unity游戏开发之塔防游戏
如何制作塔防游戏
让我们以迷你游戏的形式创建一个休闲塔防。 从基本处理到适用技术,应有尽有,因此您只需制作一次即可获得 Unity 中的游戏制作专业知识。
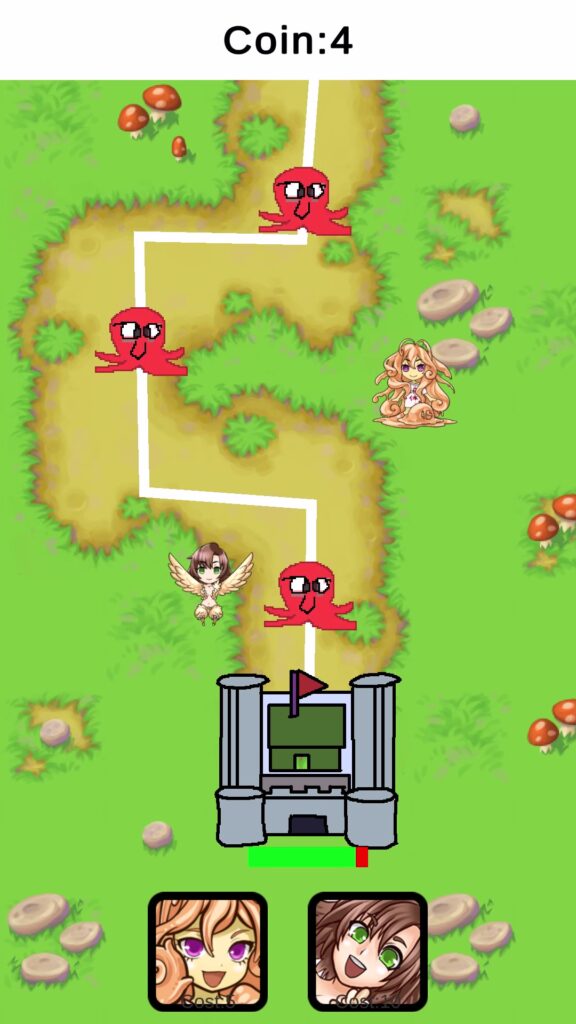
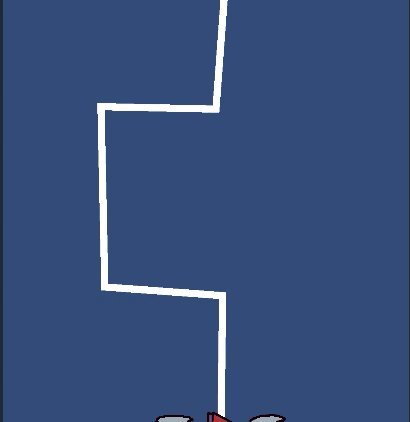
与背景素材结合使用时,您将获得以下游戏视图: 由于在创建过程中使用了 LineRenderer,因此您可以创建具有高度自由度的线条。

塔防游戏包括什么?
我们将要创建的塔防游戏将包括以下规范和实现。 由于您可以逐步创建,因此建议初学者使用。
LineRenderer,允许您自由创建敌人的移动
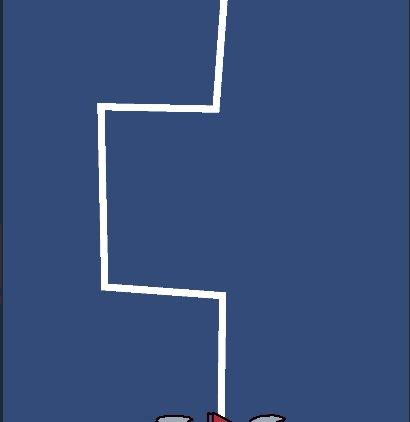
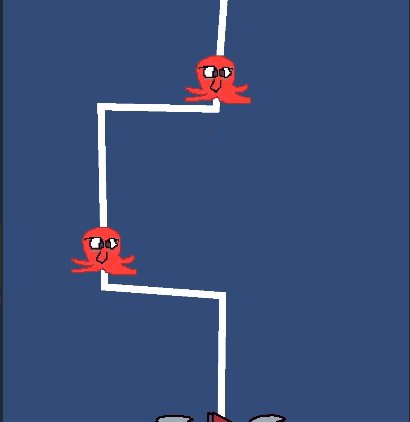
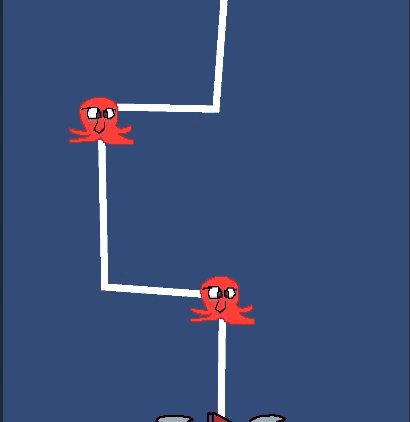
在塔防游戏中,您需要为敌人创建一条移动路径。 这是一个与游戏平衡有很大关系的功能。 在这个游戏中,你可以随时使用 lineRenderer 根据自己的喜好调整轨迹。

