828华为云征文|华为云Flexus云服务器X实例之openEuler系统下部署经典扫雷小游戏
828华为云征文|华为云Flexus云服务器X实例之openEuler系统下部署经典扫雷小游戏
- 前言
- 一、Flexus云服务器X实例介绍
- 1.1 Flexus云服务器X实例简介
- 1.2 Flexus云服务器X实例特点
- 1.3 Flexus云服务器X实例使用场景
- 二、本次实践介绍
- 2.1 本次实践简介
- 2.2 扫雷小游戏简介
- 2.3 本次环境规划
- 三、远程连接华为云Flexus云服务器X实例
- 3.1 购买Flexus云服务器X实例
- 3.2 查看Flexus云服务器X实例状态
- 3.3 使用Xshell远程连接
- 3.4 检查操作系统版本
- 四、部署Node.js环境
- 4.1 下载Node.js安装包
- 4.2 解压Node.js安装包
- 4.3 链接二进制文件
- 4.4 配置环境变量
- 4.5 查看node版本
- 五、安装yarn工具(可选)
- 5.1 设置npm镜像源
- 5.2 安装yarn
- 5.3 检查yarn版本
- 5.4 设置yarn镜像源
- 六、部署扫雷小游戏
- 6.1 拉取项目源码
- 6.2 查看项目内容
- 6.3 进入项目目录
- 6.4 安装依赖项
- 6.5 启动服务
- 七、访问前准备工作
- 7.1 设置防火墙与selinux
- 7.2 Flexus云服务器X实例安全组配置
- 八、访问扫雷小游戏
- 8.1 访问小游戏网页
- 8.2 试玩扫雷小游戏
- 九、使用体验与总结
前言
在当今这个数字化转型的时代,华为云以其卓越的技术实力和全面的服务体系成为了众多企业和开发者信赖的云计算平台。
华为云Flexus云服务器X实例作为专为中小企业及个人开发者量身定制的新一代计算资源,不仅提供了灵活可扩展的算力支持,还极大地简化了应用部署流程。通过采用基于openEuler操作系统的环境,用户能够体验到更加安全稳定的服务保障。本文将带领读者探索如何利用华为云Flexus云服务器X实例,在openEuler系统下轻松部署一个经典的网页版扫雷小游戏项目,展示华为云技术的无限魅力与实用性。
一、Flexus云服务器X实例介绍
1.1 Flexus云服务器X实例简介
- 官网地址: 华为云Flexus云服务器X实例
华为云
Flexus云服务器X实例是新一代面向中小企业和开发者的柔性算力云服务器。它能够智能感知业务负载的变化,自动调整资源配置。这款服务器特别适用于中低负载的应用场景,例如电商直播、企业网站建设、开发测试环境、游戏服务器以及音视频服务等。X实例的设计理念旨在为用户提供更加灵活和高效的计算资源管理方式。通过智能调整,它可以更好地满足不同业务的需求,提高资源利用率。

1.2 Flexus云服务器X实例特点
-
提供丰富的公共镜像:Flexus云服务器X实例提供多种公共镜像供用户选择,方便快速部署各种应用和服务。 -
可灵活自定义vCPU内存配比:用户可以根据自己的需要灵活调整虚拟CPU和内存的配比,以满足不同场景的需求。 -
智能感知业务动态升降配:Flexus云服务器X实例能够智能感知业务的负载情况,并根据需要自动升降配,以满足业务的需求,提高系统的稳定性和性能。 -
负载范围更高:相对于Flexus应用服务器L实例,Flexus云服务器X实例能够处理更高的负载,适用于更复杂和繁忙的场景。
1.3 Flexus云服务器X实例使用场景
Flexus云服务器X实例针对不同的使用场景展现出其独特的优势:
-
电商直播:利用X实例搭建电商交易平台,可以有效应对电商市场的瞬息万变,从容处理业务压力波动,确保交易过程顺畅无阻。
-
企业建站:面向博客、论坛和企业门户等应用场景,X实例帮助企业高效传播价值信息,促进信息共享与交流,支持构建多功能传播和交互平台。
-
个人开发测试:开发者在开发和测试过程中所需的环境资源可以通过X实例便捷获取,不仅提高了搭建效率,而且降低了成本。
-
游戏服务器:适用于搭建游戏后台服务器,强大的计算能力可以轻松应对大量玩家同时在线的情况,同时支持平滑扩容,快速应对玩家数量增长的需求,以及提供出色的网络加速能力以提升用户体验。
二、本次实践介绍
2.1 本次实践简介
1.本次实践为个人测试学习环境,旨在快速部署应用,生产环境请谨慎;
2.本次实践环境为华为云Flexus云服务器X实例,使用的操作系统为openEuler 22.03 LTS;
3.本次实践在Node.js环境下部署经典扫雷小游戏。
2.2 扫雷小游戏简介
- 扫雷小游戏简介
扫雷是一款经典的单人益智游戏。游戏的目标是根据已经被打开的空白方块上显示的数字,找出所有的地雷,并避免触雷。玩家需要利用数字的提示来推断哪些方块是安全的,哪些方块是有地雷的。如果玩家猜错并触雷了,游戏就会结束。
2.3 本次环境规划
| 服务器类别 | 公共镜像选择 | 内网IP地址 | node版本 | 操作系统版本 |
|---|---|---|---|---|
| 华为云Flexus云服务器X实例 | openEuler | 192.168.0.169 | v16.17.0 | openEuler 22.03 LTS |
三、远程连接华为云Flexus云服务器X实例
3.1 购买Flexus云服务器X实例
进入华为云官网:https://activity.huaweicloud.com/,登录自己的华为云账号,进入华为云首页。


