Javascipt基础__1
前面没有好好学,这周先简单过一遍 Web 全部课程,然后再深入学习。


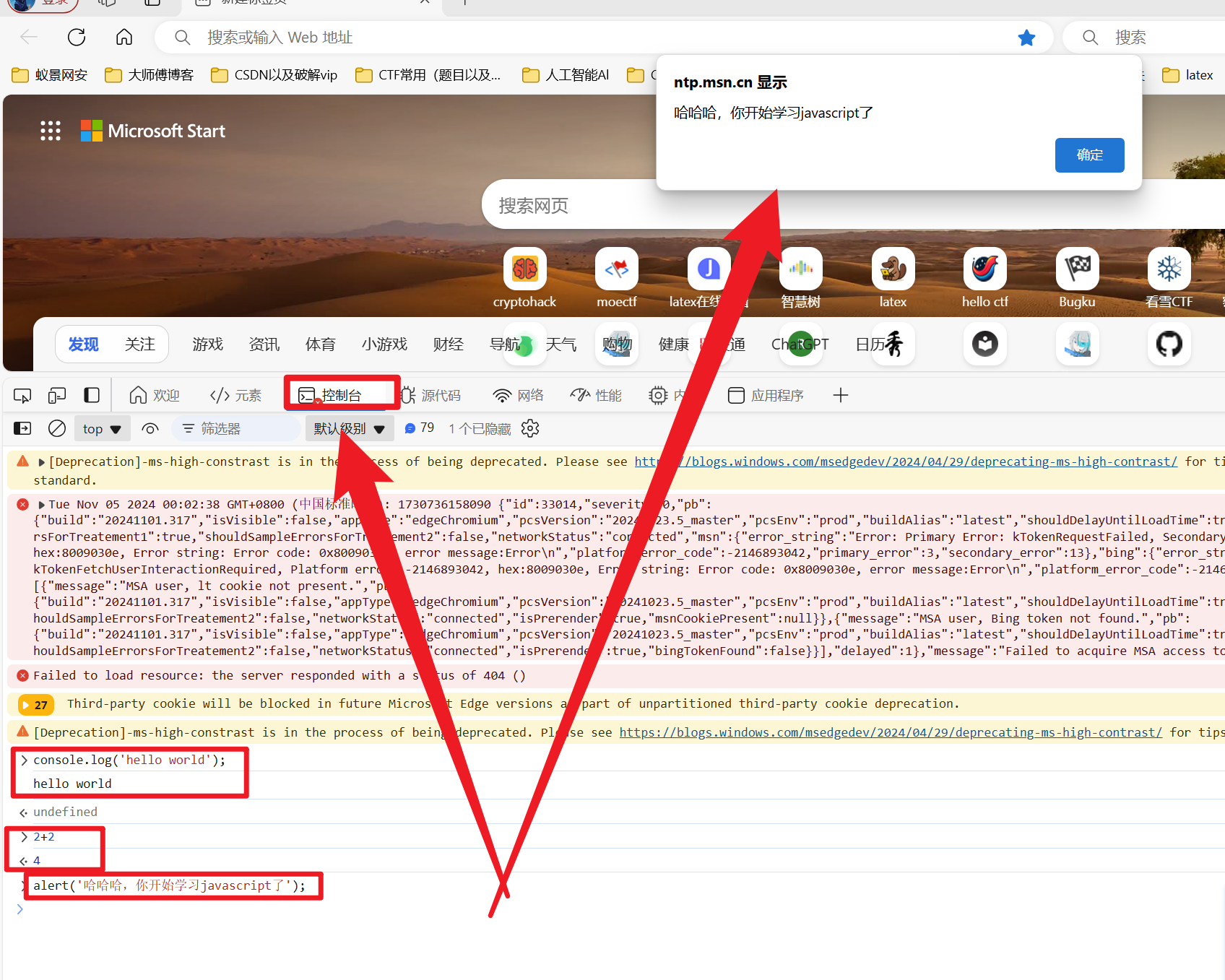
1. 打开浏览器,在控制台中输入 javascript 代码

2.在 html 文件写 javascript 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>javascipt学习</title>
</head>
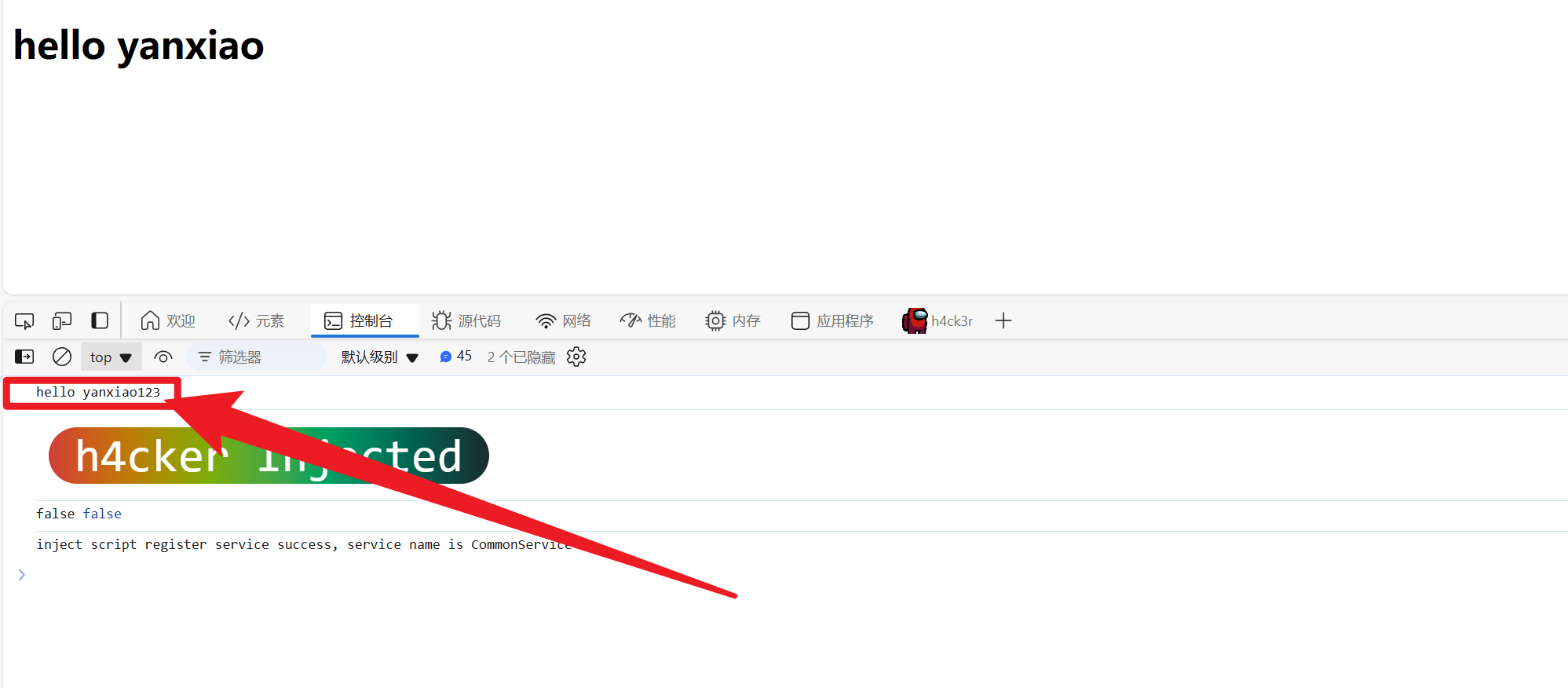
