Chrome 开发环境快速屏蔽 CORS 跨域限制!
Chrome 开发环境快速屏蔽 CORS 跨域限制【详细教程】
❓ 为什么需要临时屏蔽 CORS?
在前后端开发过程中,我们经常会遇到 跨域请求被浏览器拦截 的问题。例如,你在 http://localhost:3000 调用 https://api.example.com 时,可能会收到如下错误:
Access to fetch at 'https://api.example.com' from origin 'http://localhost:3000' has been blocked by CORS policy
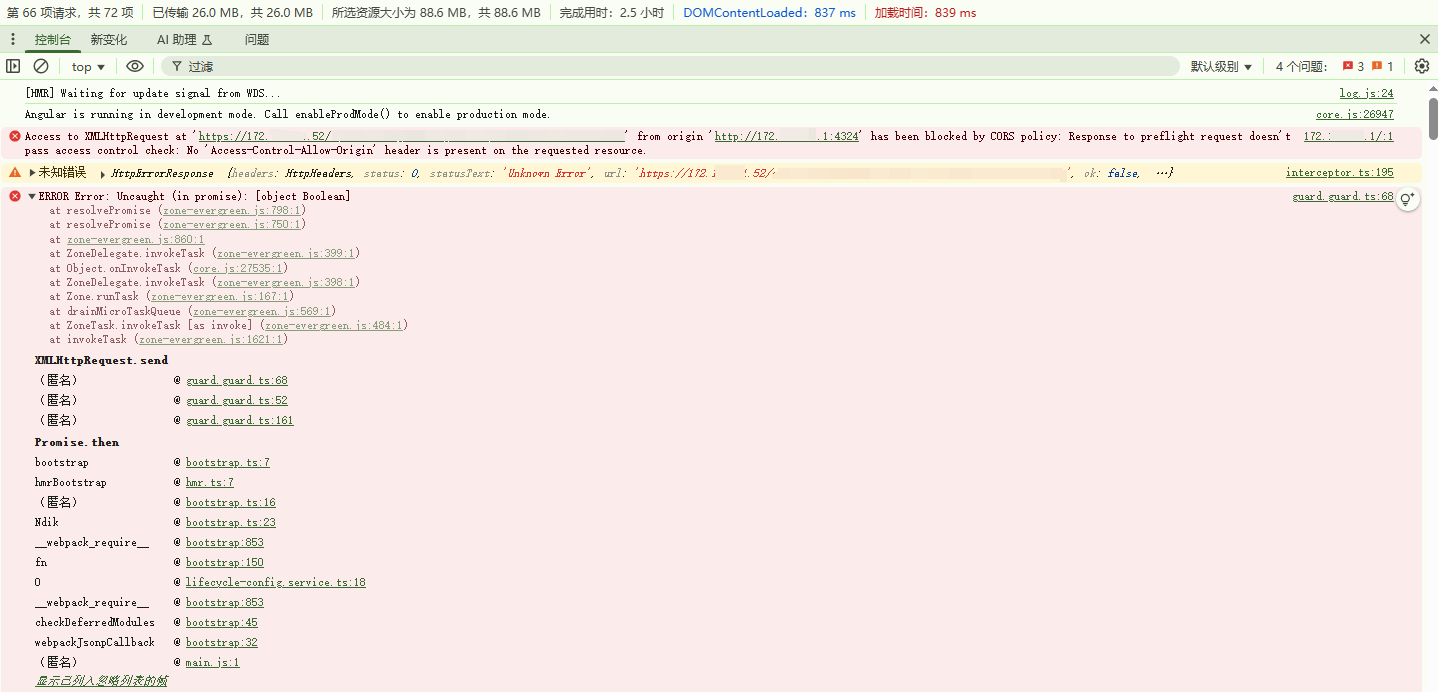
我们来看一个真实开发过程中的场景:
Access to XMLHttpRequest at 'https://172.x.x.52/api/info' from origin 'http://172.x.x.1:4324' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.

