三、模板与配置(下)
三、模板与配置
8、WXSS模板样式-全局样式和局部样式
| 类型 | 说明 | 适用情景 | 注意点 |
|---|---|---|---|
全局样式 | 定义在 app.wxss 中的样式,作用于每一个页面。 | 当有一些通用的样式规则需要应用于整个小程序时,比如全局的字体大小、颜色、布局等。 | 全局样式可能会被局部样式覆盖,需要注意样式的优先级。当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局样式。同时,全局样式的修改可能会影响到多个页面和组件,需要谨慎修改。 |
局部样式 | 在页面的.wxss 文件中定义的样式为局部样式,只作用于当前页面。 | 当某个页面有特定的样式需求,与其他页面不同时。 | 局部样式只在特定的范围内生效,不会影响到其他页面。但如果多个局部样式之间有冲突,需要注意样式的优先级和覆盖规则。根据就近原则,局部样式会覆盖全局样式,但需局部样式权重大于或等于全局样式的权重。 |
9、全局配置-全局配置文件及常用的配置项
小程序根目录下的app.json文件是全局配置文件。其中常用配置项有:
| 配置项 | 描述 |
|---|---|
| pages(重要配置项) | 记录当前小程序所有页面的存放路径,是小程序页面组织的关键配置。 |
window(重要配置项) | 全局设置小程序窗口的外观,对小程序的视觉呈现起着重要作用。 |
tabBar(重要配置项) | 设置小程序底部的 tabBar 效果,影响用户在小程序中的导航体验。 |
| style(重要配置项) | 决定是否启用新版的组件样式,可改变小程序的整体风格。 |
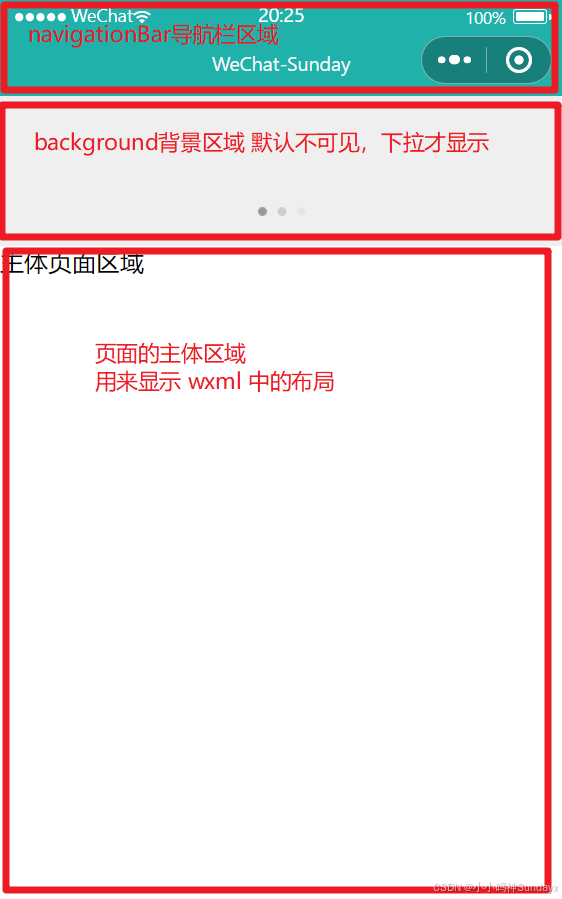
10、全局配置-小程序窗口的组成部分