- 镜像选择:本次实践使用openEuler作为公共镜像,请根据实际需求自定义选择合适的操作系统镜像。
- 镜像切换说明:参考的公共镜像原为Huawei Cloud EulerOS,但本次实践中已切换至openEuler。
- 基础配置参考:购买时可参考以下基础配置进行选择。
1.计费模式:包年/包月,这里选择此模式;
2.区域:华北—北京四,可用区:随机即可;
3.实例规格:关闭性能模式,选择自定义,4vCPUs | 12GiB;
4.镜像:公共镜像,Huawei Cloud EulerOS,版本,Huawei Cloud EulerOS 2.0 Standard 64 bit(10GiB);
5.应用加速:这里选择不加速;
6.存储:系统盘,通用型SSD100G;
7.网络:选择默认即可;
8.安全组:选择默认即可;
9.弹性公网IP:选择“现在购买”,全动态BGP,带宽3Mbit/s;
10.云服务器名称:可自定义设置,这里选择默认的名称;
11.登录凭证:自定义设置密码;
12.云备份:暂不购买;
其余配置默认即可。
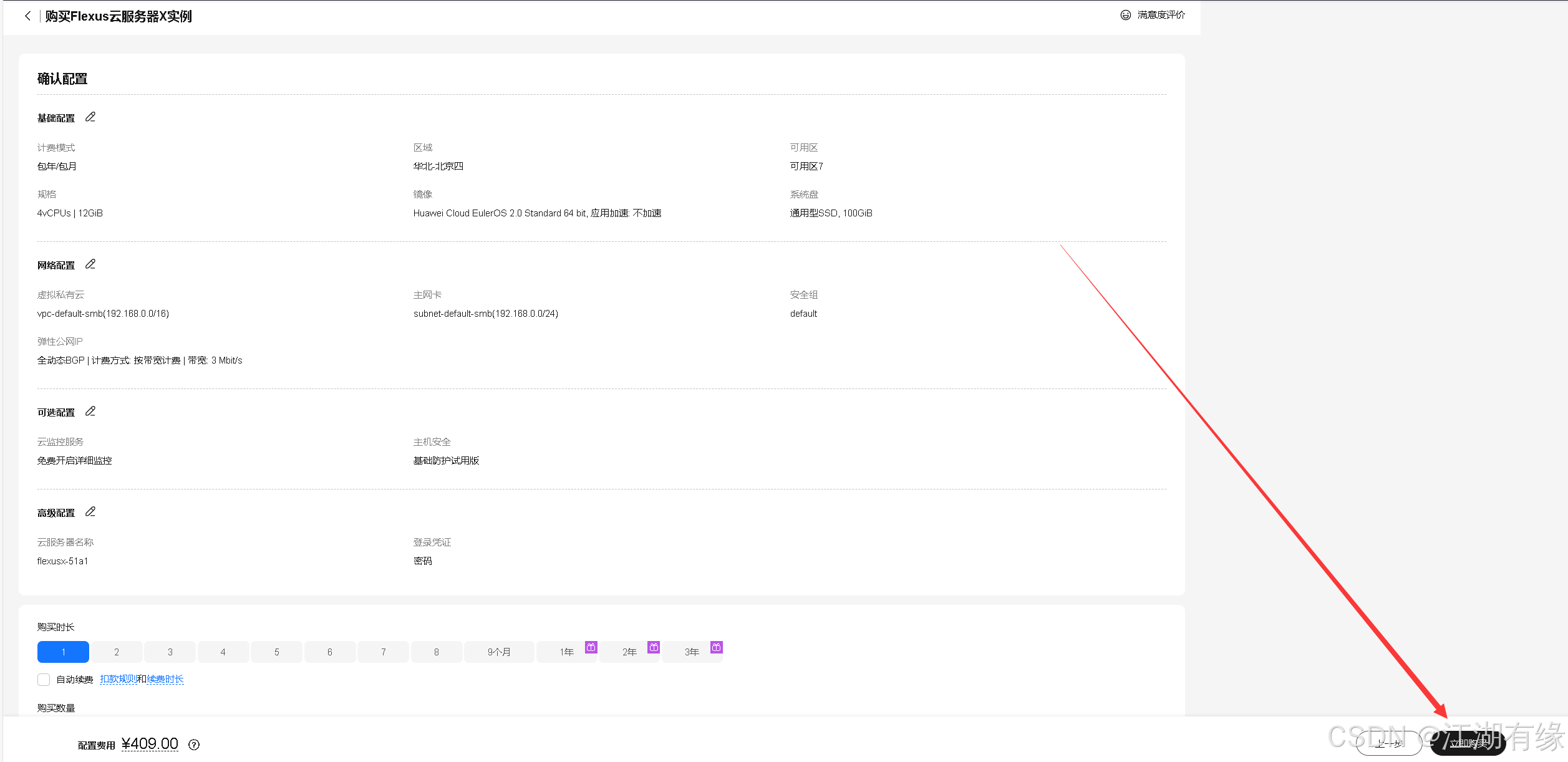
- 确认配置及购买:在确认配置页面仔细检查Flexus云服务器X实例的各项设置,确保无误后点击“立即购买”,完成付款流程即可成功购买。

