2024年 5 个优秀的Flutter图标库
2024年 5 个优秀的Flutter图标库

视频
https://youtu.be/jJV_1WUBXB8
https://www.bilibili.com/video/BV1Fw4m1k7A4/
前言
原文 top-5-flutter-icon-libraries-202 best flutter icon library
作为Flutter开发者,您一定需要优质的图标资源来美化应用程序。
虽然官方提供了 material icon ,但是有的时候想换换风格。
本文为您推荐2024年度5个最佳Flutter图标库,包括Heroicons、Phosphor、Icons8等,助力您的Flutter项目增添出色的视觉体验。
正文
fontawesome
-
图标站
fontawesome

FontAwesome是一款广受开发者喜爱的开源矢量图标库,拥有免费高质量图标。它涵盖了丰富的业务场景,包括社交、电子商务、办公等各个领域,为应用程序提供了出色的视觉元素。
FontAwesome图标设计简洁美观,支持多种格式和尺寸,方便开发者在Web、移动端、桌面软件中灵活应用。作为业界公认的图标标准,FontAwesome持续维护和更新,为全球数百万开发者提供高质量、易用的图标资源,是构建优秀UI界面的不二之选。
- flutter 插件
flutter pub font_awesome_flutter
- Flutter 例子
import package
> flutter pub add font_awesome_flutter
icon widget
import 'package:font_awesome_flutter/font_awesome_flutter.dart';FaIcon(FontAwesomeIcons.gamepad)
heroicons
- 图标站
heroicons

Heroicons是由Tailwind CSS团队开发的一款开源矢量图标库,拥有精心设计的高质量图标。
该图标库聚焦于常见的业务场景和交互元素,如导航、通知、编辑等,为开发者提供了丰富实用的视觉素材。
Heroicons图标风格简约优雅,线条流畅,与Tailwind CSS的设计理念高度协调。无论您是Web开发、移动应用还是桌面软件,Heroicons都能为您的产品带来出色的视觉体验。作为Tailwind生态系统的一部分,Heroicons持续维护更新,是Flutter、React等前端框架的最佳图标解决方案。
- figma 设计稿
figma-heroicons
- flutter 插件
flutter pub heroicons
- Flutter 例子
import package
> flutter pub add heroicons
icon widget
HeroIcon(HeroIcons.calendar,style: HeroIconStyle.outline, // Outlined icons are used by default.color: Colors.red,size: 30,);
Phosphor
- 图标站
phosphoricons

Phosphor是一款功能强大的开源矢量图标库,由一群热爱设计的开发者打造。
Phosphor提供高质量图标,涵盖了广泛的业务场景和交互元素。该图标库的一大特点是兼容性出众,可完美适配Web、移动端、桌面应用等各种平台和框架。
开发者可轻松调整Phosphor图标的颜色、大小、粗细等属性,满足不同的设计需求。无论您是个人开发者还是来自大型团队,Phosphor都能为您的产品带来出色的视觉呈现,助力打造优质的用户体验。
- flutter 插件
flutter package flutter_phosphor_icons
- Flutter 例子
import package
> flutter pub add flutter_phoshpor_icons
icon widget
Icon(PhosphorIcons.alien,size: 32.0,
)
icons8
- 图标站
icons8

Icons8是全球领先的在线图标资源平台,提供免费高质量图标。
涵盖商业、社交、办公等各个领域,Icons8图标风格简洁优雅,可完美融入您的产品设计。无论您是个人开发者还是团队,都可在这里找到合适的图标素材。
Icons8不仅提供矢量图标,还支持PNG、SVG、AI等多种格式,方便您灵活使用。除了图标,Icons8还提供插图、照片、音乐素材,为您的创意赋能。作为设计师和开发者的得力助手,Icons8定会让您的作品更出色。
- flutter 插件
flutter package line_icons
- Flutter 例子
import package
> flutter pub add line_icons
icon widget
import 'package:line_icons/line_icons.dart';
...
Icon _icon = Icon(LineIcons.code);
...
unicons
- 图标站
iconscout unicons

Unicons是一款由Iconscout团队开发的轻量级开源图标库。
它提供高质量矢量图标,涵盖了丰富的业务场景和交互元素。Unicons图标设计简洁优雅,线条流畅,与现代Web应用的视觉风格完美契合。
作为一个轻量化的解决方案,Unicons仅需几KB的体积就能为您的产品带来出色的视觉效果。Unicons支持多种格式和尺寸,可轻松适配Web、移动端、桌面应用等平台。无论您是个人开发者还是来自大型团队,Unicons都是您构建优质UI界面的不二之选。
- figma 插件
figma plugin unicons-by-iconscout
- flutter 插件
flutter pub unicons
- Flutter 例子
import package
> flutter pub add unicons
icon widget
import 'package:unicons/unicons.dart';Icon(UniconsLine.camera),
Icon(UniconsLine.baseball_ball),
Icon(UniconsSolid.airplay),
Icon(UniconsSolid.battery_empty),
featherIcons
- 图标站
feathericons

