inBuilder低代码平台新特性推荐-第二十五期
今天来给大家带来的是inBuilder低代码平台社区版中的特性推荐系列第二十五期——选人组件扩展!
一、概述
inBuilder低代码平台社区版的开发过程中,选人组件支持tab页中增加扩展页面,由二开人员根据业务场景实现自定义取数接口和页面展示形式。
二、开发步骤介绍
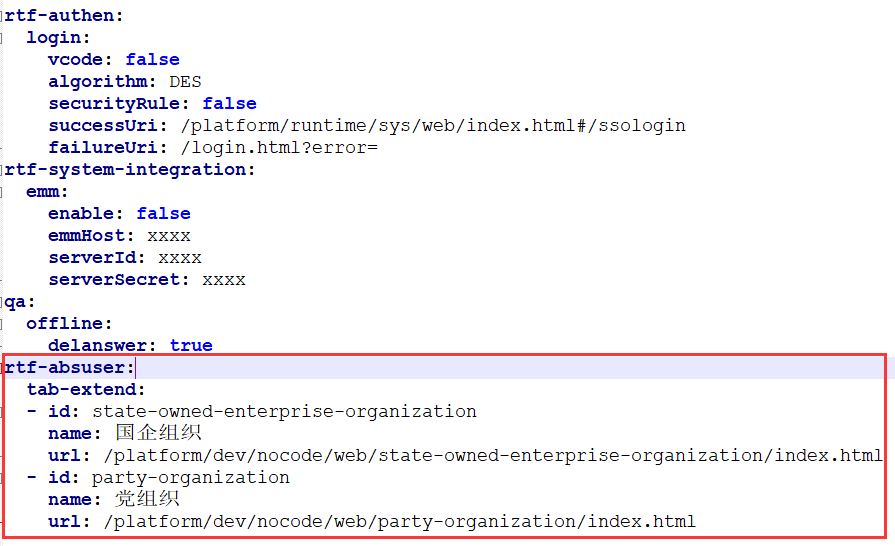
1、扩展页面相关信息保存至系统yaml配置
系统yaml配置中添加配置节,记录扩展页面的名称及url地址(可添加多个扩展页面信息):

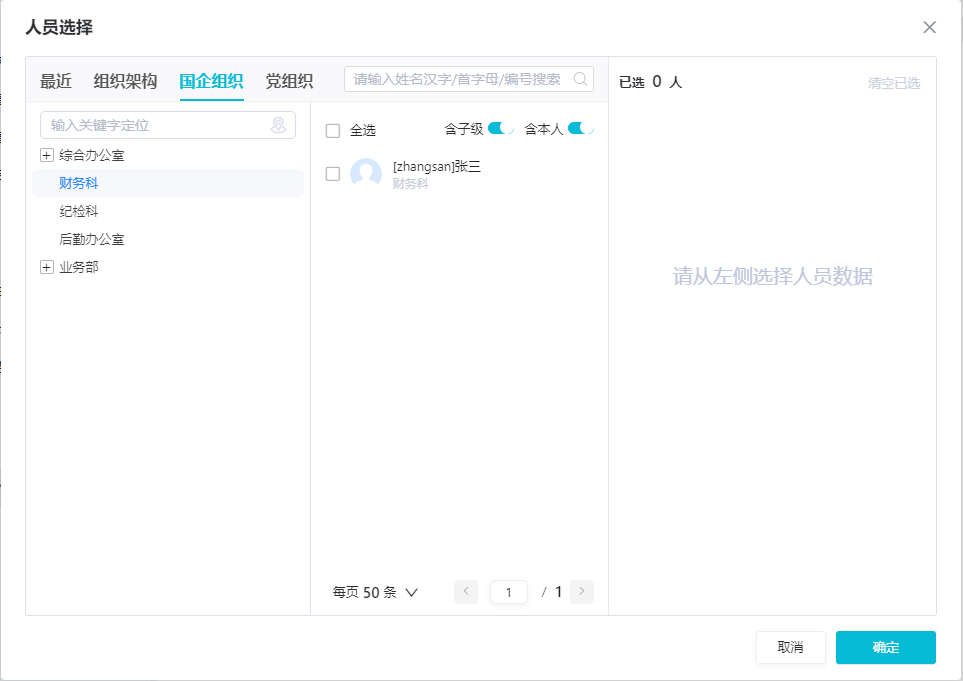
2、开发扩展页面
二开人员根据业务场景设计并开发扩展页面,取数接口及页面展示形式不做任何限制:

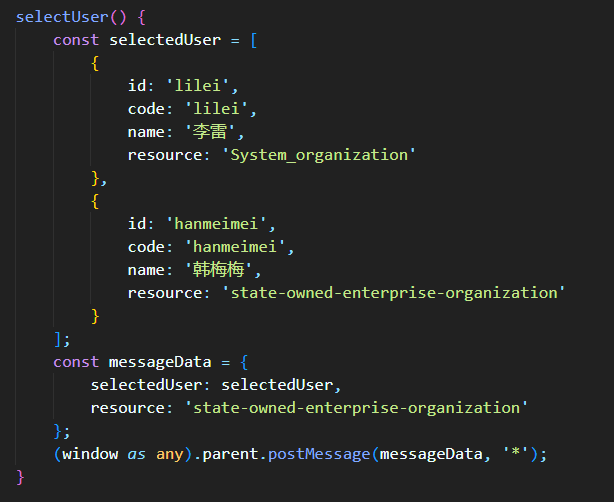
3、扩展页面向选人组件传递被选择人员数据
用户在扩展页面内操作的最终目的是选择人员,同其他标准页面一致。因此,需要在选择人员后,将数据传递给外层的选人组件,由组件在已选人员区域展示人员信息。
选择人员后,需要通过postMessage的方式传递人员数据:

4、选人组件向扩展页面传递参数
组件向扩展页面发送消息时传递的参数包括:人员搜索关键词、自定义组织架构下组织id、是否仅加载本组织内人员、清空已选人员、当前已选择的人员、是否多选人员。
传递组织id、仅加载本组织内人员两个参数时,扩展页面需要对自定义数据显示范围进行调整。
传递人员搜索关键词参数时,扩展页面需要发起人员搜索请求,并展示搜索结果页面。
传递清空已选人员参数时,扩展页面需要取消勾选已选择的人员。
传递已选择人员参数时,扩展页面需要检查当前页面内人员勾选情况,保证数据一致性。
传递是否多选参数,保证组件标准页面和扩展页面内是否支持多选人员情况一致。
• 参数列表
| 名称 | 类型 | 描述 |
| --- | --- | --- |
|orgId|string|自定义组织架构组织id|
|orgId|boolean|是否仅加载本组织内人员|
|searchText|string|人员搜索关键词|
|clearSelections|boolean|是否清空已选人员|
|selections|any[]|当前已选人员|
|multiSelect|boolean|是否多选人员|
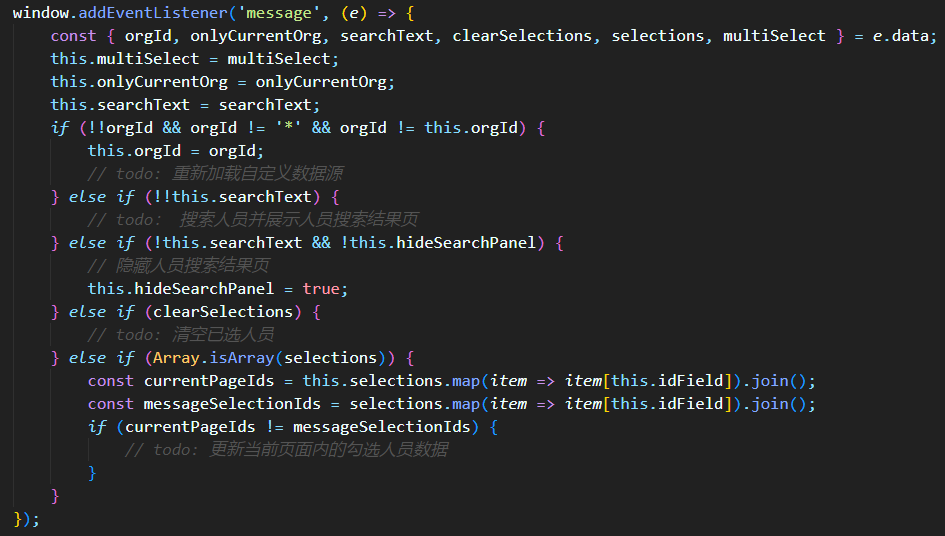
5、扩展页面接收参数
扩展页面在初始化时需要注册监听事件,用于接收组件传递的参数,并完成后续的操作。

三、开发完成,重启环境即可验证
备注:扩展页面内选择的人员会实时传递至选人组件,组件将合并从标准页面、扩展页面中选择的人员数据。因此,扩展页面内人员数据的来源需要与标准页面保持一致,即同时为系统(行政)人员。
若想解锁更多内容,可点击inBuilder社区,免费下载安装 inBuilder 开源社区版!
