vscode+msys2+clang+xmake c++开发环境搭建
转载请标明出处:小帆的帆的专栏
安装msys2
- 下载msys2安装包:清华源下载地址
- 安装msys2:安装目录,
C:\Softwares\msys64
安装cling工具链,xmake
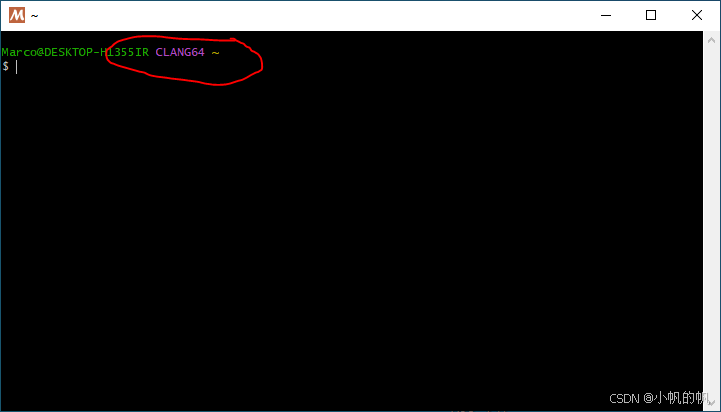
!!!在开始菜单中启动MSYS2 CLANG64, 而不是UCRT(安装后默认启动的是UCRT)

确保下图红圈中是CLANG64

下面的命令都在msys clang命令终端中完成,依次是配置清华源,安装clang工具链、安装xmake
配置清华源
- 修改源
sed -i "s#https\?://mirror.msys2.org/#https://mirrors.tuna.tsinghua.edu.cn/msys2/#g" /etc/pacman.d/mirrorlist*
- 同步包数据库
pacman -Syu
安装clang工具链
pacman -S mingw-w64-clang-x86_64-toolchain
安装xmake
这里使用命令行安装,会自动配置代码提示。其他安装方法参考xmake官方安装教程,请确保安装完后得到一个全局可执行xmake。
注意:不要在msys cling64中安装,装完vscode-xmake插件在使用xmake: CreateProject时会报错。
关闭msys cling64命令行,以管理员模式启动一个PowerShell,执行下面的安装命令
Invoke-Expression (Invoke-Webrequest 'https://xmake.io/psget.text' -UseBasicParsing).Content
安装完成后接着执行下面的命令,否则会报权限错误
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
安装vscode
- 安装vscode
- 安装git,xmake下载包时会用到
- 安装vscode插件xmake
- 安装vscode插件CodeLLDB,安装过程中遇到网络问题参考此文手动安装
- 安装vscode插件clangd
- 注意:不要安装vscode C++ 插件,会有冲突,项目构建、运行和调试可以在vscode的xmake工具栏中点击,而不是vscode右上角的运行调试按钮。
运行并调试HelloWorld项目
创建HelloWorld项目
现在我们有一个全局的xmake命令,和vscode-xmake插件,就可以在vscode中创建项目了。
- 创建一个项目文件夹
- 用vscode打开
Ctrl + Shift + P打开命令面板,然后输入xmake create,选择Xmake: CreateProject,然后依次选择c++,console
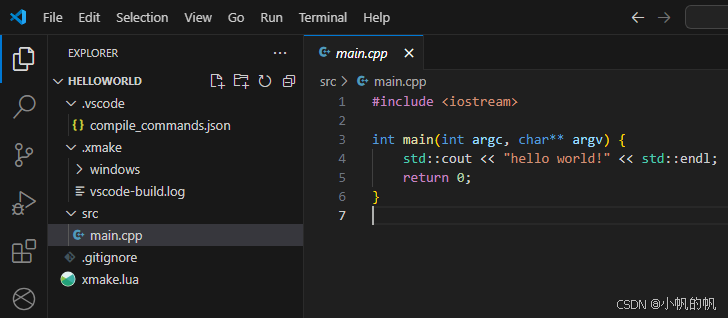
得到了一个空项目

