fastGPT—前端开发获取api密钥调用机器人对话接口(HTML实现)
官网文档链接:OpenAPI 介绍 | FastGPT
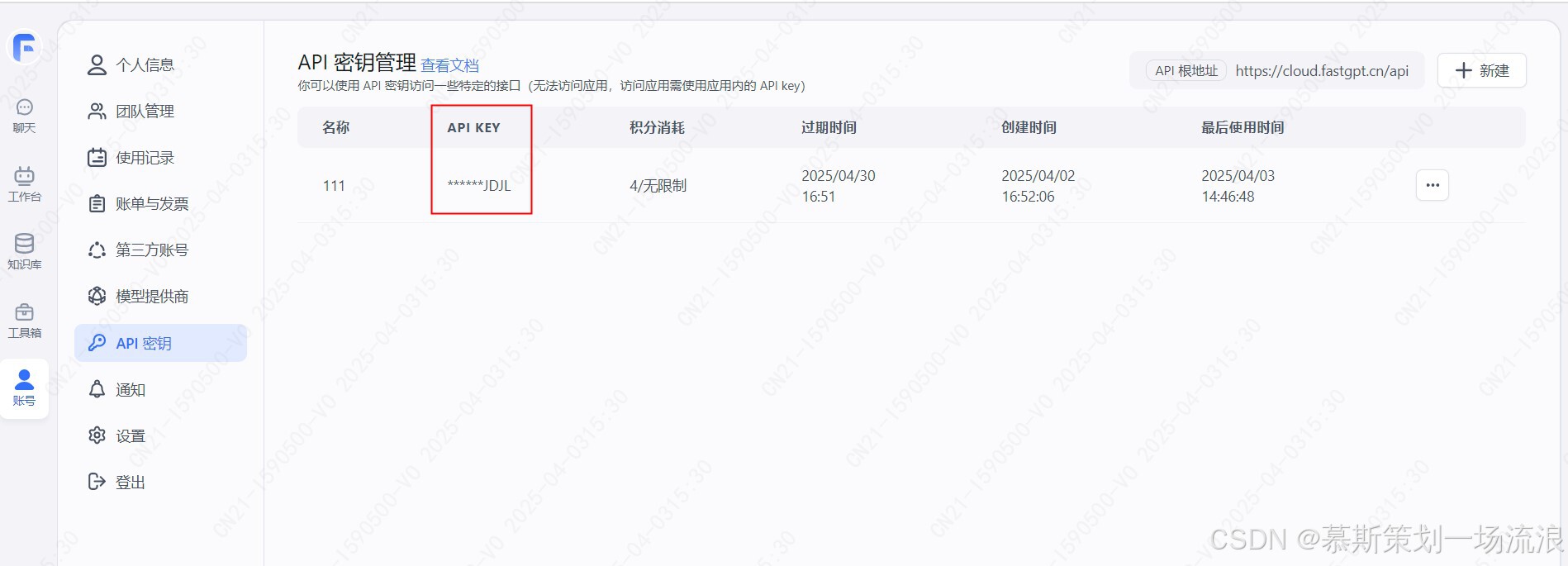
首先按照文档说明创建api密钥

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>// 替换为你实际创建的 API 密钥const apiKey = 'fastgpt-wLacJFEe6jXpK1HOtfGamX6YCkAaGegonwqBt5hE78i3bIoDKTpAZNyeac2vgxX';// url:一般是你的api根地址加上fastGPT的api地址// params:请求参数,每种api的请求参数不一样,返回结果有些许差别,官方文档有详细说明async function fetchChatHistory(url, params) {try {const response = await fetch(url, {method: 'POST',headers: {'Authorization': `Bearer ${apiKey}`,'Content-Type': 'application/json'},body: JSON.stringify(params)});// 处理 HTTP 错误状态if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}// 解析 JSON 数据const data = await response.json();// 处理业务逻辑console.log('Success:', data);return data;} catch (error) {// 错误处理console.error('Error:', error);throw error; // 可根据需要重新抛出或处理错误}}// 简易应用查询聊天记录fetchChatHistory('https://cloud.fastgpt.cn/api/core/chat/getHistories', {appId: "67c02629a8d6d4d1709b32ca",// 对话id,创建时会返回,已经创建的打开对话框看网址上的appid就可offset: 0,pageSize: 20,source: "online"})// 开始对话、询问内容fetchChatHistory('https://cloud.fastgpt.cn/api/v1/chat/completions', {appId: "67c02629a8d6d4d1709b32ca",stream: false,detail: true,messages: [{role: "user",content: "导演是谁"//用户提出的问题}]})// 含有交互节点的工作流fetchChatHistory('https://cloud.fastgpt.cn/api/v1/chat/completions', {appId: "67c0262bd70cc8587365183c",chatId: "uZacpZiInPe22DPyK0fDWJNK",stream: false,detail: true,messages: [{content: "xx",//这里的值随便填,但字段必须有,会返回inputForm字段,在message下下下下层role: "user",}]})// 交互节点-表单输入类型+插件的请求接口fetchChatHistory('https://cloud.fastgpt.cn/api/v1/chat/completions', {appId: "67c0262bd70cc8587365183c",chatId: "uZacpZiInPe22DPyK0fDWJNK",stream: false,detail: true,messages: [{content: "{\"姓名\":\"张三\",\"年龄\":\"44\"}",role: "user",}],variables: {time: '' // 插件变量名}})</script>
</body>
</html>注意事项:
1、把apiKey替换为你自己的创建的 API 密钥;
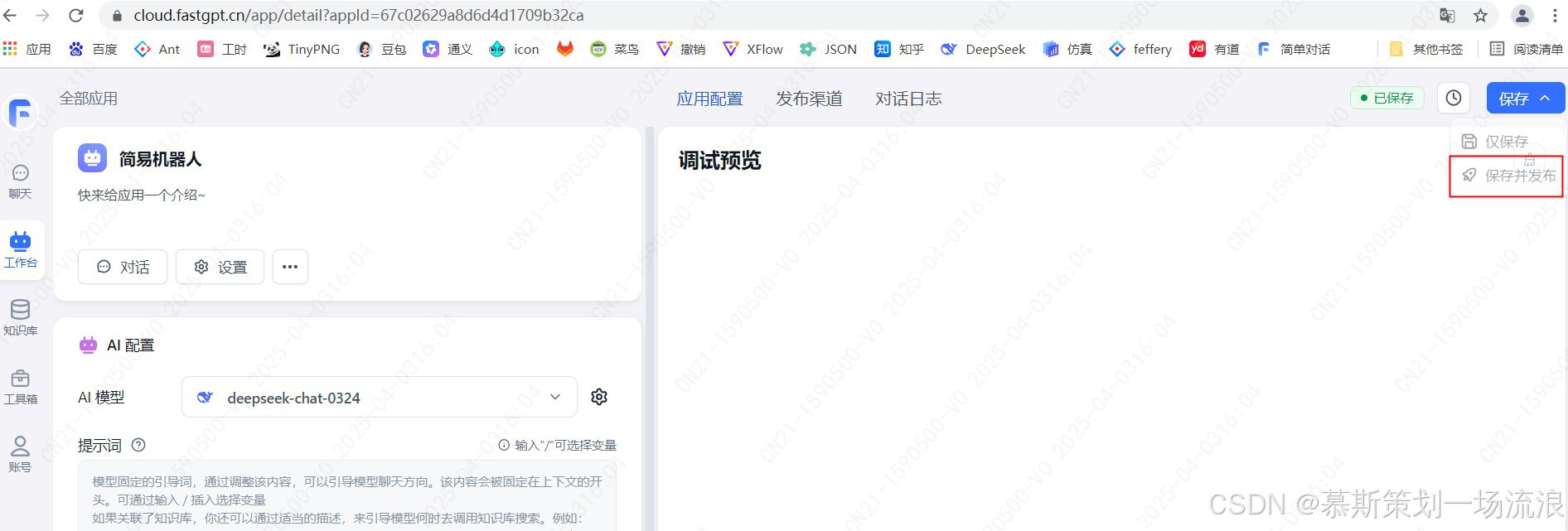
2、appid必须有,不要弄错你自己创建的应用id,创建简易应用或者工作流时需要点击保存并发布接口返回才能生效,只点保存的话是不会更新应用的,调用接口返回的参数或者分享链接给别人用都不会是最新的;