11、全局配置-window
11-1、了解 window 节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 | 适用情景 | 注意点 |
|---|---|---|---|---|---|
| navigationBarTitleText | String | 字符串 | 导航栏标题文字内容 | 用于设置导航栏的显示标题。 | 确保标题内容简洁明了,符合页面主题。 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000。 | 设置导航栏的背景颜色以匹配整体风格。 | 选择合适的颜色,避免与页面其他元素冲突。 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white。 | 设置导航栏标题的颜色。 | 根据背景颜色选择合适的标题颜色,保证可读性。 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色。 | 设置页面的整体背景颜色。 | 考虑与页面内容的对比度和协调性。 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark/light。 | 设置下拉刷新时的 loading 样式。 | 根据整体设计风格选择合适的样式。 |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 | 当需要实现下拉刷新功能时设置为 true。 | 注意处理下拉刷新的逻辑,避免性能问题。 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 | 用于控制上拉触底事件的触发时机。 | 根据实际需求调整距离,避免误触发。 |
11-2、设置导航栏的标题
-
第一种
-
设置步骤:app.json —> window —> nacigationBarTitleText
-
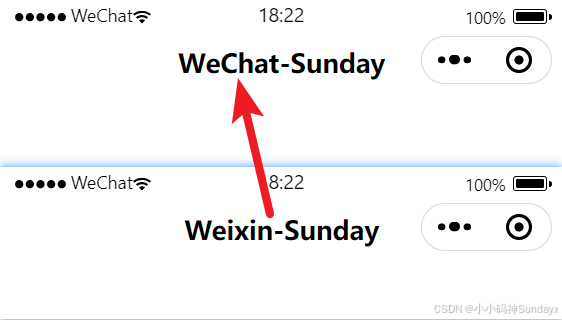
需求:把导航条上的标题,从
Weixin-Sunday改为WeChat-Sunday
-
-
第二种
- 在首页的
.WXML中,找到:
<navigation-bar title="WeChat-Sunday" back="{{false}}" color="black" background="#FFF"></navigation-bar>将
title的值更改。 - 在首页的
一般是使用第一种方法,因为我的title是在index页面设置的,所以使用的第二种方法
- 效果图

11-3、设置导航栏的背景色
-
设置步骤:
app.json->window->navigarionBarckgroudColor -
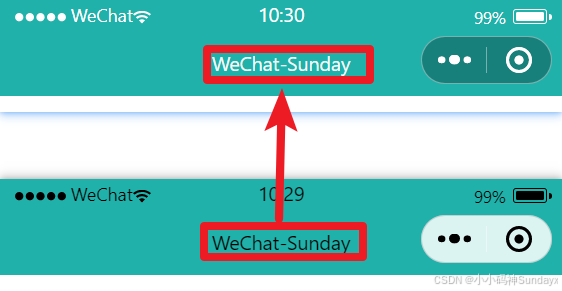
需求:把导航栏的背景色,从默认的
#fff修改为#20B2AA。 -
效果图:
11-4、设置导航栏的标题颜色
-
设置步骤:
app.json->window->navigationBarTextStyle -
需求把导航条上的标题,从默认的black修改为white
-
效果图

【注意:】 navigationBarTextStyle的可选值只有 black和white
11-5、全局开启下拉刷新功能
- 概览
| 内容 | 详情 |
|---|---|
| 概念 | 用户在小程序页面内容显示区域向下滑动,触发重新获取数据以更新页面内容展示的操作 |
| 应用场景 | - 数据更新:如新闻小程序中获取最新新闻 - 状态同步:如待办事项小程序同步最新状态 |
| 实现(以微信小程序为例) | - 开启功能:在页面配置文件(.json)中找到window,设置"enablePullDownRefresh": true (- 事件处理:在页面.js文件中定义onPullDownRefresh函数,在函数内进行数据请求、更新数据绑定,最后调用wx.stopPullDownRefresh()停止刷新动画) |
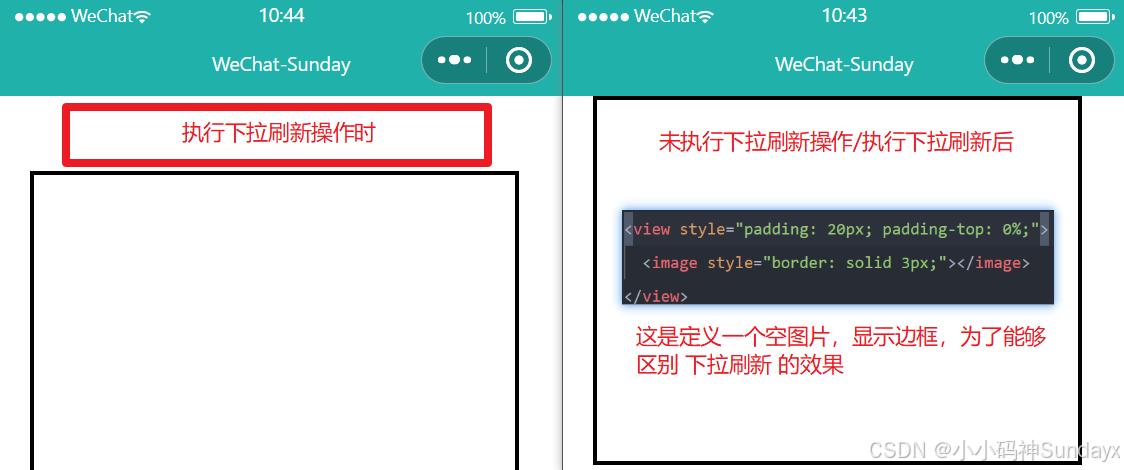
- 效果如图

