低代码可视化工具-uniapp页面跳转传参-代码生成器
uniapp页面跳转传参
在uni-app中,页面间的跳转和传参是一个常见的需求。uni-app提供了多种页面跳转方式,如uni.navigateTo、uni.redirectTo、uni.reLaunch、uni.switchTab、uni.navigateBack等,每种方式适用于不同的场景。以
页面跳转并传参
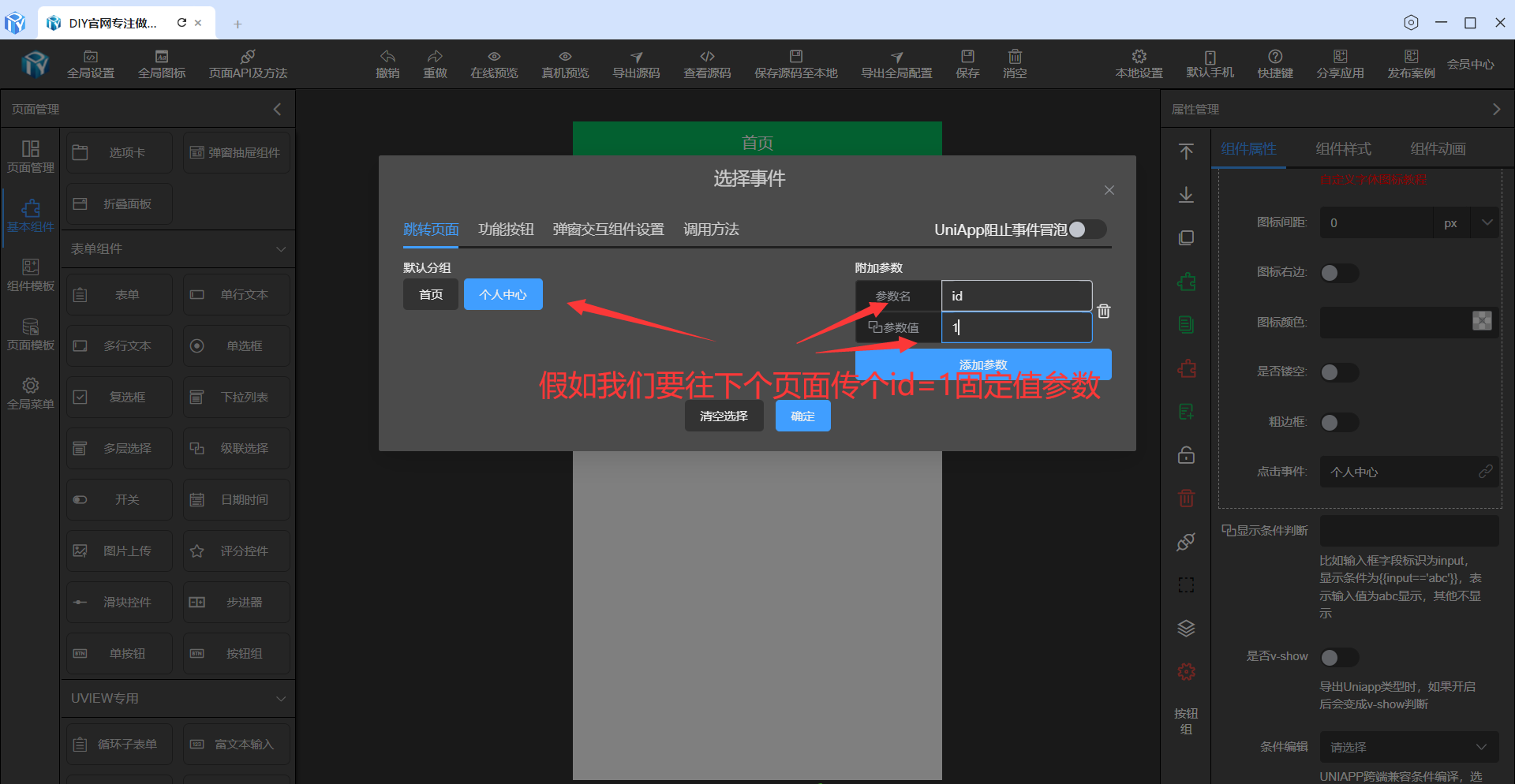
找到点击事件,直接选择事件跳转页面,如果有扩展参数,直