Feather Icons是一款由设计师和开发者联合打造的开源矢量图标库。
该图标库提供了超过280个简洁优雅的图标,涵盖了常见的业务场景和交互元素。Feather Icons图标设计极简,线条流畅,与现代Web和移动应用的视觉风格高度契合。
作为一个轻量级的解决方案,Feather Icons文件大小仅为几KB,但却能为您的产品带来出色的视觉体验。Feather Icons支持多种格式和尺寸,可轻松适配各类前端框架和平台。无论您是Web开发、移动应用还是桌面软件,Feather Icons都是您不二之选。
- flutter 插件
flutter packages flutter_feather_icons
- Flutter 例子
import package
> flutter pub add flutter_feather_icons
icon widget
import "package:flutter_feather_icons/flutter_feather_icons.dart";Icon(FeatherIcons.github)
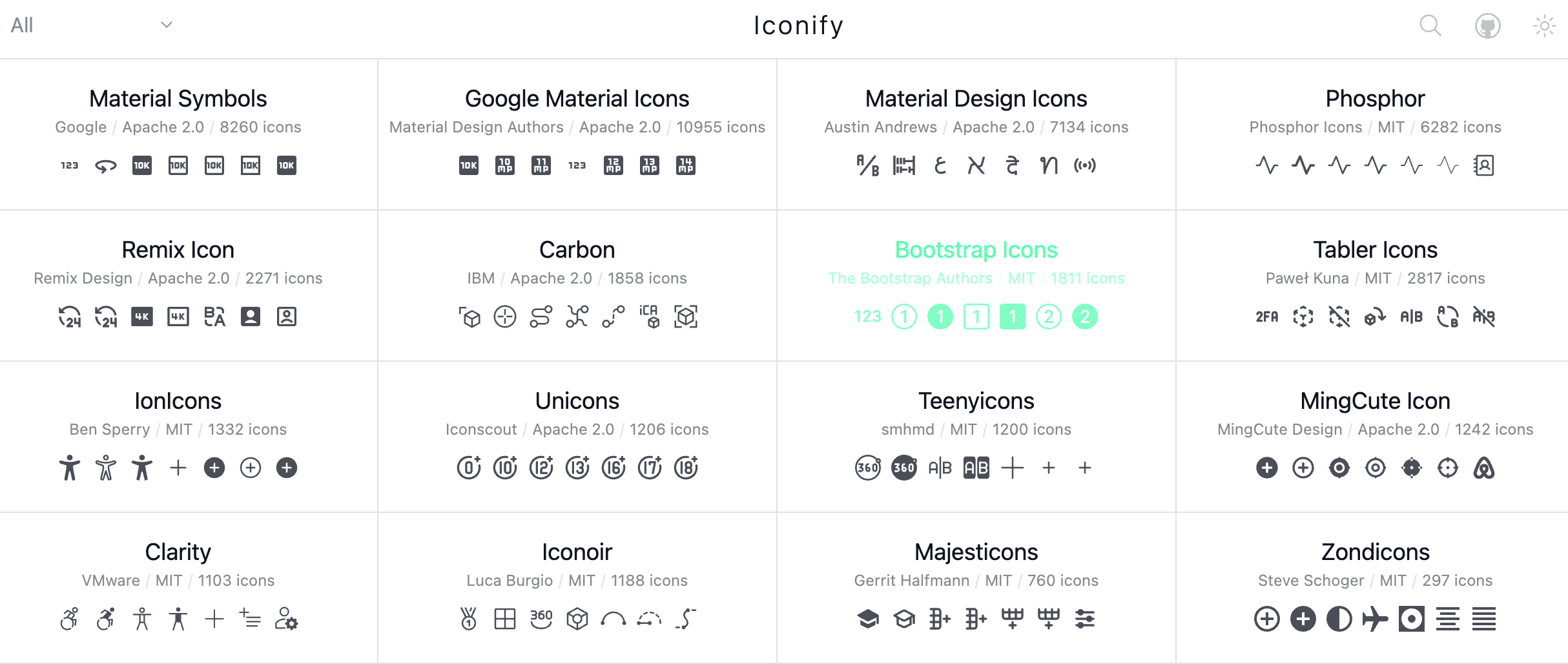
iconify_flutter
- 图标站
iconify_flutter

Iconify Flutter是一款专为Flutter开发者设计的开源图标库。它提供了来自多个著名图标集的高质量矢量图标,包括Font Awesome、Material Design Icons、Ant Design Icons等,拥有优质图标资源。
Iconify Flutter在保持了图标质量的同时,还大幅优化了性能和包大小,为Flutter应用带来了出色的视觉呈现和流畅体验。开发者只需简单引入即可使用,无需额外配置。无论您是初学者还是资深开发者,Iconify Flutter都能为您的Flutter项目提供强大的图标支持。
- flutter 插件
flutter packages iconify_flutter
- flutter 代码
import package
> flutter pub add iconify_flutter
icon widget
import 'package:iconify_flutter/iconify_flutter.dart'; // For Iconify Widget
import 'package:iconify_flutter/icons/zondicons.dart'; // for Non Colorful Icons
import 'package:colorful_iconify_flutter/icons/emojione.dart'; // for Colorful Icons
....Iconify(Zondicons.airplane)
Iconify(Emojione.baby)
// as widgets
小结
Flutter作为跨平台移动应用开发的热门技术,拥有丰富的生态系统。作为开发者,合理利用优质的UI图标资源是提升应用视觉体验的关键所在。
本文为大家精选了2024年度5个最佳Flutter图标库,包括Heroicons、Phosphor、Icons8等,涵盖了各类风格和用途的图标素材。无论您是新手还是有经验的Flutter开发者,这些优质的图标资源一定会为您的项目增添出色的视觉效果,助力应用脱颖而出。
感谢阅读本文
如果有什么建议,请在评论中让我知道。我很乐意改进。
flutter 学习路径
- Flutter 优秀插件推荐
- Flutter 基础篇1 - Dart 语言学习
- Flutter 基础篇2 - 快速上手
- Flutter 实战1 - Getx Woo 电商APP
- Flutter 实战2 - 上架指南 Apple Store、Google Play
- Flutter 基础篇3 - 仿微信朋友圈
- Flutter 实战3 - 腾讯即时通讯 第一篇
- Flutter 实战4 - 腾讯即时通讯 第二篇
© 猫哥
ducafecat.com
end
