PDF处理的创新工具:福昕低代码平台尝鲜实现PDF2word功能
在当今数字化时代,PDF文件的处理和管理变得越来越重要。福昕低代码平台是新发布的一款创新的工具,旨在简化PDF处理和管理的流程。通过这个平台,用户可以通过简单的拖拽界面上的按钮,轻松完成对Cloud API的调用工作流,而无需编写复杂的代码。这使得即使没有编程经验的人也能高效地使用和集成这些API功能。
下面将一步步告诉你如何用几分钟时间,做一个属于自己的PDF转换平台
有兴趣的欢迎私信交流哦!
创建Cloud API账户以及Cloud API项目
首先你需要有一个福昕Cloud API的账户,怎么注册,可以参考前面的轻松实现PDF文件的在线浏览一文。
登陆开发者后台,先建一个用于低代码平台的项目,例如我建了一个名为prjCloudAPIStuido的项目,如下图,填写项目标题,选择项目类型(这里我勾选了ServicesAPI和PDF Embed API),也可以根据需要,每种类型API建一个单独的项目。

凭据创建
接着,进入福昕低代码平台,可以从Cloud API后台直接点击左边的"福昕PDF代码平台"直接进入,这里需要先创建凭据,输入信息。
凭据是什么呢?凭据是用于验证和授权访问API或其他服务的安全信息。
这里注意,如果你在Cloud API后台还没建立项目这里无法成功创建凭据,需要有相应的API项目创建才可以创建凭据。

完成创建后,如下:
创建了以下两个凭据:
MyCSDNDemoForServiceAPI
MyCSDNDemoForEmbedAPI

接着,进行工作流创建,点击左边工作流菜单,进入工作流创建页面,点击右上角创建工作流按钮,进入工作流创建页面,如下图:

工作流创建
通过拖动组件到工作流画布,可以给工作流添加组件。
假设我要进行Word到PDF的转换,下载并在线浏览转换结果,我创建如下工作流:
包括http触发,Create PDF,Preview PDF,以及Download PDF四个组件,并按顺序连接。

设置好工作流的属性,如下图:
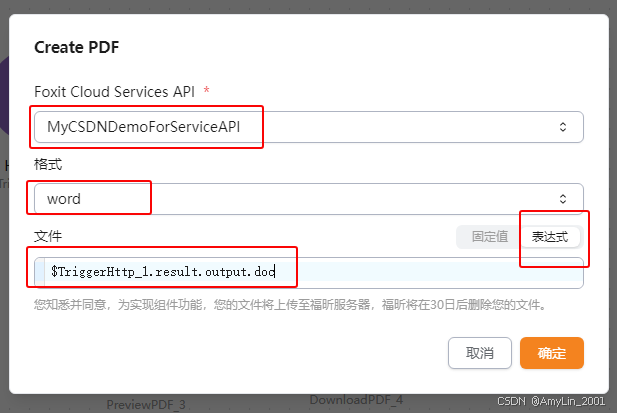
Create PDF 组件:
- Foxit Cloud Services API :MyCSDNDemoForSericeAPI (后续额度就是扣除这个凭据对于的Project)
- 格式:word
- 文件:$TriggerHttp_1.result.output.doc (代表从TriggerHttp_1这个触发器返回的数据中的doc像获取文件)

设置Preview PDF组件
-
Foxit Cloud Services API:MyCSDNDemoForSericeAPI
-
Foxit Cloud Embed API:MyCSDNDemoForEmbedAPI
-
文件:$CreatePDF_2.result.doc (文件用CreatePDF的输出结果作为预览文件)