3.2 查看Flexus云服务器X实例状态
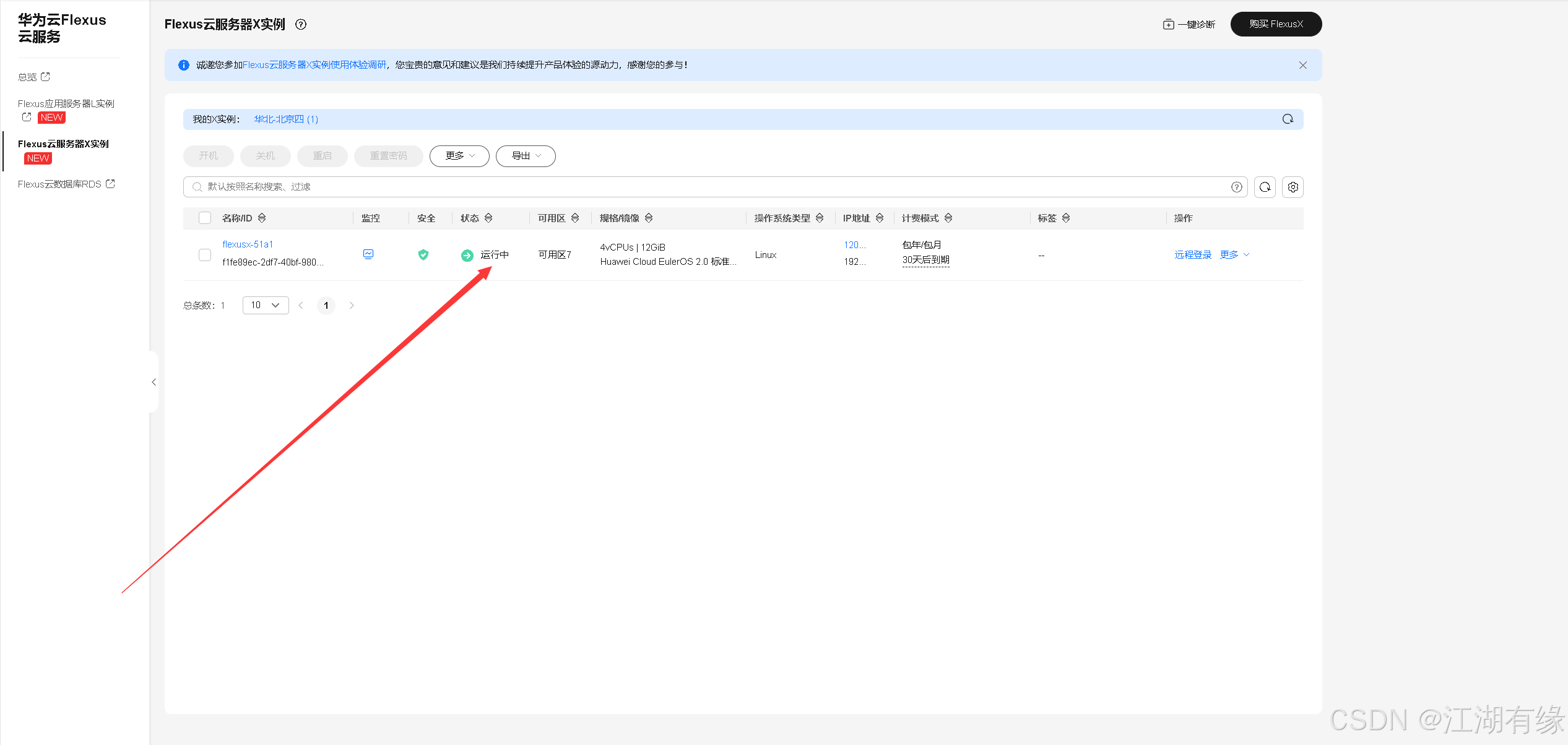
进入华为云Flexus云服务的控制台,选择Flexus云服务器X实例,可以看到已经正在运行的Flexus云服务器X实例。

