Qt_day4_Qt_UI设计
目录
Qt_UI设计
1. Designer 设计师(掌握)
2. Layout 布局(重点)
2.1 基本使用
2.2 高级用法
2.3 代码布局(了解)
3. Designer与C++的关系(熟悉)
4. 基本组件(掌握)
4.1 QWidget
4.2 QLabel 标签
4.3 QAbstractButton 按钮类
4.4 QLineEdit 单行文本输入框
4.5 QComboBox 组合框
4.6 一组与数字相关的组件
Qt_UI设计
1. Designer 设计师(掌握)
Designer是Qt内置的一款界面设计程序,设计的界面文件为.ui格式。

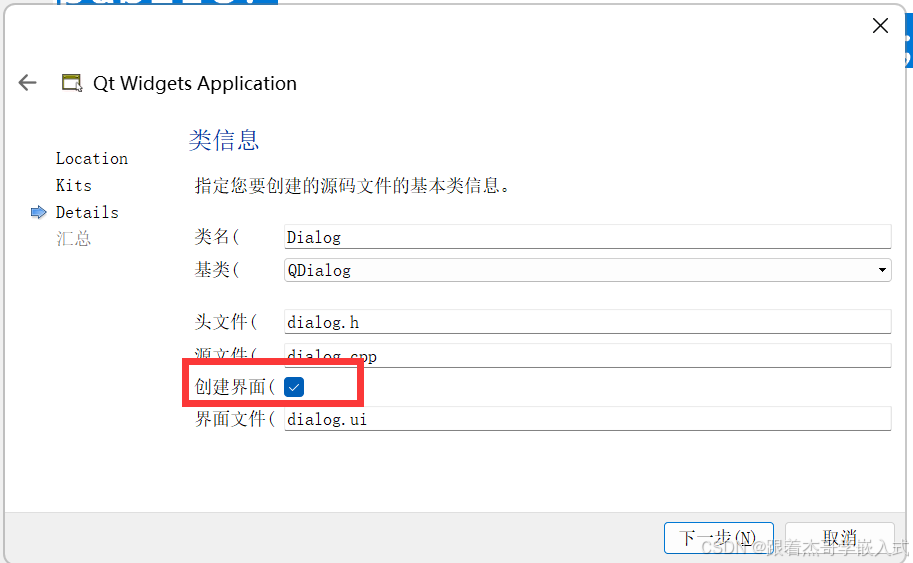
C++程序员通常不会单独启动Designer,如果要在项目中使用Designer程序,只需要在新建项目时,勾选“创建界面文件”选项。