使用可编写脚本的对象进行数据设计
本次使用的游戏数据如下。
- 敌人数据
- 波次数据(例如,当敌人出现时)
- Defender 的数据
这些数据使用称为 ScriptableObject 的东西进行处理,以便于直观地管理。
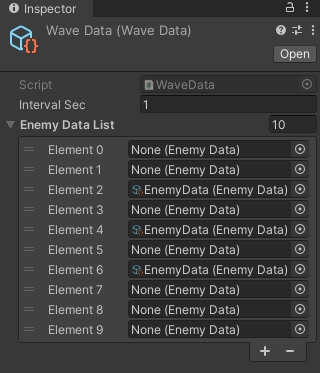
下图是 Wave 数据的参考示例。 您可以设置每 1 秒出现什么样的敌人。 在下图中,敌人每 2 秒、4 秒和 6 秒出现一次。

具有印章功能的防御者放置
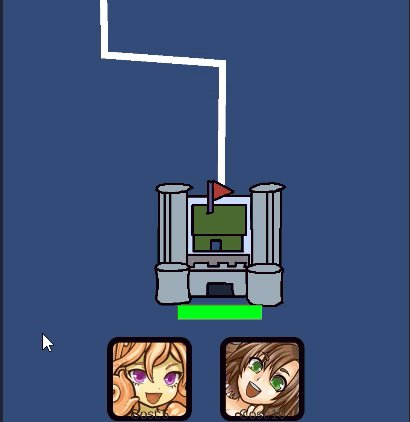
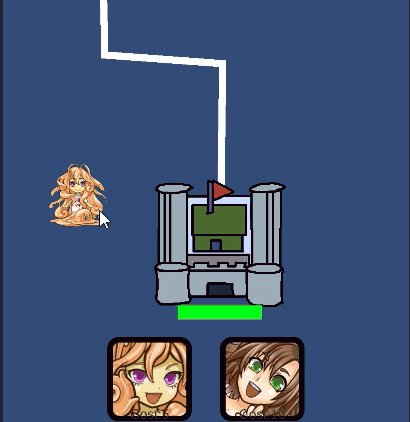
要安装防御者来保护城堡,请实现链接到鼠标光标的图章功能。 单击按钮选择一个防御者,如果成本足够,您可以阻止它被安装,并且该功能将与游戏很好地配合。 鼠标联动功能本身就是可以在其他游戏中很好地使用的东西。

以及许多其他功能
您还可以记住各种其他内容。
- 项目创建
- 调整屏幕纵横比
- 屏幕晃动
- 用于跟随对象的 UI
- 健康条
- 网 格
- 子弹攻击敌人
- 使用事件管理游戏进度和更新 UI 显示
- 注重成本的加工
等等!
创建塔防的步骤
这一次,我们将以 1Wave 游戏为目标。 创建每个元素后,我们将将其作为游戏完成。
无论如何都要制造的阶段
我们将主要制作每个模块的零件。 游戏规则稍后会出台!
- 项目准备和资产准备
- 导入图像资源
- 纵横比设置
- 敌人在线上移动
- 制造敌人
- LineRenderer 线渲染器
- 显示塔(城堡)安装和耐用性的 HealthBar 套装
- UI 中的 Canvas 设置
- 遵循 Transform 的 UI
- 对城堡的破坏
- TakeDamage 处理
- 添加了摇晃效果
- 创建敌方单位的模型(数据)
- 可编写脚本的对象
- 简单敌人生成 (EnemyGenerator)
- 在波浪中设置的敌人出现
- 创建 Wave 数据
- 在终点清除敌人
- 创建 Defender Unit
- 可编写脚本的对象创建
- 反映您的数据
- 防守方发起进攻
- 注入攻击过程
- 射击
- 创建贴纸以放置防御者(光标网格)
- Defender 安装过程和重复位置确认
- 为 Defender Defender 放置创建 UI
- 反射显示
- 切换 Defender 选择
- 邮票按钮
- 设置字符的反射
- 取消
让它看起来像一个游戏
- 做出游戏结束的判决
- 创建 Wave End (Clear) 判断
- 显示硬币
- 随时间推移获得金币
- 使用钱币放置防御单位
