基于Spring Boot+Vue的多媒体素材管理系统的设计与实现
一.系统开发工具与环境搭建
1.系统设计开发工具
后端使用Java编程语言的Spring boot框架
项目架构:B/S架构
运行环境:win10/win11、jdk17
前端:
技术:框架Vue.js;UI库:ElementUI;
开发工具:Visual Studio Code;
后端:
技术:Java语言、mybatis plus、Spring boot框架;
开发工具:IDEA 2023.3.3版本;
数据库:
数据库:mysql5.7/8.0
数据库工具:Navicat12版本;
二. 系统实现(部分展示)
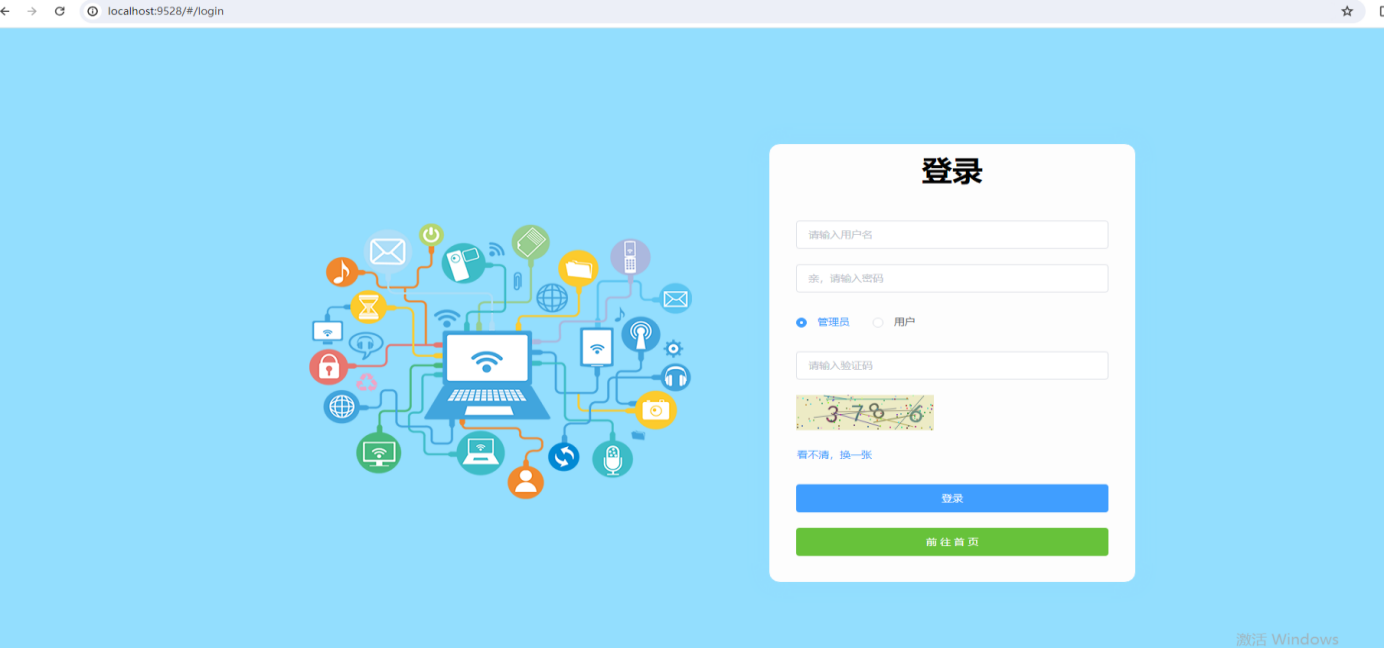
1 用户登录
多媒体素材管理系统的用户登录页面,如图5-1所示。输入注册过的用户名和密码,并选择对应的角色,输入图形验证码进入系统。

