第十节:性能优化-如何排查组件不必要的重复渲染?
工具:React DevTools Profiler
方法:memo、shouldComponentUpdate深度对比
React 组件性能优化:排查与解决重复渲染问题指南
一、定位性能问题:React DevTools 高级用法
使用 React Developer Tools Profiler 精准定位问题组件:
-
录制性能快照
# 操作步骤: 1. 打开浏览器开发者工具 → React 选项卡 → Profiler 2. 点击圆形录制按钮 3. 进行关键用户操作(如页面跳转、按钮点击) 4. 再次点击停止录制 -
分析火焰图
• 颜色标识:橙色越深表示渲染耗时越长
• 筛选条件:勾选 “Highlight updates when components render”
• 关键指标:
◦ Render duration:单次渲染耗时
◦ Why did this render?:查看具体触发原因(Props/State变化) -
典型案例分析
现象 可能原因 解决方案 叶子组件频繁闪烁 父组件状态变更导致连锁更新 使用 memo阻断传递相同Props组件重复渲染 对象引用变化但值未变 使用 useMemo缓存对象列表项全部重绘 Key值不稳定或索引更新 使用唯一稳定Key
二、阻断渲染的三大核心策略
1. 函数组件优化方案
// 基础优化:React.memo + 浅比较
const MemoizedComponent = memo(({ data }) => {return <div>{data.value}</div>;
});// 深度对比优化:自定义比较函数
const DeepMemoComponent = memo(MyComponent, (prevProps, nextProps) => {return _.isEqual(prevProps.data, nextProps.data); // Lodash深度对比
});// 回调函数优化:useCallback 固定引用
const Parent = () => {const handleClick = useCallback(() => {console.log('点击事件');}, []);return <MemoizedComponent onClick={handleClick} />;
}
2. 类组件优化方案
class OptimizedClassComponent extends React.Component {shouldComponentUpdate(nextProps, nextState) {// 精准控制更新条件if (this.props.user.id !== nextProps.user.id) return true;if (this.state.modalOpen !== nextState.modalOpen) return true;return false;}// 替代方案:继承 PureComponent 自动浅比较// class OptimizedClassComponent extends React.PureComponent
}
