[ComfyUI]Flux 局部重绘,无需 ControlNet,原生就足够强大!
前 言
最近有小伙伴问怎么用 Flux 进行重绘,阿里妈妈发布的 ControlNet 重绘模型效果如何?
其实 Flux 模型本身就是支持重绘的,而且重绘效果就很不错!
我们今天就把这两种方式的重绘放在一起来讲一下,顺便做个对比,小伙伴们也好有个参考。
好了,话不多说,我们直接开整。
篇幅有限,这里就不一一展示了,有需要的朋友可以点击下方的链接进行领取!
CSDN官方AI绘画资料合集,点击这里快速获取!
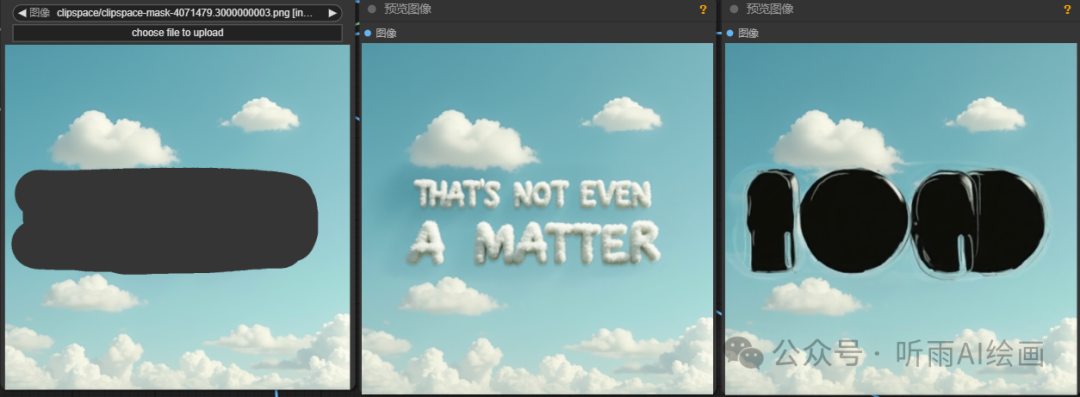
我们还是先来看效果,具体工作流我们稍后讲解。
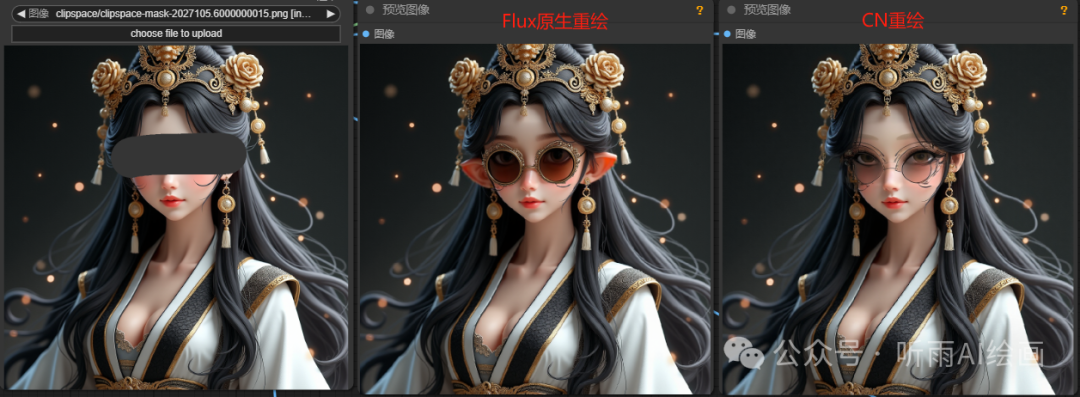
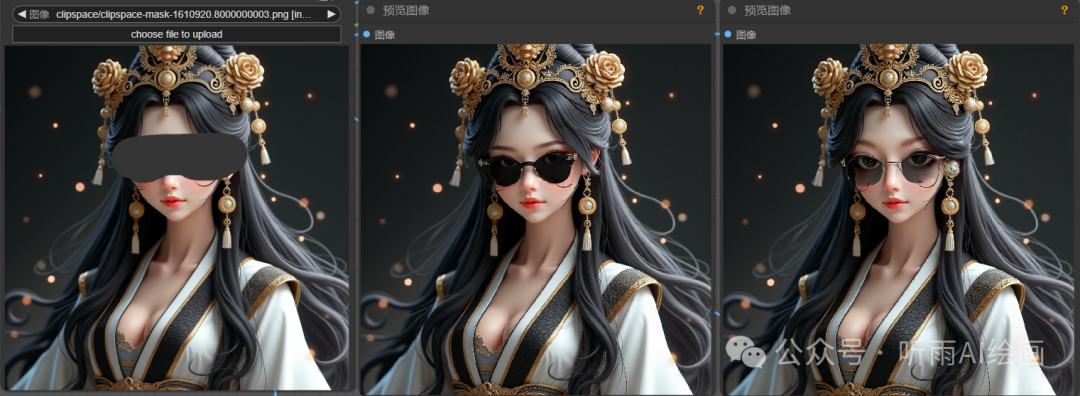
最左边是原图以及标记的需要重绘的区域,中间是 Flux 模型自己的重绘,最右边是阿里妈妈发布的控制重绘模型。