【注意:】在app.json中启用下拉刷新功能,会作用于每个小程序页面!
11-6、设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。
- 设置步骤为:
app.json -> window -> 为backgroundColor 指定16进制的颜色值为#efefef。
- 效果图

11-7、设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认创建口的 loading 样式为白色。
- 设置步骤:
app.json -> window -> 为backgroundTextStyle指定 dark 值。
- 效果如下:

【注意:】backgroundTextStyle的可选项只有 light和dark
11-8、设置上拉触底的距离
| 内容 | 详情 |
|---|---|
| 概念 | 上拉触底是在移动端应用中常见的一种交互方式。当用户在屏幕上进行上拉滑动操作时,意味着他们可能希望查看更多的内容。此时,应用程序会触发加载更多数据的行为,以便为用户提供更多的信息。这种交互方式可以让用户在有限的屏幕空间内,持续获取更多的内容,提高用户体验。 |
| 设置步骤 | 在小程序的 app.json 文件中,找到 window 配置项。onReachBottomDistance 参数用于控制上拉触底的距离。通过为这个参数设置新的数值(单位),可以调整触发加载更多数据的时机。例如,如果将数值设置得较大,那么用户需要上拉更长的距离才会触发加载更多数据的操作;反之,如果数值设置得较小,用户上拉较短的距离就可能触发该操作。 |
| 注意事项 | 默认距离为 50px。在大多数情况下,这个默认值能够满足一般的使用需求。如果没有特殊的布局要求或者特定的用户交互需求,建议使用默认值即可。因为随意调整这个数值可能会导致用户体验不一致,或者在某些情况下出现意外的加载行为。同时,过度调整这个数值可能会影响页面的流畅性和响应速度,给用户带来不好的使用感受。 |
12、全局配置-tabBar
12-1、什么是tabBar`
| 内容 | 详情 |
|---|---|
| 概念 | tabBar 是在移动端应用中广泛使用的一种页面设计元素。它的主要作用是为用户提供一种便捷的方式来在不同的页面之间进行快速切换。在小程序中,tabBar 分为底部 tabBar 和顶部 tabBar 两种形式。底部 tabBar 通常位于屏幕底部,方便用户随时切换页面,而顶部 tabBar 则位于屏幕顶部,一般在特定的设计需求下使用。通过 tabBar,用户可以快速访问不同的功能模块或页面内容,提高了应用的易用性和用户体验。 |
| 注意事项 | - 页签数量限制:tabBar 中只能配置最少 2 个、最多 5 个 tab 页签。这个限制是为了保持界面的简洁性和易用性,避免过多的选项给用户带来困扰。如果 tabBar 中的页签数量过多,可能会导致用户难以找到自己需要的页面,同时也会影响界面的美观度。 - 顶部 tabBar 显示特点:当渲染顶部 tabBar 时,不显示 icon,只显示文本。这是因为在顶部位置,空间相对有限,为了保证页面的整洁和可读性,只展示文本可以让用户更清晰地了解每个页签的功能。同时,减少 icon 的显示也可以避免界面过于繁杂,提高用户的注意力集中在文本信息上。 |
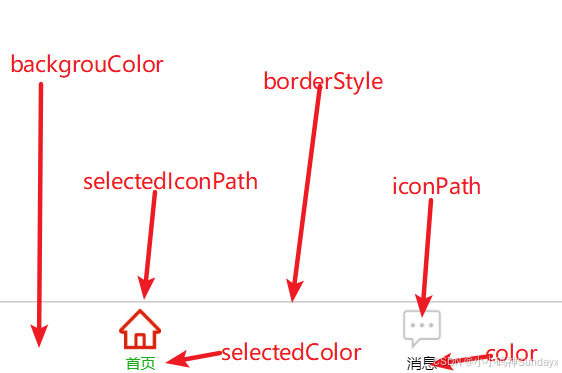
12-2、btaBar 的6个组成部分
- 概览
| 属性名 | 类型 | 默认值 | 说明 | 适用情景 | 注意点 |
|---|---|---|---|---|---|
| backgroundColor | HexColor | 无 | tabBar 的背景色。 | 用于设置 tabBar 的整体背景颜色,以匹配小程序的风格。 | 选择与小程序整体色调协调的颜色,避免过于刺眼或与其他元素冲突。 |
| selectedIconPath | String | 无 | 选中时的图片路径。 | 指定 tab 在被选中状态下显示的图标路径,以提供明确的视觉反馈。 | 确保图片路径正确,图片清晰且与未选中状态的图标有明显区别。 |
| borderStyle | String | 无 | tabBar 上边框的颜色。 | 设置 tabBar 上边框的颜色,可用于增强视觉效果或与整体风格搭配。 | 选择合适的颜色,避免与背景色或其他元素冲突,同时注意边框的宽度和样式是否协调。 |
| iconPath | String | 无 | 未选中时的图片路径。 | 设置 tab 在未被选中状态下显示的图标路径。 | 与选中时的图标路径相区分,保证图标清晰可辨,符合用户习惯。 |
| selectedColor | HexColor | 无 | tab 上的文字选中时的颜色。 | 用于突出显示选中状态下的 tab 文字,提高用户对当前页面的认知。 | 选择与背景色和图标颜色搭配协调的颜色,确保文字清晰可读。 |
| color | HexColor | 无 | tab 上文字的默认(未选中)颜色。 | 设置未选中状态下 tab 文字的颜色。 | 与选中时的文字颜色形成对比,同时要保证在各种背景下都能清晰可读。 |
- 图示