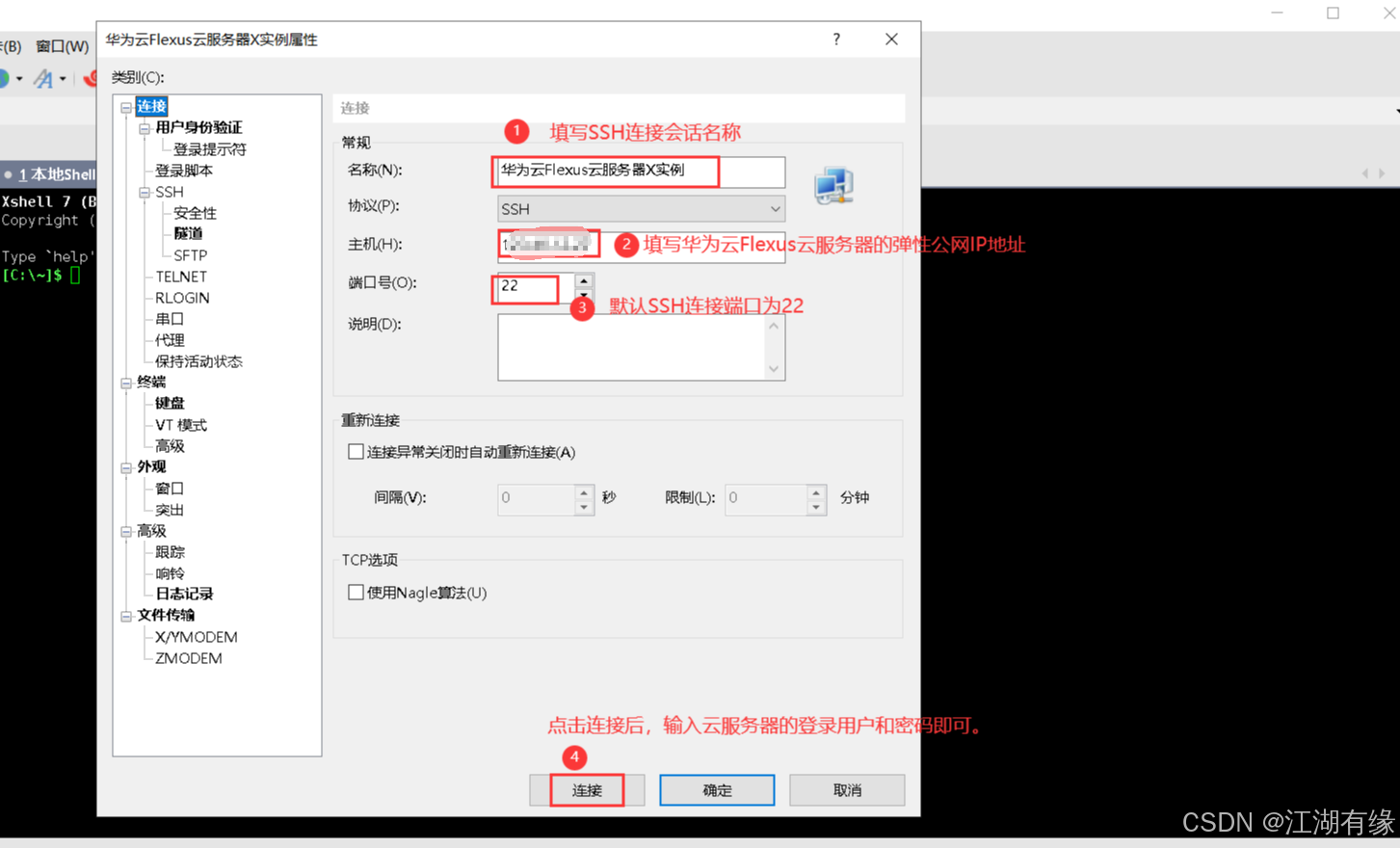
3.3 使用Xshell远程连接
