HTML 基础标签——分组标签 <div>、<span> 和基础语义容器
文章目录
- 1. `<div>` 标签
- 特点
- 用途
- 示例
- 2. `<span>` 标签
- 特点
- 用途
- 示例
- 3. `<fieldset>` 标签
- 特点
- 用途
- 示例
- 4. `<section>` 标签
- 特点
- 用途
- 示例
- 5. `<article>` 标签
- 特点
- 用途
- 示例
- 总结

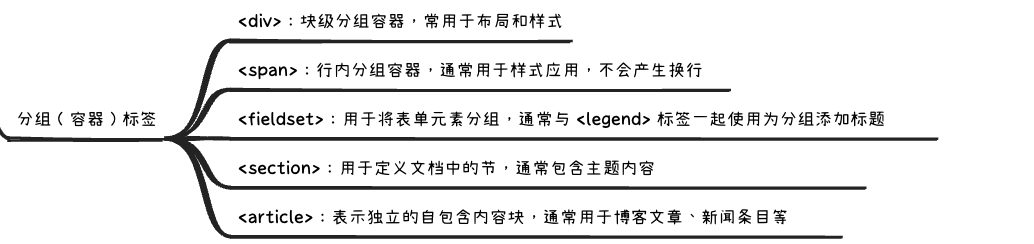
HTML中的分组(容器)标签用于结构化内容,将页面元素组织成逻辑区域,使页面更具可读性和易维护性。这些标签既有纯粹的结构性标签(如 <div> 和 <span>),也有提供语义信息的标签(如 <section>、<article> 和 <fieldset>)。
合理使用分组标签,不仅可以提高网页的可访问性,还能为样式和脚本操作提供便捷的选择器。本节将深入探讨 HTML 中常用的分组标签,分别介绍它们的特点、用途和常见用法。
1. <div> 标签
<div> 是一个无语义的块级容器标签,仅用于将内容分组,无特殊的含义。因为它没有特定的语义,常用于定义布局的结构,如分栏、分区等。
特点
- 默认是块级元素,占据整行,