这样的项目自带dialog.ui,双击dialog.ui可以直接使用Designer程序打开此文件。

2. Layout 布局(重点)
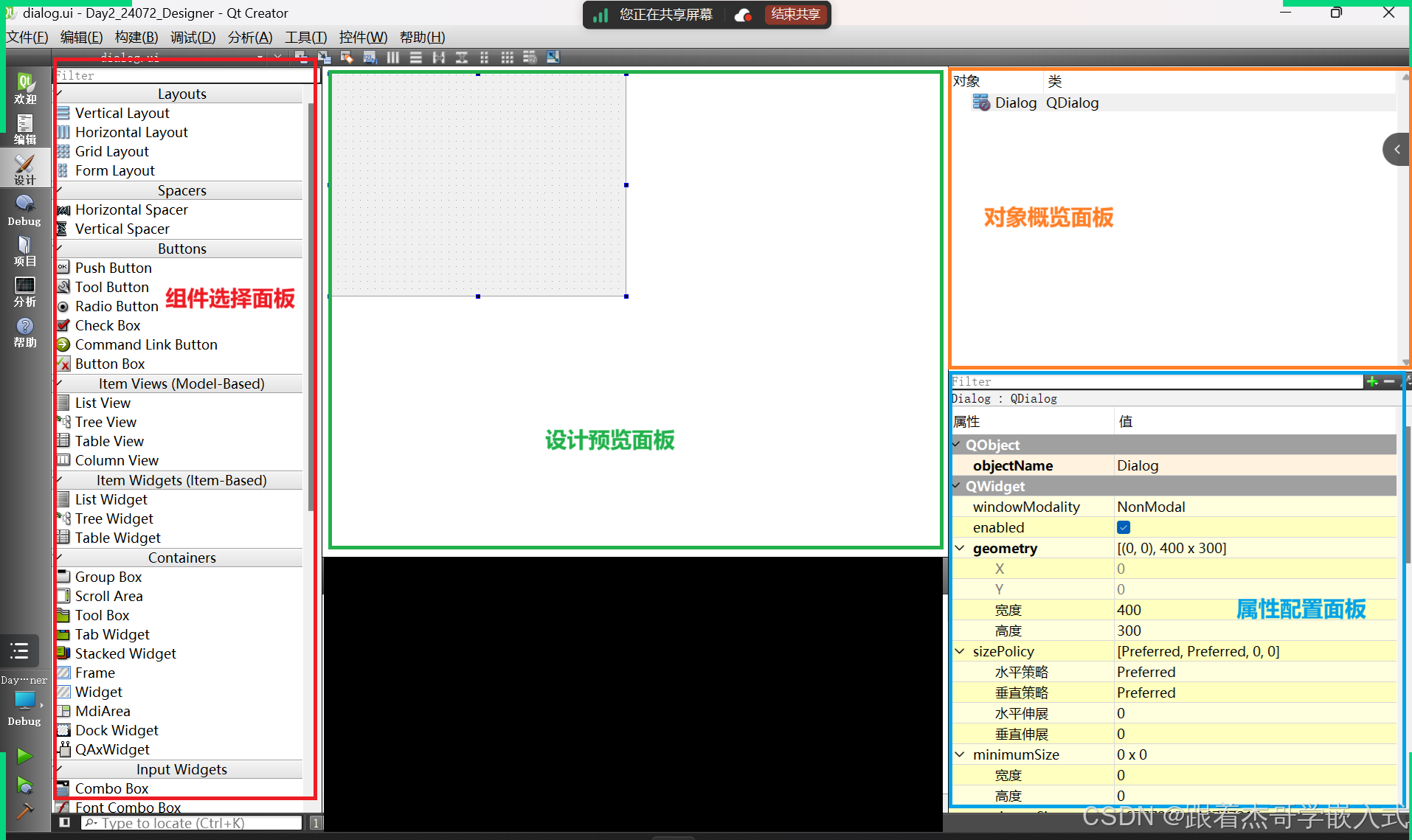
2.1 基本使用
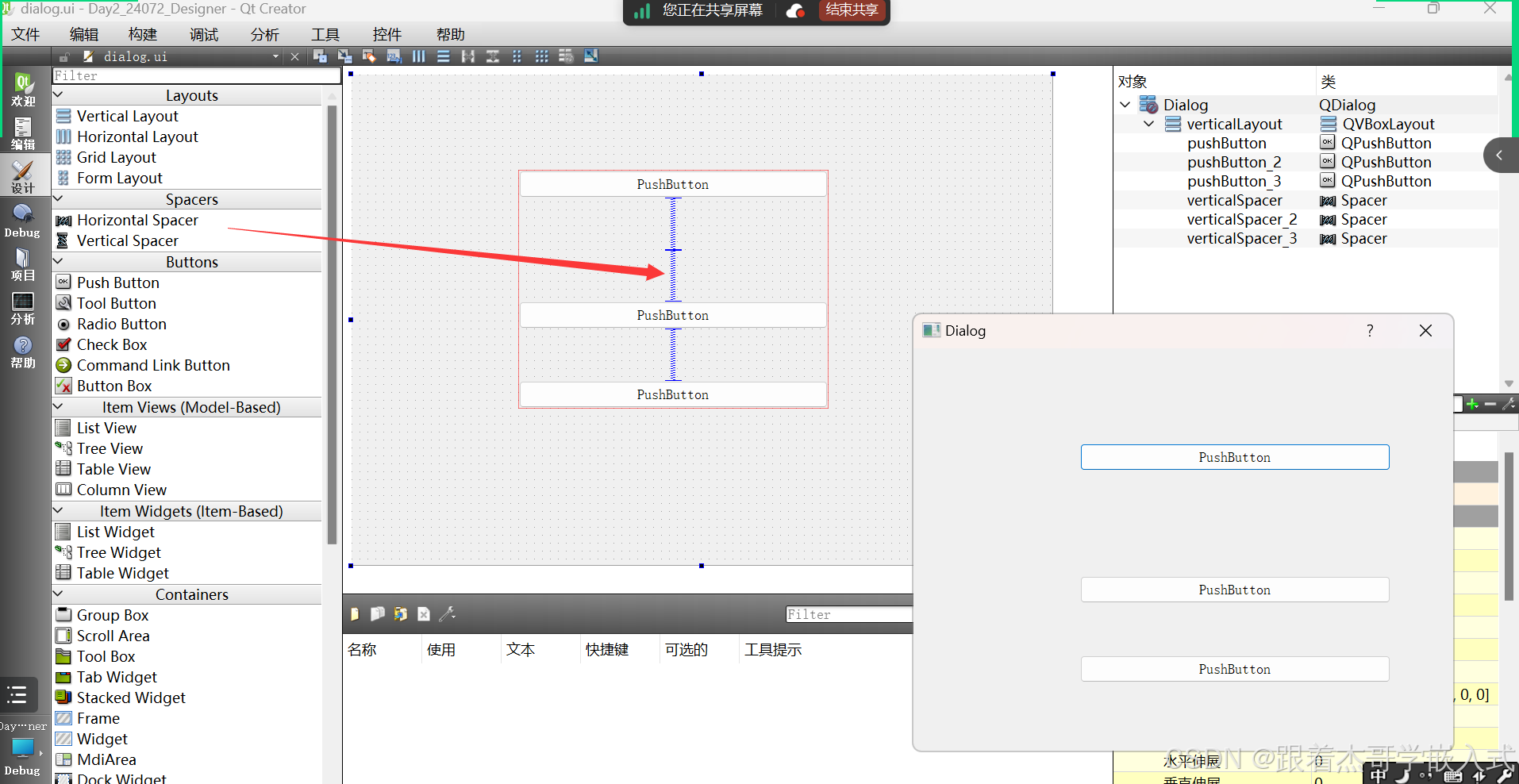
可以把布局看做是一个透明的盒子,内部放置各种组件对象,这些组件对象会按照布局预设的规则自动排序,并形成一个布局整体。
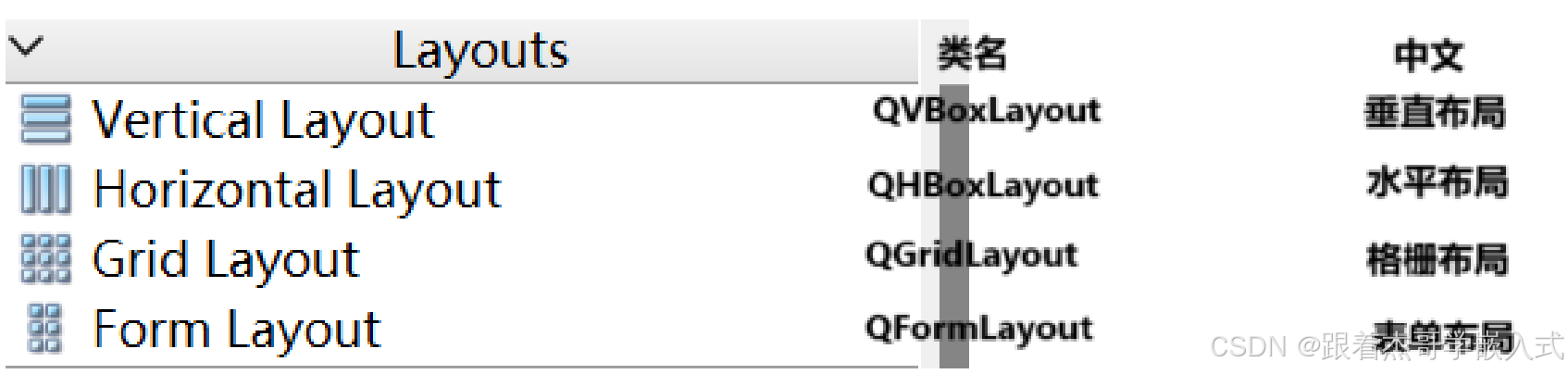
Qt中有四种布局:

主要学习前两种,垂直![]() /水平
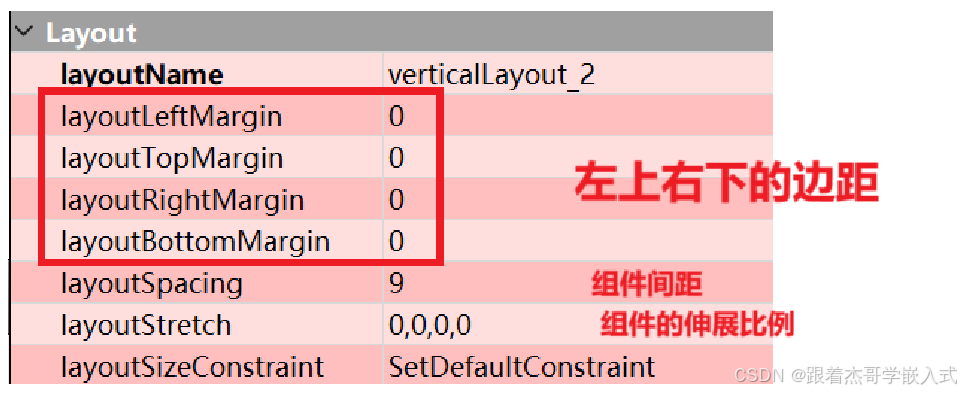
/水平![]() 布局指的是布局中所有的子组件垂直/水平排成一排,常用属性如下:
布局指的是布局中所有的子组件垂直/水平排成一排,常用属性如下:

需要注意的是,最终的显示效果是多个因素综合决定的,并非一个因素完全决定。
2.2 高级用法
- 伸展器
如果需要在布局中填充空白,可以使用伸展器组件。


- 嵌套
布局和布局之间可以嵌套,内层布局相当于外层布局的一个组件。

- 贴合
选中窗口对象,点击![]() ,可以让最外层布局贴合窗口,以达到窗口大小自适应效果。
,可以让最外层布局贴合窗口,以达到窗口大小自适应效果。
可以点击![]() 打破任何一个选中的布局,例如取消贴合效果,需要先选中窗口,然后点击此按钮。
打破任何一个选中的布局,例如取消贴合效果,需要先选中窗口,然后点击此按钮。
2.3 代码布局(了解)
也可以使用C++进行布局,仅做展示。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QVBoxLayout>
#include <QPushButton>class Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = 0);~Dialog();private:QVBoxLayout* layout;QPushButton* btn1;QPushButton* btn2;
};#endif // DIALOG_Hdialog.cpp
#include "dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent)
{resize(400,400);layout = new QVBoxLayout(this);btn1 = new QPushButton("A",this);btn2 = new QPushButton("B",this);// 把两个按钮加入到布局中layout->addWidget(btn1);layout->addWidget(btn2);
}Dialog::~Dialog()
{delete layout;delete btn1;delete btn2;
}
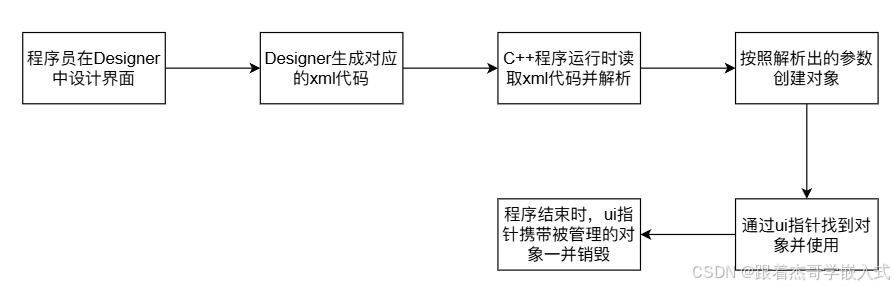
3. Designer与C++的关系(熟悉)

dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>namespace Ui {
class Dialog;
}class Dialog : public QDialog
{Q_OBJECTpublic:explicit Dialog(QWidget *parent = 0);~Dialog();private:Ui::Dialog *ui; // ui指针:界面文件的对象化
};#endif // DIALOG_H
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog) // 构造初始化列表
{// 按照ui文件设计内容在C++中创建对象并初始化ui->setupUi(this);// 可以通过ui指针+对象名称,在C++中找到ui中的对象ui->pushButtonA->setText("是不是?");
}Dialog::~Dialog()
{// 销毁ui,一并销毁ui文件中所有的对象delete ui;
}
因为Designer造成的开销相对于常用的Windows而言微不足道,因此后续界面设计都使用Designer,创建的项目要求勾选“创建界面文件”。
4. 基本组件(掌握)
4.1 QWidget
QWidget是所有组件的基类,因此其属性被所有组件继承,在Designer中这些属性显示为淡黄色,常用属性如下:

4.2 QLabel 标签
QLabel用于显示文字或图片,此组件仅用于显示,不能交互。
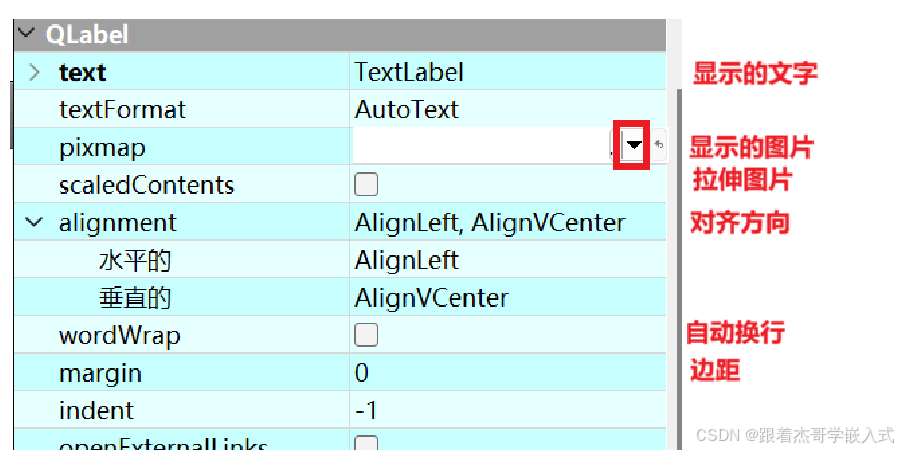
常用属性如下:

Qt项目中正规使用图片的方式需要先把图片资源导入到项目中,然后再使用图片资源,不可直接使用图片文件,操作步骤如下:
1. 准备好图片文件,要求格式:png(包含透明图层)、jpg(不包含透明图层)、webp(在部分Qt版本支持)等。明明合法(英文数字组合),分辨率和文件大小不要过高。
2. 把图片文档放置到工作目录中。
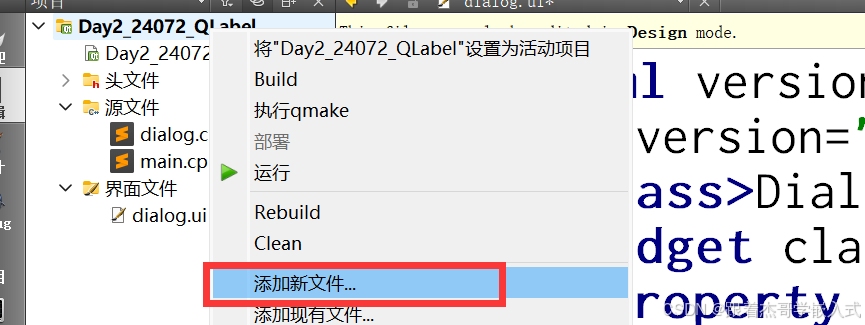
3. 在Qt Creator中,选中项目名称,鼠标右键,点击“添加新文件”。

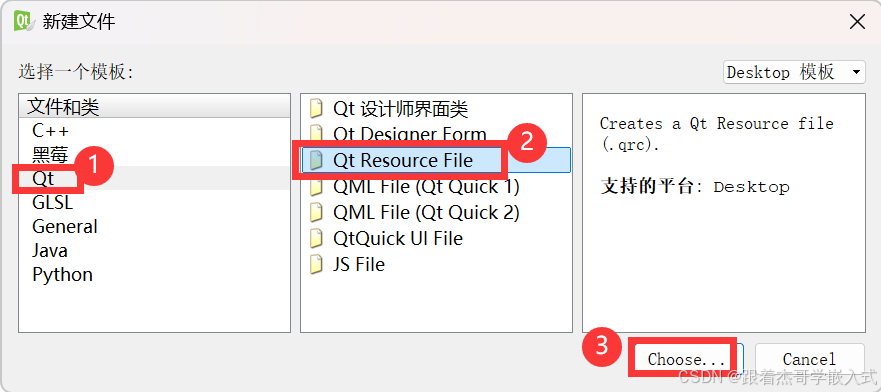
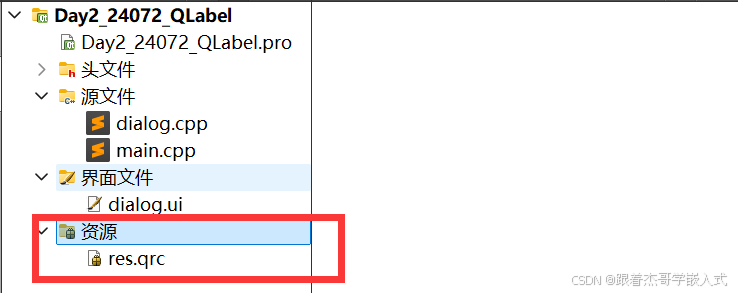
4. 在弹出的窗口中,按照下图所示进行操作。Qt Resource File表示资源管理文件,格式.qrc,用于管理导入到项目中的资源文件。