12-3、tabBar 节点的配置项
- 创建tarBar:
在app.json中,新建tarBar(与 window 同级),其中可选项有:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 适用情景 | 注意点 | |
|---|---|---|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top。 | 根据小程序的设计需求选择合适的位置。 | 确保选择的位置与整体布局协调,避免影响用户操作。 | |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black/white。 | 设置 tabBar 上边框颜色以配合整体风格。 | 选择合适的颜色,避免与背景和文字冲突。 | |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色。 | 设置未选中状态下 tab 文字颜色。 | 与选中颜色和背景协调,保证可读性。 | ||
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色。 | 突出选中状态的 tab 文字。 | 与默认颜色有明显区分,清晰可读。 | ||
| backgroundColor | HexColor | 否 | tabBar 的背景色。 | 设置 tabBar 背景颜色。 | 与整体风格匹配,不刺眼。 | ||
list | Array | 是 | tab 页签的列表,最少 2 个、最多 5 个 tab。 | 定义 tab 页签内容。 | 确保数量和内容符合设计要求。 | 注意列表项的正确性和一致性。 |
app.json:
"tabBar":{"list":[{tab配置项},{tab配置项}]},
12-4、每个tab项的配置选项
| 属性 | 类型 | 必填 | 描述 | 适用情景 | 注意点 |
|---|---|---|---|---|---|
pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义。 | 用于指定 tab 对应的页面路径,实现页面切换。 | 确保页面路径正确,且对应的页面在 pages 中已定义。 |
text | String | 是 | tab 上显示的文字。 | 展示 tab 的名称,让用户了解每个 tab 的功能。 | 文字简洁明了,能准确反映对应页面的内容。 |
| iconPath | String | 否 | 未选中时的图标路径;当 position 为 top 时,不显示 icon。 | 提供未选中状态下的图标,增强视觉效果。 | 图标清晰可辨,与选中状态的图标有明显区别。当 position 为 top 时,注意不设置该属性。 |
| selectedIconPath | String | 否 | 选中时的图标路径;当 position 为 top 时,不显示 icon。 | 在 tab 被选中时显示,突出当前页面。 | 与未选中状态的图标形成对比,当 position 为 top 时,注意不设置该属性。 |
app.json:
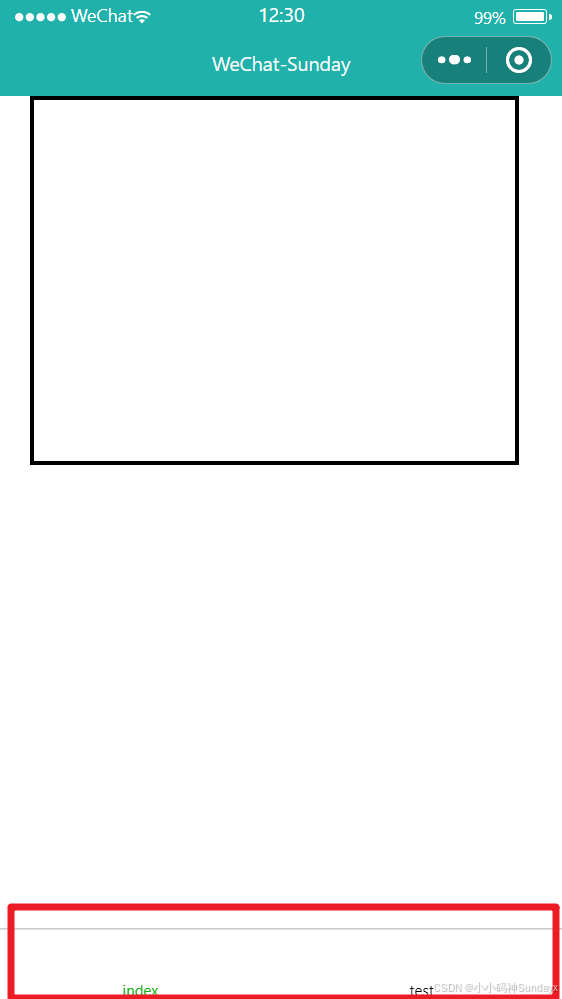
"tabBar":{"list":[{"pagePath":"pages/index/index","text":"index"},{"pagePath":"pages/test/test","text":"test"}]},
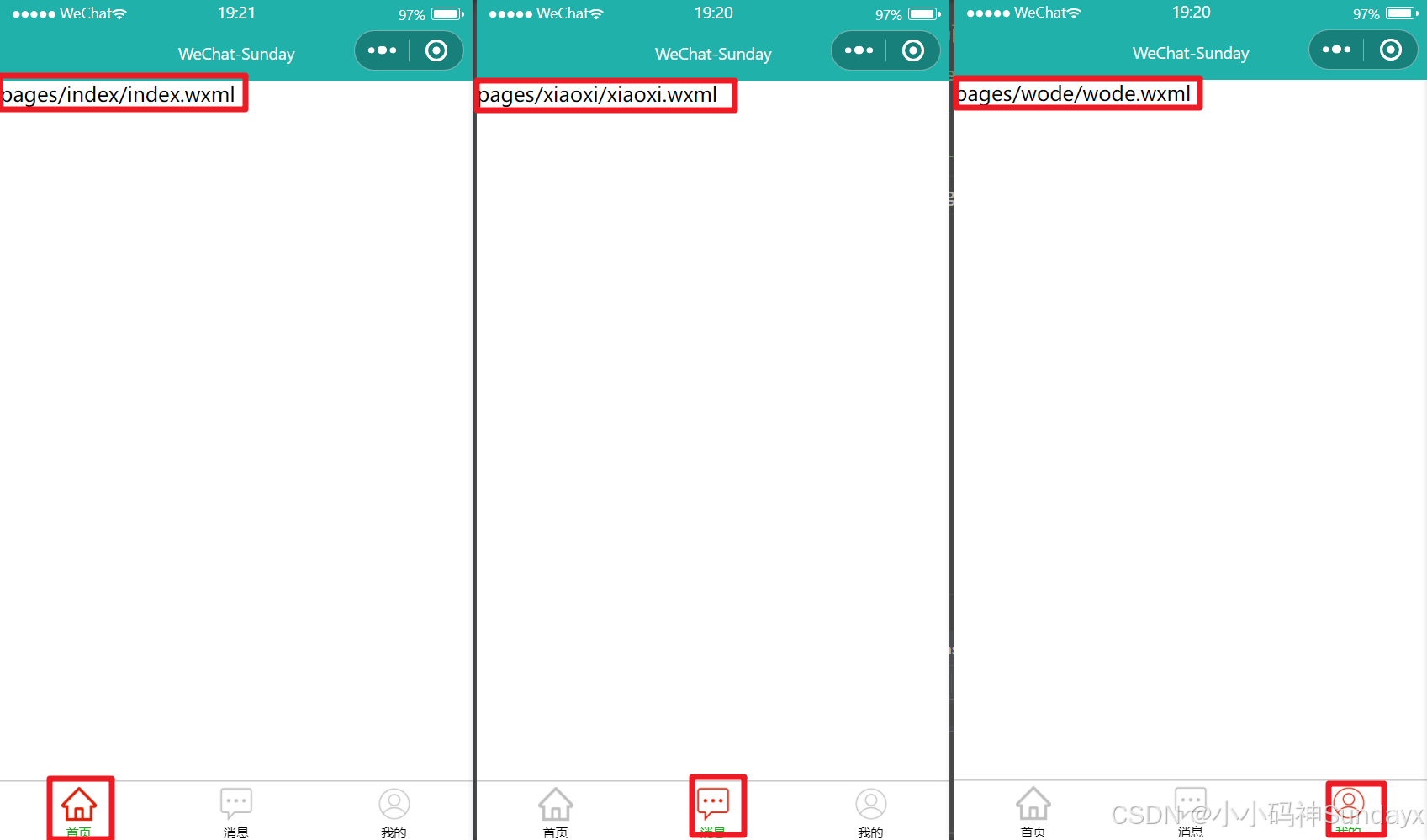
【效果图:】