这主要是因为浏览器的 同源策略 限制了跨域请求。然而,在开发环境中,我们只是想调试 API,严格的 CORS 限制反而影响效率。因此,本文介绍 在 Chrome 开发环境临时屏蔽 CORS 的方法。
在开发环境下,我们可以通过创建一个专用的 Chrome 开发模式,在不影响正常浏览器使用的情况下,临时关闭 CORS 限制。
🛠 通过快捷方式创建“跨域专用浏览器”
✅ 1. 创建 Chrome 开发环境文件夹
📂 在桌面上新建一个文件夹,命名为: ChromeDev

✅ 2. 复制 Chrome 快捷方式
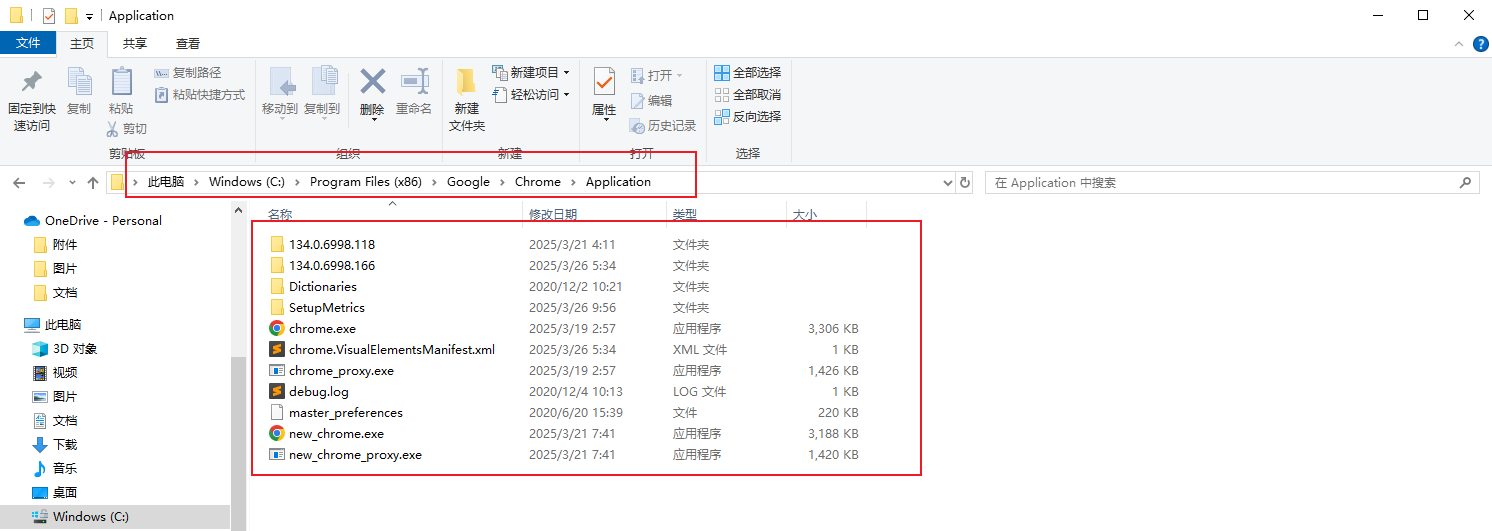
(1)找到 Chrome 的快捷方式(通常在桌面或 C:\Program Files (x86)\Google\Chrome\Application\chrome.exe)

(2) 右键 → 复制,然后在桌面 粘贴

(3) 重命名 为 ChromeDev(方便区分)

✅ 3. 修改快捷方式的启动参数
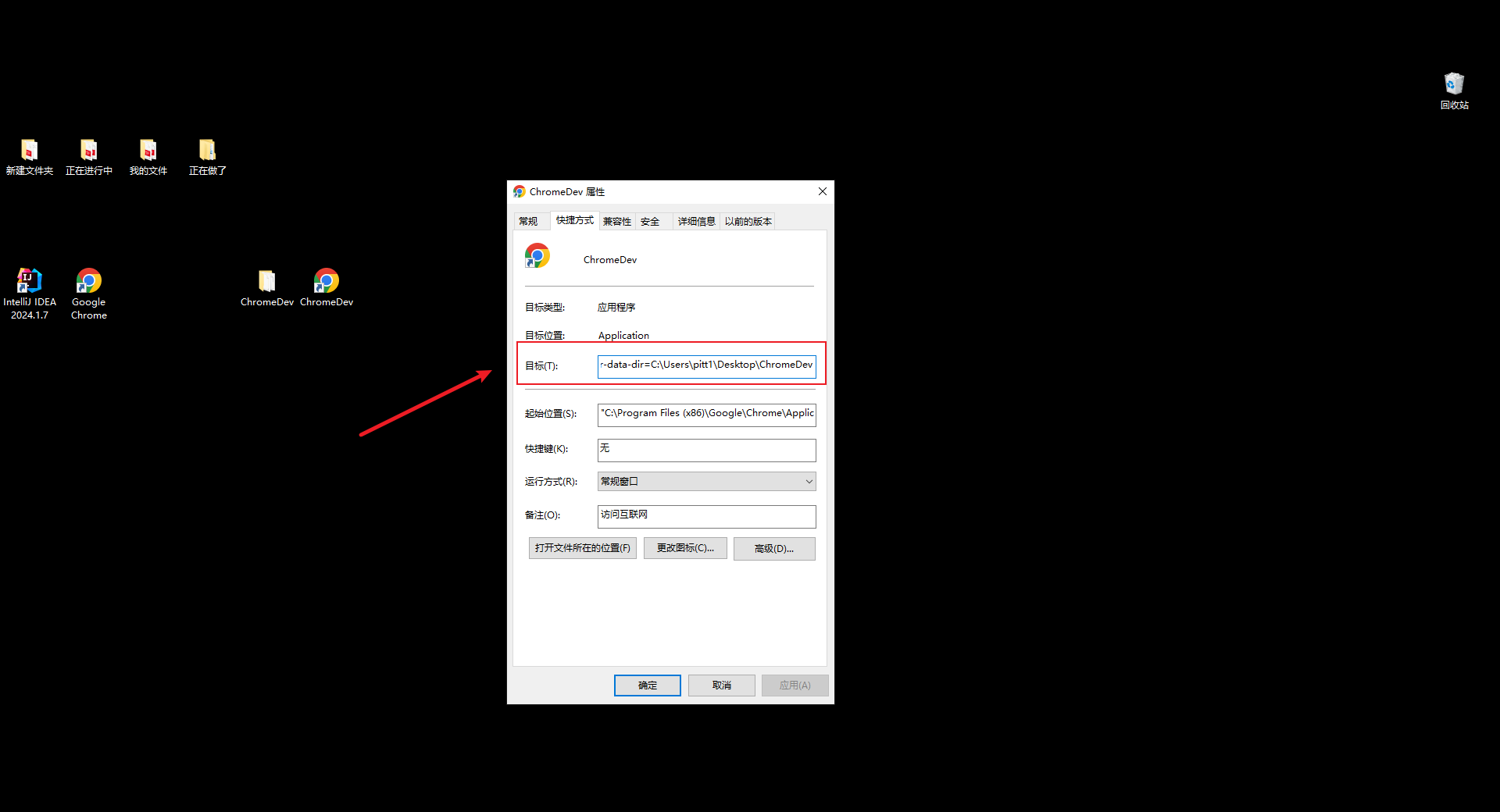
(1)右键 ChromeDev → 选择 “属性”
(2)在 “目标 (Target)” 一栏,修改路径,在末尾添加以下参数:
--disable-web-security --user-data-dir=C:\Users\你的用户名\Desktop\ChromeDev
完整示例:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=C:\Users\你的用户名\Desktop\ChromeDev