<body><h1>hello yanxiao </h1><script> //注释 用scipt 包裹console.log('hello yanxiao123');
</script></body>
</html>
可以在控制台上看见
3.创建 js 文件嵌入 html 代码中
<script src="1.js"></script>
//js文件
console.log('hello yanxiao2')
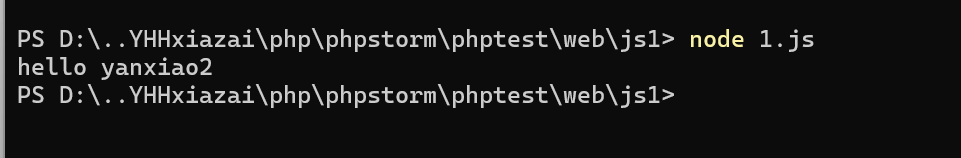
4.node 运行 js 文件
命令行查看有没有安装 node

没有安装就下载安装,配置环境变量(按照下面的链接)
cmd提示 ‘node‘ 不是内部或外部命令,也不是可运行的程序(仅记录)_node"' 不是内部或外部命令,也不是可运行的程序 或批处理文件。-CSDN博客

phpsteam 配置好就直接可以右键运行了
使用phpstorm调试node.js代码_phpstorm调试 node-CSDN博客

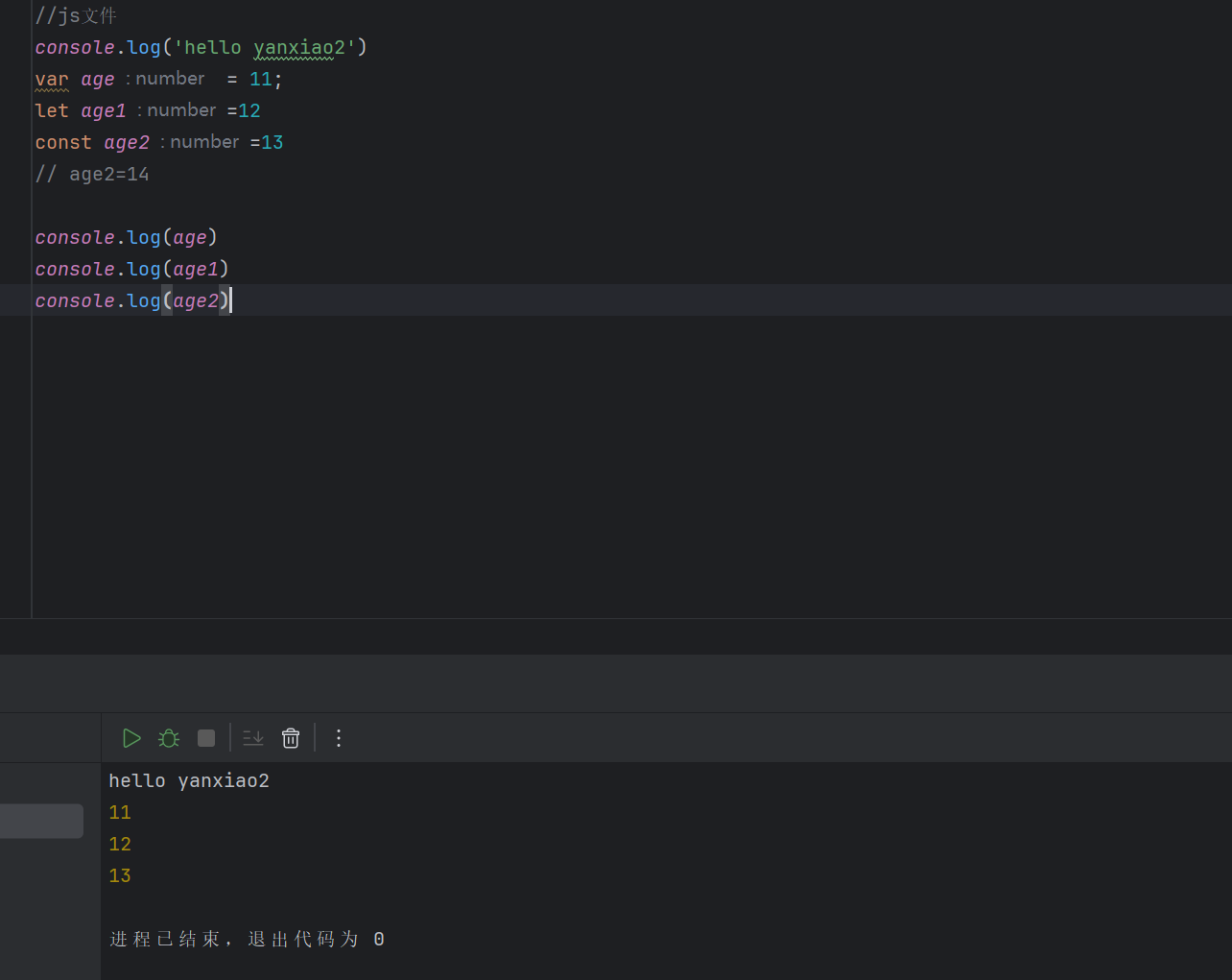
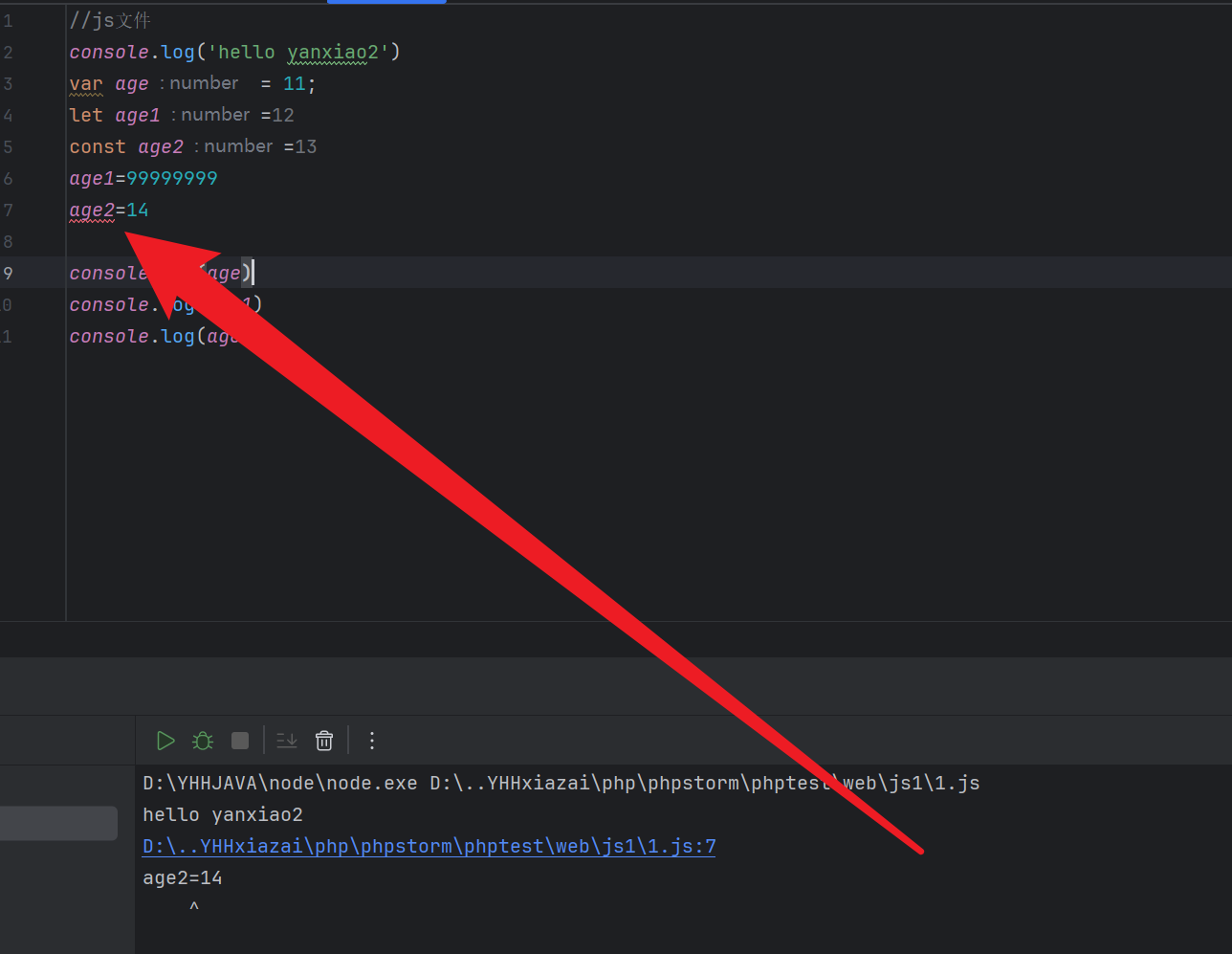
