Ribbon布局和尺寸调整
Ribbon布局和尺寸调整
在本文中
Ribbon大小调整概述
默认大小调整行为
指定自定义调整大小行为
控件级调整
Ribbon使用自适应布局和调整大小来呈现各种窗口大小的最佳控件布局。Ribbon提供默认的大小调整行为,适用于许多常见场景。WPF的Microsoft Ribbon还提供了一组选项,可用于指定自定义调整大小的行为。
尺寸调整概述
Ribbon控件会随着应用程序窗口宽度的变化而动态调整大小。下面的插图显示了当应用程序窗口变窄时,Ribbon如何调整大小。
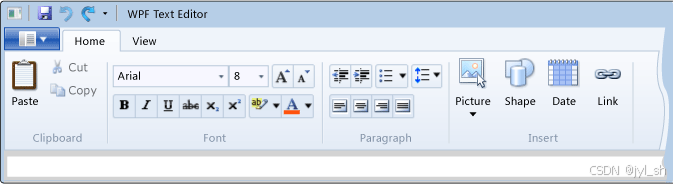
当窗口有足够的可用空间时,选项卡中的每个组将以其最大指定大小显示。

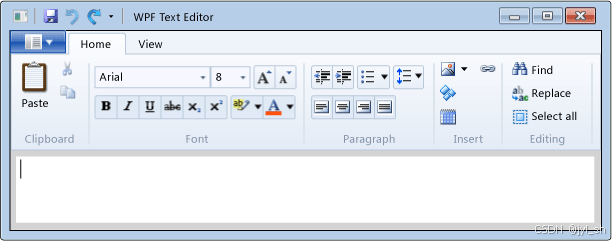
当窗口变窄时,剪贴板和插入组将以较小的尺寸显示。

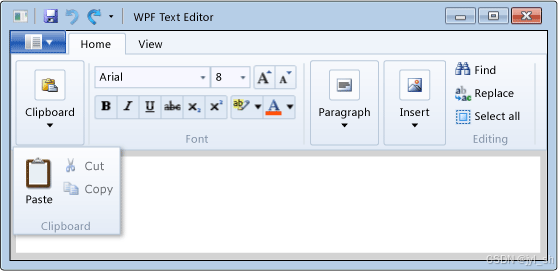
当窗口进一步缩小时,剪贴板、插入和段落组将显示为折叠状态。当组折叠成下拉按钮时,打开下拉按钮时将显示其最大大小变化。

默认大小调整行为
默认情况下,布局Ribbon的面板使用星形大小来显示可容纳在可用空间中的最大可能的控件变化。随着窗口宽度的变化,控件组将从右到左循环调整大小。在从右向左布局的局部区域性中,控件组从左到右循环调整大小。
星型大小是一种惯例,即可用空间在需要占用空间的元素之间平均分配。该名称源于在XAML中使用星号(*)指定星型大小的事实。
当没有空间限制时,每个组以最大尺寸显示其所有控件。当窗口缩小时,每个组调整其控件的大小以显示较小的变化。当没有足够的空间来显示每个组的最小控制变量时,组将折叠成下拉按钮。
指定自定义调整大小行为
对于复杂的Ribbon布局,通常需要精确指定Ribbon如何随窗口调整大小。可以在控件级别、组级别或选项卡级别指定调整大小的行为。如果未在特定级别指定自定义调整大小设置,则使用默认行为。
下表列出了如何在不同级别上指定自定义调整大小设置。
| 级别 | 如何指定自定义调整大小 |
| RibbonControl | 设置ControlSizeDefinition属性以指定要显示的控件的大小。 |
| RibbonGroup | 设置GroupSizeDefinitions属性以指定调整大小时使用的控件大小的各种可能组合。 |
| RibbonTab | 设置GroupSizeReductionOrder属性以指定调整色带组大小的顺序。 |
控件级调整
Ribbon指定了色带控件的三种标准尺寸变化;大号、中号和小号。每个控件都有一个ControlSizeDefinition属性,该属性被设置为一个RibbonControlSizeDefinition对象。RibbonControlSizeDefinition对象有一个ImageSize属性,它指定是显示大图像还是小图像,还有一个IsLabelVisible属性,它指定控件的标签是否可见。
下表显示了三个标准控件大小的RibbonControlSizeDefinition属性设置。
| 大小 | 说明 | ImageSize | IsLabelVisible |
|---|---|---|---|
| Large | 具有较大的图像和最多两行的标签。 | RibbonImageSize.Large | true |
| Medium | 有一个小图像和一行作为标签。 | RibbonImageSize.Small | true |
| Small | 只有一个小图像,没有标签。 | RibbonImageSize.Small | false |
下面的例子显示了三个RibbonControlSizeDefinition声明,分别对应于大、中、小控件。
XAMLCopy
<ribbon:RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" />
<ribbon:RibbonControlSizeDefinition ImageSize="Small" IsLabelVisible="True" />
<ribbon:RibbonControlSizeDefinition ImageSize="Small" IsLabelVisible="False" />对照组
相关的ribbon控件可以在一个RibbonControlGroup中组合在一起。当一个控制组被调整大小时,一个RibbonControlSizeDefinition应用于RibbonControlGroup中的所有控件。RibbonControlGroup位于RibbonGroup中,就好像它是一个控件一样。
组级别调整
当ribbon被调整大小时,选项卡中的组可以通过使用RibbonGroupItemsPanel的内置逻辑、用户指定的调整大小逻辑或两者的组合来调整大小。默认情况下,RibbonGroupItemsPanel会调整组中的控件大小,以显示适合可用空间的最大控件变化。如果指定,则使用GroupSizeReductionOrder(指定调整组大小的顺序)和RibbonGroup的组合来调整选项卡中的组的大小。属性,该属性指定组的各种可能的大小配置。
下面的示例显示了前面显示的剪贴板组的GroupSizeDefinitions。
Copy
<ribbon:RibbonGroup.GroupSizeDefinitions><ribbon:RibbonGroupSizeDefinition><ribbon:RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /><ribbon:RibbonControlSizeDefinition ImageSize="Small" IsLabelVisible="True" /><ribbon:RibbonControlSizeDefinition ImageSize="Small" IsLabelVisible="True" /></ribbon:RibbonGroupSizeDefinition><ribbon:RibbonGroupSizeDefinition><ribbon:RibbonControlSizeDefinition ImageSize="Large" IsLabelVisible="True" /><ribbon:RibbonControlSizeDefinition ImageSize="Small" IsLabelVisible="False" /><ribbon:RibbonControlSizeDefinition ImageSize="Small" IsLabelVisible="False" /></ribbon:RibbonGroupSizeDefinition><ribbon:RibbonGroupSizeDefinition IsCollapsed="True" />
</ribbon:RibbonGroup.GroupSizeDefinitions>GroupSizeDefinitions属性包含一个RibbonGroupSizeDefinition对象的集合,每个对象都为组指定了一种可能的配置。当调整ribbon的大小时,ItemsPanel决定使用哪个RibbonGroupSizeDefinition,以便将所有控件放入可用空间中。然后,它根据所选RibbonGroupSizeDefinition中的RibbonControlSizeDefinition对象指定的控件大小。控件大小定义按顺序应用于组中的控件。
Ribbon指导说明指出,每个组应该指定至少两个预定义的大小变量:大变量和小变量。当RibbonGroup无法再将控件放入可用大小时,该组将折叠为下拉列表。折叠组时,打开下拉菜单时将显示指定的最大变体。在前面显示的第三个插图中,剪贴板组被折叠,其最大的变体在下拉框中显示。
将iscollapse属性设置为true,以指定应该将组的大小调整为可折叠的下拉框。因为打开折叠组时总是显示最大的变量,所以在设置iscollapse属性时不需要指定RibbonControlSizeDefinition对象的集合。如果指定了一个RibbonControlSizeDefinition集合,iscollapse属性将被忽略。
示例中的GroupSizeDefinitions在前面显示的插图中进行了演示。
- 在前面显示的第一个示例中,第一个RibbonGroupSizeDefinition应用于剪贴板组。三个RibbonControlSizeDefinition对象按顺序应用于三个按钮,并指定按钮大小为large、medium和medium。
- 在第二个示例中,窗口的可用空间较少,因此第二个RibbonGroupSizeDefinition应用于剪贴板组。RibbonControlSizeDefinition对象指定按钮大小为大、小和小。
- 在第三个示例中,应用了最后一个RibbonGroupSizeDefinition。此选项指定折叠组,而不是指定控件的大小。
使用自定义ItemsPanel调整组级大小