这边我们重绘一个太阳眼镜,来两组图吧,可以看到效果其实都不错,和原图的融合度也很高,可以看到太阳眼镜上的一些细节,比如边框处的一些装饰风格也和整体的风格很搭配。
但是整体测试下来,还是 Flux 原生重绘在风格上出图更稳定一些。


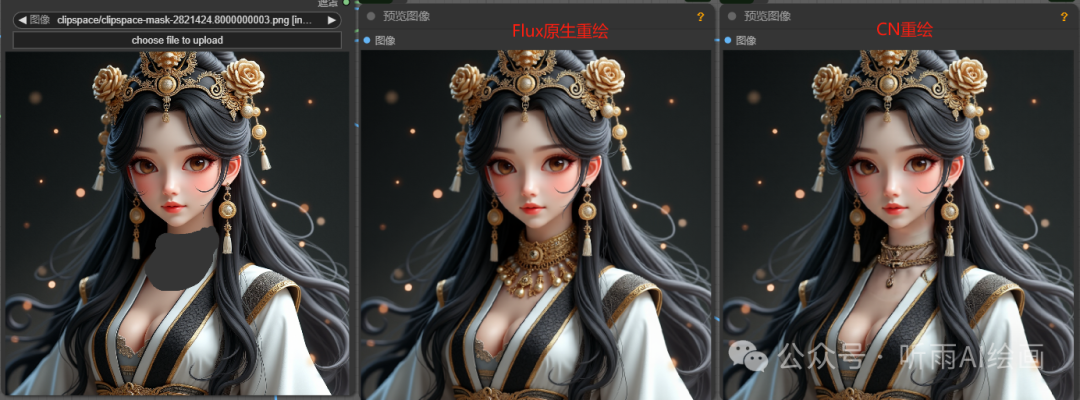
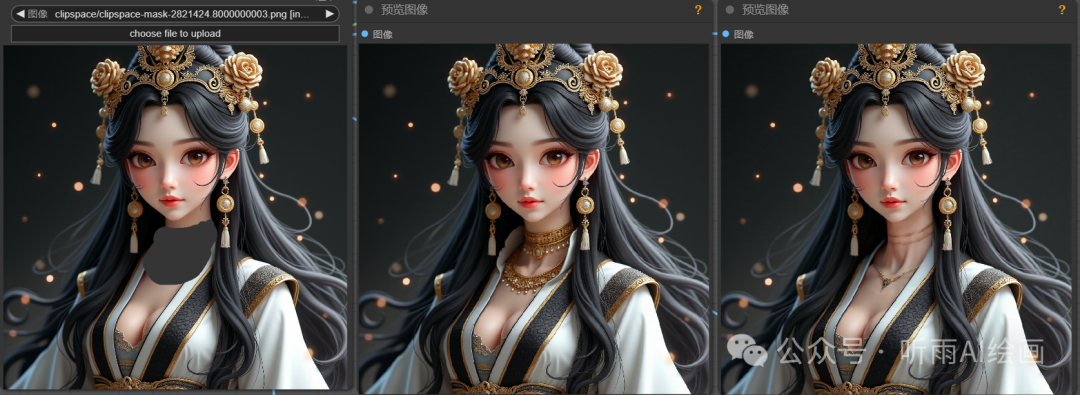
我们在脖子上再来加上金项链吧,这里测了好几次,感觉这个阿里妈妈的 ControlNet 重绘模型效果就一般了,而且不太稳定,经常出不来金项链。
而且生成的效果上也没有 Flux 原生重绘的效果好。


这里我们来对图片中添加一些文字,为了和整体框架融合度比较高,提示词写的是用云朵制作的文字"那都不是事",翻译成英文就好了。
以下是出来的效果,使用 ControlNet 重绘试了好多次,都不能稳定的生成文字,放弃。
Flux 原生重绘出来的效果就很好了。
篇幅有限,这里就不一一展示了,有需要的朋友可以点击下方的链接进行领取!