接在附加参数里增加传参,如果不需要传参则不理。

接收参数
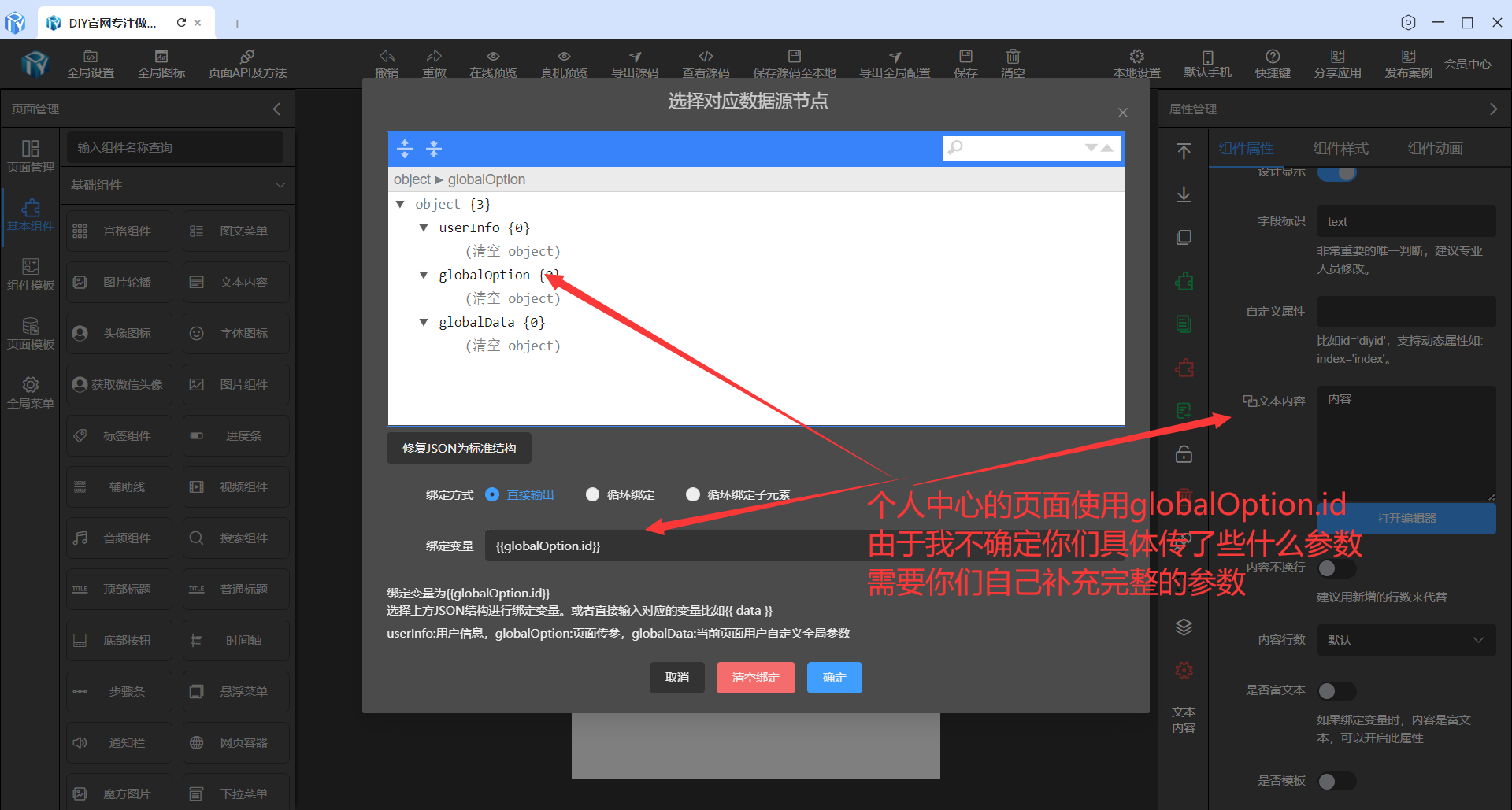
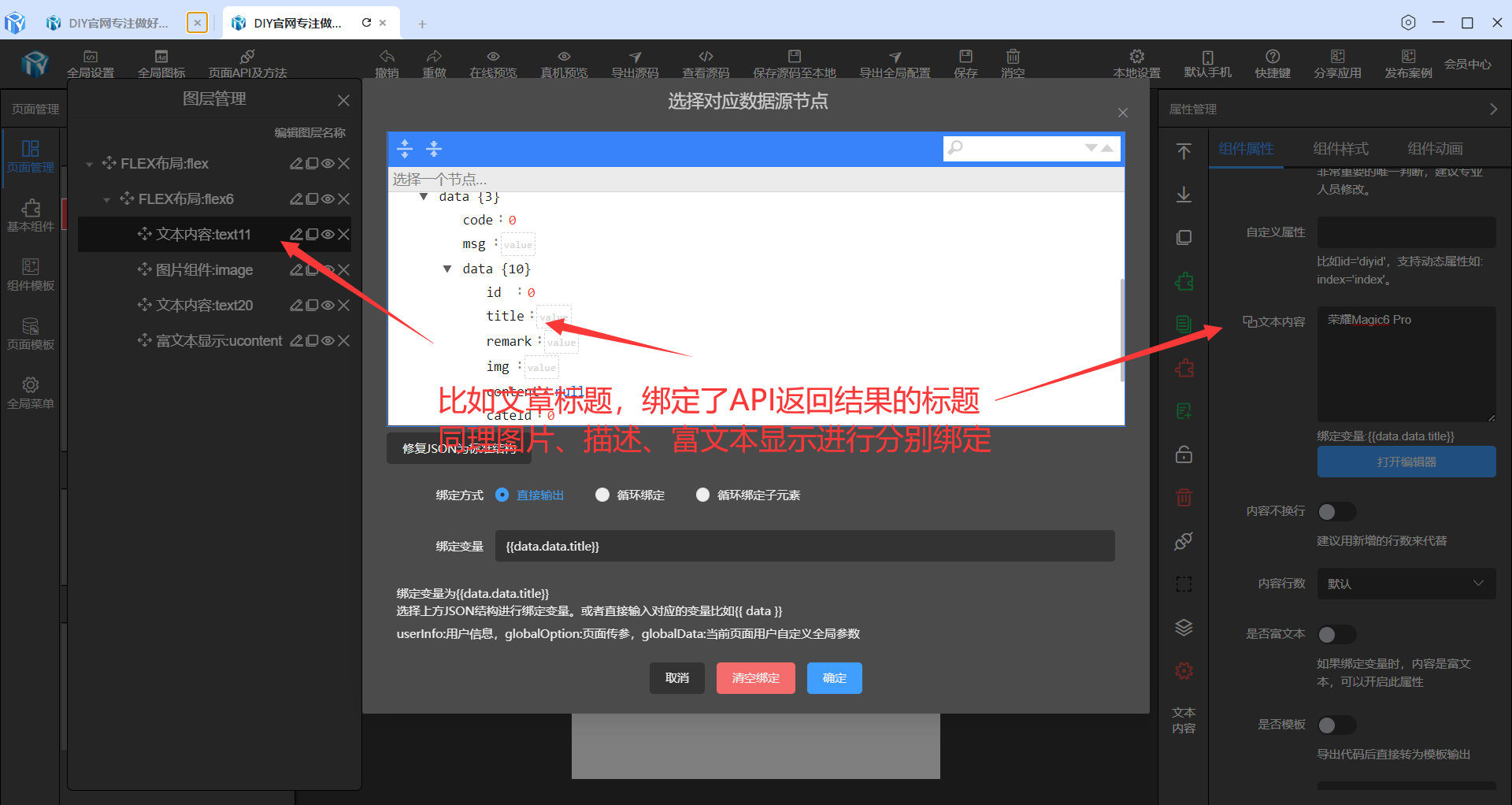