配置运行项目
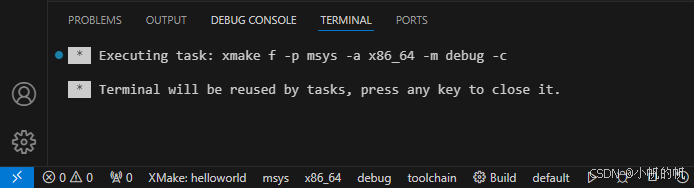
Ctrl + Shift + P,然后输入xmake config,选择XMake: Configure
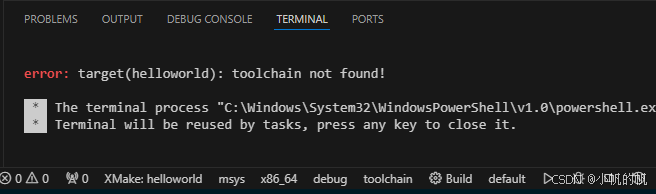
到这里还没有执行clang的路径,就会报错。

看控制台第一行,当执行XMake: Configure,就是执行了这个命令
xmake f -p windows -a x64 -m debug
这个命令的意思是用xmake在windows平台用x64架构以debug模式编译。
具体可以通过xmake --help命令查看
f : 是config
-p windows: 是windows平台
-a x64 :是x64架构
-m debug :是debug模式
这里要说明两个名词:
- 平台:windows,linux,mingw,msys等是平台。
- 工具链:clang,gcc,msvc等是工具链。
例如:在windows上同时装clang和gcc,然后又在msys上装了clang,所以当指定工具链就要说是哪个平台的哪个工具链。
平台和工具链可以在vscode下方的xmake工具栏中查看和修改。

在xmake工具栏中修改平台为msys,架构为x86_64,模式为debug,然后再运行XMake: Configure错误还在。

原因是系统中还没有指定clang工具链的路径,平台指定了msys,但是xmake还是不知道clang工具链在哪。可以通过配置环境变量解决。
配置环境变量有两个选择,推荐使用方法1:
- 方法1:添加系统环境变量,然后关闭所有vscode窗口,重启。
# 添加此环境变量到用户或系统均可
C:\Softwares\msys64\clang64\bin
- 方法2:设置vscode项目环境变量,然后关闭vscode中的终端再打开,
不推荐使用,不同的插件都要指定环境变量,很容易莫名报错,在xmake引入包的情况下断点调试也会报错。
vscode设置环境变量的方法如下:
在vscode中修改.vscode/settings.json
{// 终端环境变量"terminal.integrated.env.windows": {"PATH": "${env:PATH};C:\\Softwares\\msys64\\clang64\\bin;"}// 调试插件CodeLLDB环境变量"lldb.launch.env": {"PATH": "${env:PATH};C:\\Softwares\\msys64\\clang64\\bin;"}// clangd命令路径// !!!!!!!!!!!!!必须加.exe!!!!!!!!!!!!!!!"clangd.path": "C:\\Softwares\\msys64\\clang64\\bin\\clangd.exe"
}
配置完成后再运行XMake: Configure就没有错误了。

然后点击XMake工具栏中的Build和运行,就打印hello world了

断点调试项目
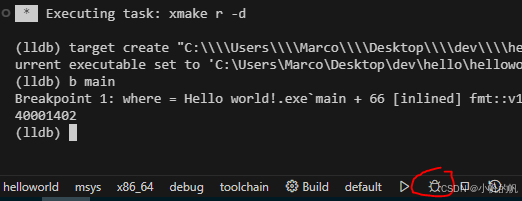
调试时确保XMake工具栏显示时debug模式,并成功编译,直接点击XMake工具栏中的调试,会在命令行中以命令的方式触发调试

在.vscode/settings.json中添加
{// ...省略"xmake.debugConfigType": "codelldb", // 使用 codelldb 插件调试// ...
}
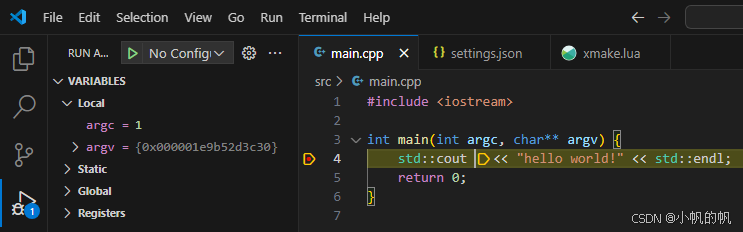
添加断点后,点击XMake工具栏中的调试按钮,断点就上来了。