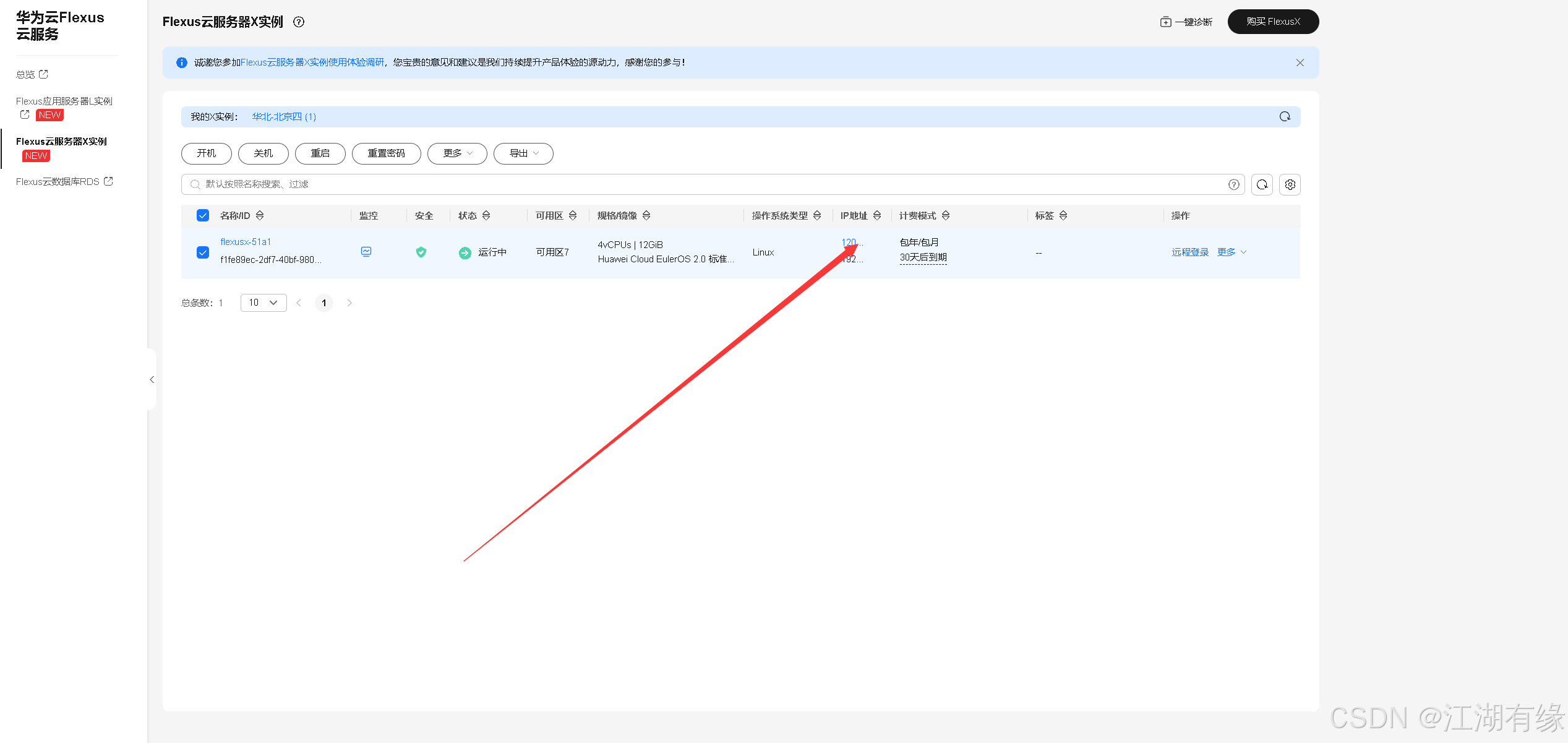
- 复制Flexus云服务器X实例的弹性公网IP地址