2 用户注册
多媒体素材管理系统的用户注册页面,如图5-2所示。用户需要输入从未注册过的用户名和密码,进行二次确认密码,上传自己的头像,填写姓名,图形验证码进行注册。注册成功后,将会跳转到登录界面。

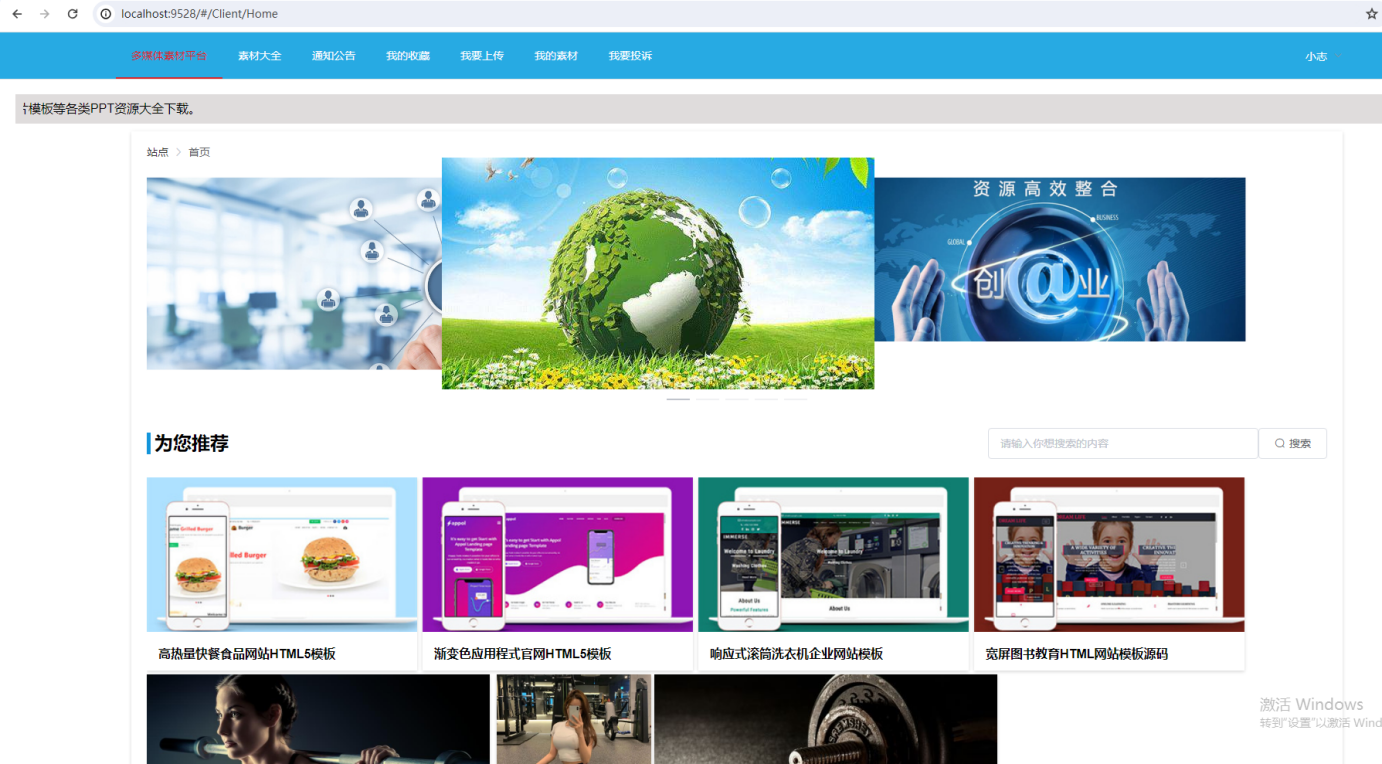
3 网站首页
多媒体网站的首页是很重要的,用户访问网站首先接触的界面就是首页。首页的头部设置一条进行滚动的网站通知,以向用户展示最新的系统消息。首页采用了轮播图的形式,通过动态切换图片展示来吸引用户的注意力。除了轮播图,网站首页还充分展示了丰富的多媒体素材来丰富用户的浏览体验。网站首页界面.

