前端关闭控制台打印信息
vite配置文件里关闭打印方法
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
import removeConsole from "vite-plugin-remove-console";
// https://vitejs.dev/config/
export default defineConfig({plugins: [react(), removeConsole()],server: {...},build: {minify: "terser",terserOptions: {compress: {drop_console: true, //打包后不显示console.log},},},css: {....},
});
注意
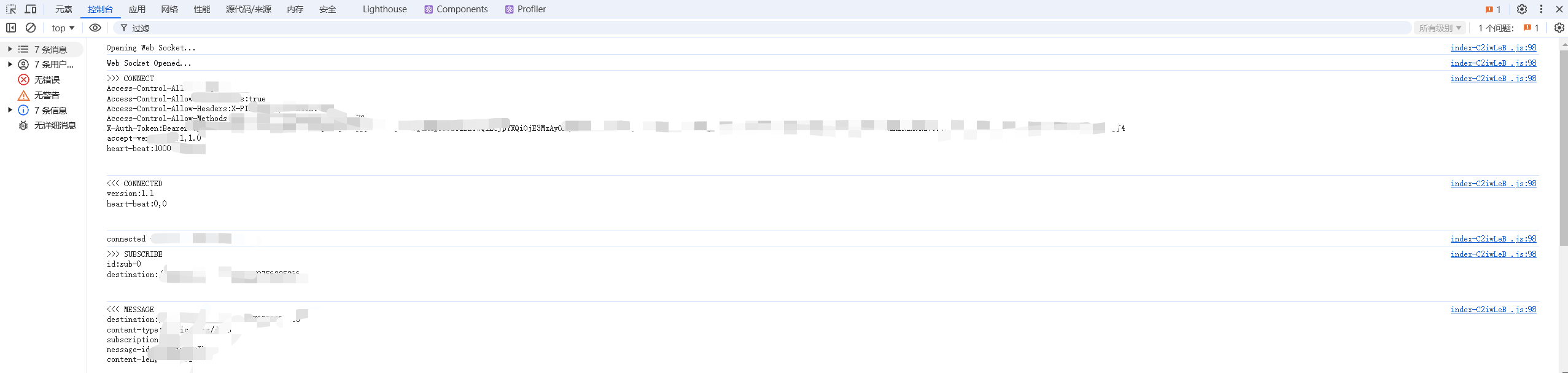
能关闭大部分console.log的数据,但是还是会有些会打印出来 比如长连接的信息

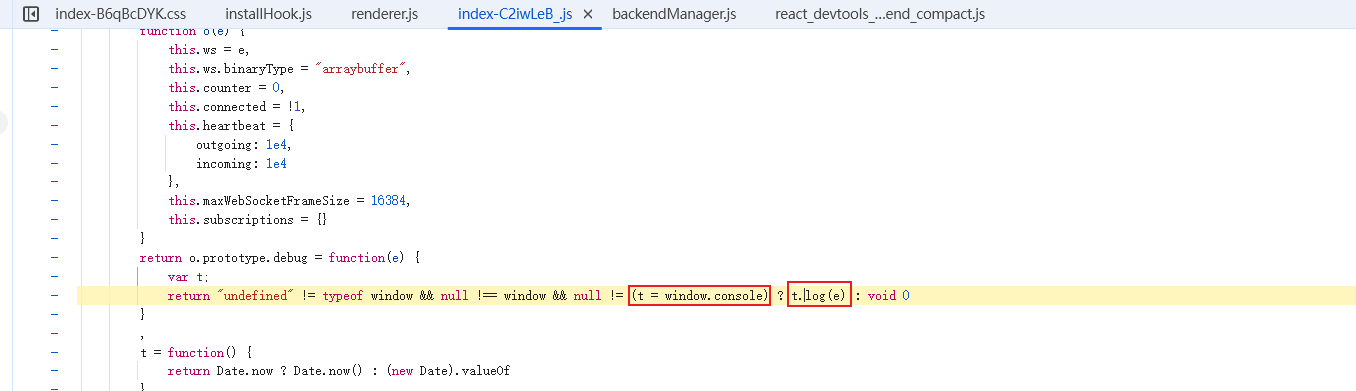
点击文件,查看实现方法

发现使用的是 window.console.log这个方法
关闭 window.console.log这个方法
const currentEnvironment = import.meta.env.MODE;
if (currentEnvironment == "production") {if (window.console) {window.console.log = function (e) {return;};}
}直接赋值null会报错,重新赋值成方法然后直接return
if (currentEnvironment == "production") {是判断是否是生产环境 没有配置环境可以不用判断
总结
项目打包后,关闭了两种打印
- window.console.log
- console.log