13、全局配置-案例:配置tabBar
13-1、需求描述
配置如图所示的tabBar效果:

13-2、实现步骤
- 下载图标资源
- 新建三个对应的 tab 页面
- 配置 tabBar 选项
-
第一步,下载图标资源:
- 在项目的根目录下创建 iamgs 文件及,为存放图标及其他图片。
- 在浏览器搜索需要使用的图标,推荐一个网址 iconfont-阿里巴巴矢量图标库
- 进入网址搜索图标:

- 下载图标

- 下载图标细节注意

- 保存后如图

-
第二步,新建三个对应的 tab 页面
- 打开
app.json,编辑代码为:
"pages": ["pages/index/index","pages/messages/messages","pages/wode/wode"],代码片段 说明 涉及语法及作用 "pages": [ "pages/index/index", "pages/xiaoxi/xiaoxi", "pages/wode/wode" ]这是微信小程序项目配置文件中的一部分内容,用于指定小程序的页面路径列表。 - "pages":在小程序配置文件中,这是一个用于定义小程序页面路径的数组属性。 - 页面路径(如 “pages/index/index” 等):每个字符串代表一个页面的路径,由目录结构和页面文件名组成。在微信小程序中,页面路径用于确定小程序中各个页面的位置,以便在用户导航或代码中进行页面跳转时能够正确地找到对应的页面文件进行加载和渲染。 - 打开
-
第三步,配置 tabBar 选项
- 打开
app.json,编辑代码为:
"tabBar":{"list":[{"pagePath":"pages/index/index","text":"首页","iconPath": "/iamgs/首页.png","selectedIconPath": "/iamgs/首页-active.png"},{"pagePath":"pages/messages/messages","text":"消息","iconPath": "/iamgs/消息.png","selectedIconPath": "/iamgs/消息-active.png"},{"pagePath": "pages/wode/wode","text": "我的","iconPath": "/iamgs/我的.png","selectedIconPath": "/iamgs/我的-active.png"}]},代码片段 说明 涉及语法及作用 "tabBar":{...}这是微信小程序项目配置文件中的一部分,用于定义小程序底部导航栏(tabBar)的配置信息。 - "tabBar":在小程序配置文件中,这是一个对象属性,用于配置小程序底部导航栏的样式、行为和页面关联等。 - 对象结构:通过嵌套的对象和数组来组织 tabBar 的各项配置信息。"list":[...}这是 tabBar 配置中的一个数组属性,用于定义底部导航栏的各个选项。 - "list":在 tabBar 配置对象中,这是一个数组,包含了每个导航栏选项的具体配置信息。 - 数组元素:每个元素都是一个对象,代表一个导航栏选项。{ "pagePath":"pages/index/index", "text":"首页", "iconPath": "/iamgs/首页.png", "selectedIconPath": "/iamgs/首页-active.png" }这是一个导航栏选项的配置对象,用于定义首页选项的相关信息。 - "pagePath":指定该导航选项对应的页面路径,当用户点击该选项时,小程序会加载对应的页面。 -"text":显示在导航栏选项上的文本标签,用于描述该选项的功能或页面名称。 -"iconPath":指定该导航选项未被选中时显示的图标路径。 -"selectedIconPath":指定该导航选项被选中时显示的图标路径。