如果您不能使用默认的调整大小或指定GroupSizeDefinitions来实现所需的布局,您可以用自定义面板替换默认的ItemsPanel。例如,前面显示的字体组包含几组按钮,每组都包含在一个RibbonControlGroup中。如前所述,RibbonControlGroup位于RibbonGroup中,就好像它是单个控件一样。因此,使用默认面板时,字体组不能以有用的方式调整大小。为了实现所示的布局,默认的RibbonGroupItemsPanel被替换为标准的WrapPanel。
下面的例子展示了如何使用WrapPanel作为丝带组的ItemsPanel。
Copy
<ribbon:RibbonGroup Header="Font" Name="Font" SmallImageSource="Images\FontColor16.png"><ribbon:RibbonGroup.ItemsPanel><ItemsPanelTemplate><WrapPanel Orientation="Horizontal" MaxWidth="300" /></ItemsPanelTemplate></ribbon:RibbonGroup.ItemsPanel>
…
<!-- Ribbon Group Content -->
…
</ribbon:RibbonGroup>Tab-Level调整
要指定制表符级别的调整大小,可以设置RibbonTab。GroupSizeReductionOrder指定组更改大小的顺序。要指定GroupSizeReductionOrder,每个RibbonGroup必须将其Name属性设置为唯一的值。通过将组名添加到缩减顺序列表中来指定缩减顺序。
下面的示例显示了如何为前面插图中显示的Home选项卡设置GroupSizeReductionOrder。
XAMLCopy
<ribbon:RibbonTab Header="Home" GroupSizeReductionOrder="Clipboard, Insert, Insert, Paragraph, Clipboard, Editing, Font, Clipboard" ><ribbon:RibbonGroup Header="Clipboard" Name="Clipboard" SmallImageSource="Images/Paste16.png">... </ribbon:RibbonGroup><ribbon:RibbonGroup Header="Font" Name="Font" SmallImageSource="Images\FontColor16.png">...</ribbon:RibbonGroup><ribbon:RibbonGroup Header="Paragraph" Name="Paragraph" SmallImageSource="Images/AlignLeft16.png">...</ribbon:RibbonGroup><ribbon:RibbonGroup Header="Insert" Name="Insert" SmallImageSource="Images/InsertPicture16.png">...</ribbon:RibbonGroup><ribbon:RibbonGroup Header="Editing" Name="Editing" SmallImageSource="Images/Find16.png">...</ribbon:RibbonGroup>
</ribbon:RibbonTab>在第一个插图中,色带有足够的空间来使用其最大的变体来布局每个组。在第二张图中,随着窗口变小,在GroupSizeReductionOrder中指定的前两个组(Clipboard和Insert)以较小的变体显示。在第三张图中,“插入”组再次缩小,“段落”组再次缩小,“剪贴板”组再次缩小。
RibbonTab默认的ItemsPanel是一个RibbonGroupsPanel。该面板负责根据默认或用户指定的大小减小顺序,确定选项卡中组的可用大小和布局。
如果GroupSizeReductionOrder集合包含的名称没有出现在选项卡上的某个组上,那么该名称将被忽略。如果组名在集合中出现的次数多于该组的大小变量,则该组将调整大小为其最小的变量,并且忽略它在集合中出现的额外次数。如果GroupSizeReductionOrder集合中没有列出任何组,那么在所有用户指定的缩减完成后,这些组将按照从右到左、一个接一个的循环顺序进行缩减。这意味着默认情况下,如果在GroupSizeReductionOrder中没有指定任何内容,则每个组的大小将按循环顺序从右到左依次减少。这种大小调整在从右向左布局的局部区域性中是相反的。