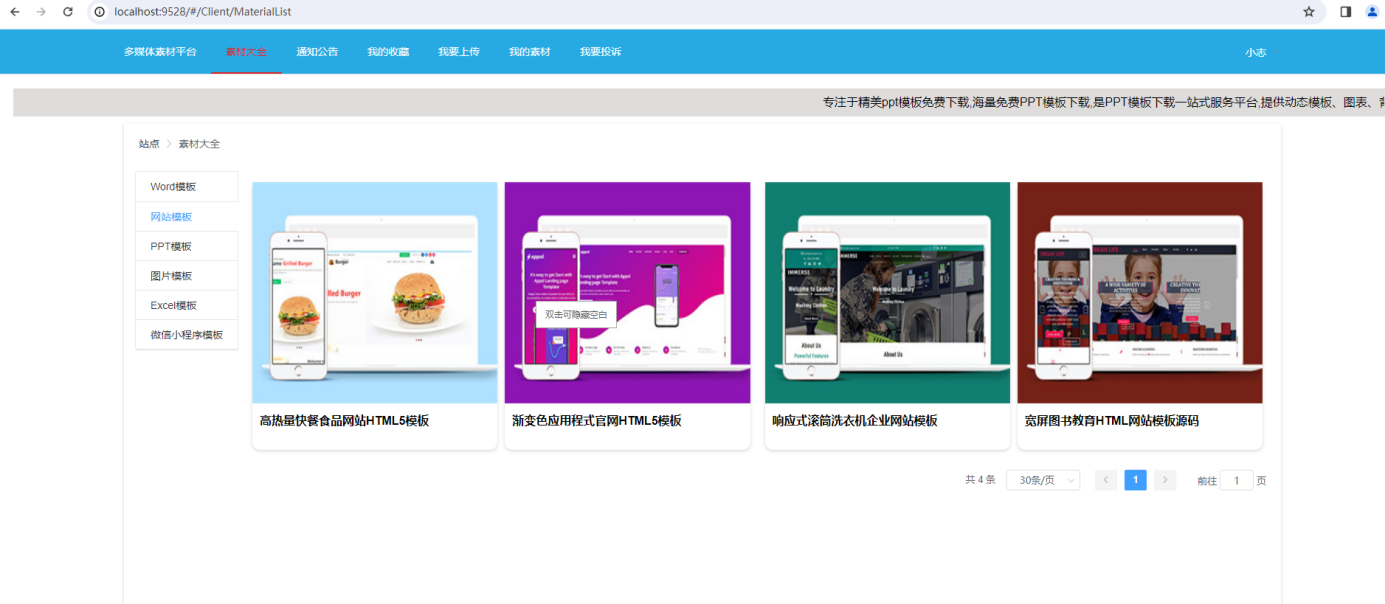
4 素材大全界面
素材大全将展示各种类型的素材,它将素材进行了详细的分类,使得用户可以根据自己的需求,快速找到所需的素材。当用户找到所需的素材后,可以点进去查看素材的详情页面,在详情页面,用户可以看到素材的详细信息,包含类型,内容,浏览量等信息,用户还可以查看下载过素材的用户给予的评价,以便用户更好地了解素材的内容和质量。如果觉得不错,用户还可以选择对素材进行收藏或者下载。如图5-4所示。


关键代码:
//声明一个素材资源实体
Material Material = new Material();
//把前端传入的input参数拷贝到素材资源实体
BeanUtils.copyProperties(Material,input);
//调用数据库的增加或者修改方法
saveOrUpdate(Material);
//定义一个返回给前端的素材资源传输模型
MaterialDto MaterialDto=new MaterialDto();
//同理把操作的素材资源实体拷贝给素材资源传输模型
BeanUtils.copyProperties(MaterialDto,Material);
//把传输模型返回给前端
return MaterialDto;5 通知公告界面
通知公告,这是为了方便用户及时了解和查看我们发布的所有公告信息。及时了解到我们的最新动态,同时也能够更方便地管理自己的信息。此外,系统还为用户提供了搜索功能,用户可以通过关键词搜索,快速找到自己需要的公告信息。同时,用户也会根据公告的重要性和紧急程度,对公告进行排序,让用户可以优先查看到最重要的公告。通知公告页面

