让你的Github Profile高大时尚!
目录
前言
正文
GitHub Profile
特点:
GitHub Actions
核心概念:
应用场景:
RSS
RSS的主要特点:
使用场景:
RSS的工作原理:
关于Github Readme Card
关于Github贡献的3D图
关于个人最新博文的获取
关于代码时常占比模块
尾声
- 🔭 Hi,I’m Pleasure1234
- 🌱 I’m currently learning Vue.js,SpringBoot,Computer Security and so on.
- 👯 I’m studying in University of Nottingham Ningbo China
- 📫 You can reach me by url below:
- My Blog Website: https://blog.yiming1234.cn
- My CSDN Blog: https://yiming1234.blog.csdn.net
- My Email:Pleasure@yiming1234.cn
- My Github:Pleasurecruise (自由的世界人) · GitHub
- It's my pleasure to see you follow me!
原文地址:让你的Github Profile高大时尚! - Pleasure的博客
下面是正文内容:
前言
距离上一次写博客已经是三个月前的事了
这段时间主要在写自己的项目
于是找了一个相对合适的话题,来聊聊
正文
如图可见,下面是我的github主页样式

不仅具备丰富的样式,还能根据在github的活动贡献,博文的发布,写代码的时间和占比等对个人的主页进行实时的更新操作
仓库地址:https://github.com/Pleasurecruise/Pleasurecruise
首先针对什么都不知道的小白简单介绍一些前置知识
GitHub Profile
在 GitHub 上,每个用户或组织都可以创建一个名称与其用户名相同的特殊仓库,这种仓库被称为“特殊仓库”(Special Repository)。例如,你的仓库名为 Pleasurecruise/Pleasurecruise,其中 Pleasurecruise 是你的 GitHub 用户名。
特点:
展示在个人资料页:
- 该仓库的 README 文件会显示在你的 GitHub 个人资料页面的顶部位置,作为个人介绍。
- 这意味着你可以在
Pleasurecruise/Pleasurecruise仓库的README.md文件中添加任何你希望展示给别人看的信息,如个人简介、项目、社交媒体链接等。
个性化展示:
- 你可以使用 Markdown 和 HTML 来设计个人简介,嵌入图片、GIF、链接、徽章、统计图、贡献图等。
- 可以使用 GitHub Actions 自动更新一些内容(例如:显示最新的博客文章、最新的 GitHub 动态等)。
应用场景:
- 个人展示:用于展示你的个人技能、项目、成就等。
- 自动化更新:可以通过 GitHub Actions 自动更新 README 文件中的动态内容,如博客、代码贡献、项目进展等。
GitHub Actions
GitHub Actions 是 GitHub 提供的一种持续集成和持续交付(CI/CD)服务。它允许你在特定事件发生时(例如代码推送、Pull Request 提交、定时任务等),自动化执行某些操作或脚本。你可以通过 YAML 文件定义工作流,来自动化处理各种任务。
核心概念:
Workflow(工作流):
- 工作流是由一系列步骤组成的自动化过程。每个工作流可以在特定的事件触发时运行(如代码推送或创建 PR),也可以通过手动触发或定时运行。
- 工作流文件通常放置在
.github/workflows/目录下,文件格式为.yaml。
Job(任务):