5.变量与常量
// var let const 声明变量
let 可以被修改
const 不能被修改


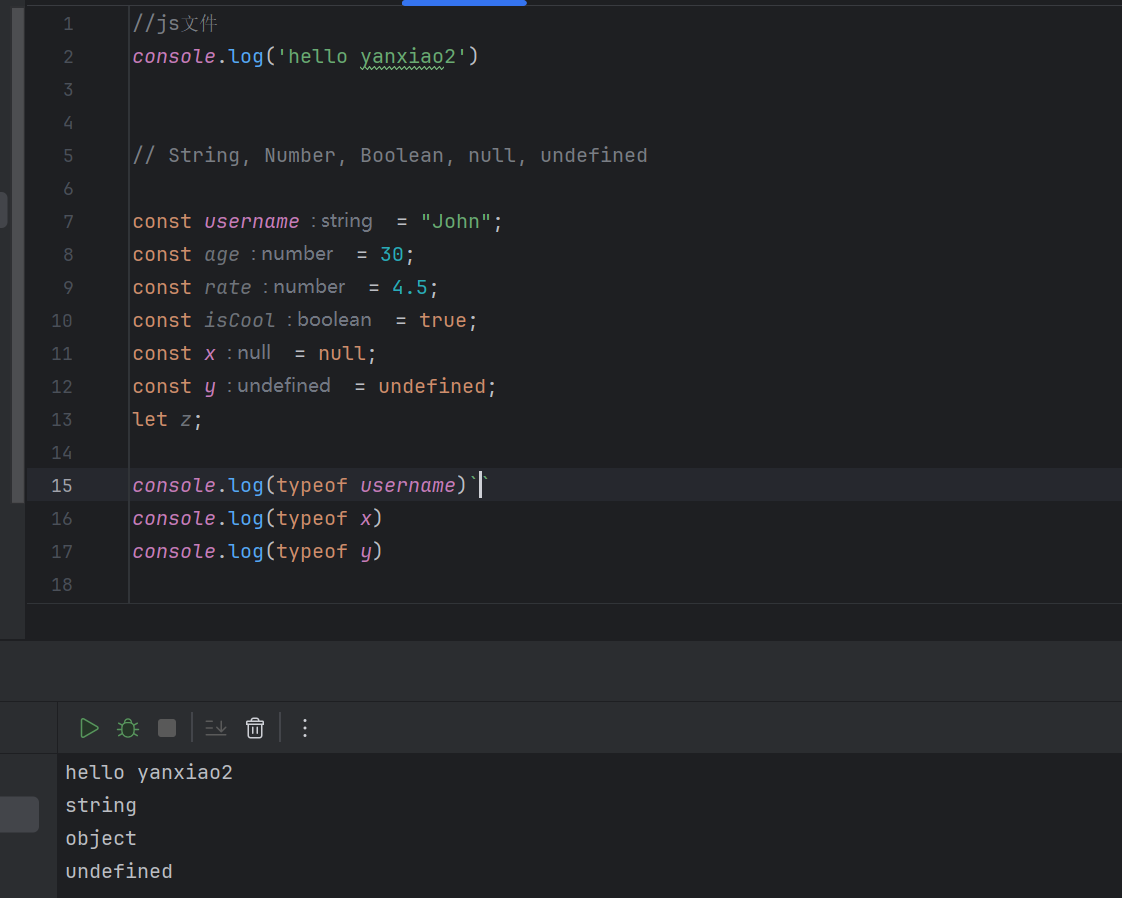
6.原生数据类型
// String Numbe Boolean null undefined
// String, Number, Boolean, null, undefinedconst username = "John";
const age = 30;
const rate = 4.5;
const isCool = true;