- 主要填写Flexus云服务器X实例的弹性公网IP地址,输入其登录用户和密码,连接即可。


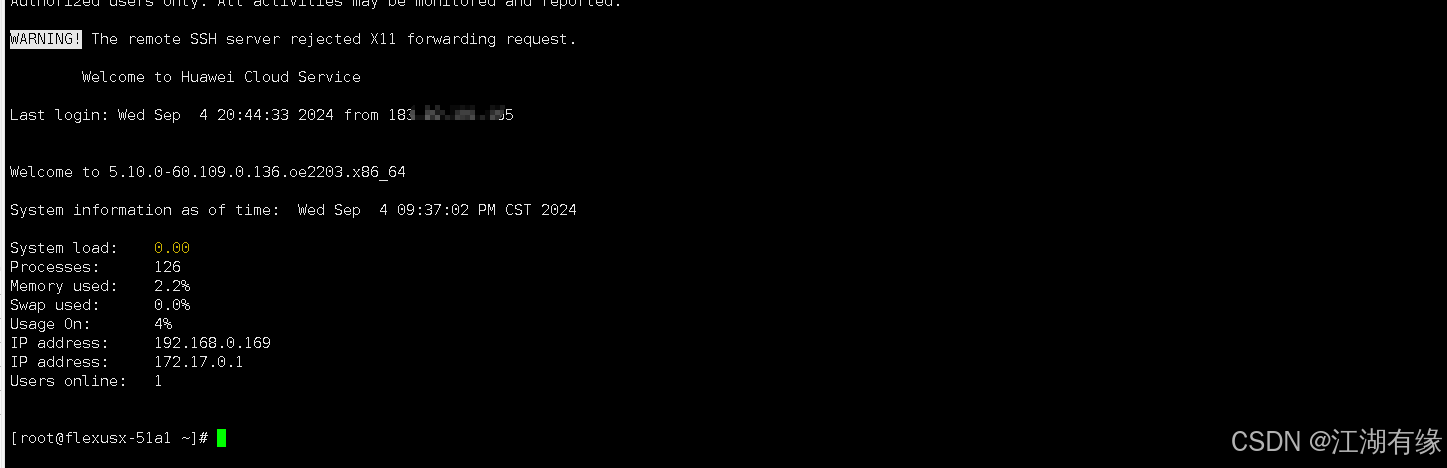
3.4 检查操作系统版本
检查Flexus云服务器X实例的操作系统版本,本次实践选择的版本为
openEuler 22.03 LTS
[root@flexusx-51a1 ~]# cat /etc/os-release
NAME="openEuler"
VERSION="22.03 LTS"
ID="openEuler"
VERSION_ID="22.03"
PRETTY_NAME="openEuler 22.03 LTS"
ANSI_COLOR="0;31"
检查当前操作系统的内核版本,当前内核版本为
5.10.0-60.109.0.136.oe2203.x86_64。
[root@flexusx-51a1 ~]# uname -r
5.10.0-60.109.0.136.oe2203.x86_64
四、部署Node.js环境
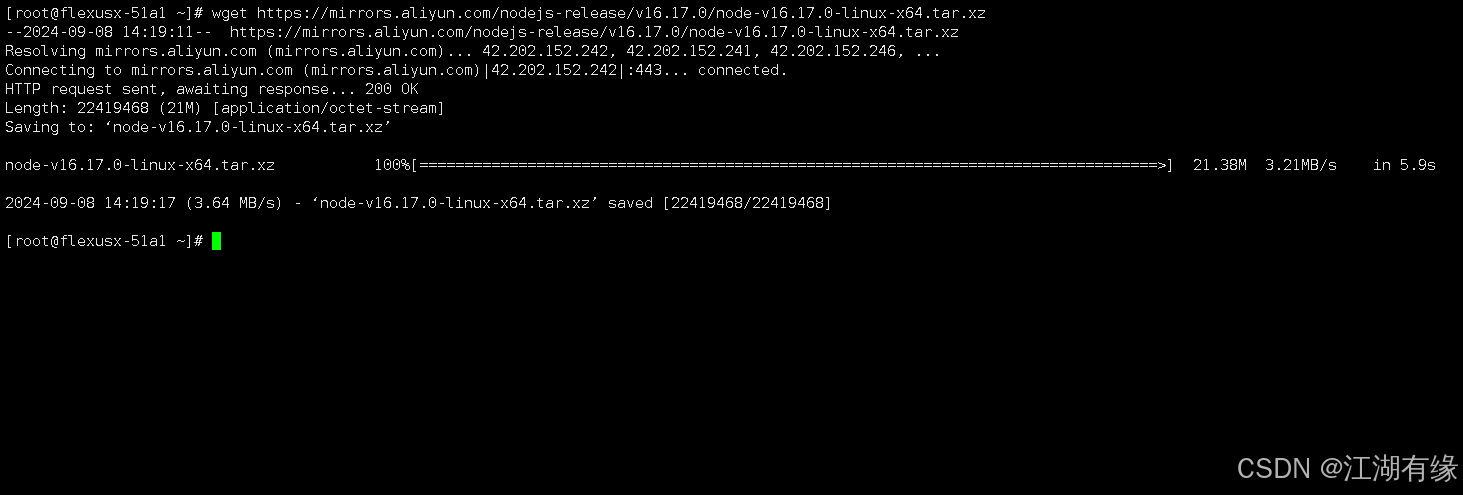
4.1 下载Node.js安装包
在/root目录下,下载Node.js安装包,下载版本为
v16.17.0。
wget https://mirrors.aliyun.com/nodejs-release/v16.17.0/node-v16.17.0-linux-x64.tar.xz

4.2 解压Node.js安装包
在/root目录下,解压Node.js安装包
tar -xvJf node-v16.17.0-linux-x64.tar.xz

4.3 链接二进制文件
将 /root/node-v16.17.0-linux-x64/bin/下的二进制文件链接到/usr/local/bin下
ln -s /root/node-v16.17.0-linux-x64/bin/node /usr/local/bin/node
ln -s /root/node-v16.17.0-linux-x64/bin/npm /usr/local/bin/npm
4.4 配置环境变量
- 在/etc/profile文件中,新增以下两行:
export NODE_HOME=/root/node-v16.17.0-linux-x64/bin/
export PATH=$PATH:$NODE_HOME:/usr/local/bin/
- 使变量生效
source /etc/profile
4.5 查看node版本
执行以下命令,查看node和npm版本。
[root@flexusx-51a1 ~]# node -v
v16.17.0
[root@flexusx-51a1 ~]# npm -v
8.15.0
五、安装yarn工具(可选)
5.1 设置npm镜像源
为了加速下载速度,可以将npm设置为国内淘宝最新的镜像源。
npm config set registry https://registry.npmmirror.com
执行以下命令,查看npm镜像源。
[root@flexusx-51a1 ~]# npm get registry
https://registry.npmmirror.com/
5.2 安装yarn
执行以下命令,安装yarn工具。
npm install -g yarn

5.3 检查yarn版本
检查yarn版本,当前安装版本为1.22.22。
[root@flexusx-51a1 ~]# yarn -v
1.22.22
5.4 设置yarn镜像源
- yarn设置国内淘宝镜像源
yarn config set registry https://registry.npmmirror.com
- 查看yarn镜像源
yarn config get registry

六、部署扫雷小游戏
6.1 拉取项目源码
执行以下命令,我们从Github拉取minesweeper-react项目源码。
git clone https://github.com/laoqiu233/minesweeper-react.git

6.2 查看项目内容
执行以下命令,查看minesweeper-react项目内容。
[root@flexusx-51a1 ~]# tree -L 2 ./minesweeper-react/
./minesweeper-react/
├── imgs
│ ├── gameplay.png
│ └── title_screenshot.png
├── package.json
├── package-lock.json
├── public
│ ├── favicon.ico
│ └── index.html
├── README.md
├── src
│ ├── AboutPage.tsx
│ ├── app
│ ├── app.module.css
│ ├── App.tsx
│ ├── features
│ ├── fonts
│ ├── index.css
│ ├── index.tsx
│ ├── react-app-env.d.ts
│ ├── reportWebVitals.ts
│ ├── sprites
│ └── Window.tsx
└── tsconfig.json7 directories, 16 files
6.3 进入项目目录
部署项目之前,我们先进入该项目目录。
[root@flexusx-51a1 ~]# cd minesweeper-react/
[root@flexusx-51a1 minesweeper-react]# ls
imgs node_modules package.json package-lock.json public README.md src tsconfig.json yarn.lock
6.4 安装依赖项
执行以下命令,安装项目相关依赖项。
npm install

6.5 启动服务
- 可以执行以下命令,前台启动minesweeper-react服务,该项目默认监听服务端口为3000。
npm start

另外开启一个终端,检查该服务的默认监听端口3000。
[root@flexusx-51a1 ~]# netstat -tunlp |grep 3000
tcp 0 0 0.0.0.0:3000 0.0.0.0:* LISTEN 31043/node
- 我们也可以后台启动minesweeper-react服务。
[root@flexusx-51a1 minesweeper-react]# npm start > output.log 2>&1 &
[1] 31293
- 查看后台运行服务
[root@flexusx-51a1 minesweeper-react]# jobs
[1]+ Running npm start > output.log 2>&1 &