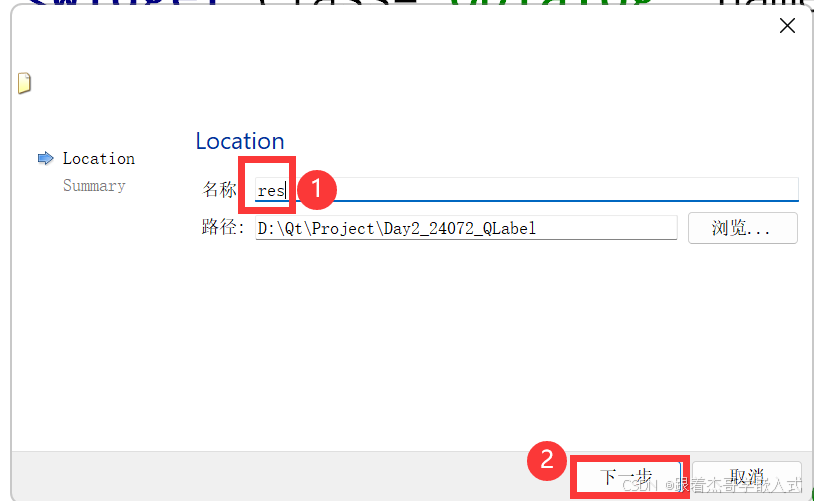
5. 在弹出的窗口中填写qrc资源管理文件的名称,例如res

6. 项目管理界面,直接点击完成。

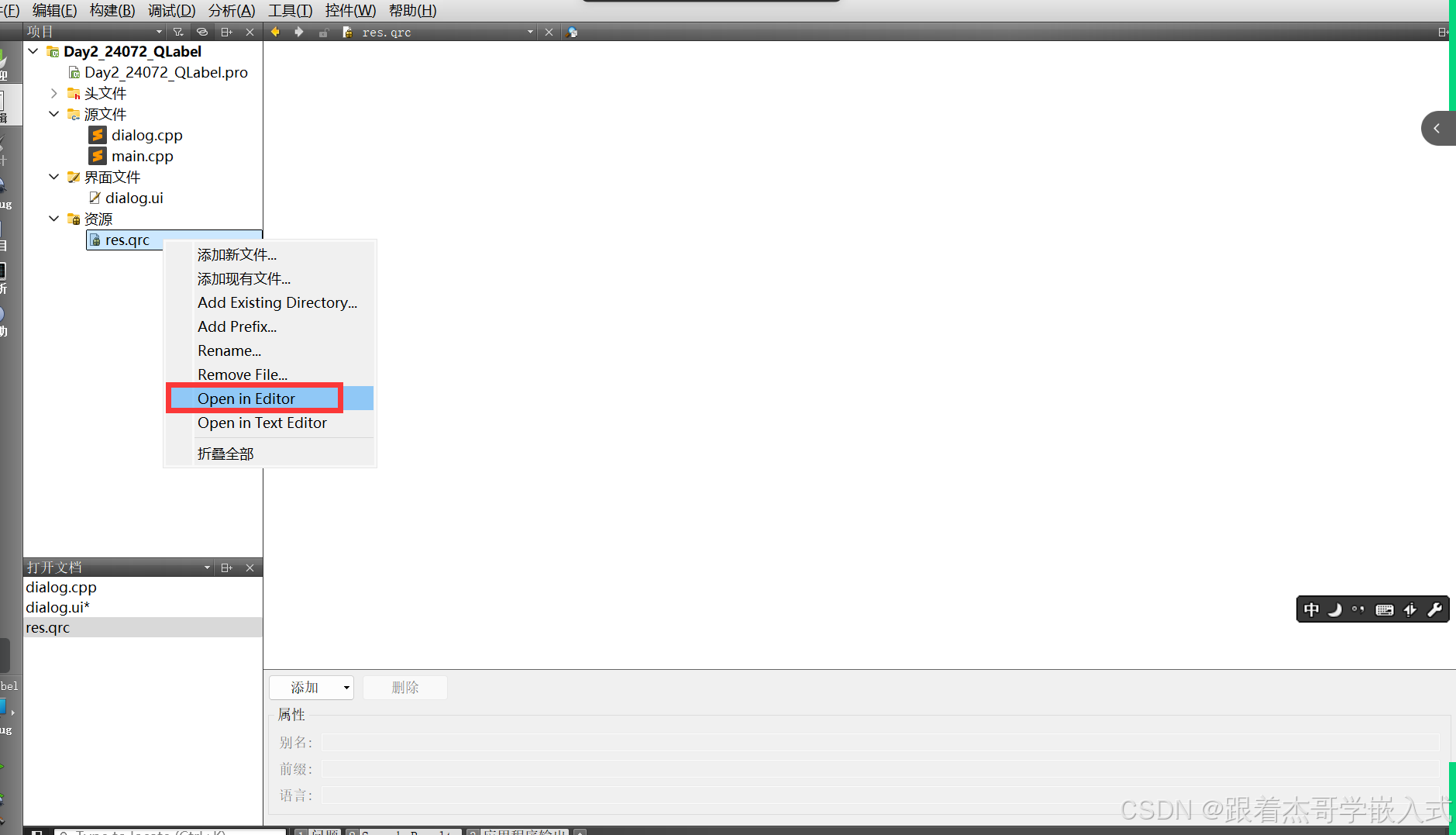
7. 如果需要回到资源管理文件首页,如下图所示进行操作。

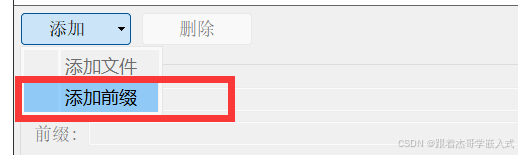
8. 第一次给资源管理文件导入资源之前,需要先添加前缀,可以把前缀理解为是一个虚拟的路径。