配置clangd
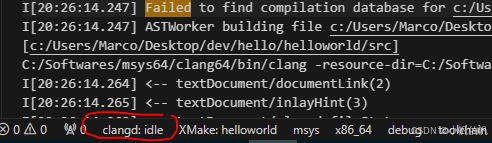
点击XMake工具栏中的clangd,搜索Failed会发现有一个条错误,编译数据库载入失败。

原因是未指定compile_commands.json的路径,它在.vscode目录下。
通过修改.vscode/settings.json指定路径
{"clangd.arguments": [// 编译数据库(compile_commands.json 文件)的目录位置"--compile-commands-dir=${workspaceFolder}/.vscode", ]
}
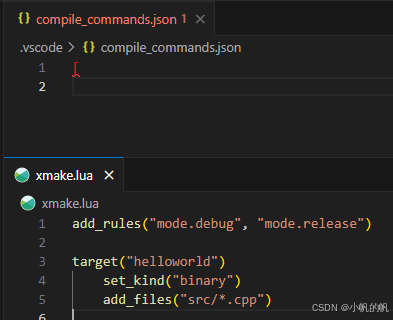
指定完成之后还是不行,因为这时compile_commands.json的内容是空的

生成内容的方法有多种,具体查看官方文档生成compile_commands
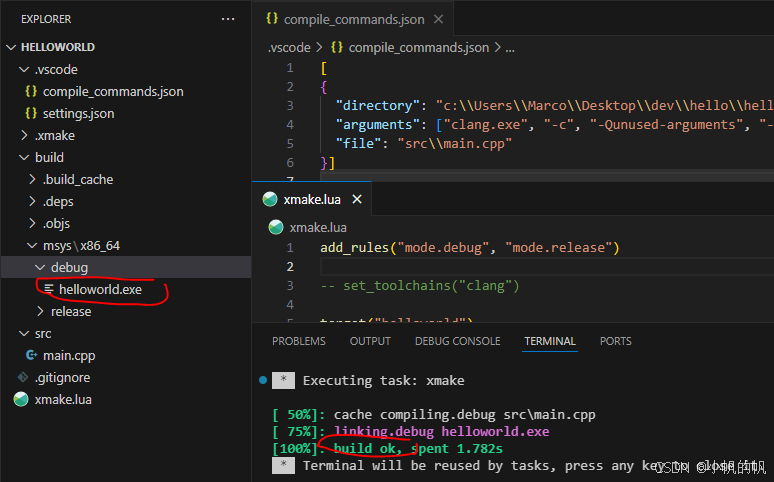
这里通过保存xmake.lua的方法实现:
- 鼠标点击xmake.lua文件中任意位置,无需修改
- 直接Ctrl + S保存文件
- compile_commands.json就会生成
- 生成compile_commands.json内容的前提是,build成功,helloworld.exe存在。

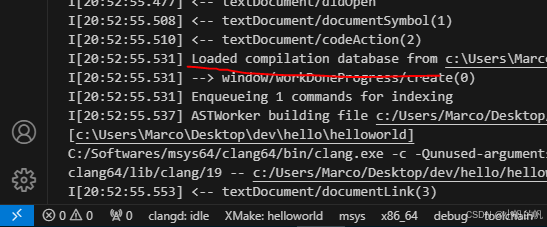
生成完成后,重启vscode或者命令面板中运行clangd: Restart language server,再看clangd的日志就成功加载编译数据库了。