CSDN官方AI绘画资料合集,点击这里快速获取!


更多的场景我们这里就不测了,留给小伙伴们自行体验吧!
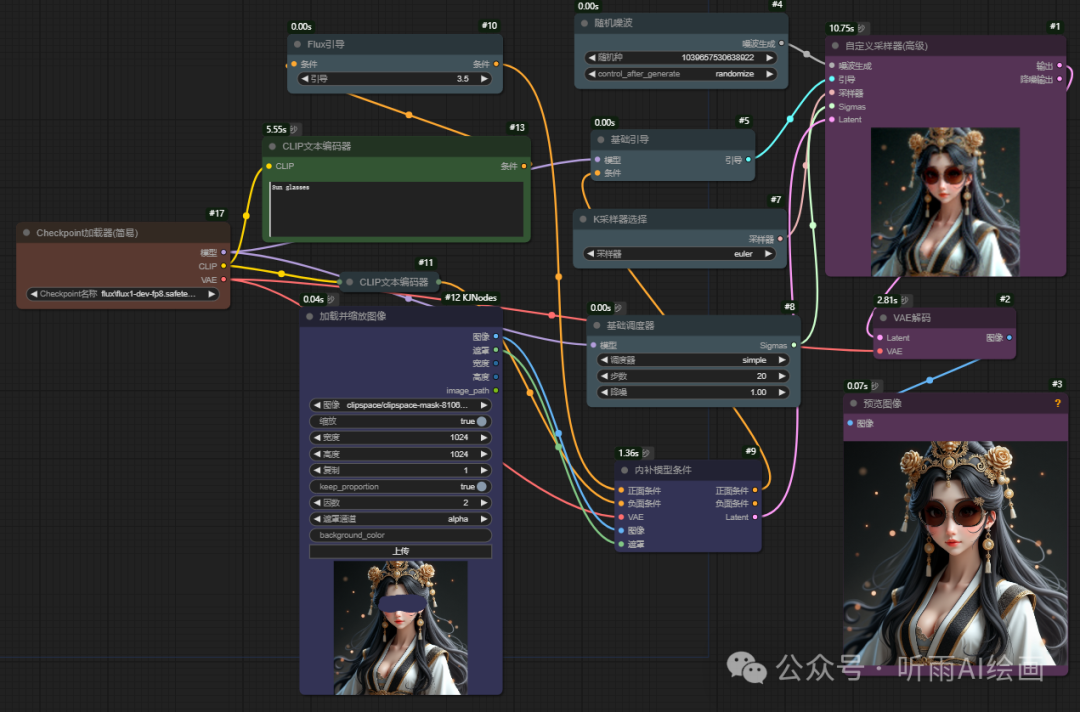
好了,接下来我们直接上工作流。
以下是 FLux 原生重绘工作流,操作也也简单,蓝色节点上传需要重绘的工作流并且绘制重绘区域,绿色节点填写重绘的提示词,其他参数不了解可以使用默认。

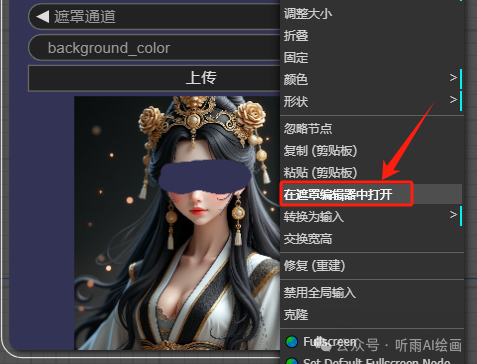
绘制重绘区域的蒙版也很简单,鼠标右键点击上传的图片,然后选择在遮罩编辑器中打开编辑蒙版区域,也就是重绘区域就可以了。


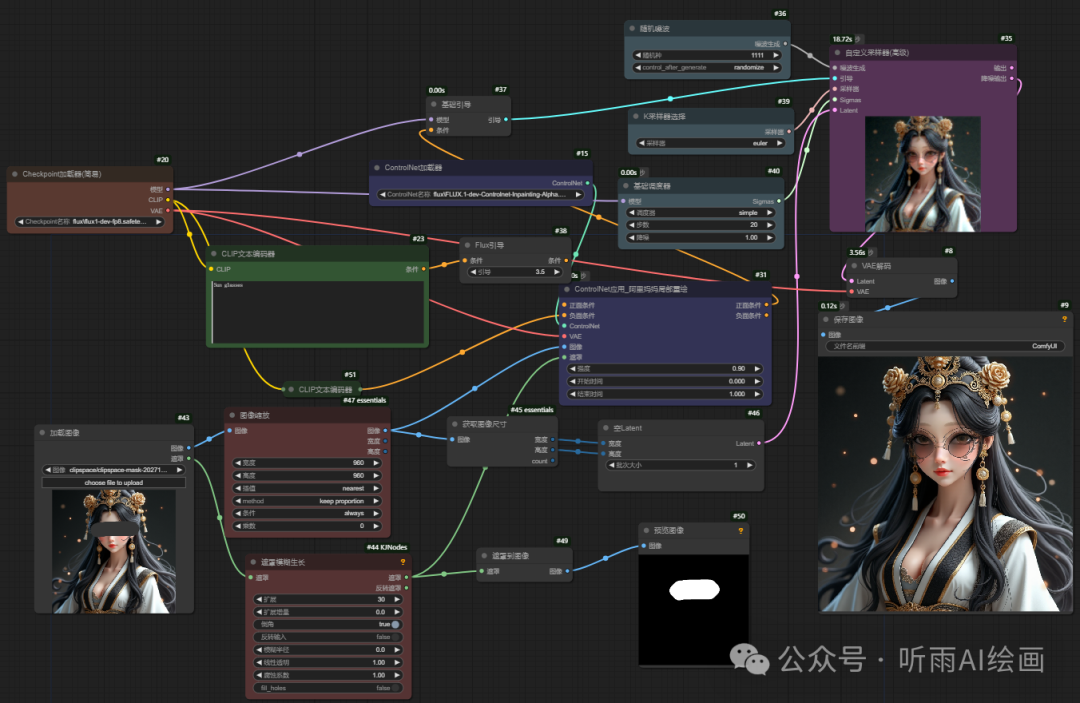
ControlNet 重绘模型的工作流稍微复杂一些,但是操作也和上边的一样操作就行。
篇幅有限,这里就不一一展示了,有需要的朋友可以点击下方的链接进行领取!
CSDN官方AI绘画资料合集,点击这里快速获取!

这里还需要说一下,既然使用了 ControlNet 那显存肯定是比原生重绘的方式占用更多的,大约要在原来的基础上多出 3.5G 的样子。
总体上来讲,听雨觉得是 Flux 原生的重绘就已经够用了,而且效果是比阿里妈妈推出的这个 ControlNet 重绘模型要好的。
至于后续会不会出来更优秀的 ControlNet 重绘模型,就让我们期待一下吧!
好了,今天的分享就到这里了,感兴趣的小伙伴快去试试吧!
篇幅有限,这里就不一一展示了,有需要的朋友可以点击下方的链接进行领取!
CSDN官方AI绘画资料合集,点击这里快速获取!