七、访问前准备工作
7.1 设置防火墙与selinux
- 执行以下命令,关闭防火墙。
systemctl stop firewalld && systemctl disable firewalld
- 关闭selinux
setenforce 0
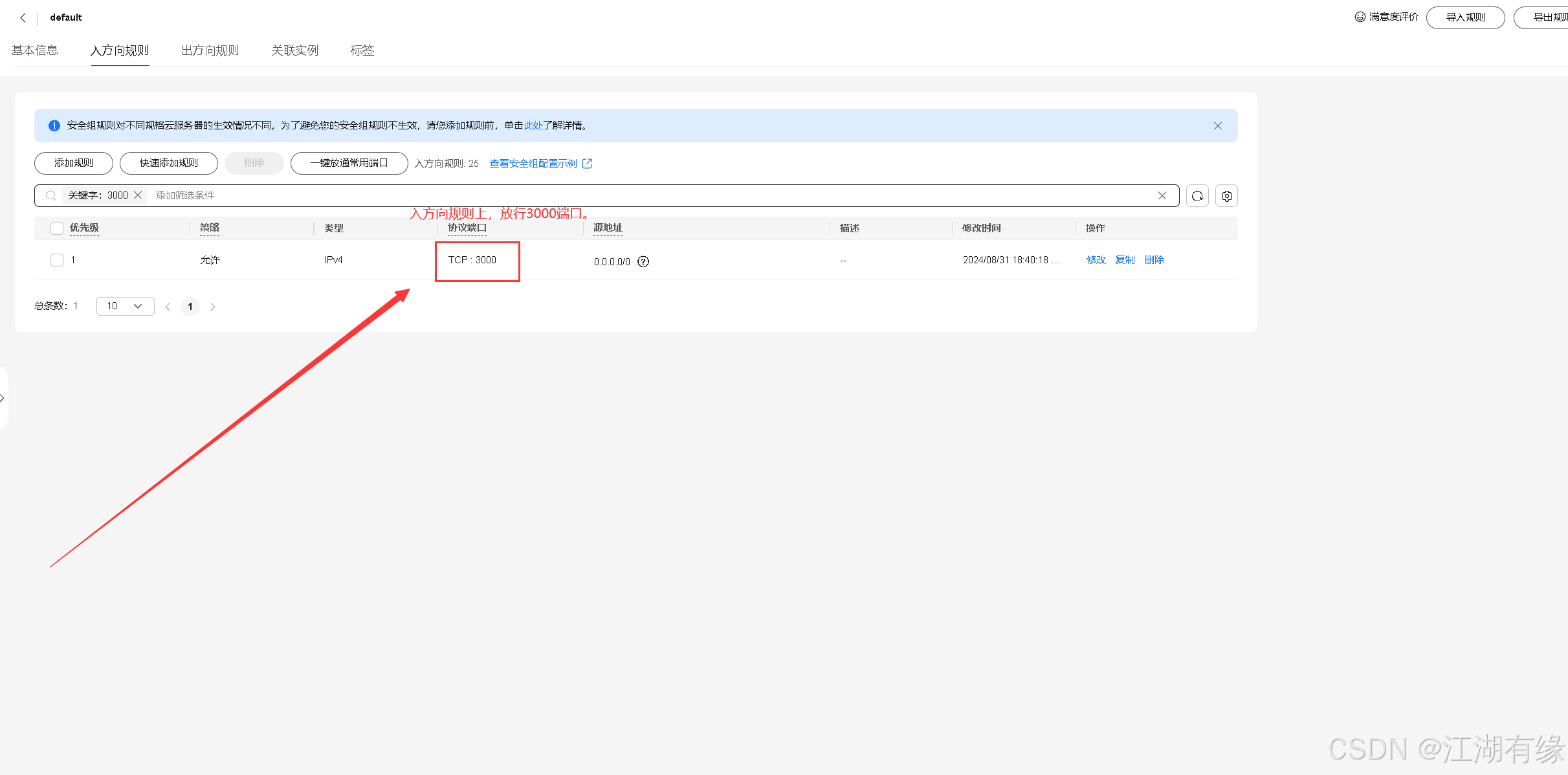
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config7.2 Flexus云服务器X实例安全组配置
进入Flexus云服务器X实例控制台,进行安全组规则配置。在安全组入方向规则上,放行3000端口。

八、访问扫雷小游戏
8.1 访问小游戏网页
浏览器访问地址:http://弹性公网IP地址:3000,将IP替换为自己服务器IP地址。浏览器打开后,进入小游戏初始页。

8.2 试玩扫雷小游戏
打开扫雷小游戏的图标,即可开始试玩经典扫雷小游戏。


九、使用体验与总结
通过本次在
华为云Flexus云服务器X实例上部署网页版经典扫雷小游戏的实践,我们深刻感受到了华为云平台所提供的强大支持与便捷性。整个过程不仅展示了openEuler操作系统的稳定性及高效性能,同时也证明了即使对于小型项目而言,华为云依然能够提供灵活且强大的算力资源来满足开发需求。此外,华为云提供的详尽文档和社区支持极大降低了学习曲线,让开发者可以更加专注于创新本身。这次经历再次证实了华为云作为领先云计算服务提供商,在促进技术创新与发展方面所扮演的重要角色。
把握华为云 828 B2B 企业节的契机,即刻感受 Flexus X 实例带来的惊喜优惠,品味前沿技术与创新理念的精彩融合。不管是高性能计算,亦或是智能化监控,每一个细节无不彰显着华为云对卓越品质服务的不懈坚守。选择华为云,绝非仅仅是技术上的提升,而是踏上数字化转型征程的关键之举。让我们并肩携手,共同开创云端新纪元!

