将阮一峰老师的《ES6入门教程》的源码拷贝本地运行和发布
你好同学,我是沐爸,欢迎点赞、收藏、评论和关注。
阮一峰老师的《ES6入门教程》应该是很多同学学习 ES6 知识的重要参考吧,应该也有很多同学在看该文档的时候,想知道这个教程的前端源码是怎么实现的,也可能有同学下载了源码,发现运行起来不能正常切换,然后放弃了。
今天分享下《ES6入门教程》源码的本地分享和发布服务器。不知道是不是全网第一个这么做的?!😁
第一步、拷贝源码
源码地址:https://github.com/ruanyf/es6tutorial/,文档左下角这里也有地址:

在 github 页面点击下载代码包,解压之后使用 vscode 打开代码包。注意:直接双击 index.html 不能运行该项目。
第二步、本地运行
本地运行可采用以下两种方式。首先点击 index.html 页面,然后右键选择:Open In Default Browser 和 Open with Live Server,前提是你的 vscode 安装了 Open In Default Browser 和 Live Server 插件。
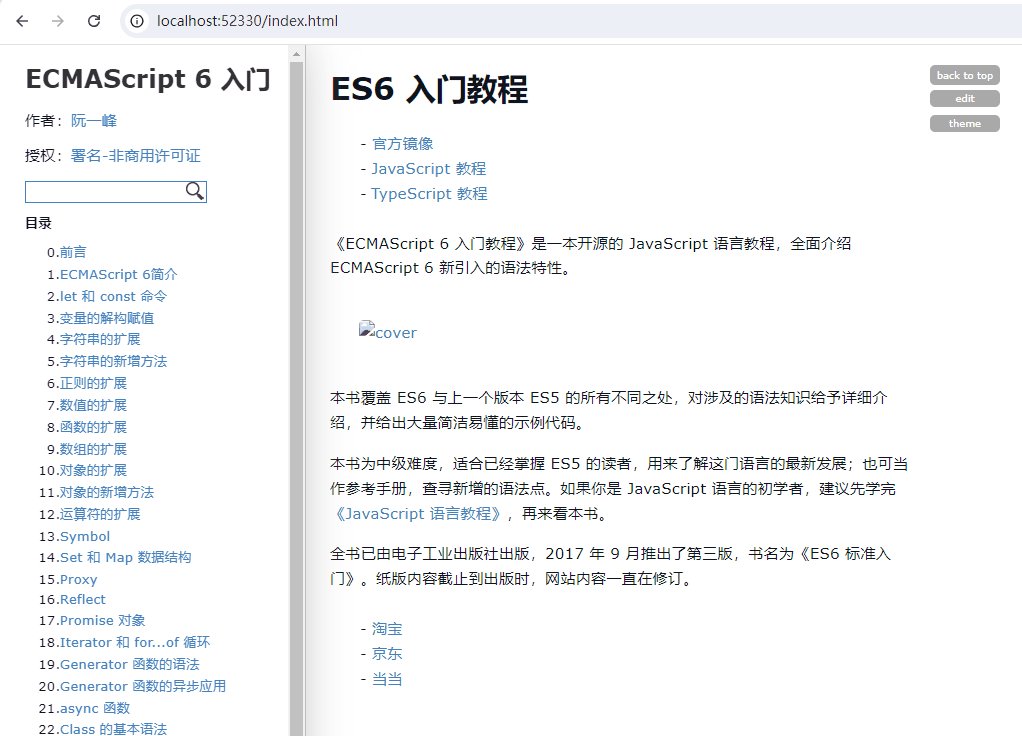
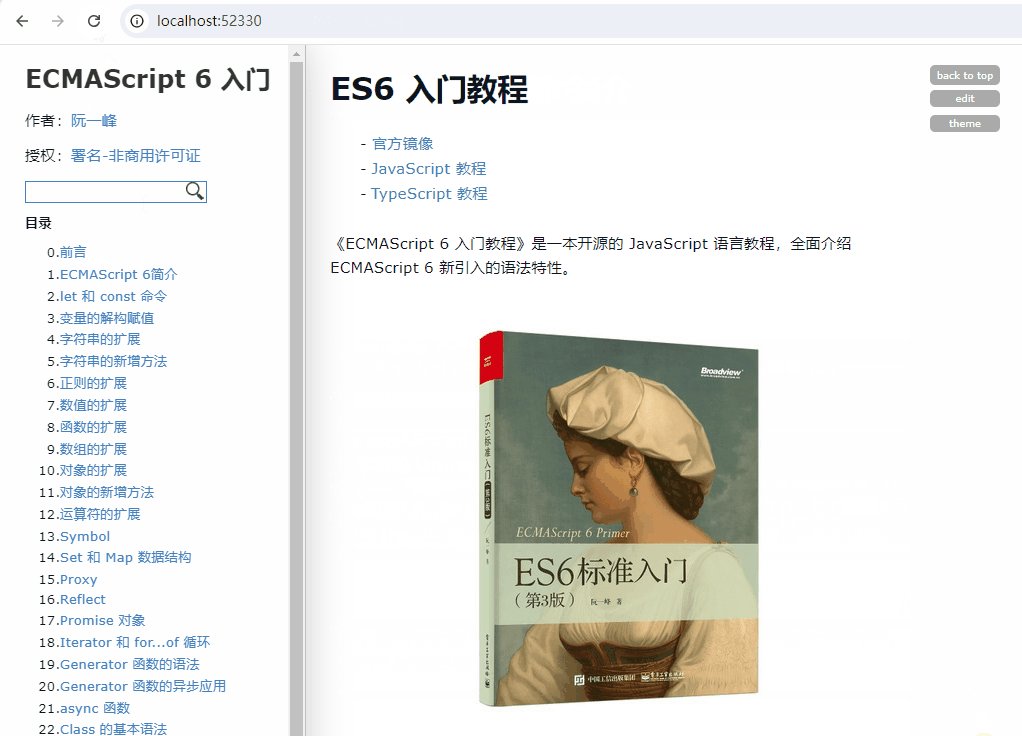
运行后是这样的(注意看地址栏):

