favicon是什么文件?如何制作网站ico图标?
一般我们做网站的话,都会制作一个独特的ico图标,命名为favicon.ico。这个ico图标一般会出现在浏览器网页标题前面。如下图红色箭头所示:

部分博客导航大全也会用到所收录网站的ico图标。比如boke123导航新收录的网站就不再使用网站首页缩略图,而是直接使用ico图标。具体如下图红色箭头所示:

那么什么是favicon是什么文件?我们又如何制作网站ico图标呢?下面boke112百科就跟大家说一说这两个问题:
favicon是什么文件?
Favicon,中文名:收藏夹图标(也叫网站头像),外文名:favorites icon,外语缩写:Favicon,是与某个网站或网页相关联的图标。也被称为website icon(网页图标)、page icon(页面图标)或urlicon(URL图标)。
如何制作网站ico图标?
前提条件:准备好一张正方形的图片,一般是网站的logo或独特标志的图标。
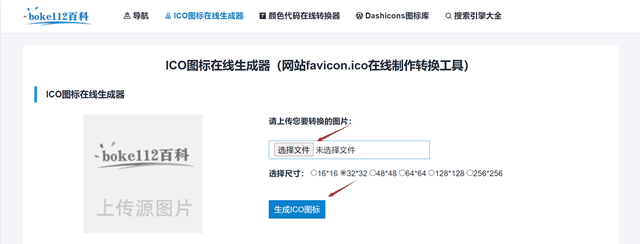
1、前往ICO图标在线生成器,点击【选择文件】按钮 – 双击需要转换为ico的图片(或选择该图片后点击【打开】按钮)即可上传该图片。

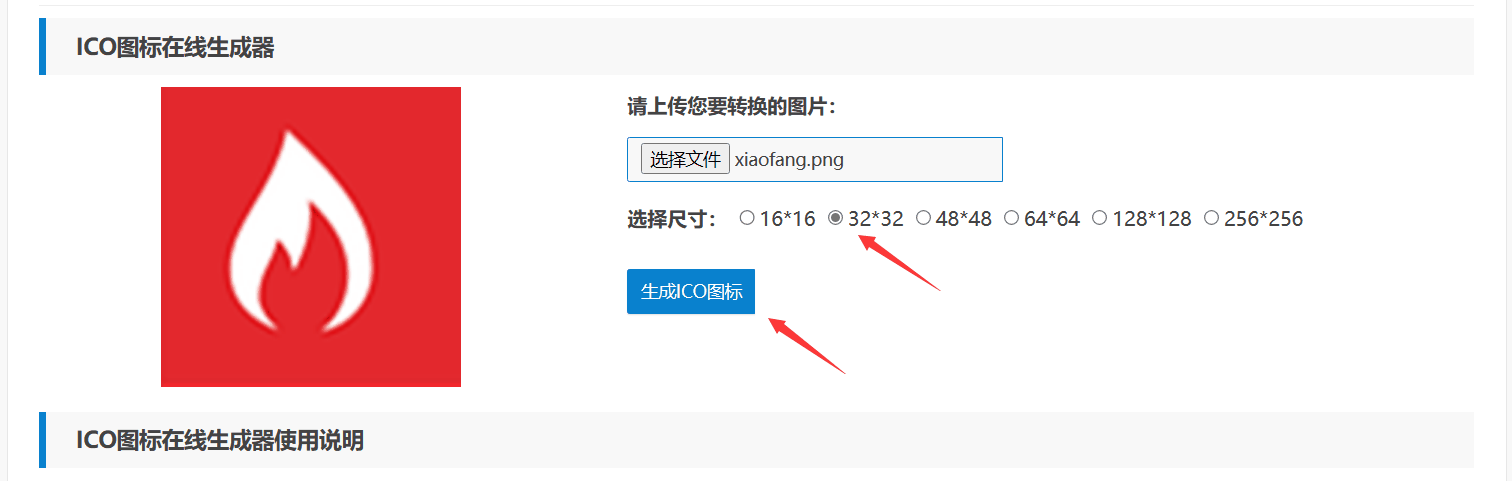
2、图片上传成功后可以在左侧看到相应的图片,然后选择想要制作的ico图片尺寸,如32*32,然后点击【生成ICO图标】按钮即可生成对应的ICO图片,最后将该图片保存即可,默认保存的文件名就是favicon.ico。

3、制作好ICO图片后,将favicon.ico上传到网站根目录中即可。我们也可以在网站头文件header.php文件(或其他文件)的头部标签<head></head>之间插入以下代码:
<link rel="shortcut icon" href=" /favicon.ico">来源:favicon是什么文件?如何制作网站ico图标? - boke112百科