关键代码:
//把Announcement实体转换成Announcement传输模型
List<AnnouncementDto> items= Extension.copyBeanList(pageRecords.getRecords(),AnnouncementDto.class);
for (AnnouncementDto item : items) {
//查询出关联的创建用户信息
AppUserDto CreatorAppUserDTO=new AppUserDto();
AppUser CreatorAppUserEntity= _AppUserMapper.selectOne(Wrappers.<AppUser>lambdaQuery().eq(AppUser::getId,item.getCreatorId()));
if(CreatorAppUserEntity!=null) {
BeanUtils.copyProperties(CreatorAppUserDTO, CreatorAppUserEntity);
item.setCreatorAppUserDto(CreatorAppUserDTO);
} 6 我的收藏界面
我的收藏,展示的是用户收藏的所有的素材。对于收藏的素材,可以直接在此进行下载。当用户发现自己可能会不再需要某些收藏的素材时,也可以对此素进行删除处理。我的收藏界面。

关键代码:
//查询出关联的创建用户信息
AppUserDto CreatorAppUserDTO=new AppUserDto();
AppUser CreatorAppUserEntity= _AppUserMapper.selectOne(Wrappers.<AppUser>lambdaQuery().eq(AppUser::getId,item.getCreatorId()));
if(CreatorAppUserEntity!=null) {
BeanUtils.copyProperties(CreatorAppUserDTO, CreatorAppUserEntity);
item.setCreatorAppUserDto(CreatorAppUserDTO);
}
//查询出关联的Material表信息
MaterialDto MaterialDTO = new MaterialDto();
Material MaterialEntity= _MaterialMapper.selectOne(Wrappers.<Material>lambdaQuery().eq(Material::getId,item.getMaterialId()));
if(MaterialEntity!=null) {
BeanUtils.copyProperties(MaterialDTO,MaterialEntity);
item.setMaterialDto(MaterialDTO); 7 我要上传界面
我要上传界面,用户可以自行上传所需的素材。通过这个界面,用户可以将自己需要的素材轻松地添加到系统中,无论是图片、视频还是其他类型的文件。等待管理员审核,审核通过即代表上传成功。我要上传界面。