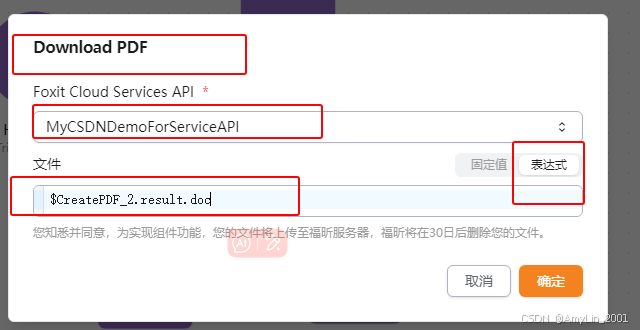
设置Download组件信息: -
Foxit Cloud Services API: MyCSDNDemoForSericeAPI
-
文件:$CreatePDF_2.result.doc (文件用CreatePDF的输出结果作为预览文件)

保存运行
点击保存后点击运行,如果运行成功,会弹出如下对话框:

这就是工作流运行的触发脚本。
有人了这个脚本,几分钟就可以完成一个文档转换的web服务了,你只需要输入一个文件即可。
先看看web页面的代码这个页面包括2个按钮,一个选择待转换的word文件,另外一个按钮用于执行转换操作,显示转换后的文件预览,以及下载转换后的结果。
短短几行代码,如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Foxit Cloud Studio Demo</title>
</head>
<body>
<h1>Cloud APIs Studio 示例-Word2PDF带预览</h1>
<form id="uploadForm"><input type="file" id="fileInput" accept=".doc,.docx" required><button type="submit">下载转换结果</button>
</form>
<div id="message"></div>
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
<script src="upload.js"></script>
</body>
</html>按钮执行的操作,在upload.js这个文件里面
转换后的结果,用iframe显示,id为pdf-preview
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
我们来看看js代码如何写,框架可以从工作流运行结果copy过来哦:
创建FormData对象: 首先,创建一个FormData对象,用于存储需要发送的数据。
let formData = new FormData();
设置TriggerHttp节点的输出: 使用formData.append方法将输出数据添加到FormData对象中。可以通过表达式$TriggerHttp_xxx.result.output.xxx引用其他节点的输出。例如:
formData.append('_', JSON.stringify({// 设置 TriggerHttp 节点的输出,其他节点可通过表达式`$TriggerHttp_xxx.result.output.xxx`进行引用string: 'example string',number: 123,boolean: true}));
目前暂时没有用到上述参数,代码只是示例。
设置TriggerHttp节点的文件输出: 如果需要上传文件,可以使用formData.append方法将文件添加到FormData对象中。例如:
formData.append('doc', file);
发送HTTP请求: 使用fetch方法发送HTTP POST请求,将FormData对象作为请求体传递。示例代码如下:
注意: workflow ID需要是你工作流运行后返回的信息,请直接复制工作流运行结果返回的信息进行修改
fetch('https://cloudapis-studio.foxitsoftware.cn/studio-server/api/fbp/trigger?workflowId=****************', {method: 'POST',body: formData,
});
对于触发器返回结果的处理
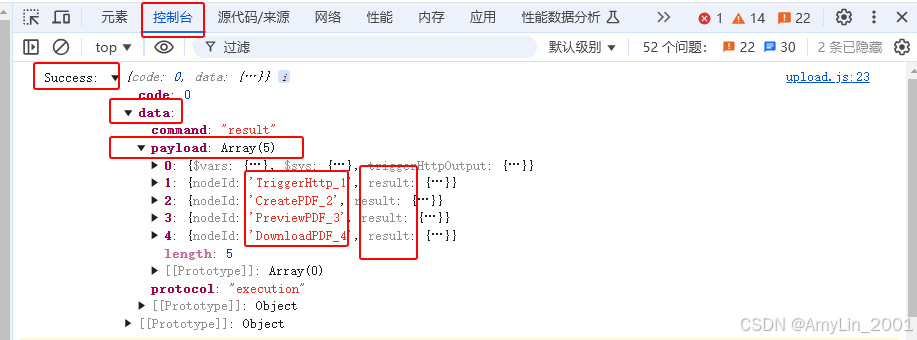
console.log('Success:', data);//这里注意 DownloadPDF_4,PreviewPDF_3是代表在工作流中的组件名称,要返回这个组件的结果url,PreviewPDF_3const downloadUrl = data.data.payload.find(item => item.nodeId === 'DownloadPDF_4').result.url;const previewUrl = data.data.payload.find(item => item.nodeId === 'PreviewPDF_3').result.url;// 设置 iframe 的 src 属性为提取到的 URLconst iframe = document.getElementById('pdf-preview');iframe.src = previewUrl;iframe.style.display = 'block';document.getElementById('message').textContent = '文件上传成功,下载并预览PDF。';if (downloadUrl) {const encodedUrl = encodeURI(downloadUrl); // 对URL进行编码const a = document.createElement('a');a.style.display = 'none';a.href = encodedUrl;a.download = decodeURIComponent(encodedUrl.split('/').pop()); // 使用原始文件名document.body.appendChild(a);a.click();window.URL.revokeObjectURL(encodedUrl);messageDiv.textContent = '文件下载成功!';messageDiv.style.color = 'green';} else {messageDiv.textContent = '没有找到下载文件的URL!';messageDiv.style.color = 'red';}
这里要说明的,如何知道http返回的数据结构呢?官方手册中有提到,我们可以
通过浏览器的调试模式查看http触发后,每个组件的返回数据格式以及数据,如下图:

完整运行后的效果如下图:

下面附上完整代码
html页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Foxit Cloud Studio Demo</title>
</head>
<body>
<h1>Cloud APIs Studio 示例-Word2PDF带预览</h1>
<form id="uploadForm"><input type="file" id="fileInput" accept=".doc,.docx" required><button type="submit">下载转换结果</button>
</form>
<div id="message"></div>
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
<script src="upload.js"></script>
</body>
</html>upload.js代码
document.getElementById('uploadForm').addEventListener('submit', function(event) {event.preventDefault(); // 阻止表单的默认提交行为const fileInput = document.getElementById('fileInput');const file = fileInput.files[0];const messageDiv = document.getElementById('message');if (file) {let formData = new FormData();formData.append('_', JSON.stringify({// 设置 TriggerHttp 节点的输出,其他节点可通过表达式`$TriggerHttp_xxx.result.output.xxx`进行引用string: 'example string',number: 123,boolean: true}));formData.append('doc', file);fetch('https://cloudapis-studio.foxitsoftware.cn/studio-server/api/fbp/trigger?workflowId=21686182-a792-4d80-88c2-43efd792bda2', {method: 'POST',body: formData,}).then(response => response.json()).then(data => {console.log('Success:', data);const downloadUrl = data.data.payload.find(item => item.nodeId === 'DownloadPDF_4').result.url;const previewUrl = data.data.payload.find(item => item.nodeId === 'PreviewPDF_3').result.url;// 设置 iframe 的 src 属性为提取到的 URLconst iframe = document.getElementById('pdf-preview');iframe.src = previewUrl;iframe.style.display = 'block';document.getElementById('message').textContent = '文件上传成功,下载并预览PDF。';if (downloadUrl) {const encodedUrl = encodeURI(downloadUrl); // 对URL进行编码const a = document.createElement('a');a.style.display = 'none';a.href = encodedUrl;a.download = decodeURIComponent(encodedUrl.split('/').pop()); // 使用原始文件名document.body.appendChild(a);a.click();window.URL.revokeObjectURL(encodedUrl);messageDiv.textContent = '文件下载成功!';messageDiv.style.color = 'green';} else {messageDiv.textContent = '没有找到下载文件的URL!';messageDiv.style.color = 'red';}}).catch((error) => {console.error('Error:', error);messageDiv.textContent = '文件上传失败!';messageDiv.style.color = 'red';});} else {alert('Please select a file.');}
});上面是我创建的工作流,链接,后面会失效哦!如果你要自己尝试,记得修改哦,
欢迎技术交流!