- 每个工作流可以包含多个任务(Job),每个任务是一系列需要在特定环境(如 Linux、Windows、macOS)中运行的步骤。
- 任务之间可以是并行执行或依赖执行。
Steps(步骤):
- 步骤是任务的最小单元,包含要执行的具体操作。步骤可以是执行脚本、安装依赖、运行测试、部署应用等。
Events(事件):
- 事件是触发工作流运行的条件,例如代码推送、PR 提交、Release 发布、定时任务等。
Runner(执行器):
- Runner 是执行工作流中任务的服务器环境,GitHub 提供默认的虚拟环境,如
ubuntu-latest,也可以使用自定义的 runner。
应用场景:
- 自动化测试:代码提交后,自动运行测试用例,确保代码质量。
- 自动部署:代码合并或发布版本后,自动部署应用到服务器。
- 生成和更新文档:例如,定期或事件触发更新 README 中的贡献图、最新动态等信息。
- 代码格式化和检查:自动执行代码格式化检查、Lint 检查等,确保代码风格一致。
- 发布到包管理器:例如,将代码自动发布到 NPM、PyPI 等包管理平台。
通过 GitHub Actions,你可以轻松地实现 CI/CD 流程的自动化,提升工作效率,确保代码的质量与一致性。
RSS
RSS(Really Simple Syndication 或 Rich Site Summary)是一种用于分发和聚合网络内容的格式。它允许网站以结构化的方式将更新内容(如文章、新闻、博客等)发布出去,用户或其他应用程序可以通过RSS订阅这些内容。
RSS的主要特点:
- 内容聚合:RSS提供了一种标准化的格式,用于将网站上的更新信息发布给订阅者。这可以包括新闻、博客文章、播客等内容。
- 自动更新:用户通过RSS阅读器(如Feedly、Inoreader等)订阅RSS源后,无需手动访问网站,当内容有更新时,RSS阅读器会自动拉取最新的内容,方便用户及时获取信息。
- XML格式:RSS是一种基于XML的文件格式,包含了文章的标题、链接、摘要、发布日期等信息,简单易用。
使用场景:
- 订阅网站更新:用户可以通过RSS订阅自己感兴趣的网站,获取最新的博客文章、新闻等,而无需逐一访问网站。
- 内容聚合:新闻门户、应用程序可以通过RSS汇集来自多个来源的内容,形成信息流。
- 播客发布:RSS也是播客分发的主要手段,订阅者可以通过RSS自动接收到新发布的播客节目。
RSS的工作原理:
- RSS Feed生成:网站通过RSS生成器或CMS(如WordPress)生成RSS源。
- 用户订阅:用户通过RSS阅读器订阅这些RSS源。
- 内容拉取:RSS阅读器会定期检查订阅的RSS源,一旦有新内容,阅读器会将其显示给用户。
RSS是一个便捷的方式来追踪和管理多站点的内容,尤其适合那些经常更新的网站或博客。
下面是重点!!
主要介绍我在自己的Github Profile中用到的几个应用和仓库地址
关于Github Readme Card
这应该是一个比较著名的仓库
可以在个人的readme中添加Stats Card,Top Languages Card,GitHub Extra Pins等Demo
主要涉及到的仓库
https://github.com/anuraghazra/github-readme-stats
这个仓库没有涉及到个人的工作流所以不需要建立.github/workflow配置文件
关于Github贡献的3D图
通过github secrets读取在github的contribution利用svg生成3D首图
主要涉及到的仓库
https://github.com/yoshi389111/github-profile-3d-contrib
需要在README.md中添加的字段
针对这个仓库,工作流参考样例