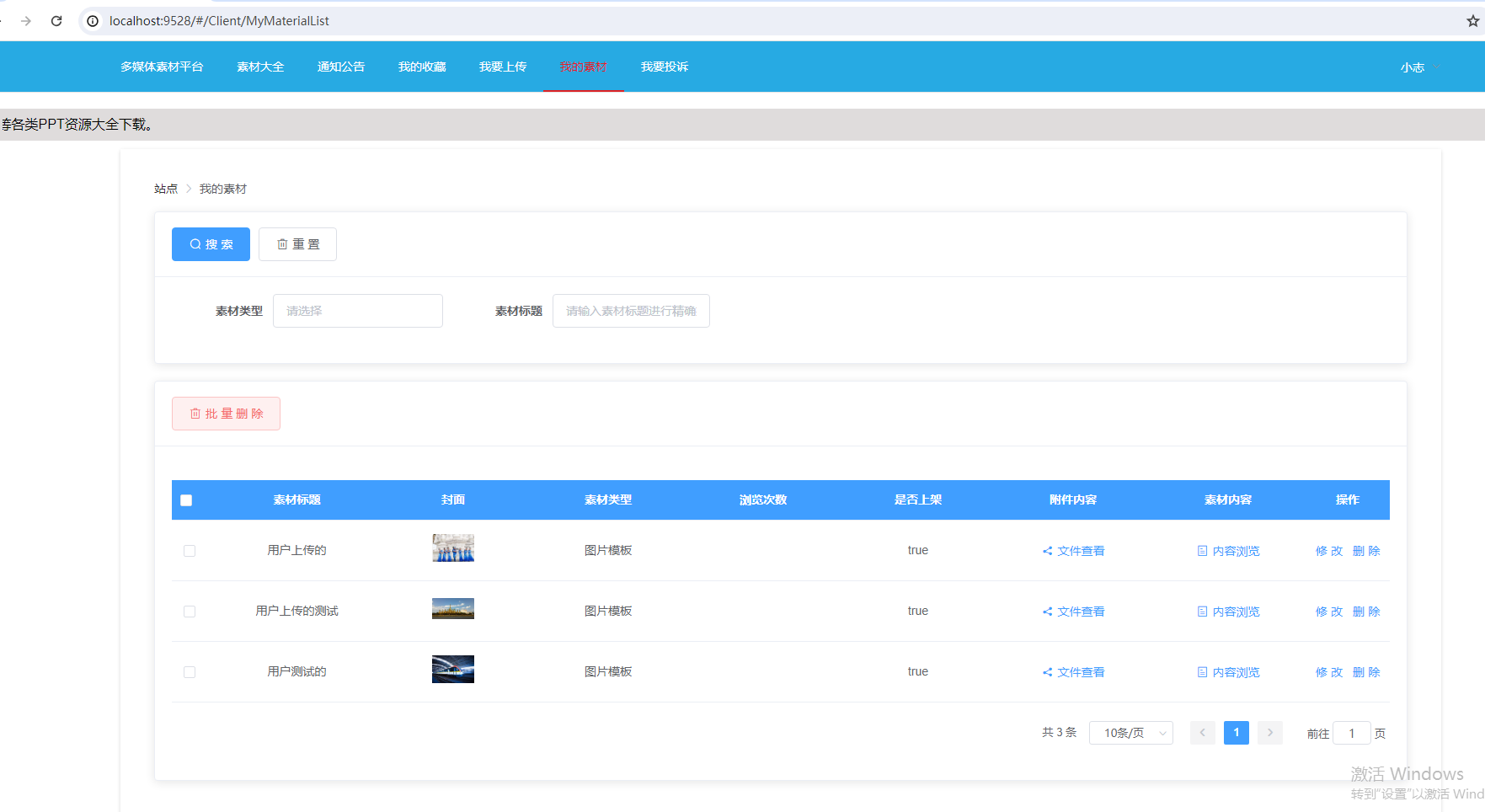
8 我的素材界面
我的素材,展示了用户上传过的所有的素材,用户可以对素材进行管理,也可以通过标题信息搜索相关素材。除了搜索功能,我的素材还提供了查看素材信息的选项,当用户点击某个素材时,系统会显示该素材的详细信息。此外,允许用户对已经上传的素材进行再次修改,可以对于不再需要的素材进行删除。我的素材界面

9 我要投诉界面
在我要投诉界面,用户可以对网站中的素材进行相互监督。如有其他用户发布了不良的素材信息,可以进行投诉举报,使该用户的素材进行下架处理。我要投诉界面

关键代码:
//声明一个投诉建议实体
Complain Complain = new Complain();
//把前端传入的input参数拷贝到投诉建议实体
BeanUtils.copyProperties(Complain,input);
//调用数据库的增加或者修改方法
saveOrUpdate(Complain);
//定义一个返回给前端的投诉建议传输模型
ComplainDto ComplainDto=new ComplainDto();
//同理把操作的投诉建议实体拷贝给投诉建议传输模型
BeanUtils.copyProperties(ComplainDto,Complain);
//把传输模型返回给前端
return ComplainDto;10 用户管理界面
用户管理界面提供了用户信息的查看、编辑、删除和导出功能。管理员可以查看用户的详细信息,如姓名、联系方式、详情地址等,并进行编辑或删除操作。这有助于管理员对用户进行有效的管理和监控。用户管理界面。