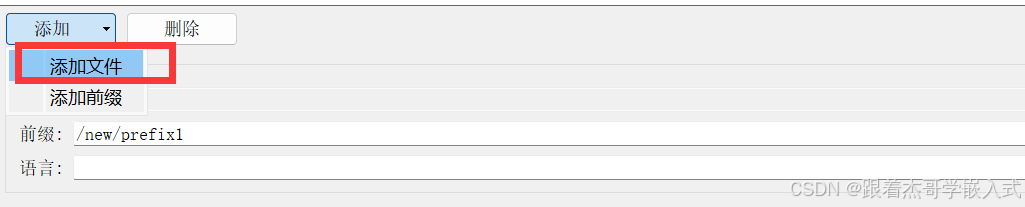
9. 点击添加文件,可以把对应图片文件添加到当前前缀下。

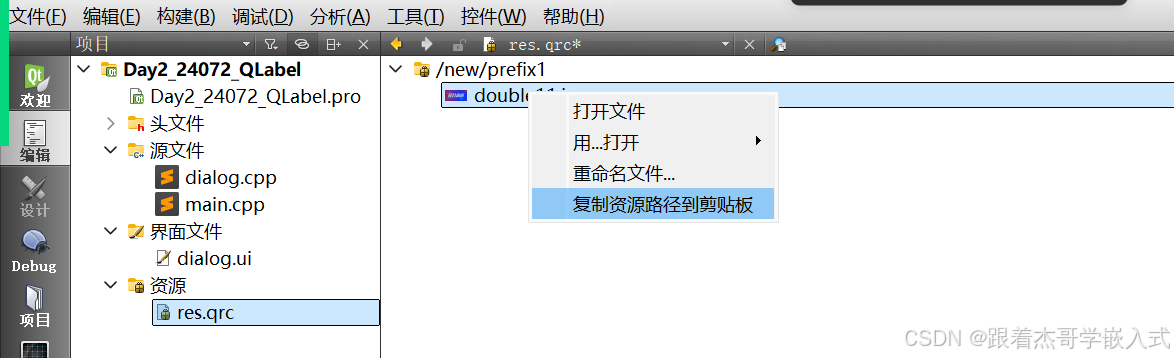
10. 如果在C++代码中使用此图片,需要复制资源路径。

11. 如果在Designer中使用,需要先重新构建一次项目,点击![]() 可以构建但不运行项目。随后可以在Designer中配置资源图片的使用。
可以构建但不运行项目。随后可以在Designer中配置资源图片的使用。


通过C++代码对图片进行缩放的效果比Designer好一些,但是仍然建议使用专门的P图软件提前处理好。
相关函数如下:
// QPixmap的构造函数
// 参数为文件名称,即“虚拟路径”
QPixmap::QPixmap(const QString & fileName)
// 缩放拉伸图片
// 参数1:目标宽度
// 参数2:目标高度
// 参数3:拉伸模式,三个枚举值
// 参数4:转换模式,两个枚举值,分别表示速度优先和质量优先
// 返回值:转换后的图片对象
QPixmap QPixmap::scaled(
int width,
int height,
Qt::AspectRatioMode aspectRatioMode = Qt::IgnoreAspectRatio, Qt::TransformationMode transformMode = Qt::FastTransformation) constQLabel也支持gif动图显示,需要配合QMovie类型播放动图,相关函数如下:
// 构造函数
// 参数1:文件名称,即“虚拟路径”
// 参数3是parent,因此用堆内存
QMovie::QMovie(const QString & fileName)
// 开始播放
void QMovie::start() [slot]以上练习的源代码:
通过网盘分享的文件:Day2_24072_QLabel (2).zip
链接: https://pan.baidu.com/s/1G16UlAj03skrUNsMnJviQw 提取码: gjee
--来自百度网盘超级会员v7的分享
4.3 QAbstractButton 按钮类
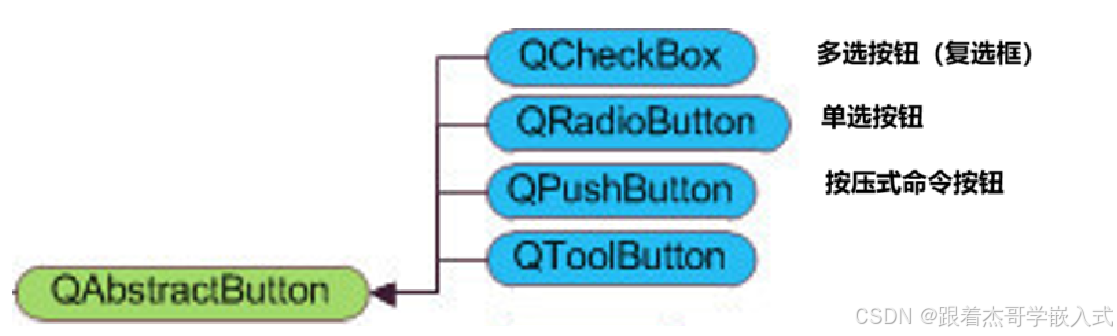
QAbstractButton是按钮的抽象基类,包含四种常见的派生类:

需要注意的是,QRadioButton需要分组互斥,使用QGroupBox组件进行分组。
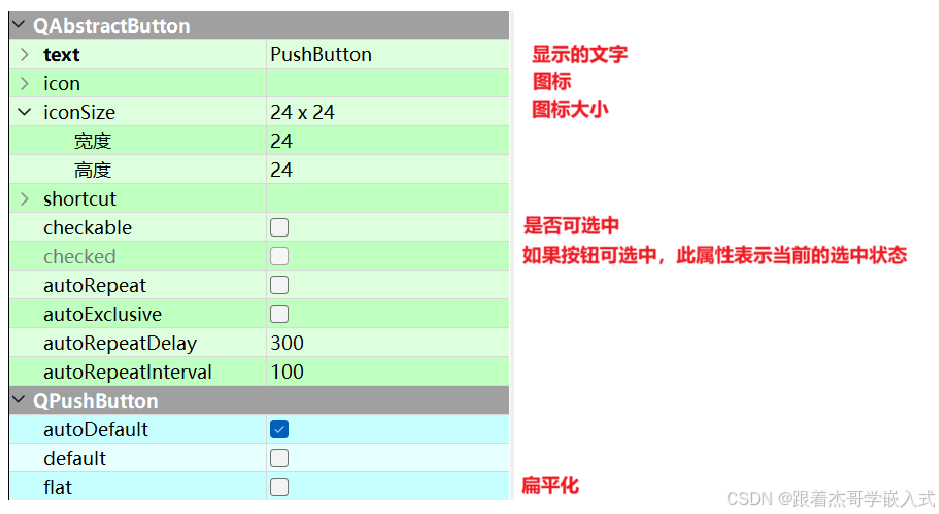
按钮类常用属性如下:

图标是一种特殊的图片,具有以下性质:
- 分辨率1:1
- 包含透明图层
- 格式通常为png和ico
可以通过专门的图标下载网站进行学习交流:
iconfont-阿里巴巴矢量图标库iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具![]() https://www.iconfont.cn/
https://www.iconfont.cn/
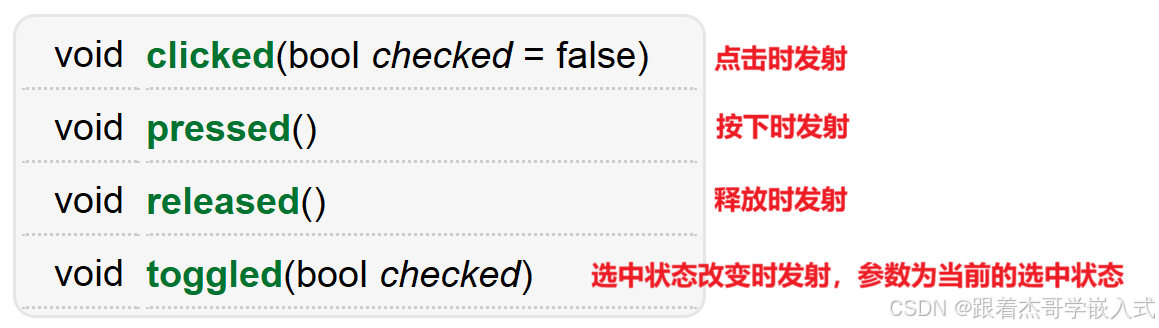
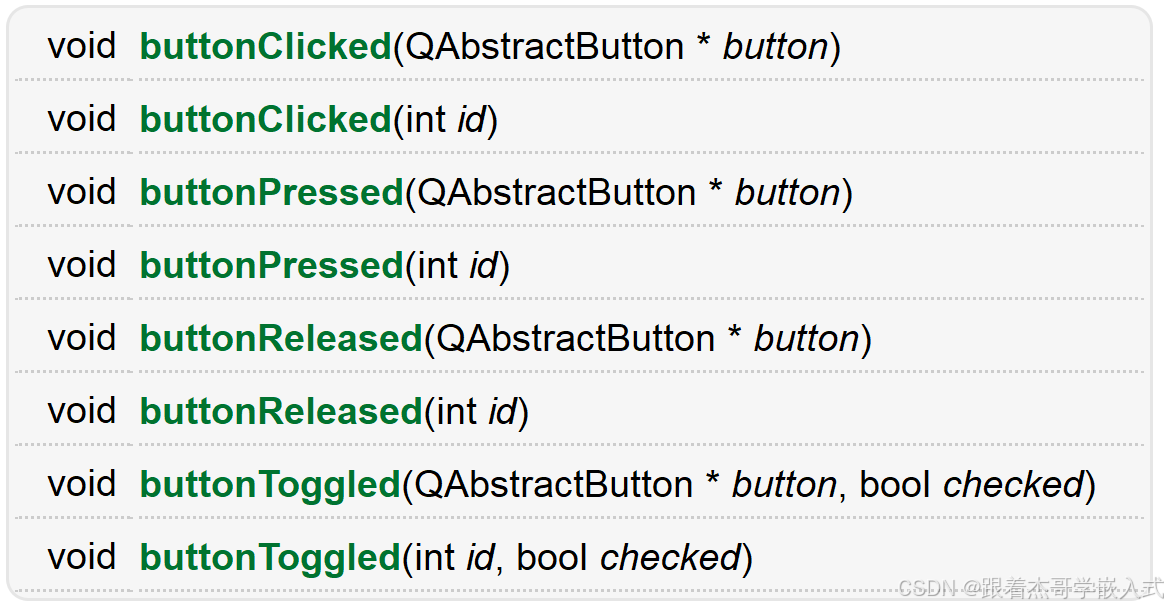
按钮类常用信号如下:

如果按钮比较多需要很多信号槽的连接,除了可以使用多对一的连接方式以外,还可以使用QButtonGroup对按钮进行分组,可以针对一个组设置信号槽。QButtonGroup不继承QWidget,直接继承QObject,因此没有任何显示效果,只是一种逻辑分组。
相关函数如下:
// 构造函数
QButtonGroup::QButtonGroup(QObject * parent = 0)
// 向组中添加按钮并编号
// 参数1:按钮对象
// 参数2:按钮编号,建议非重复正数
void QButtonGroup::addButton(QAbstractButton * button, int id = -1)
信号函数如下:

信号函数分为四组,对应的触发效果就是之前QAbstractButton信号的四种效果,区别每组重载函数的参数不同。QAbstractButton*表示当前组中触发的组件地址,int表示当前组中触发的组件编号。
需要注意的是,QButtonGroup默认会让按钮互斥,因此需要更改exclusive : bool属性值为false。
通过网盘分享的文件:Day3_24072_QButton.zip
链接: https://pan.baidu.com/s/1iPBs-PsaZg5bLJvkiCOCqw 提取码: h8e6
--来自百度网盘超级会员v7的分享
4.4 QLineEdit 单行文本输入框
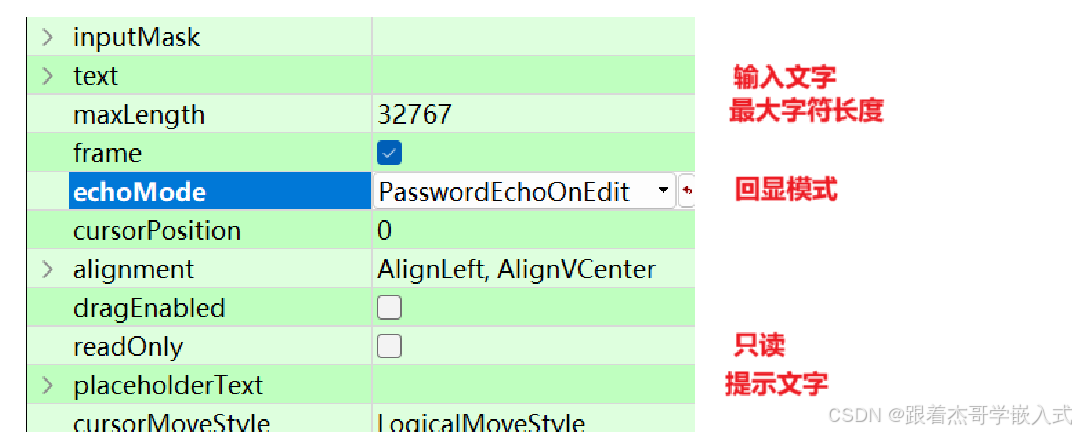
QLineEdit可以让用户输入一个单行文本,常用属性如下:

信号函数如下:

通过网盘分享的文件:Day3_24072_QLineEdit.zip
链接: https://pan.baidu.com/s/1aGU3CMl6q1jjnFeujMzJLQ 提取码: a2a4
--来自百度网盘超级会员v7的分享
4.5 QComboBox 组合框
QComboBox可以点击出现一个下拉菜单,用户选择其中的一个选项(Item)。
常用属性如下:

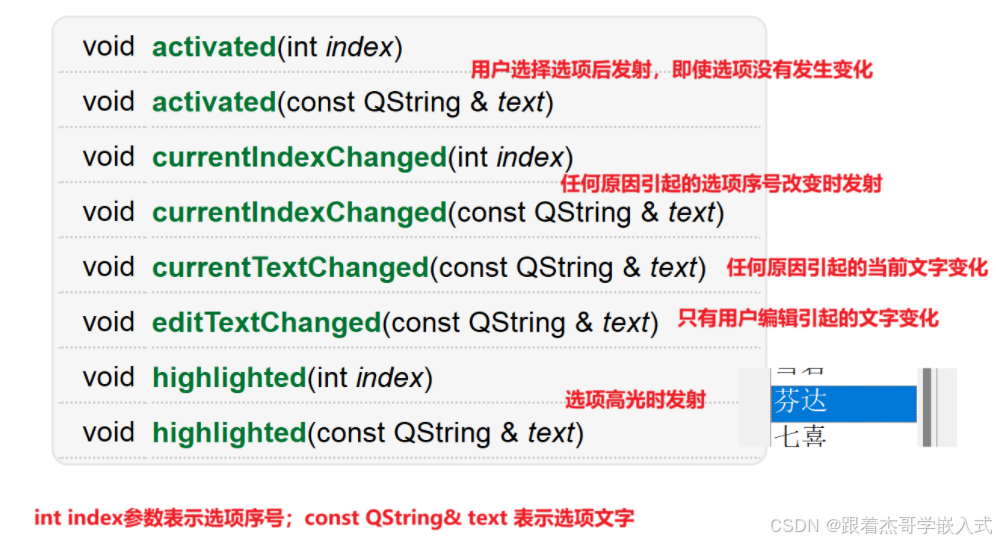
信号函数如下:

通过网盘分享的文件:Day3_24072_QComboBox.zip
链接: https://pan.baidu.com/s/1T-hYrHTyXkCcd6FR6rtmZg 提取码: 5d7f
--来自百度网盘超级会员v7的分享
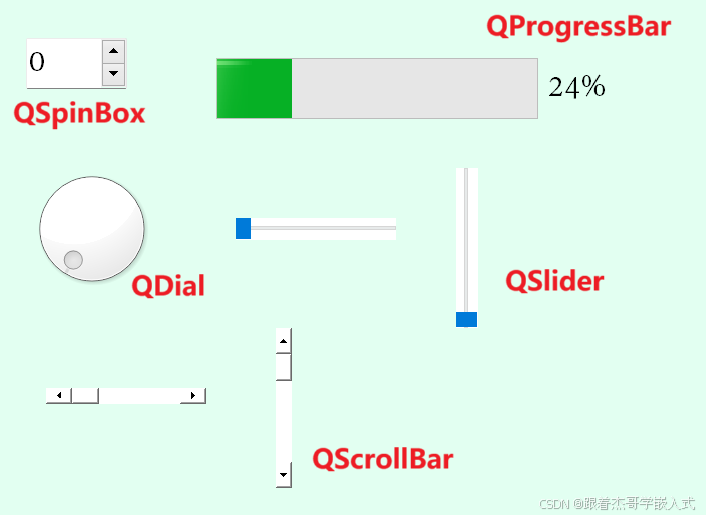
4.6 一组与数字相关的组件

以上组件共同的属性包括:
- value : int
当前数值
- maximum : int
最大值,以上组件中只有QProgressBar默认最大值为100,其他组件为99。
- minimum : int
最小值,默认值为0。
以上组件共有的信号函数:
// 参数为新的value值
void valueChanged(int value) [signal]一个属性值发生变化时发射的信号在属性文档中会出现在![]() 部分。
部分。
通过网盘分享的文件:Day3_24072_Value.zip
链接: https://pan.baidu.com/s/1I3n1cPLorXmCQsyIcVXnPA 提取码: vnkg
--来自百度网盘超级会员v7的分享