3. Context 优化技巧
// 创建Memo化消费者
const UserContext = React.createContext();
const useUser = () => {const context = useContext(UserContext);return context;
}const UserAvatar = memo(() => {const { avatar } = useUser();return <img src={avatar} />;
});// 拆分Context减少更新范围
const UserSettingsContext = React.createContext();
三、性能优化进阶:避免常见陷阱
1. 对象引用陷阱与解决方案
// ❌ 错误:每次渲染生成新对象
const data = { id: 1 };
return <MemoComponent data={data} />;// ✅ 正确:缓存对象引用
const data = useMemo(() => ({ id: 1 }), []);// ❌ 错误:动态生成样式对象
<div style={{ color: 'red' }} />// ✅ 正确:缓存样式
const style = useMemo(() => ({ color: 'red' }), []);
2. 列表渲染优化实践
// ❌ 错误:使用索引作为Key
{items.map((item, index) => (<Item key={index} {...item} />
))}// ✅ 正确:使用唯一稳定Key
{items.map(item => (<Item key={item.id} {...item} />
))}// 大数据量优化:虚拟滚动
import { FixedSizeList } from 'react-window';
3. 状态管理优化策略
// 使用原子化状态库(如 Jotai)
const countAtom = atom(0);
const Counter = () => {const [count] = useAtom(countAtom);return <div>{count}</div>;
}// 拆分高频更新状态
const [fastState, setFastState] = useState();
const [slowState, setSlowState] = useState();
四、性能优化指标参考体系
| 指标 | 合格标准 | 测量工具 |
|---|---|---|
| 首次内容渲染 (FCP) | <1.5s | Lighthouse |
| 交互响应时间 | <100ms | Chrome Performance |
| 组件渲染次数 | 相同操作≤2次 | React Profiler |
| 长任务比例 | <5% | Chrome DevTools |
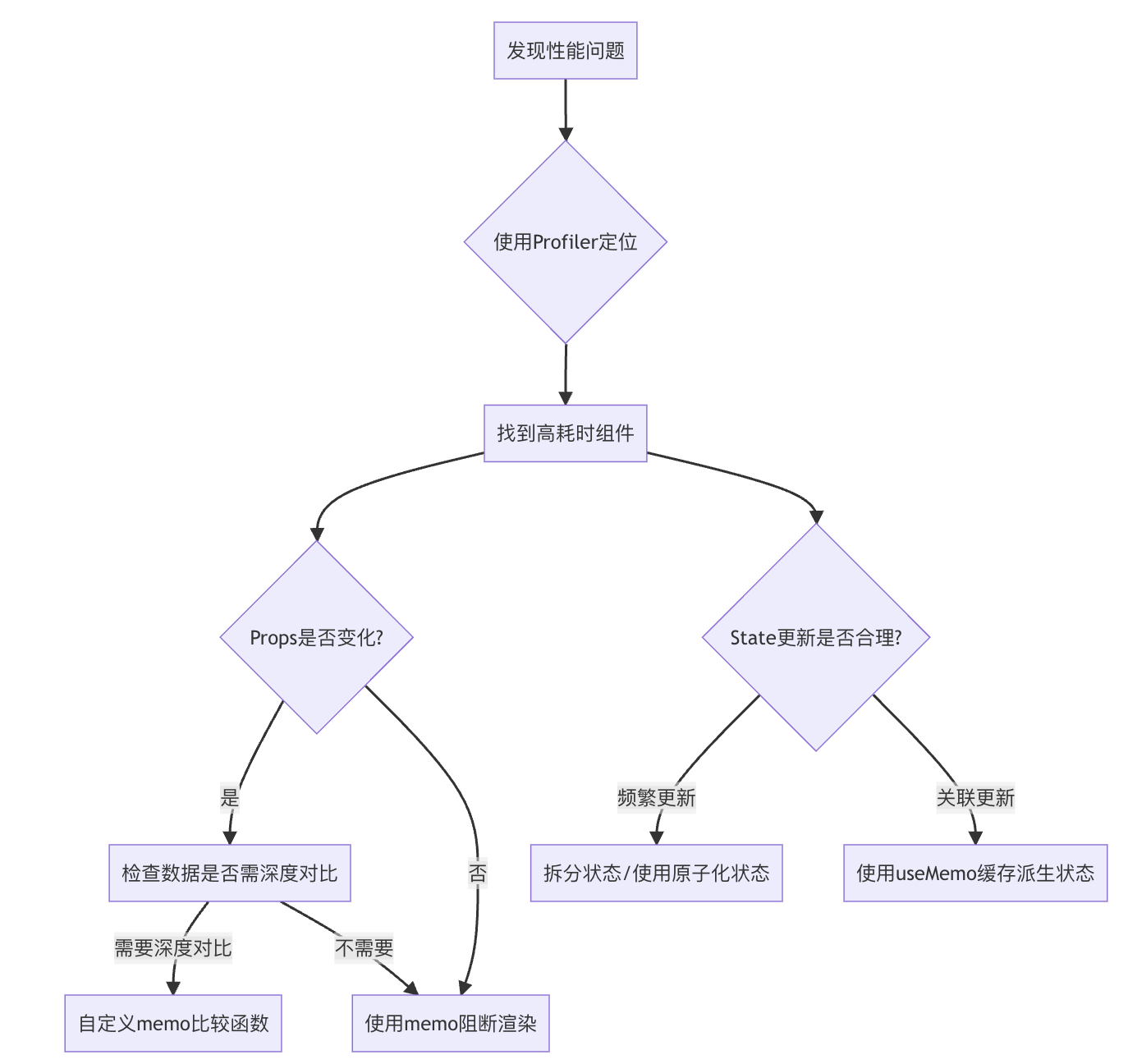
五、性能优化决策流程图

通过系统化的分析工具和优化策略组合,可有效解决90%以上的React组件性能问题。建议每次优化后重新运行性能测试,验证改进效果。