在目标页面的onLoad函数中,可以通过options参数获取到传递的数据。工具已经把传过来的参数写到了globalOption里。绑定变量的时候,由于不确定你实际传参传了什么参数,需要你补完整的参数。


循环绑定传参数
比如我们列表的id希望把id传过去,在另外一个页面得到这个id值,然后调用API进行数据查询,把查询出来的结果再显示。

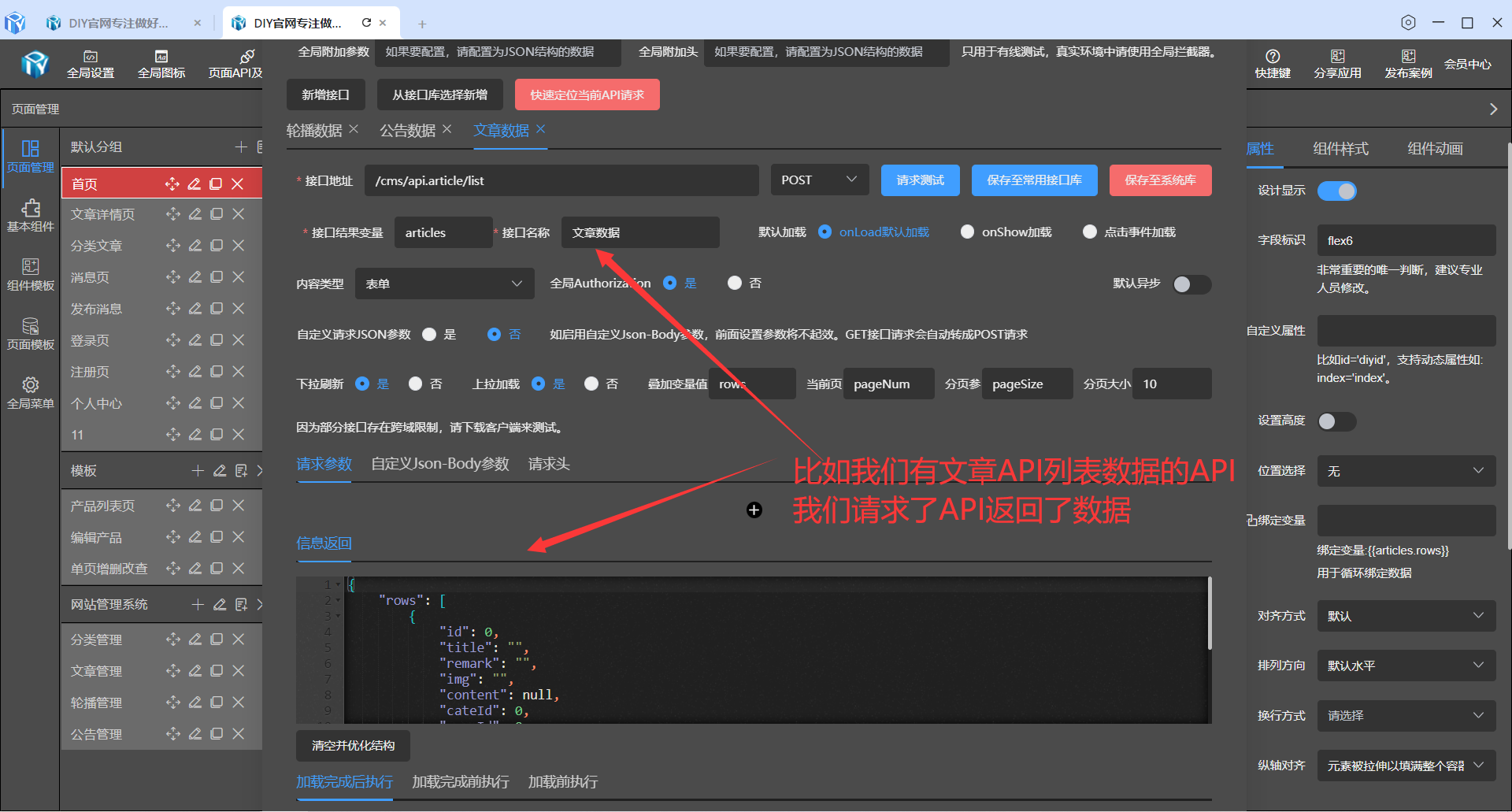
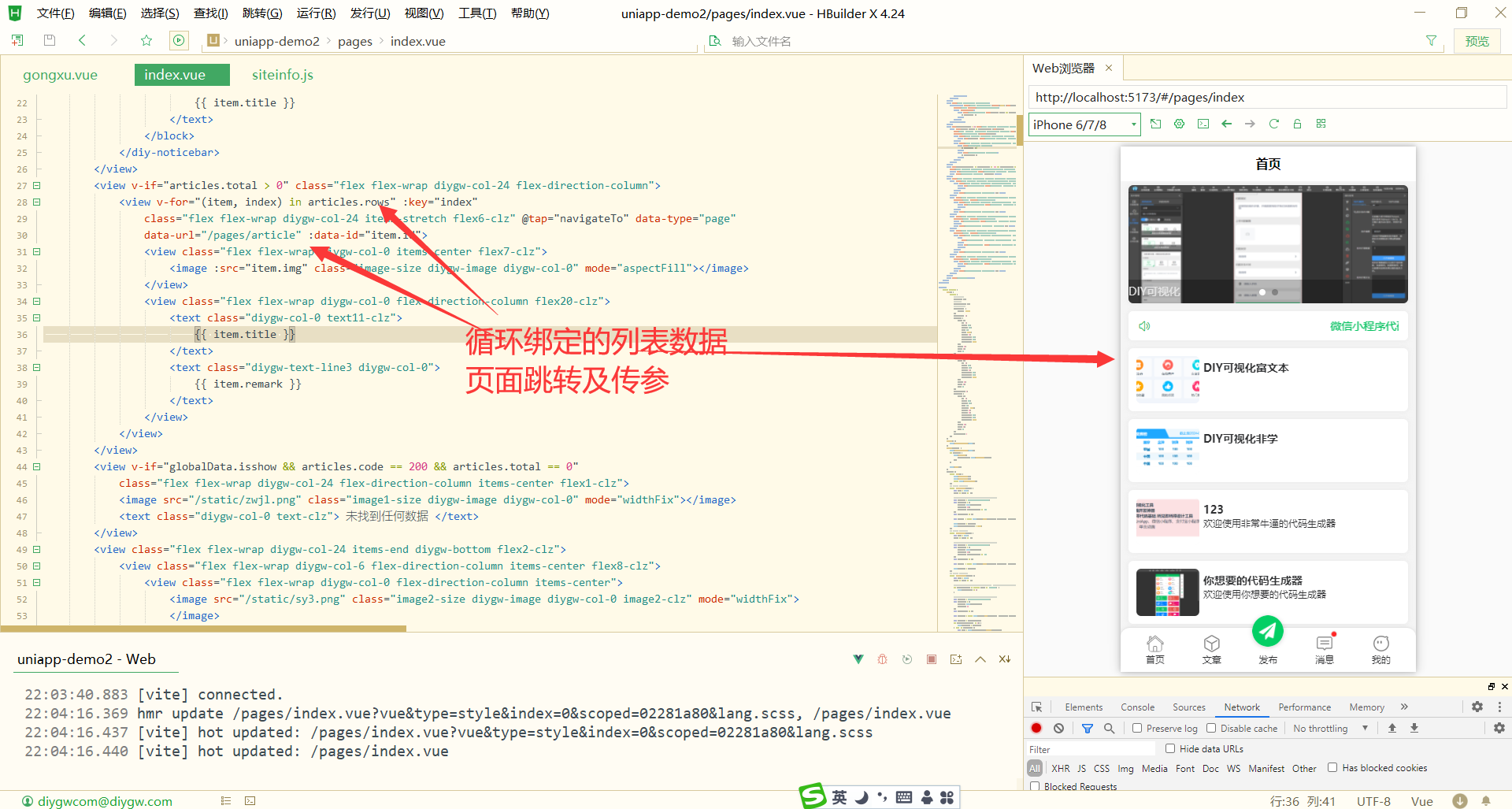
找到FLEX进行数据源循环绑定API返回的数据列表数据。

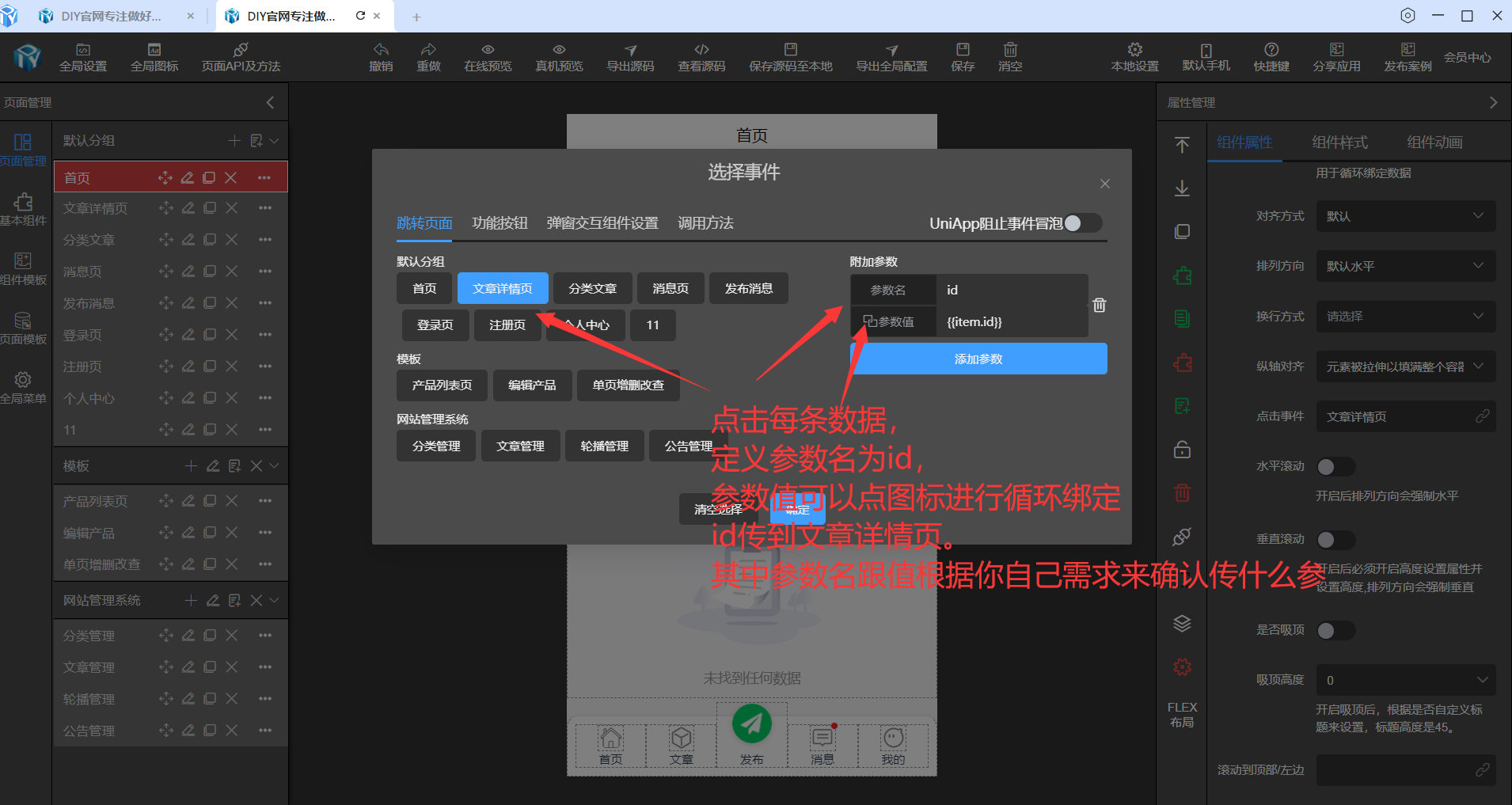
循环传参
点击事件把循环的id值传过去下一个页面

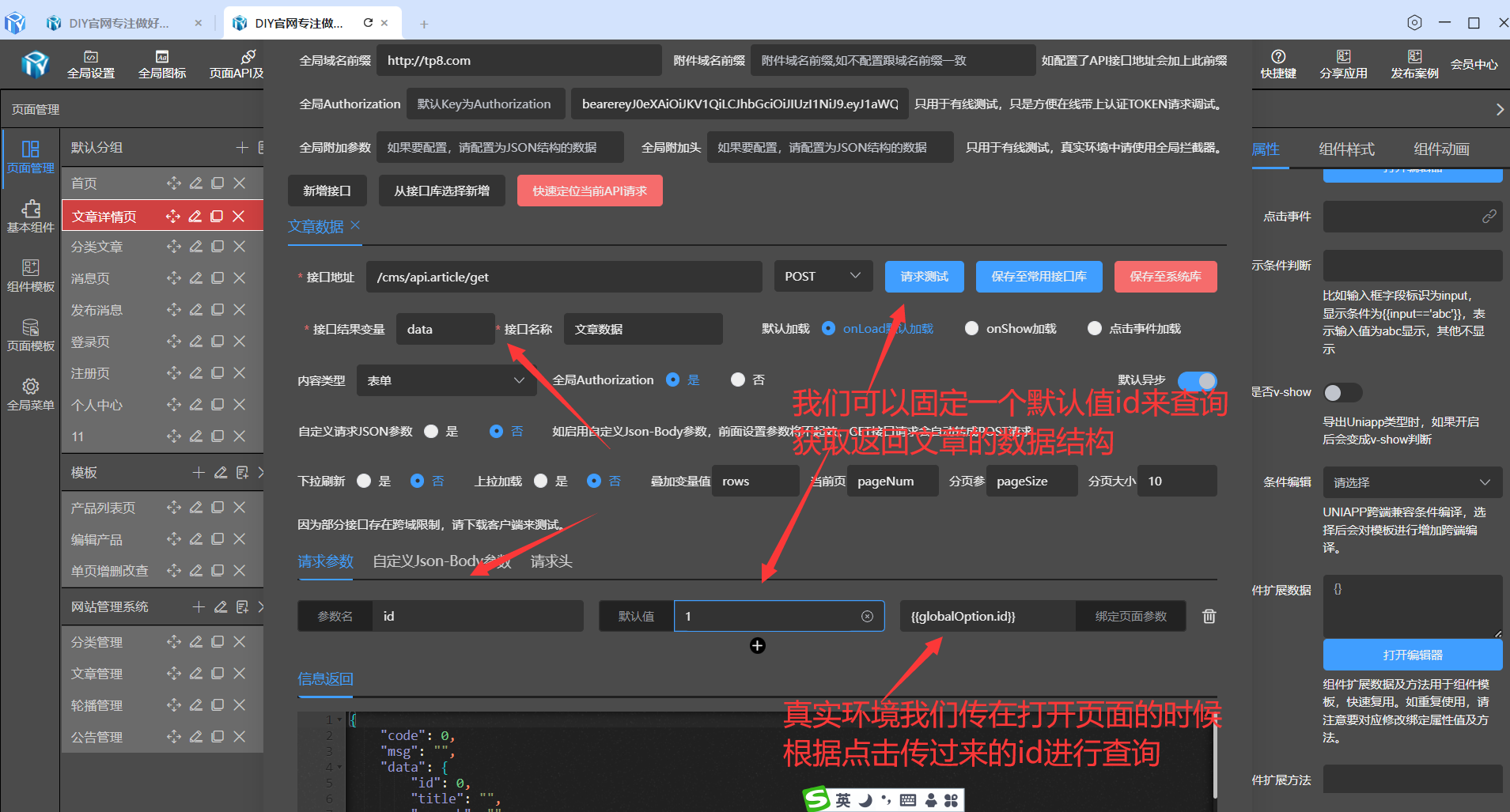
页面接参
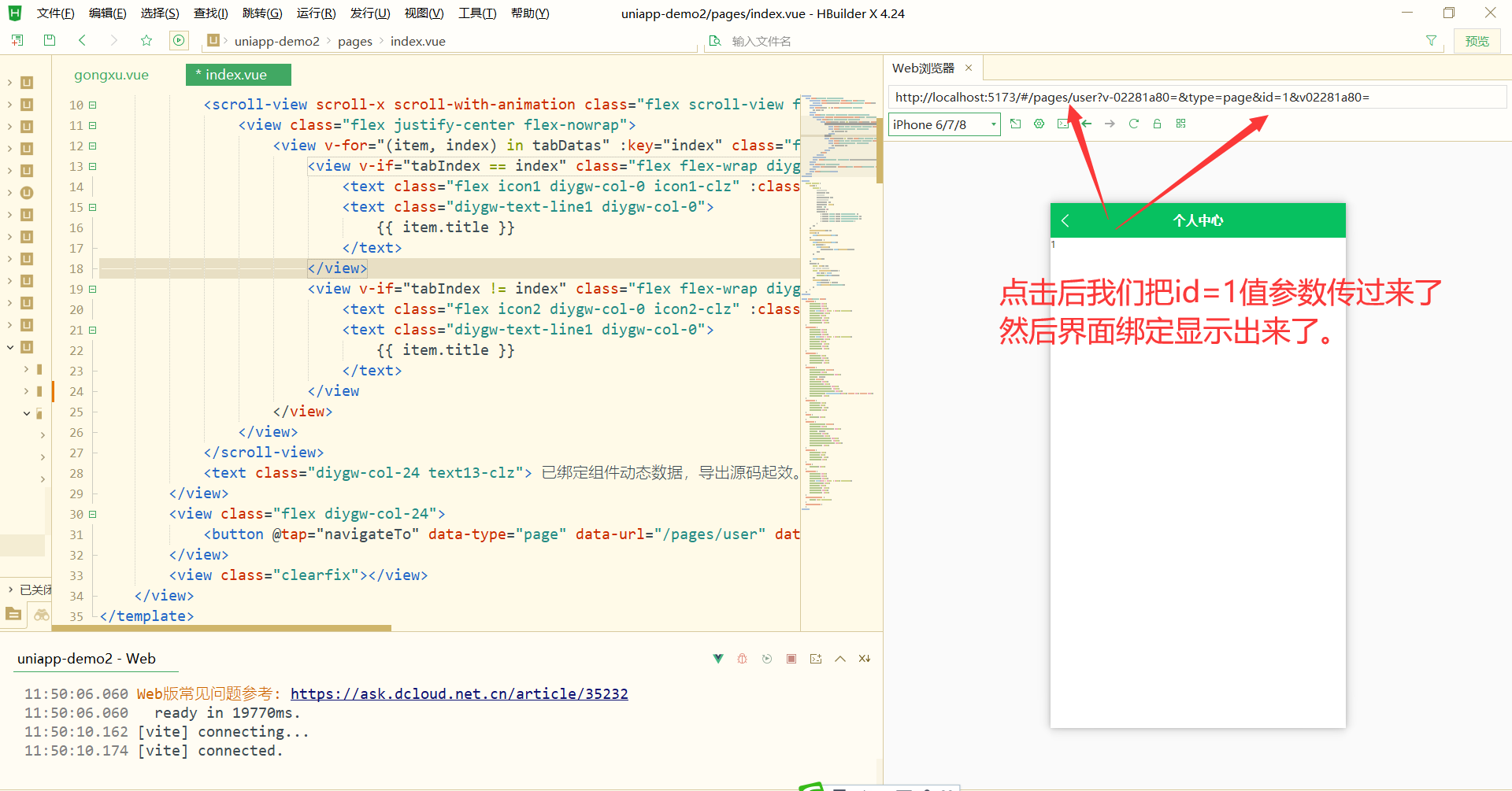
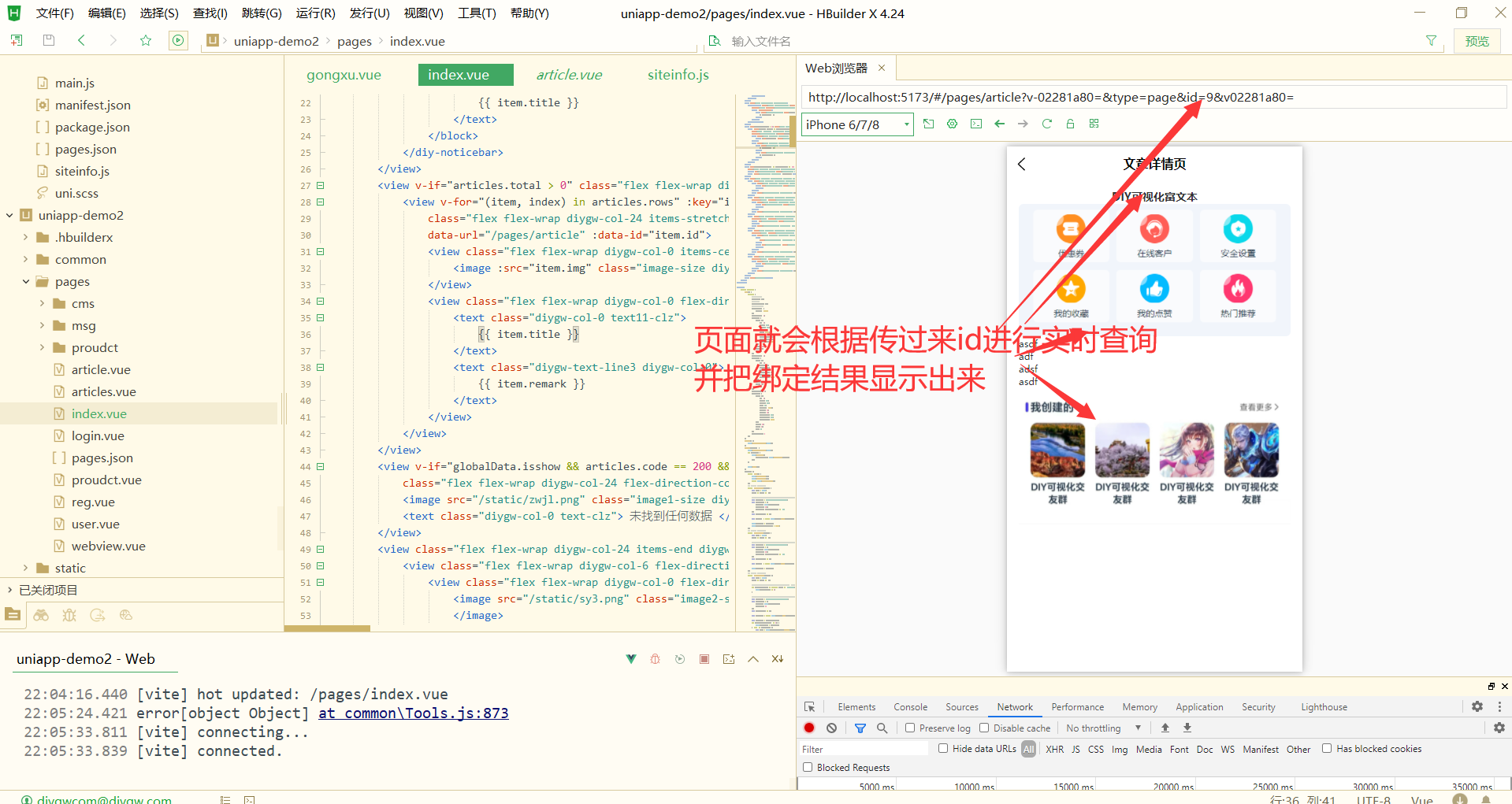
这里我们获取传来的id,进行文章详情API进行查询。然后在界面上再把查询结果显示出来.


保存源码至本地
直接点击保存源码至本地,即可实现看见列表显示及详情页


简单传参源码

<template><view class="container container329152"><u-form-item class="diygw-col-24" label="标题" prop="title"><u-input :focus="titleFocus" placeholder="请输入提示信息" v-model="title"></u-input></u-form-item><text v-show="title == 1" class="diygw-col-24 text-clz">{{ title }}</text><view class="flex flex-wrap diygw-col-24 flex-direction-column"><scroll-view scroll-x scroll-with-animation class="flex scroll-view flex-wrap diygw-col-24 justify-center flex13-clz"><view class="flex justify-center flex-nowrap"><view v-for="(item, index) in tabDatas" :key="index" class="flex flex-wrap diygw-col-0 flex-direction-column items-center flex14-clz" @tap="tabSelect(index)"><view v-if="tabIndex == index" class="flex flex-wrap diygw-col-24 items-center flex8-clz"><text class="flex icon1 diygw-col-0 icon1-clz" :class="[item.icon]"></text><text class="diygw-text-line1 diygw-col-0">{{ item.title }}</text></view><view v-if="tabIndex != index" class="flex flex-wrap diygw-col-24 items-center flex-clz"><text class="flex icon2 diygw-col-0 icon2-clz" :class="[item.icon]"></text><text class="diygw-text-line1 diygw-col-0">{{ item.title }}</text></view></view></view></scroll-view><text class="diygw-col-24 text13-clz"> 已绑定组件动态数据,导出源码起效。组件数据在上面一层扩组数据里,可以根据动态API的数据来绑定。使用时可删除此提示 </text></view><view class="flex diygw-col-24"><button @tap="navigateTo" data-type="page" data-url="/pages/user" data-id="1" class="diygw-btn green radius flex-sub margin-xs button-button-clz">跳转页面</button></view><view class="clearfix"></view></view>
</template><script>export default {data() {return {//用户全局信息userInfo: {},//页面传参globalOption: {},//自定义全局变量globalData: {},titleFocus: false,title: '',tabIndex: 0,tabDatas: [{ title: '关注', icon: 'diy-icon-home' },{ title: '精选', icon: 'diy-icon-newshot' },{ title: '推荐', icon: 'diy-icon-message' },{ title: '热门', icon: 'diy-icon-my' }]};},onShareAppMessage(e) {},onShow() {this.setCurrentPage(this);},onLoad(option) {this.setCurrentPage(this);if (option) {this.setData({globalOption: this.getOption(option)});}this.init();},methods: {async init() {},// 调用方法 自定义方法async clickFunction(param) {let thiz = this;console.log(this.title);},tabSelect(index) {this.tabIndex = index;this.showToast('这里可以回调哟');}}};
</script><style lang="scss" scoped>.text-clz {margin-left: 30rpx;padding-top: 10rpx;padding-left: 10rpx;width: calc(100% - 30rpx - 30rpx) !important;padding-bottom: 10rpx;margin-top: 10rpx;margin-bottom: 10rpx;margin-right: 30rpx;padding-right: 10rpx;}.flex13-clz {margin-left: 10rpx;padding-top: 10rpx;padding-left: 10rpx;width: calc(100% - 10rpx - 10rpx) !important;padding-bottom: 10rpx;margin-top: 10rpx;margin-bottom: 10rpx;margin-right: 10rpx;padding-right: 10rpx;}.flex14-clz {padding-top: 0rpx;padding-left: 10rpx;padding-bottom: 0rpx;padding-right: 10rpx;}.flex8-clz {background-color: #eaeaea;padding-top: 10rpx;border-bottom-left-radius: 120rpx;overflow: hidden;color: #ffffff;padding-left: 30rpx;padding-bottom: 10rpx;border-top-left-radius: 120rpx;border-top-right-radius: 120rpx;border-bottom-right-radius: 120rpx;background-image: linear-gradient(90deg, #f761a1 10%, #b61de0 100%);padding-right: 30rpx;}.icon1-clz {margin-left: 6rpx;margin-top: 6rpx;margin-bottom: 6rpx;margin-right: 6rpx;}.icon1 {font-size: 32rpx;}.flex-clz {background-color: #eaeaea;padding-top: 10rpx;border-bottom-left-radius: 120rpx;overflow: hidden;padding-left: 30rpx;padding-bottom: 10rpx;border-top-left-radius: 120rpx;border-top-right-radius: 120rpx;border-bottom-right-radius: 120rpx;padding-right: 30rpx;}.icon2-clz {margin-left: 6rpx;margin-top: 6rpx;margin-bottom: 6rpx;margin-right: 6rpx;}.icon2 {font-size: 32rpx;}.text13-clz {margin-left: 10rpx;padding-top: 10rpx;padding-left: 10rpx;width: calc(100% - 10rpx - 10rpx) !important;padding-bottom: 10rpx;margin-top: 10rpx;margin-bottom: 10rpx;margin-right: 10rpx;padding-right: 10rpx;}.button-button-clz {margin: 6rpx !important;}.container329152 {}
</style>
