界面控件DevExpress WPF中文教程:Data Grid——卡片视图概述
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
获取DevExpress v24.1正式版下载
卡片视图
DevExpress WPF CardView将数据记录显示为卡片,数据字段显示为卡片字段,每个卡片在单个列中垂直排列数据源字段。

- 水平和垂直卡片布局
您可以把卡片拍成一行或一列,卡片排列成行(水平布局)水平滚动,卡片按列排列(垂直布局)是垂直滚动的。 - 卡片设置
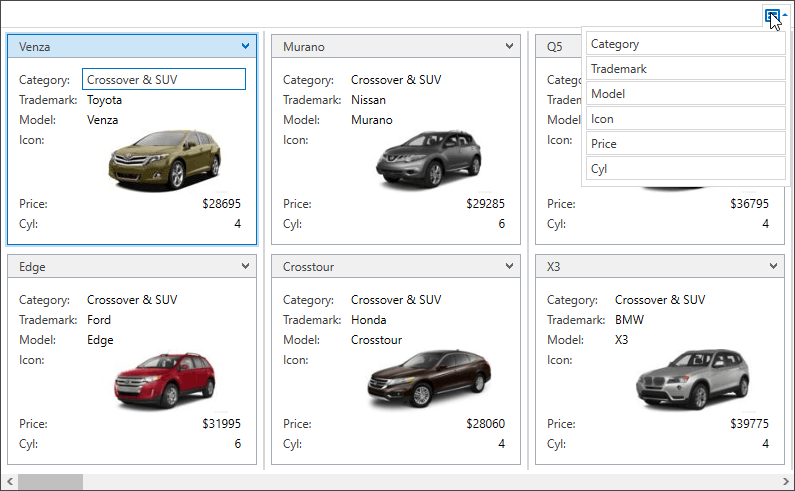
使用这些属性来自定义卡片的外观。 - 展开和折叠卡片
描述您和您的用户如何展开/折叠卡片。 - 卡片视图元素
列出卡片视图可视元素及其设置。
卡片布局
卡片排列
DevExpress WPF控件的卡片视图可以按列或行排列卡片,这是由CardView.CardLayout属性指定的。
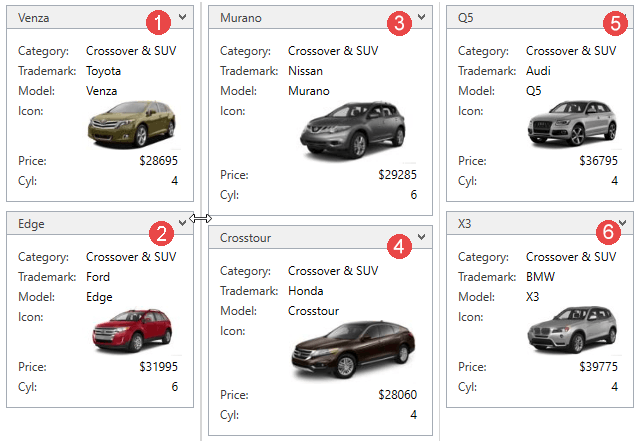
列布局
默认情况下,卡片视图按列排列卡片。第一张卡片显示在视图的左上角,后继卡位于前一张卡的下方。如果一张卡片不能放在那里而不被截断,它就被放在下一列的顶部,随后的卡片被放置在这张卡片下面,以此类推。

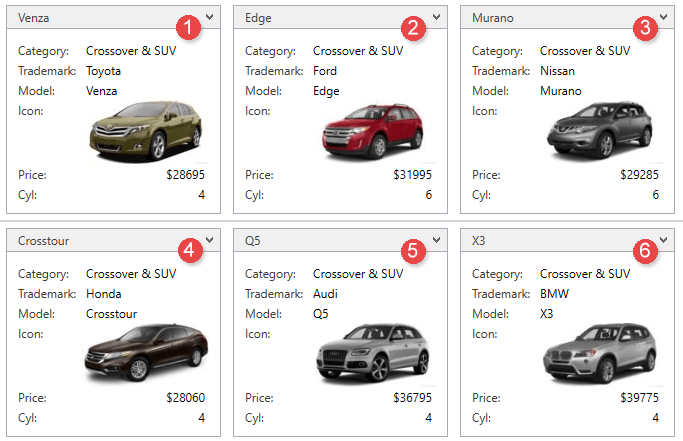
行布局
卡片也可以排成一排,在本示例中将CardView.CardLayout属性设置为CardLayout.Rows,第一张卡片显示在视图的左上角,随后的卡片被放置在前一张卡片的旁边,如果一张牌不能完全显示,则显示在下一行,依此类推。

一行(或列)中卡片的最大数量由CardView.MaxCardCountInRow属性指定。
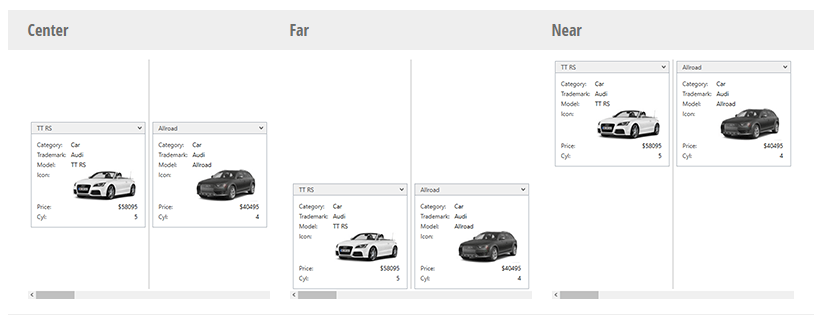
卡片对齐
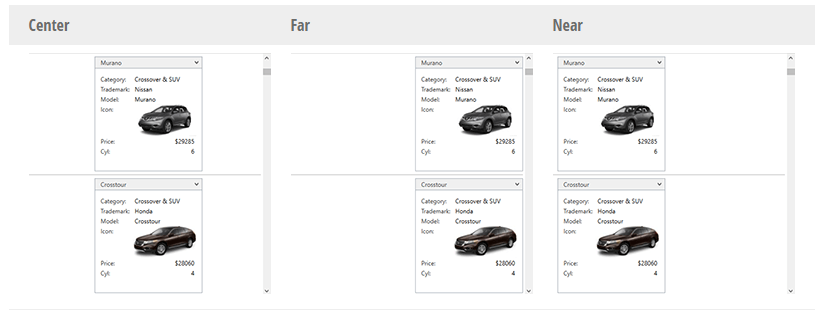
卡片的对齐方式由CardView.CardAlignment属性指定,下表显示了所有可能的卡片排列:
行对齐

列对齐

卡片大小
默认情况下,自动计算卡片的大小(其宽度或高度取决于布局)以最佳方式显示其内容,因此不同的卡片可以有不同的大小。为了避免这种情况,并为视图中显示的所有卡片指定相同的大小,请使用CardView.FixedSize属性,卡片可以调整大小的最小大小是由CardView.MinFixedSize属性指定的。
如果CardView.FixedSize属性被指定并且CardView.AllowCardResizing属性被设置为true,最终用户可以通过拖动卡片分隔符来调整卡片的大小。