(3)点击 “应用 (A)” 并 “确定”
🚀 4. 使用方法
✅ 正常使用 Chrome:点击普通 Chrome 快捷方式(不会受影响)
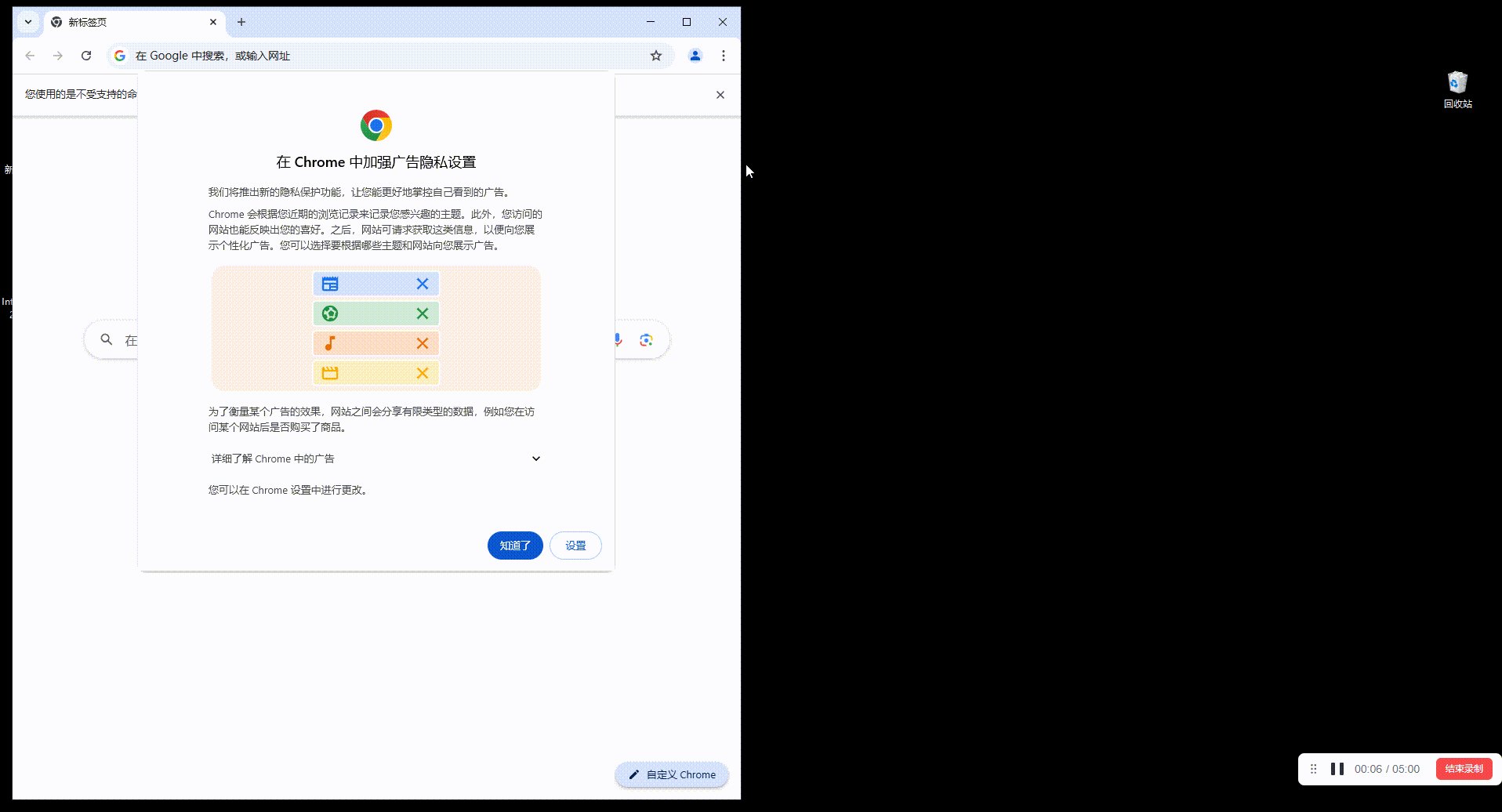
✅ 跨域测试 Chrome:双击 ChromeDev ,即可启动一个无安全策略的 Chrome 实例,跨域请求不受限制!

🔚 总结
| 方式 | 适用场景 | 优缺点 |
|---|---|---|
| ChromeDev 快捷方式(推荐) | 本地开发、调试跨域 API | ✅ 不影响正常 Chrome,每次启动自动生效,❌ 仅适用于 ChromeDev |
- 不会影响正常浏览器使用,你可以同时运行
ChromeDev和普通 Chrome! - 适合长期开发,只需双击
ChromeDev即可绕过 CORS。
🚨 注意:此方法仅限本地开发测试,正式环境请使用服务器代理或 CORS 解决方案!
📌 你学会了吗?欢迎点赞 + 收藏! 🔥