const x = null;
const y = undefined;
let z;console.log(typeof username)typeof 返回原生数据类型

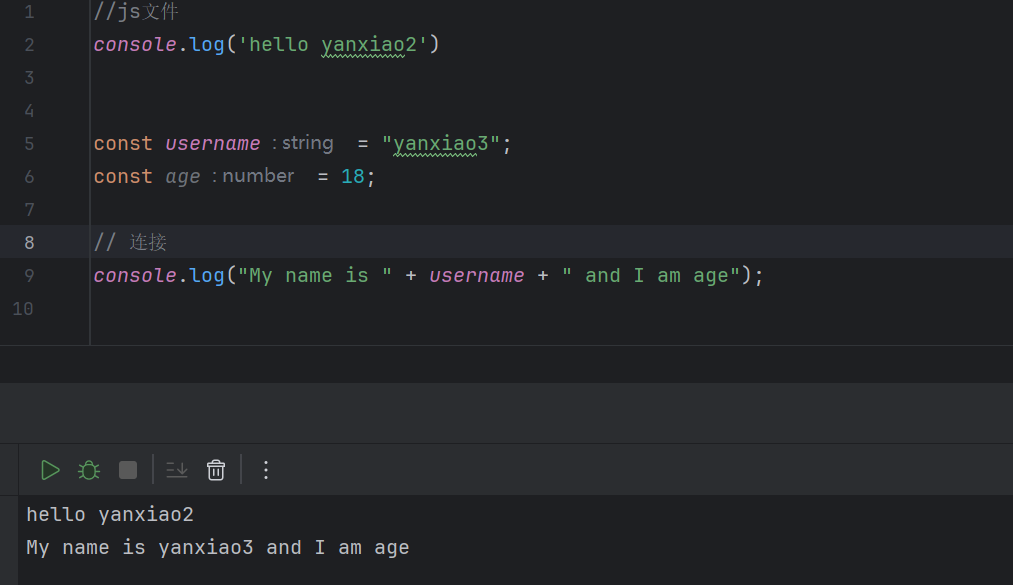
7.模版字符串
const username = "yanxiao3";
const age = 18;// 连接
console.log("My name is " + username + " and I am age");
(睡觉睡觉,每天在再干,争取每天将 javascript基础写了)