name: GitHub-Profile-3D-Contribon:schedule: # 每天 18:00 UTC 运行- cron: "0 18 * * *"workflow_dispatch:jobs:build:runs-on: ubuntu-latestname: generate-github-profile-3d-contribsteps:- name: Checkout repositoryuses: actions/checkout@v4.2.0with:token: ${{ secrets.PAT_TOKEN }}fetch-depth: 0- name: Generate GitHub Profile 3D Contributionuses: yoshi389111/github-profile-3d-contrib@0.7.1env:GITHUB_TOKEN: ${{ secrets.PAT_TOKEN }}USERNAME: Pleasurecruise- name: Commit & Push changesrun: |git config user.name github-actionsgit config user.email github-actions@github.comgit add -A .git diff --staged --exit-code || (git commit -m "generated" && git push https://x-access-token:${{ secrets.PAT_TOKEN }}@github.com/${{ github.repository }}.git)关于个人最新博文的获取
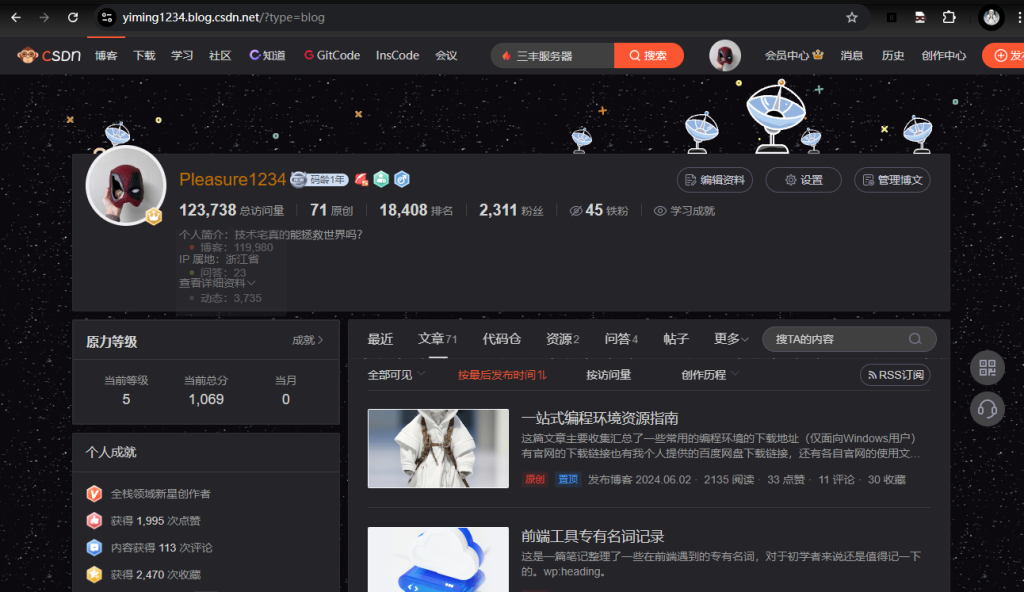
前提是你有自己的个人博客,而且有自己的RSS订阅源
拿CSDN的博客举例,可以在下图看到一个RSS订阅字样的按钮

在WordPress中,RSS源(RSS feed)的默认位置通常为以下形式:
- 网站的主RSS源:
https://yourdomain.com/feed/ - 分类RSS源:
https://yourdomain.com/category/categoryname/feed/ - 标签RSS源:
https://yourdomain.com/tag/tagname/feed/ - 评论RSS源:
https://yourdomain.com/comments/feed/
其中,yourdomain.com 应该替换为你的实际域名。
你可以通过在浏览器中访问这些URL来查看相关RSS源。
如果你的WordPress网站使用的是自定义链接结构或某些插件(可以在后台管理界面通过设置/固定链接选项进行确认),RSS源的URL可能会有所不同,但大多数情况下这些是标准位置。
主要涉及到的仓库:
https://github.com/gautamkrishnar/blog-post-workflow
需要在README.md中添加的字段
<!-- BLOG-POST-LIST:START -->
<!-- BLOG-POST-LIST:END -->针对这个仓库,工作流参考样例
name: Latest blog post workflow
on:schedule: # Run workflow automatically- cron: '0 * * * *' # Runs every hour, on the hourworkflow_dispatch: # Run workflow manually (without waiting for the cron to be called), through the GitHub Actions Workflow page directly