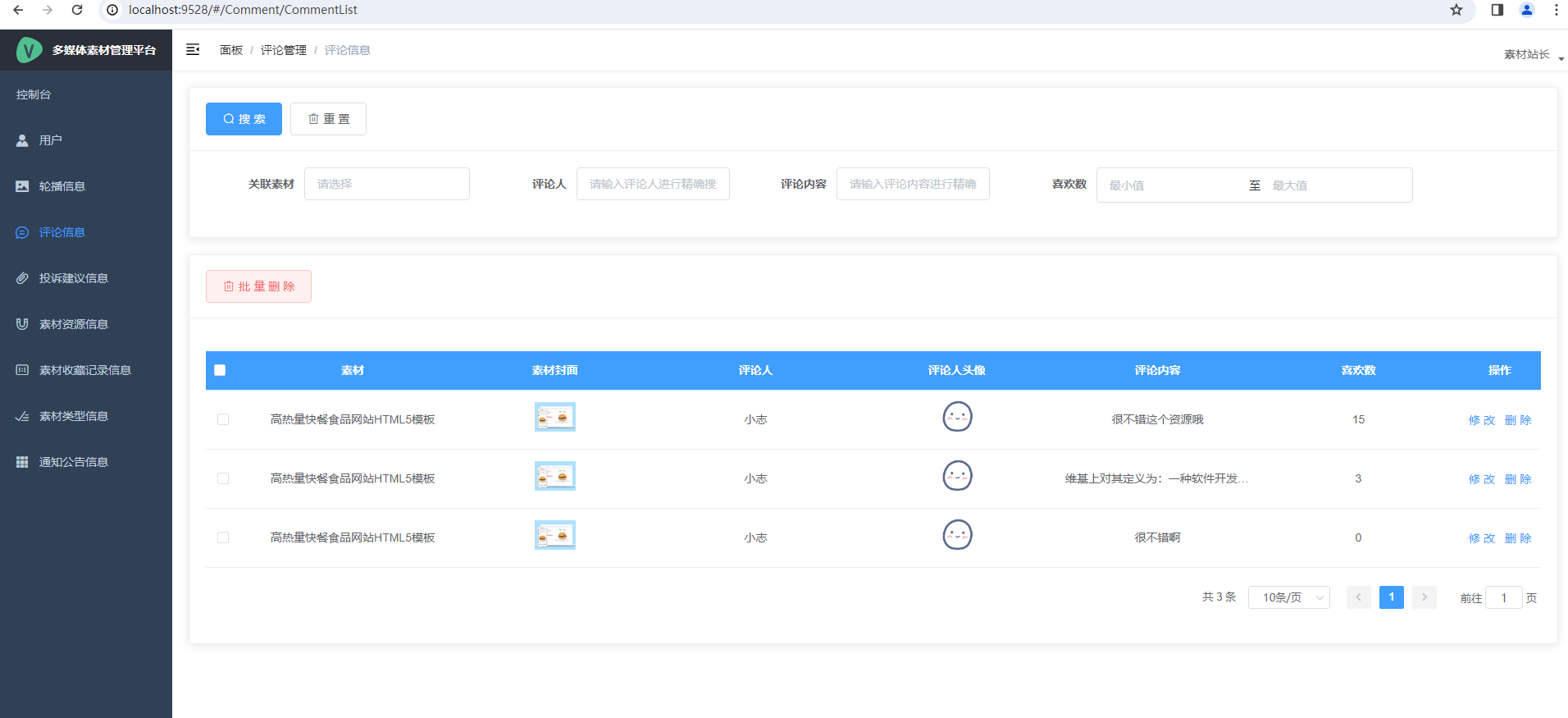
11 评论管理界面
评论管理允许用户针对特定的多媒体素材(如图片、视频、音频等)发表自己的意见和感受。但为了防止不当言论或者垃圾信息的出现,管理员会去审核用户评价的信息,并决定是否发布到系统中。为了方便查找特定评论,系统提供搜索功能,允许通过关键词、用户名称等条件来检索评论。