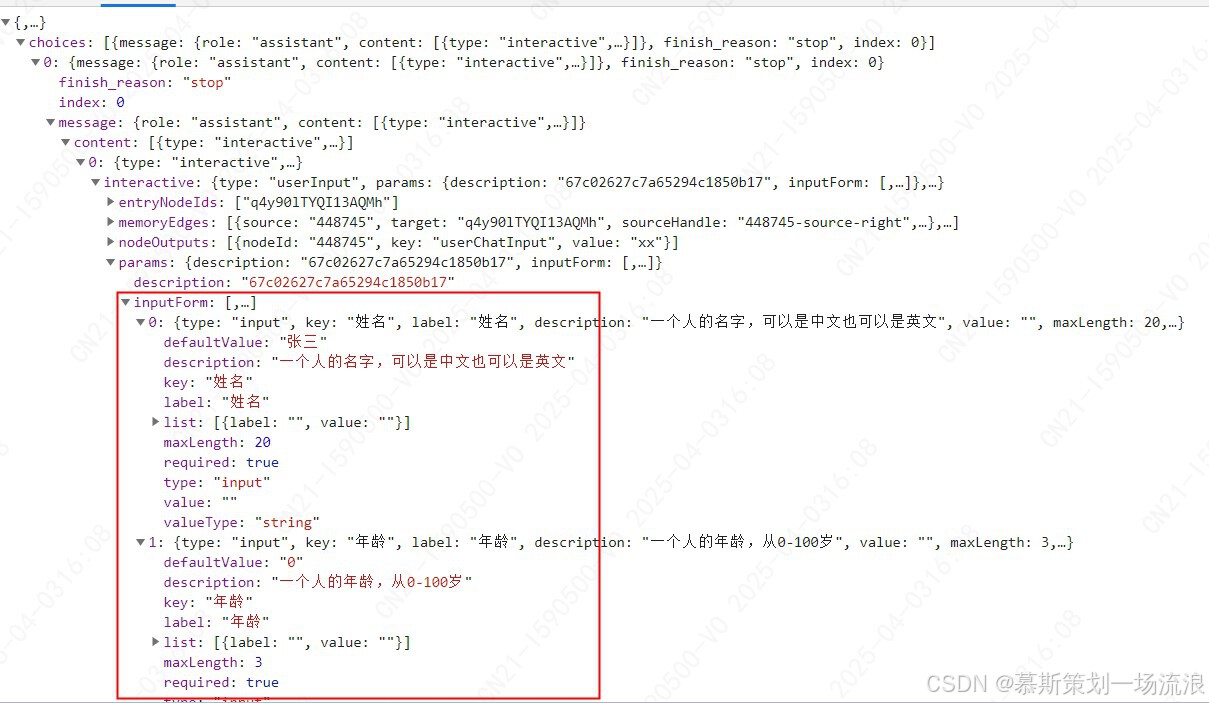
3、含有交互节点-表单输入类型的工作流分两步,第一步content参数值可以随便填,会返回inputForm字段,里面是节点的表单详情,长下面这样:

4、交互节点-表单输入类型+插件的请求接口要注意content必须加转义\,{\"姓名\":\"张三\",\"年龄\":\"44\"}对应的是创建的2个表单的字段和值,切记用 '{"姓名":"张三","年龄":"44"}'单引号将表单对象包裹起来是不会正确返回需要的数据的

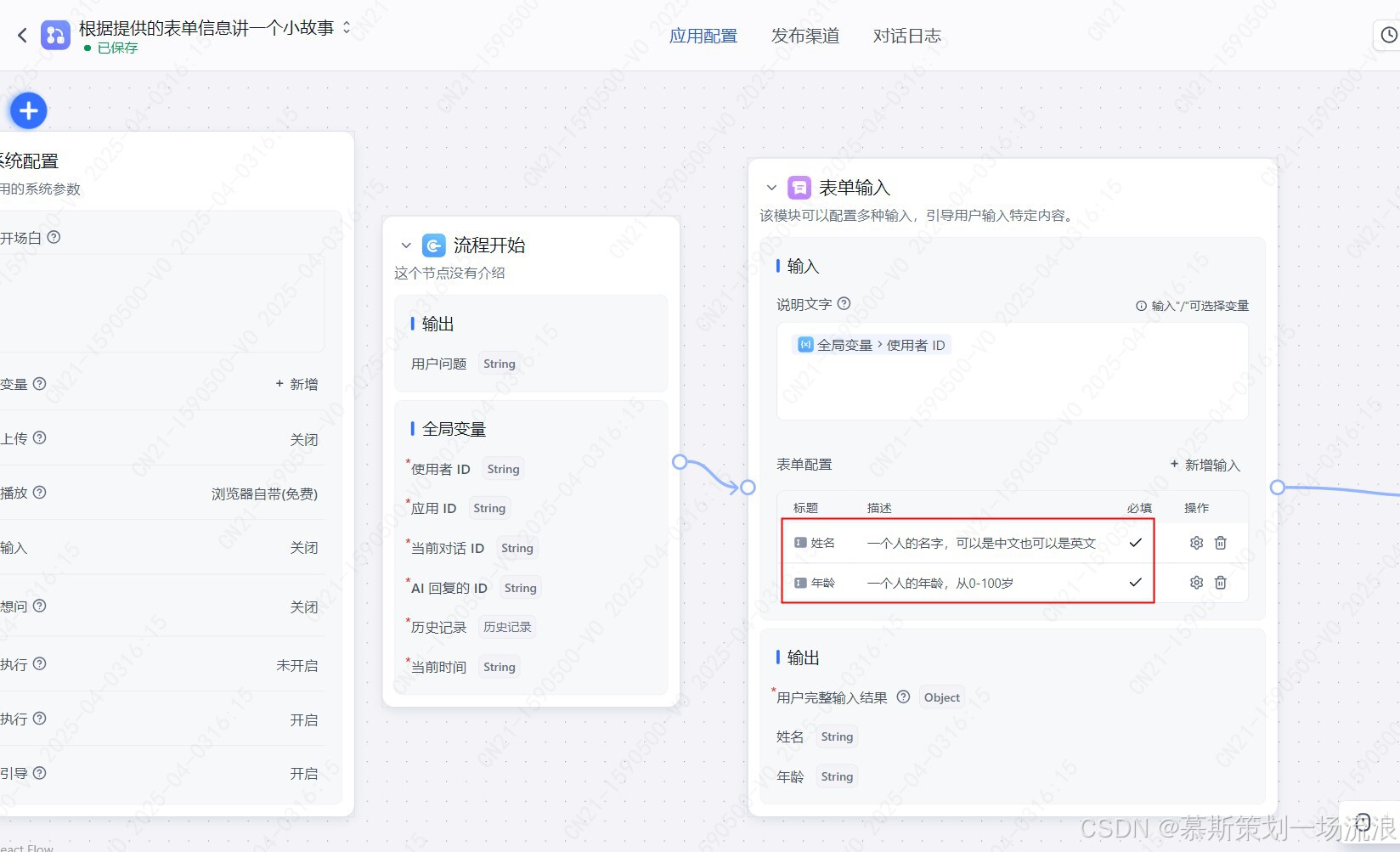
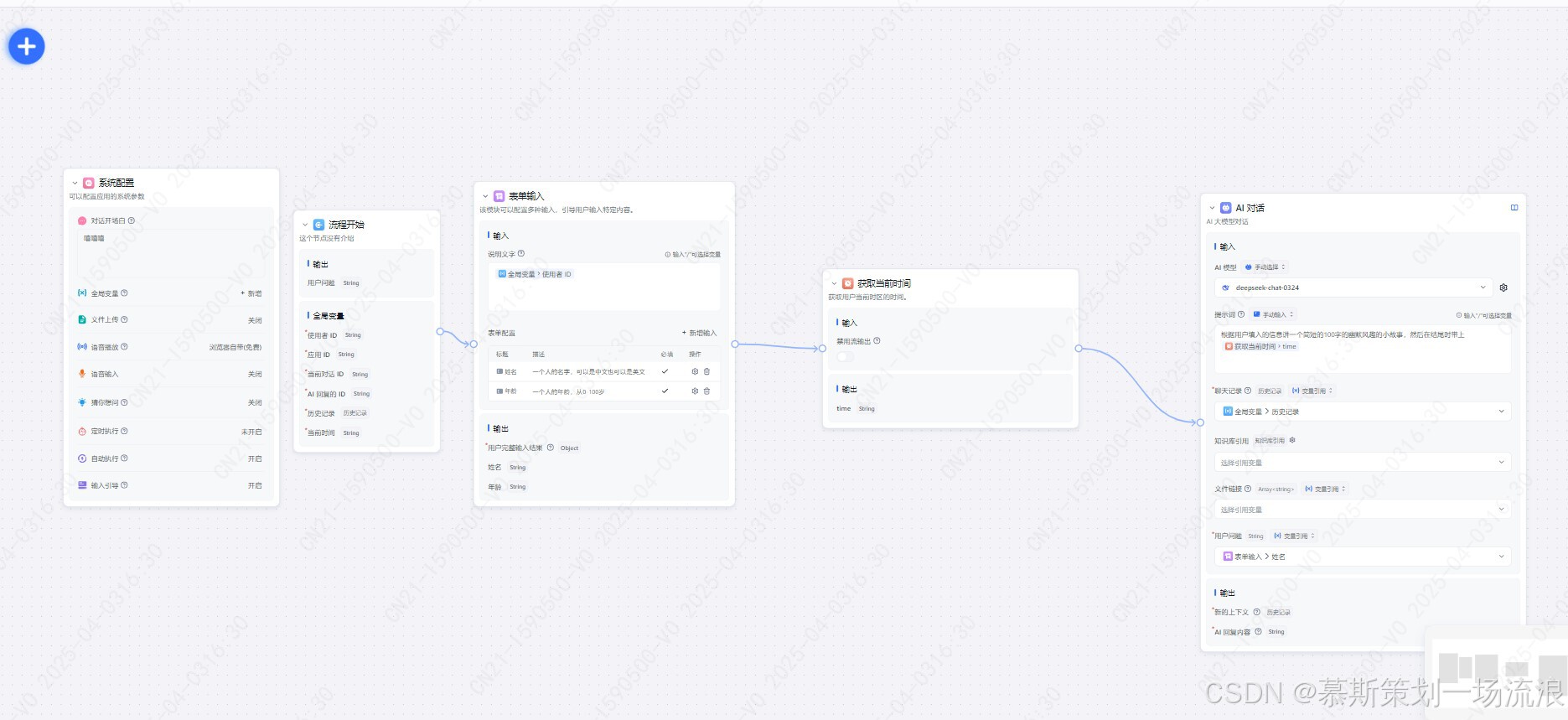
下面这个文件是我创建的一个带有插件、有表单的交互节点
结合机器人对话的工作流的JSON文件,可以通过导入JSON配置将文件引入就可以变成你自己的工作流啦

导入完成后打开应用如下图:

然后就可以通过你自己创建的api密钥和你应用的appid来获取数据啦!