或者下面这样:

它们都存在共同的问题:
- 图片不能正常加载
- 左侧目录点击跳转无效
原因在于 js/ditto.js 文件中的 router() 函数:
if (location.pathname === "/index.html") {path = location.pathname.replace("index.html", ditto.index);normalize_paths();} else if (path === "") {path = location.pathname + ditto.index;normalize_paths();} else {path = path + ".md";}
因为 location.pathname 是 ‘/index.html’,所以即便切换了路由,也会一直加载默认文件README.md。
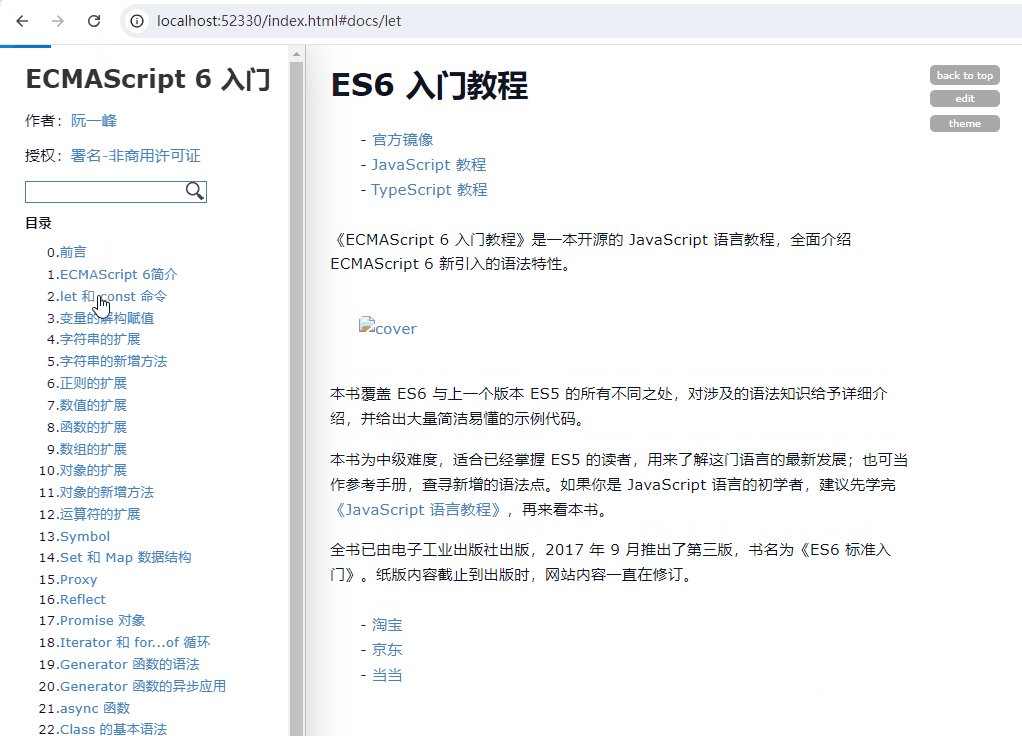
其实解决的方法也超级简单,把地址栏中的 index.html 删除即可。删除 index.html 后的效果如下:


第三步、发布 Nginx 服务器
将所有代码拷贝到 html 文件夹下,nginx.cong 采用默认配置即可,如果你下载 Nginx 后什么也没改的话,就不用动:
http {server {listen 80;server_name localhost;location / {# root html;index index.html index.htm;}
}
效果预览:

既然代码可以本地运行和发布服务器了,那么就可以放心的研究《ES6入门教程》是怎么运行的了。教程的源码是一个轻量级的文档管理模板,其中对路由的处理很有借鉴意义,值得一看。
好了,分享结束,谢谢点赞,下期再见。