12 投诉建议管理界面
投诉建议管理界面包含一个搜索功能,使得管理员可以通过不同的关键词或条件来检索历史投诉或建议记录。管理员根据用户的投诉问题进行相应的解决方法,并打电话告知客户。

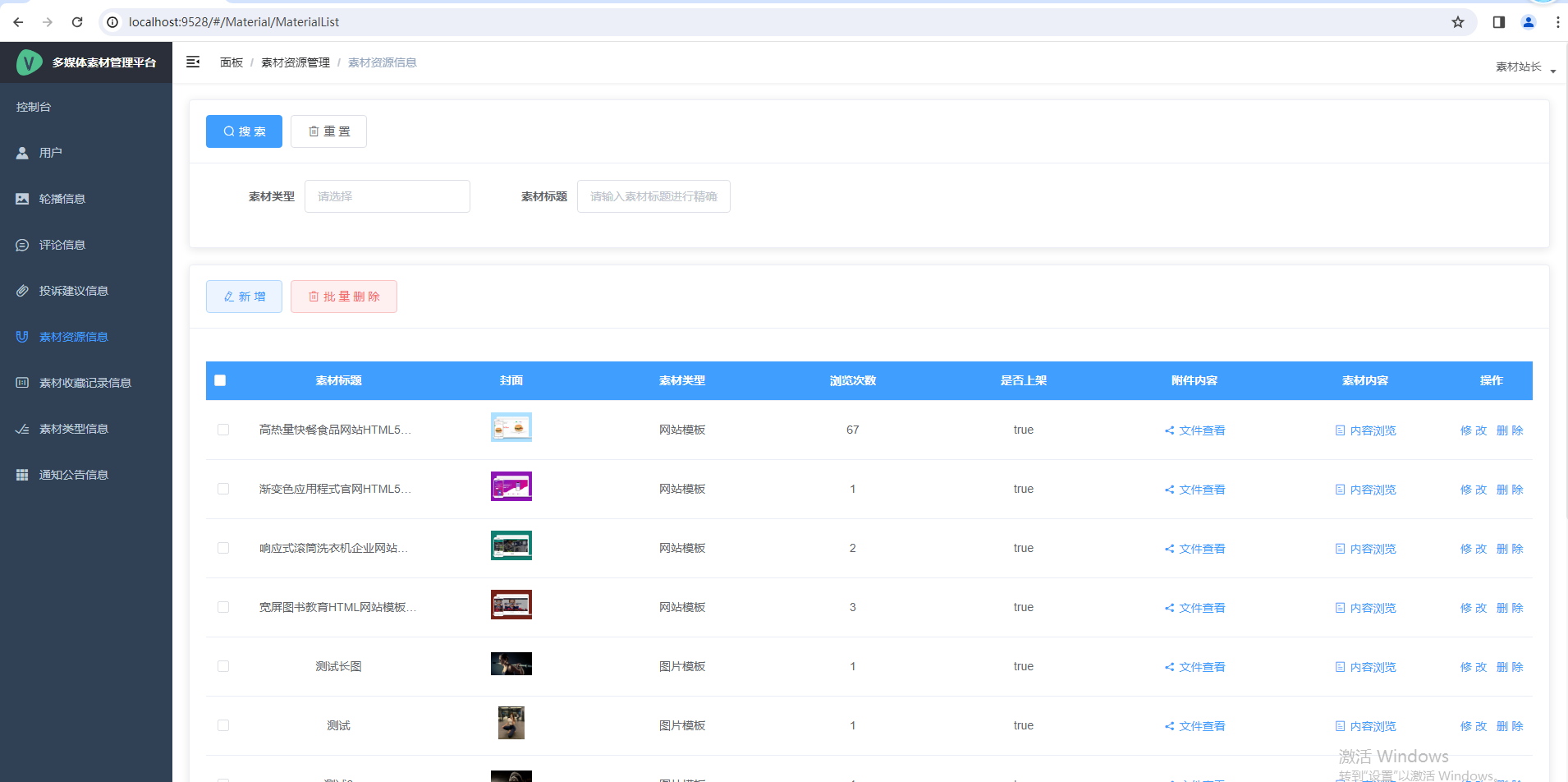
13 素材资源管理界面
素材资源管理,允许管理员进行素材上传,需要将素材的所有相关信息准确地输入到系统中。在素材信息录入系统后,管理员可以通过关键词去查询这些素材信息。若素材的某个信息发生了改变,管理员可及时的更正素材信息。当某个素材不再需要时,可以在系统中删除这个素材的所有信息。