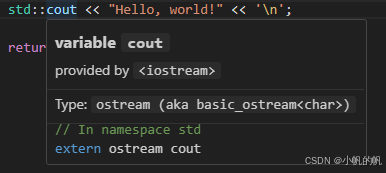
配置成功后,鼠标放在代码上就会有弹出信息。

xmake包管理
通过xmake添加三方库,这里以fmt为例。
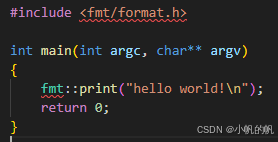
- 修改helloworld.app
#include <fmt/format.h>int main(int argc, char** argv)
{fmt::print("hello world!\n");return 0;
}
修改完成后fmt报红
- 添加fmt包
修改xmake.lua,添加fmt包,修改2处
add_rules("mode.debug", "mode.release")-- 修改1
add_requires("fmt")target("Hello world!")set_kind("binary")add_files("src/*.cpp")-- 修改2add_packages("fmt")
target_end()
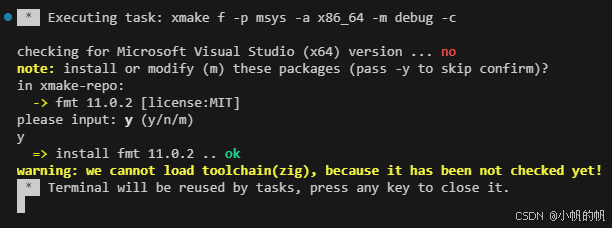
- 在命令面板中运行XMake: Configure
可能会发生网络错误,可尝试配置vscode终端代理,再重新运行
配置方法,修改.vscode/settings.json
{"terminal.integrated.env.windows": {"http_proxy": "http://127.0.0.1:7890","https_proxy": "http://127.0.0.1:7890"},
}
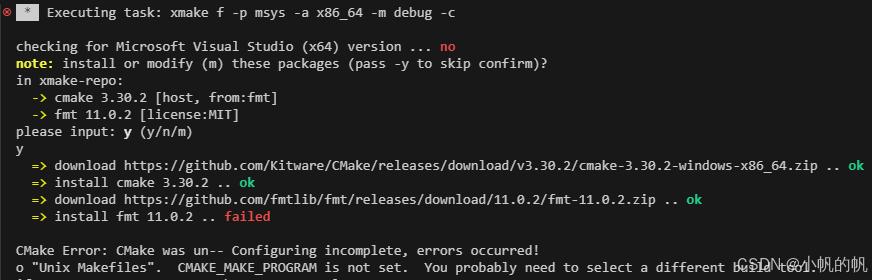
- 解决cmake错误
成功下载包后在安装时会包CMAKE_MAKE_PROGRAM is not set

虽然安装fmt时xmake有安装cmake,但还是报错了。
解决办法有两步:
- 在
msys clang64环境中安装cmake
pacman -S mingw-w64-clang-x86_64-cmake
- 在环境变量中添加
CMAKE_GENERATOR=Ninja
再运行XMake: Configure就配置成功了。

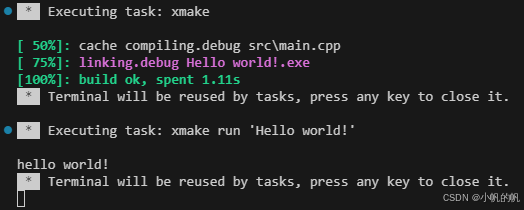
- 构建运行
fmt包输出hello world

但是看代码还是一片红,接下来解决这个问题。

vscode中xmake引入的包找不到
修改xmake.lua,添加set_toolchains("clang"),然后重启vscode,就好了。
add_rules("mode.debug", "mode.release")
-- 修改1
set_toolchains("clang")
add_requires("fmt")target("helloworld")set_kind("binary")add_files("src/*.cpp")add_packages("fmt")
target_end()
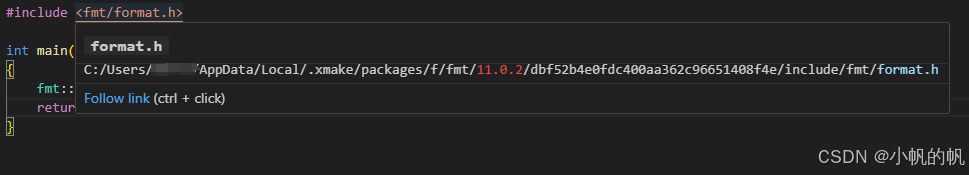
成功后链接的是xmake仓库

参考
MSYS2 + VSCode 搭建 C/C++ 开发环境_哔哩哔哩_bilibili
VSCode + MSYS2 + Clang + Clangd + Xmake 配置优雅的 Windows C++ 开发环境 | 璜珀的小屋
[万字长文]Visual Studio Code 配置 C/C++ 开发环境的最佳实践(VSCode + Clangd + XMake) - 知乎
几乎无痛的VSCode+clangd+lldb+cmake配置C/C++开发环境指南 - 知乎
xmake从入门到精通8:切换编译模式 - waruqi - 博客园
msys2软件包管理工具pacman常用命令_msys2 pacman-CSDN博客
What is clangd?