permissions:contents: write # To write the generated contents to the readmejobs:update-readme-with-blog:name: Update this repo's README with latest blog postsruns-on: ubuntu-lateststeps:- name: Checkoutuses: actions/checkout@v4- name: Pull in dev.to postsuses: gautamkrishnar/blog-post-workflow@v1with:max_post_count: 5committer_username: "pleasurecruise"committer_email: "pleasure@yiming1234.cn"feed_list: "https://blog.yiming1234.cn/index.php/feed"template: "$newline- [$title]($url) $newline"关于代码时常占比模块
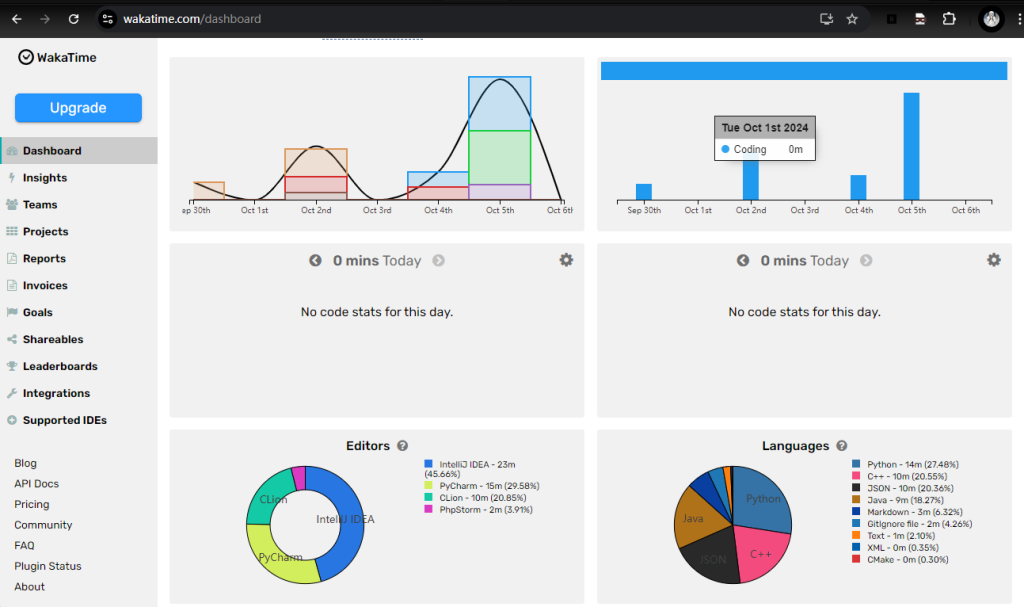
首先你需要在你的IDE中安装WakaTime的插件,填写密钥初始化之后开始记录你每天的代码实况
推荐主流的IDE,Visual Studio Code,JetBrains系列

主要涉及到的仓库:
https://github.com/athul/waka-readme
需要在README.md中添加的字段
<!--START_SECTION:waka-->
<!--END_SECTION:waka-->针对这个仓库,工作流参考样例
name: Waka Readmeon:# for manual workflow triggerworkflow_dispatch:schedule:# runs at 12 AM UTC (5:30 AM IST)- cron: "0 0 * * *"jobs:update-readme:name: WakaReadme DevMetricsruns-on: ubuntu-lateststeps:- uses: athul/waka-readme@master # this action namewith:GH_TOKEN: ${{ secrets.PAT_TOKEN }}WAKATIME_API_KEY: ${{ secrets.WAKATIME_API_KEY }}SHOW_TITLE: true # optionalSECTION_NAME: waka # optionalBLOCKS: -> # optionalCODE_LANG: rust # optionalTIME_RANGE: all_time # optionalLANG_COUNT: 10 # optionalSHOW_TIME: true # optionalSHOW_TOTAL: true # optionalSHOW_MASKED_TIME: false # optionalSTOP_AT_OTHER: true # optionalIGNORED_LANGUAGES: YAML JSON TOML # optional在文章的最后还有几个需要注意的点
1.上述只是介绍应用和仓库地址以及我个人使用的示例,并没有介绍具体的使用方法。感兴趣的可以自行点击仓库链接去wiki中查看使用细节。挑选你自己喜欢的主题和方法类。
2.不知道为什么,在工作流中使用{{secrets.GitHub_TOKEN}}时理论上是不需要另外进行生成和储存的,可是我直接使用的时候总是提示权限不足。所以在上面的示例中我采取的是手动配置该环境变量的方式。
3.actions/checkout要使用v4.2.0版本而不是v3.0版本,不然会报错如下
Node.js 16 actions are deprecated. Please update the following actions to use Node.js 20
尾声
后续可能主要会写一些和算法有关的博客,因为大二开始主要学这些了
希望对你有所帮助