关键代码:
//声明一个支持素材资源查询的(拉姆达)表达式
LambdaQueryWrapper<Material> queryWrapper = Wrappers.<Material>lambdaQuery()
.eq(input.getId()!=null,Material::getId,input.getId())
.eq(input.getCreatorId()!=null,Material::getCreatorId,input.getCreatorId());三.需求分析
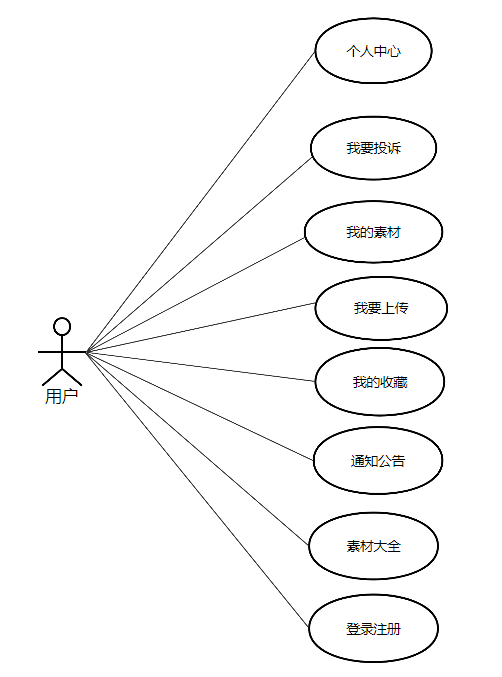
本文根据对多媒体素材管理系统需求的具体分析,本文设计的多媒体素材管理系统主要分为两个角色,管理员和用户。管理员具有封面管理、素材资源管理、素材收藏记录管理、素材类型管理、通知公告管理、投诉建议管理、评论信息管理、用户管理功能。用户具有个人中心、我要投诉、我的素材、我要上传、我的收藏、通知公告、素材大全、登录注册功能。

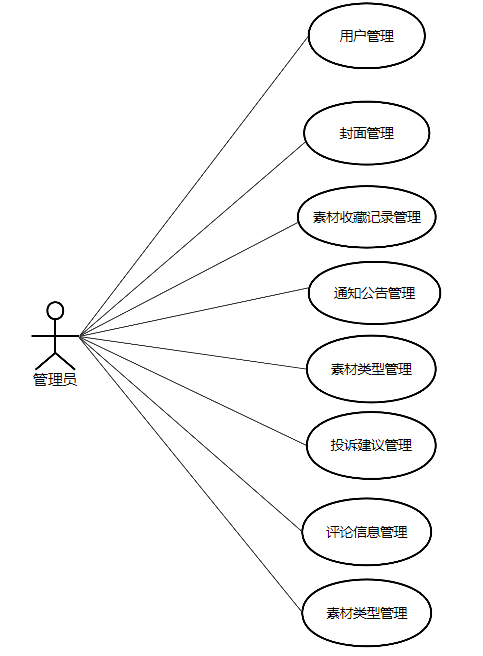
1.系统管理员用例图

2.用户用例图