{ "pagePath":"pages/messages/messages", "text":"消息", "iconPath": "/iamgs/消息.png", "selectedIconPath": "/iamgs/消息-active.png" }类似上一个,这是消息选项的配置对象。 同首页选项配置对象的语法作用,只是对应的页面路径、文本和图标路径不同。 { "pagePath": "pages/wode/wode", "text": "我的", "iconPath": "/iamgs/我的.png", "selectedIconPath": "/iamgs/我的-active.png" }这是我的选项的配置对象。 -同首页选项配置对象的语法作用,只是对应的页面路径、文本和图标路径不同。 - 打开
14、页面配置
14-1、页面配置文件的作用
| 内容 | 说明 | 适用情景 | 注意点 |
|---|---|---|---|
| 页面配置文件作用 | 小程序中每个页面都有自己的.json 配置文件,用于对当前页面的窗口外观、页面效果等进行配置。 | 当需要对特定页面的外观和效果进行个性化设置时。 | 确保配置文件中的参数设置正确,避免因错误配置导致页面显示异常。 |
14-2、页面配置和全局配置的关系
| 内容 | 说明 | 适用情景 | 注意点 |
|---|---|---|---|
| 页面配置和全局配置关系 | 小程序中,app.json 中的 window 节点可全局配置每个页面的窗口表现,若某些页面需特殊窗口表现,可通过页面级别的.json 配置文件实现。当页面配置与全局配置冲突时,根据就近原则,以页面配置为准。 | 当部分页面需要与全局不同的窗口表现时。 | 明确全局配置和页面配置的作用范围,注意冲突时以页面配置为准,避免出现意外的显示效果。 |
14-3、页面配置中的常用配置项
| 属性 | 类型 | 默认值 | 描述 | 适用情景 | 注意点 | |
|---|---|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色。 | 设置当前页面导航栏特定背景颜色以匹配页面风格。 | 选择与页面整体协调的颜色,避免与其他元素冲突。 | |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black/white。 | 调整当前页面导航栏标题颜色。 | 根据背景色选择合适的标题颜色,确保可读性。 | |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容。 | 为当前页面导航栏设置明确的标题。 | 标题应简洁准确反映页面内容。 | 确保标题清晰易读,不过长或过短。 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色。 | 设定当前页面的整体背景颜色。 | 考虑与页面内容的对比度和协调性。 | 避免选择过于刺眼或影响内容可读性的颜色。 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark/light。 | 设置当前页面下拉刷新时的样式。 | 根据整体设计风格选择合适的下拉样式。 | 确保样式与页面风格一致,不影响用户体验。 |
enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果。 | 当需要当前页面支持下拉刷新功能时设置为 true。 | 注意处理下拉刷新的逻辑,避免性能问题。 | 一般根据开发实际需求开启,比如商品列表页面,不建议设置为全局配置项 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 | 控制当前页面上拉触底事件的触发时机。 | 根据实际需求调整距离,避免误触发。 | 结合页面内容长度和用户操作习惯设置合理值。 |
效果图:

