Web前端开发--HTML
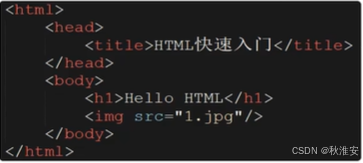
HTML快速入门
1.新建文本文件,后缀名改为.html
2.编写 HTML结构标签
3.在<body>中填写内容
HTML结构标签


特点
1.HTML标签中不区分大小写
2.HTML标签属性值中可以使用单引号也可使用双引号
3.HTML语法结构比较松散(但在编写时要严格一点)
VS Code安装使用
VisualStudio Code(简称 VS Code)是 Microsoft 于2015年4月发布的一款代码编辑器
VS Code 对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)
VS Code 提供了非常强大的插件库,大大提高了开发效率。
官网:https://code.visualstudio.com
基础标签&样式
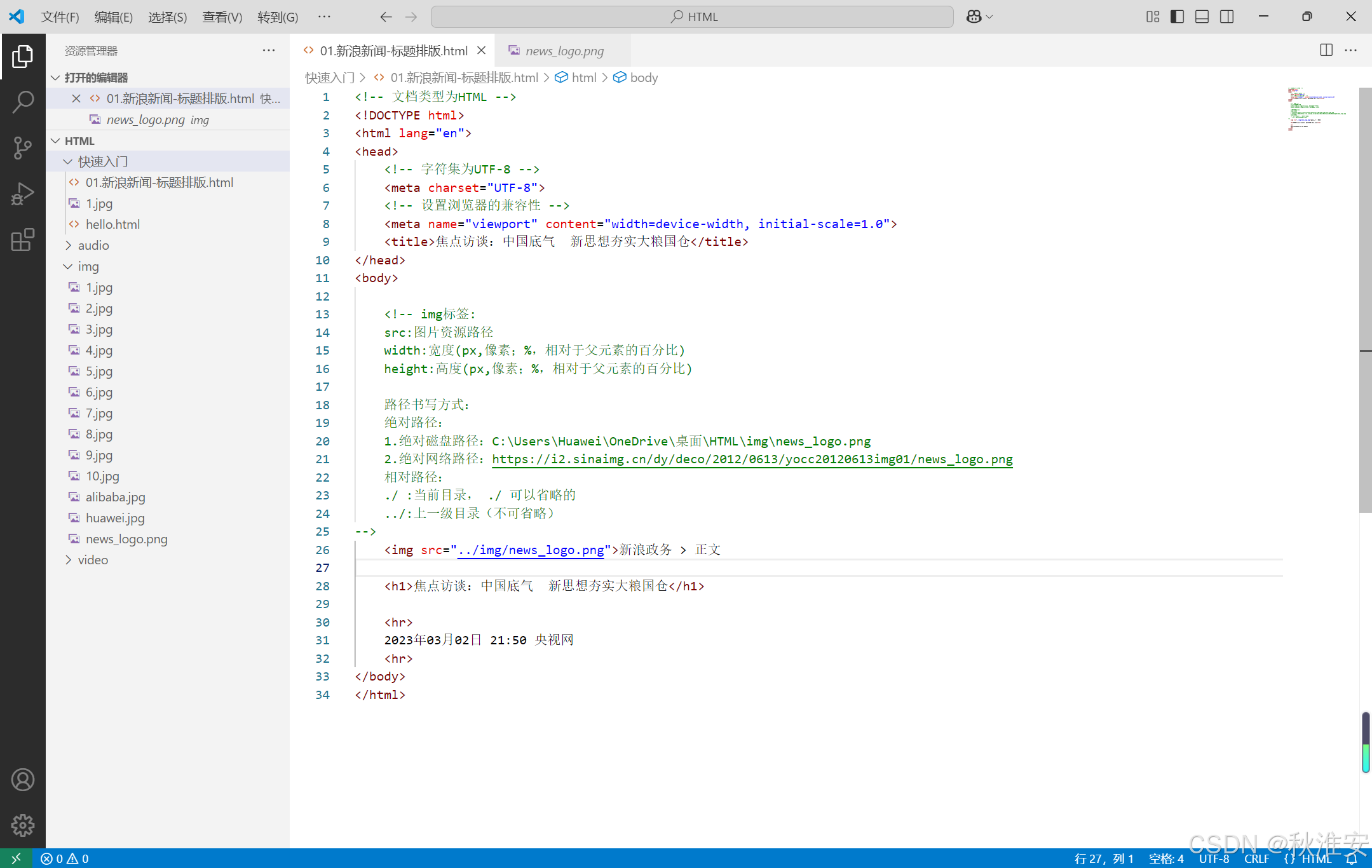
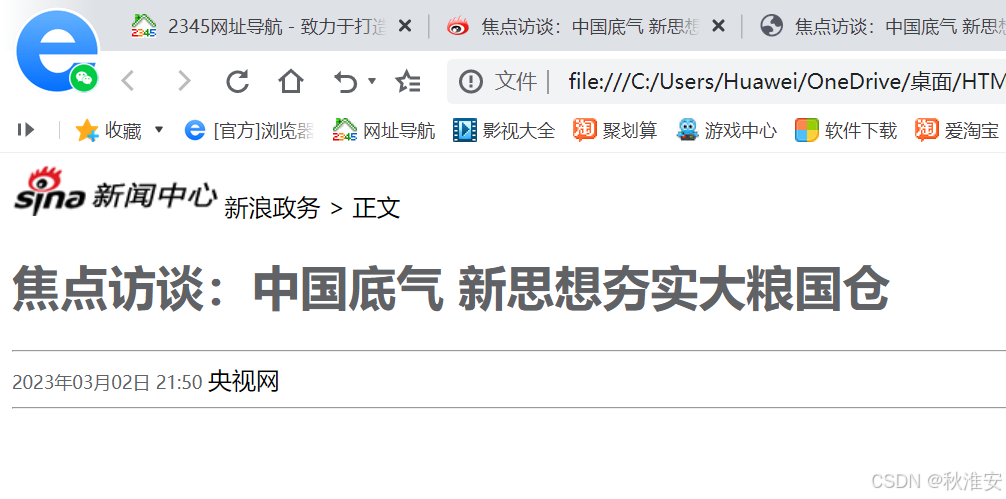
新浪新闻-标题
标题排版

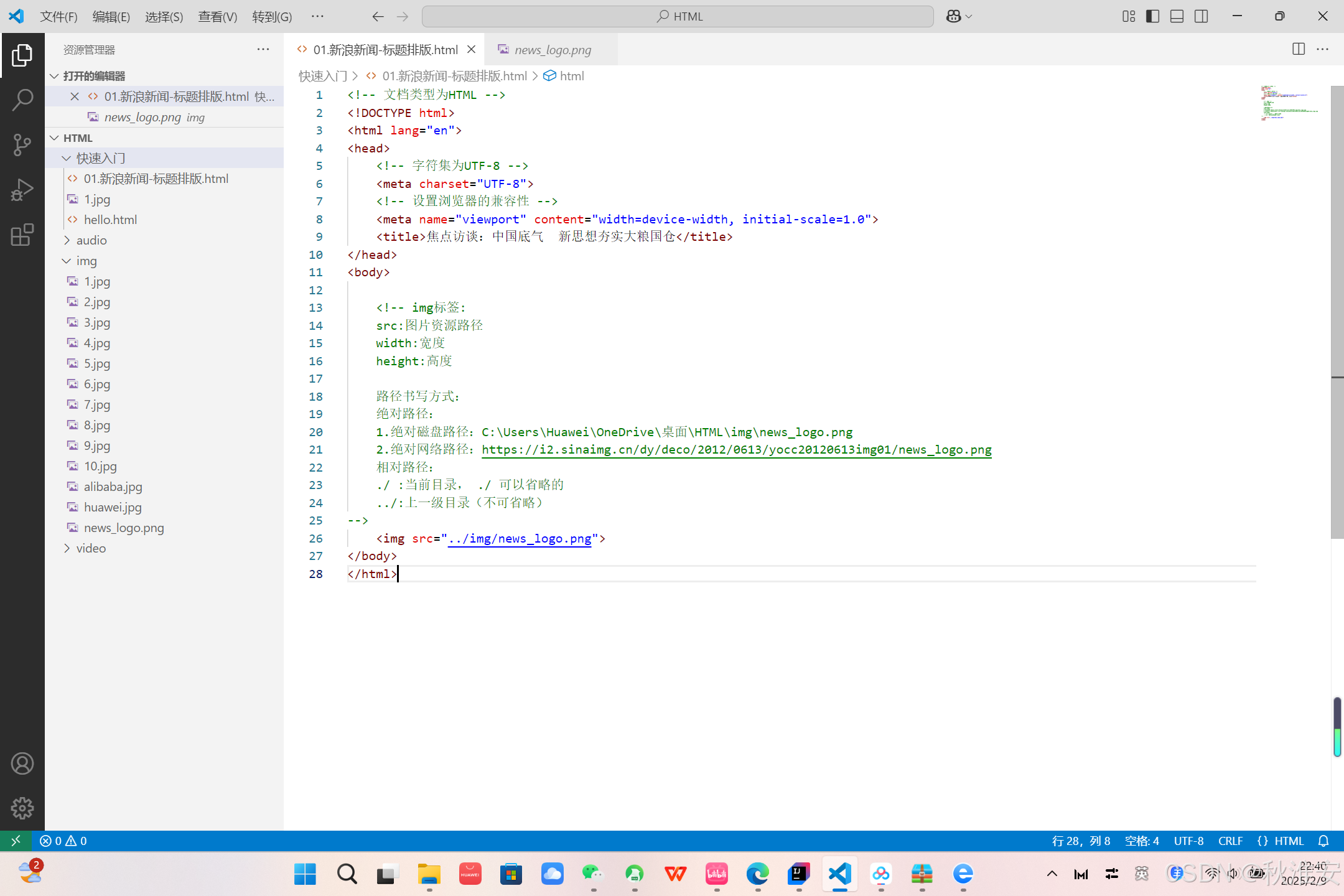
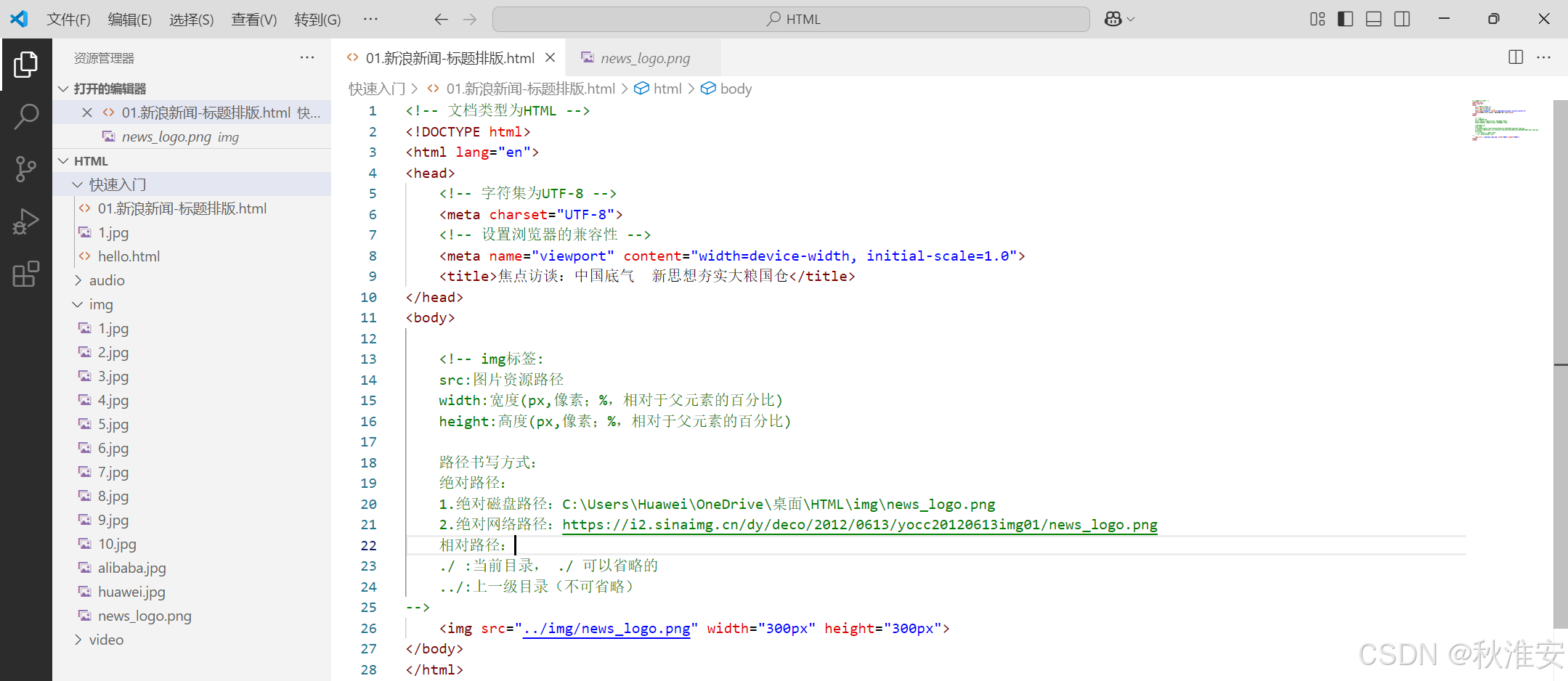
图片标签:<img>
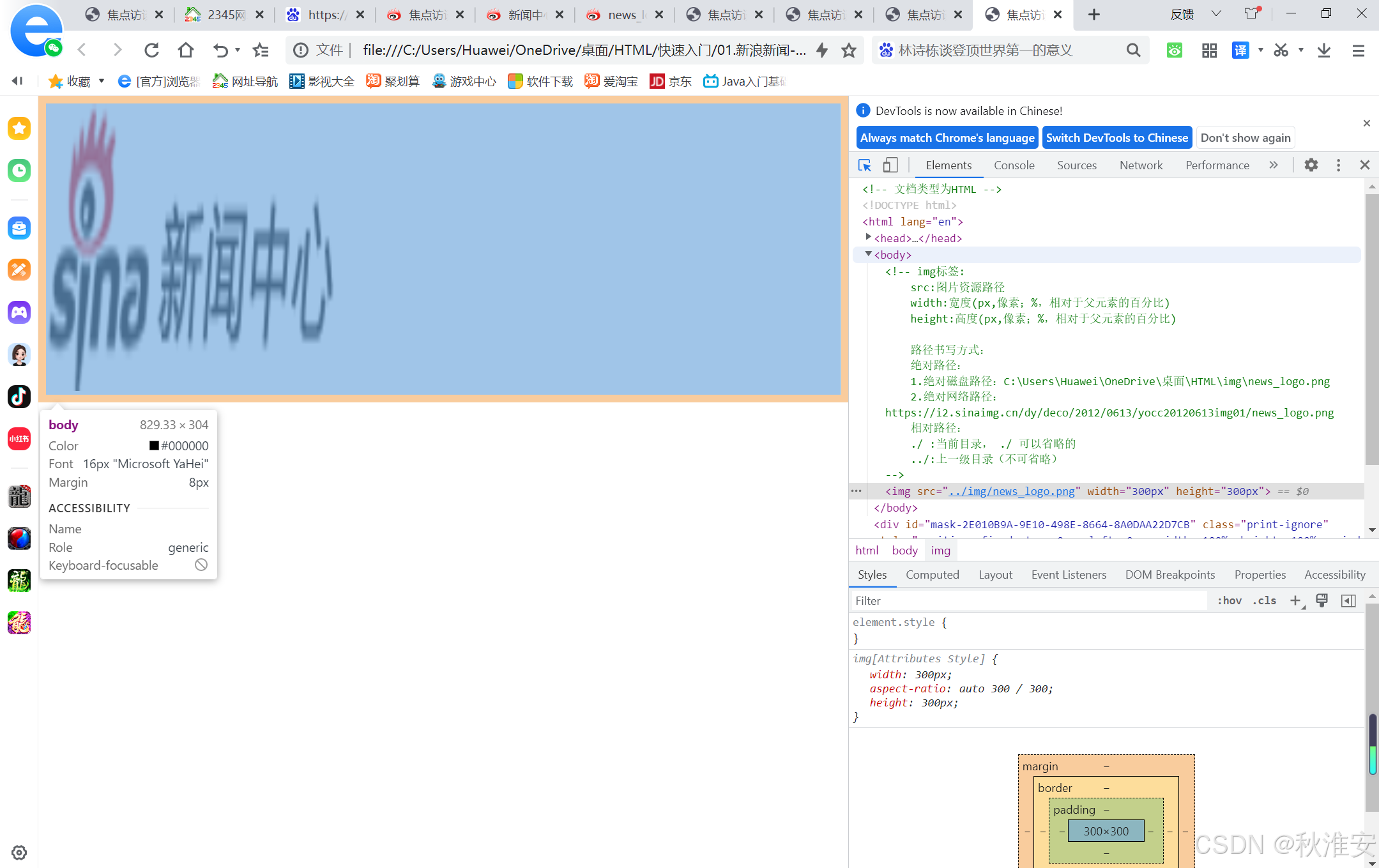
src:指定图像的url(绝对路径/相对路径)
width:图像的宽度(像素/相对于父元素的百分比)
height:图像的高度(像素 /相对于父元素的百分比)
标题标签:<h1>-<h6>
水平线标签:<hr>




宽度和高度一般只设置一个
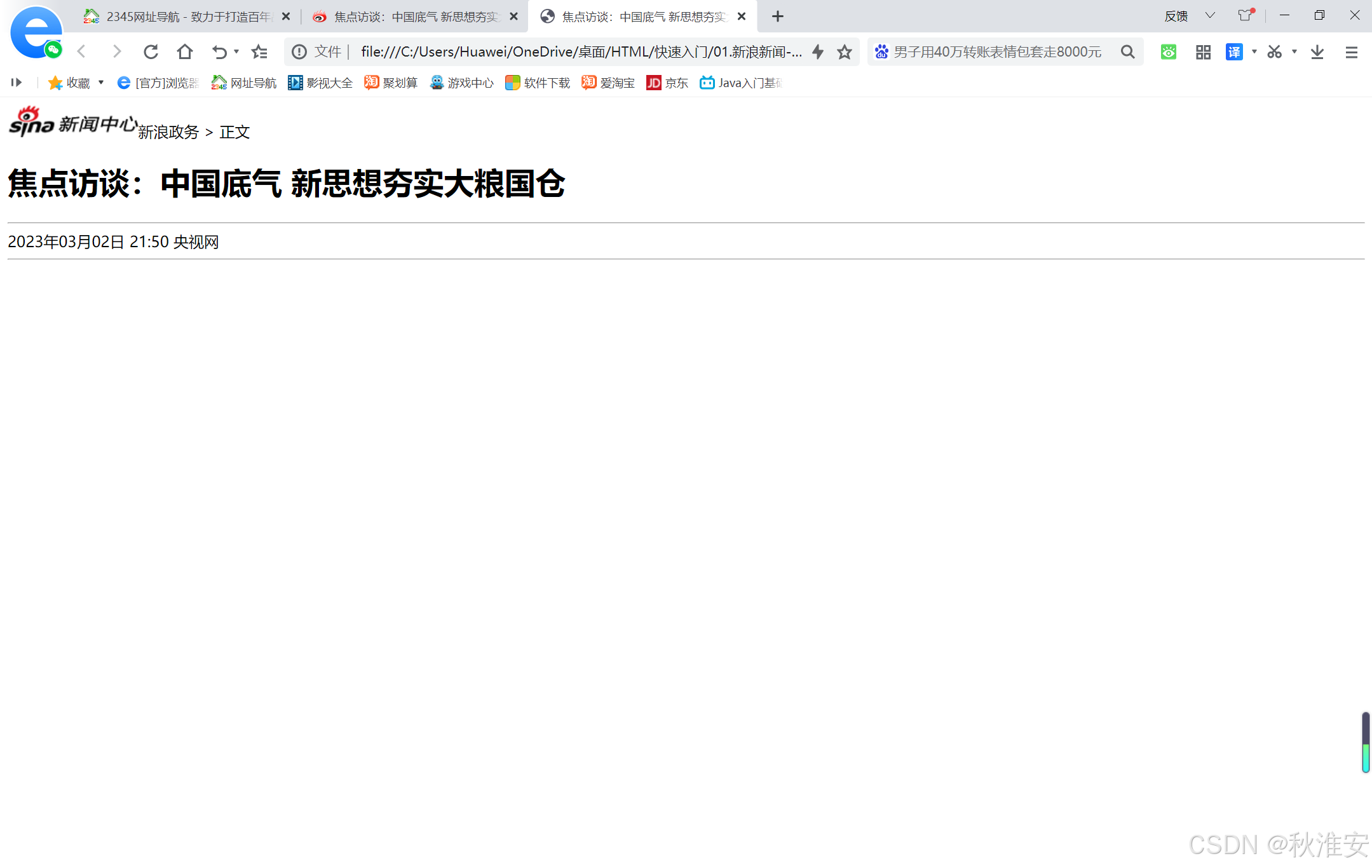
整体效果:


编写完要注意用Ctrl+S保存!
小结:
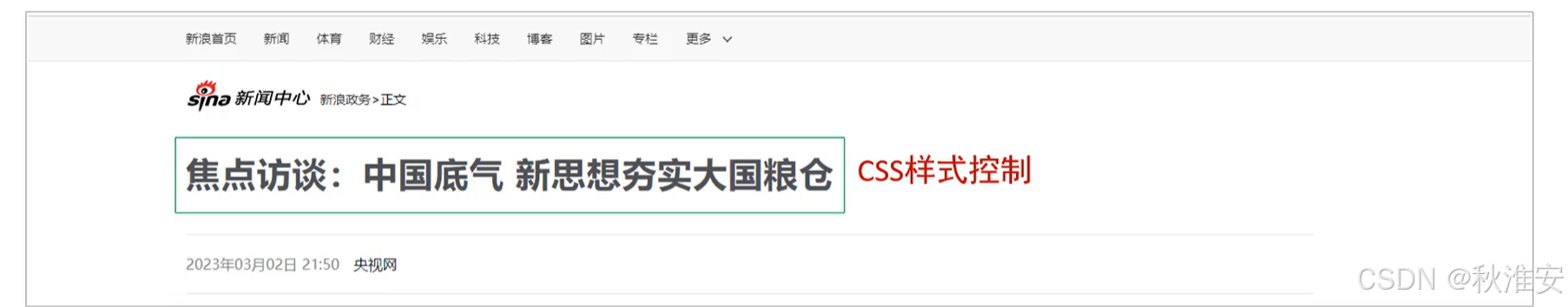
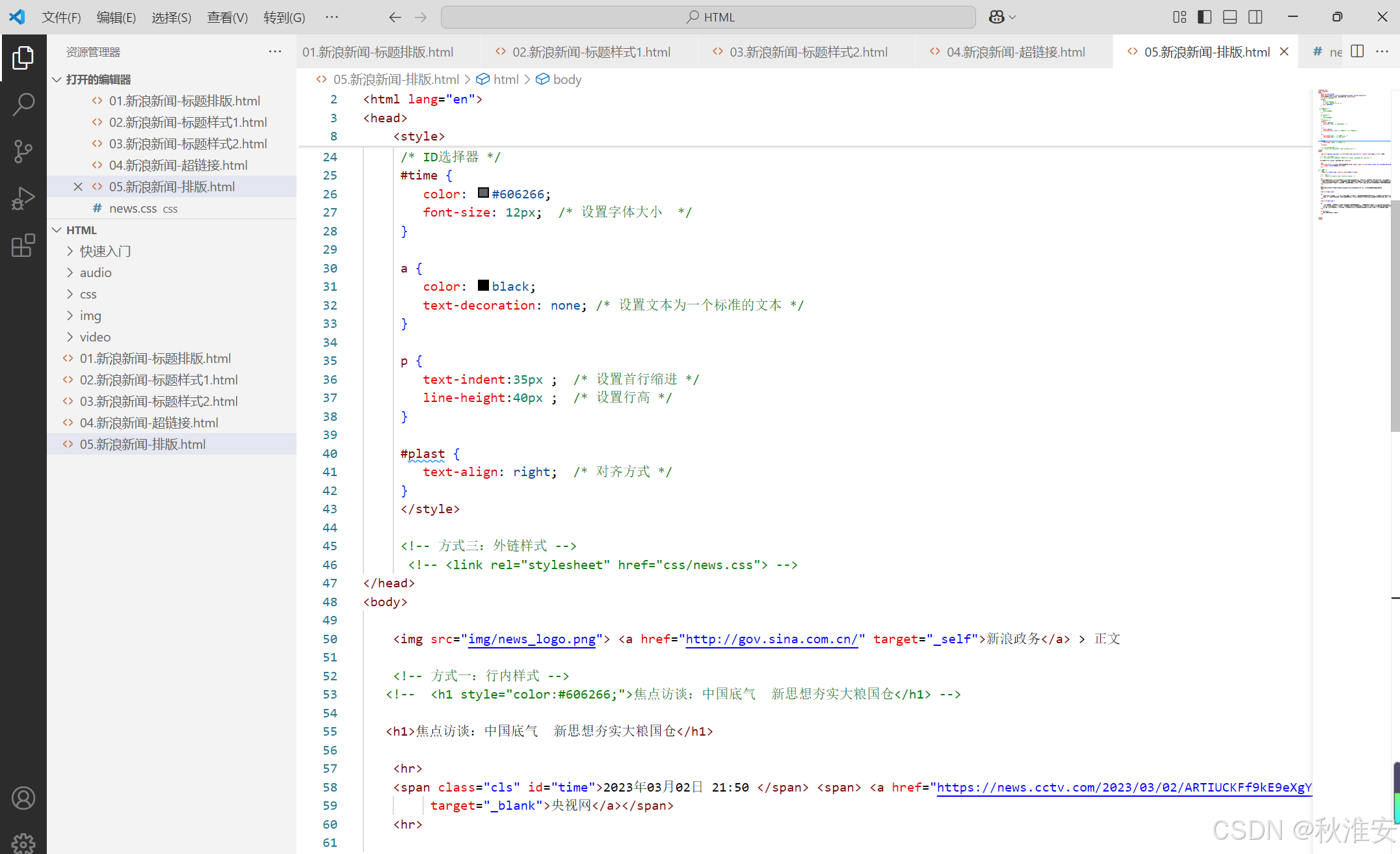
标题样式

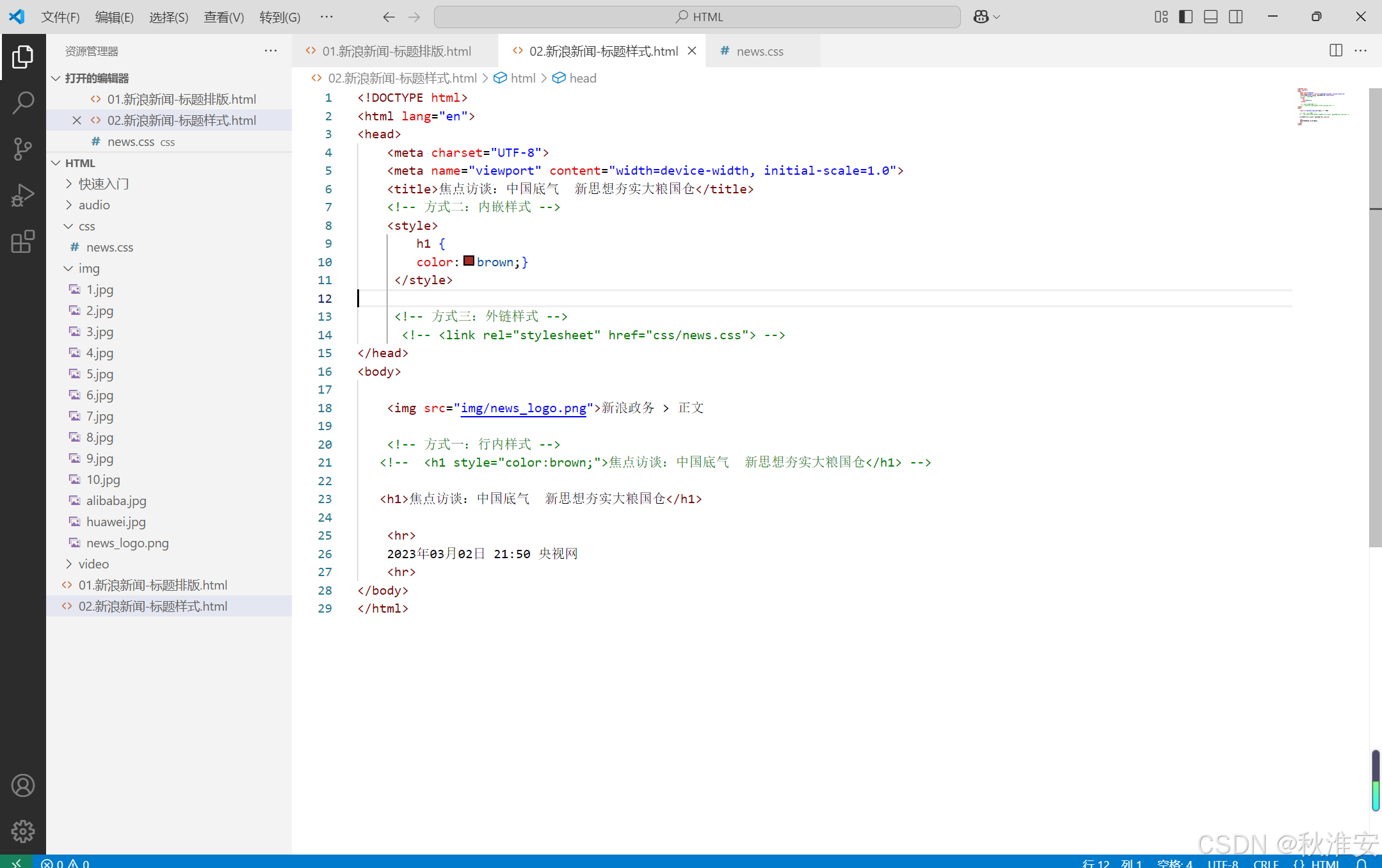
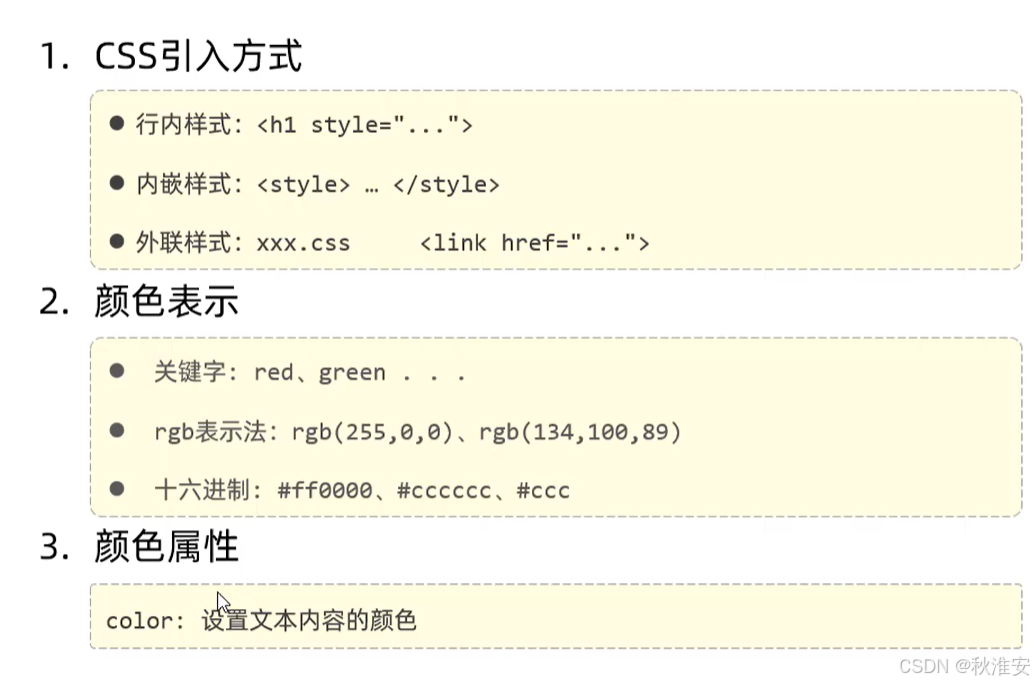
CSS引入方式:
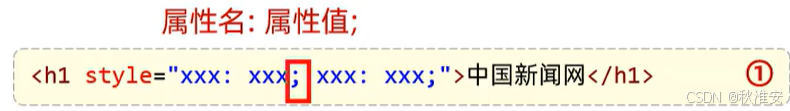
1.行内样式:写在标签的style属性中(不推荐)

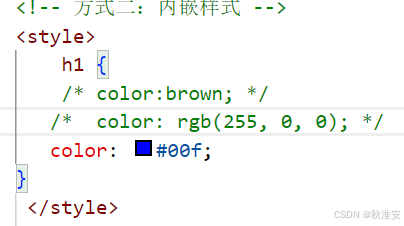
2.内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)

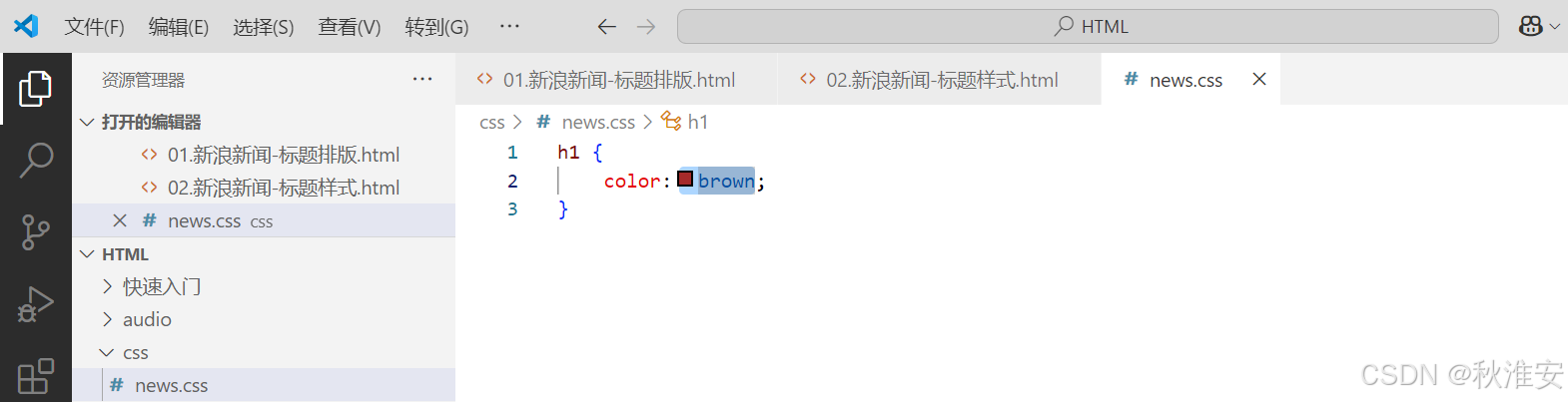
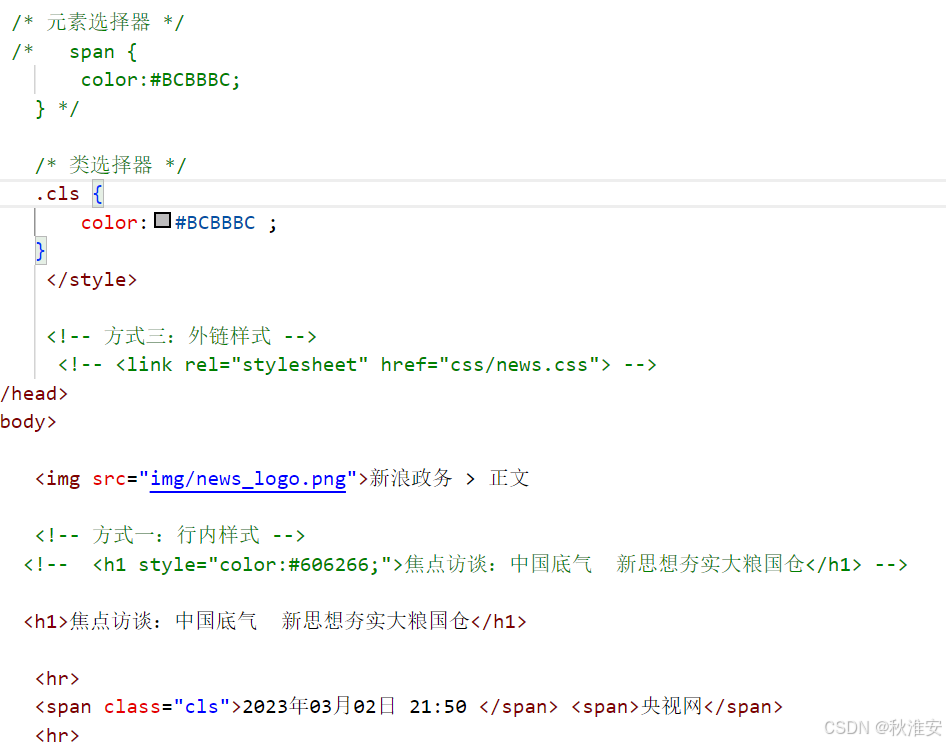
3.外联样式:写在一个单独的.css文件中(需要通过 link 标签在网页中引入)

设置的CSS样式是对当前页面有效的,只要是当前页面的h1标签都会显示相应颜色

用link标签来引用css文件
下面是方式三中定义的css文件:




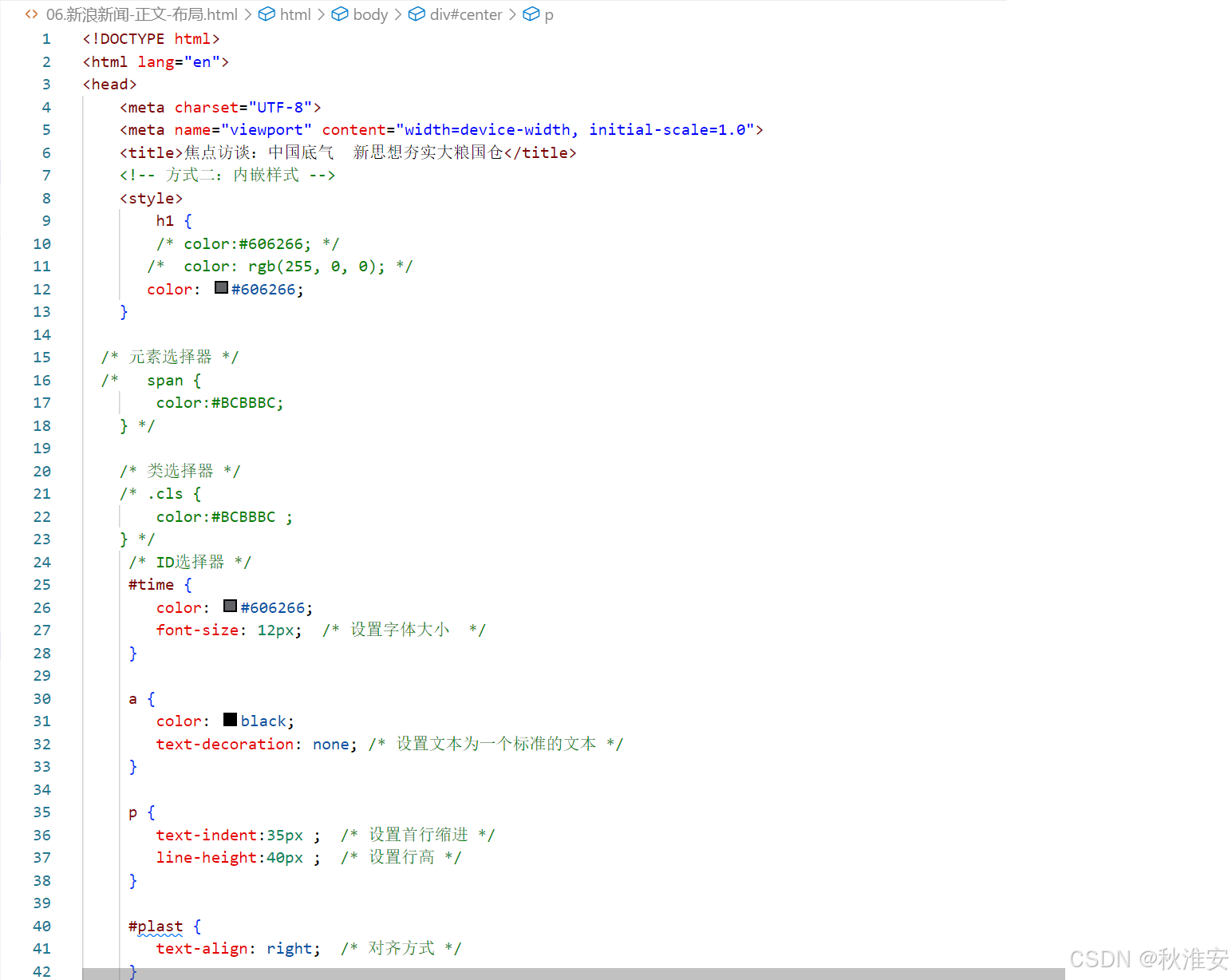
css选择器:

这里使用的是类选择器:

id选择器:

<span>标签没有意义
选择器优先级:id选择器>类选择器>元素选择器
font-size:设置字体大小
 、
、
1.<span>标签
●<span>是一个在开发网页时大量会用到的没有语义的布局标签
●特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
2.CSS选择器
●元素选择器:标签名{… }
●id选择器:#id属性值{… }
●类选择器: .class属性值{…}
●优先级:id选择器 >类选择器 >元素选择器
3.CSS属性
●color:设置文本的颜色
●font-size:字体大小(注意:记得加px)
超链接
标签:
<a href="..." target="...">央视网</a>
属性:
href:指定资源访问的url
target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开


CSS属性
text-decoration:规定添加到文本的修饰,none表示定义标准的文本
color:定义文本的颜色
新浪新闻-正文
正文排版
视频标签:<video>
src:规定视频的url
controls:显示播放控件
width:播放器的宽度
height:播放器的高度
音频标签:<audio>
src:规定音频的url
controls:显示播放控件
段落标签:<p>
文本加粗标签:<b>/<strong>

1.音频、视频标签
<audio> <video>
2.换行、段落标签
换行:<br>;段落:<p>
3.文本加粗标签
<b><strong>
4.CSS样式
line-height:设置行高
text-indent:定义第一个行内容的缩进
text-align:规定元素中的文本的水平对齐方式
5.注意
在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符
页面布局
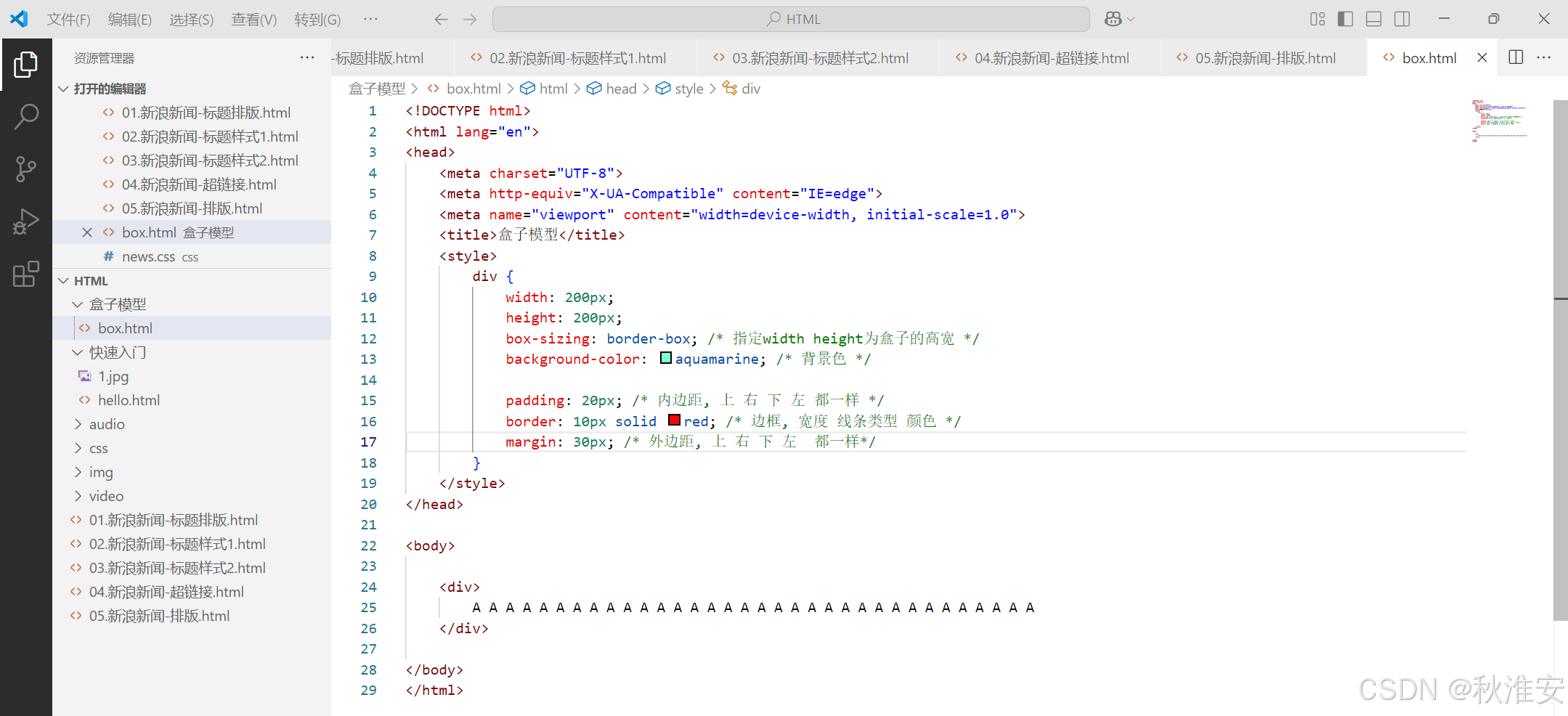
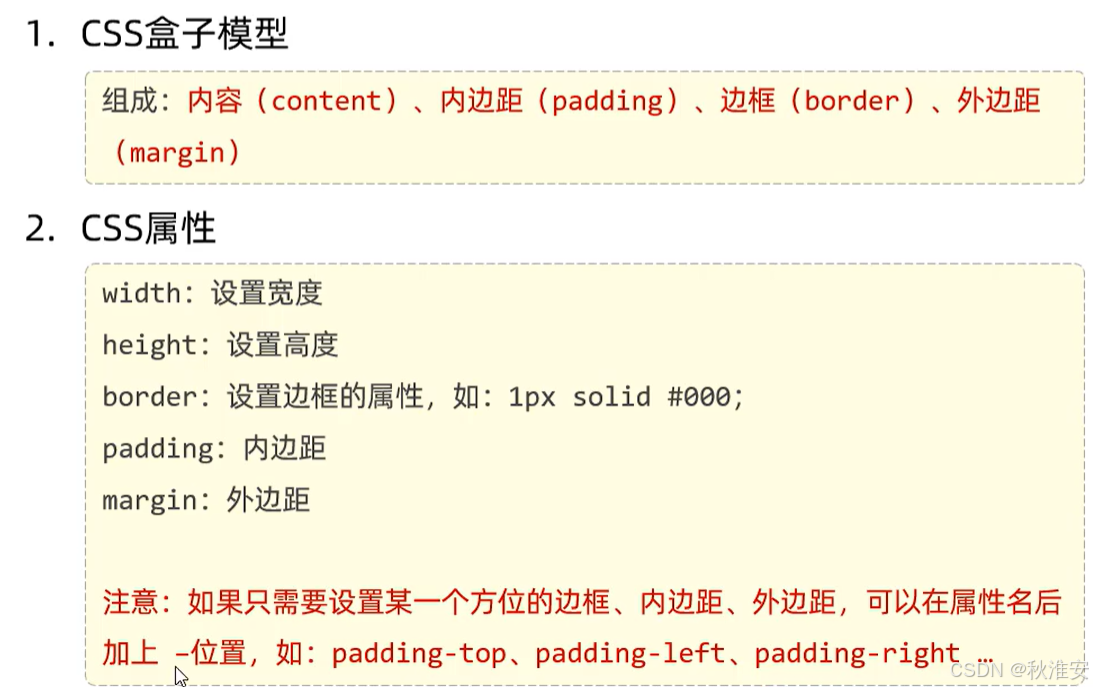
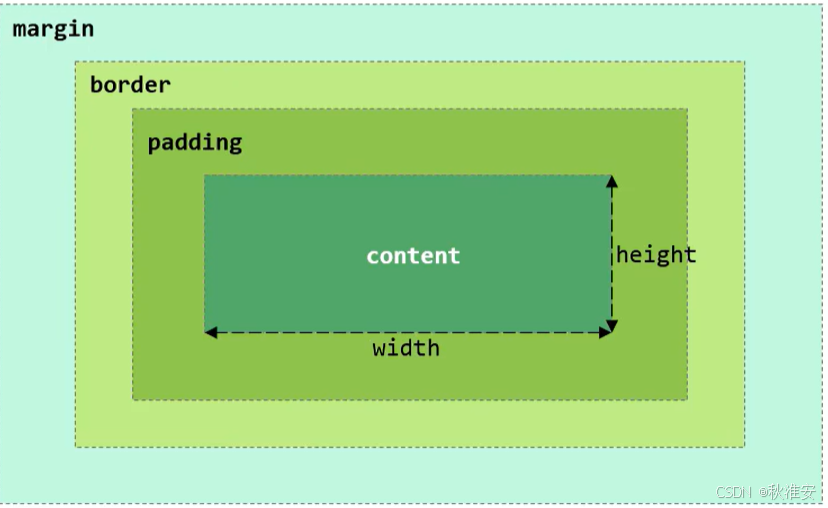
盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

●布局标签:实际开发网页中,会大量频繁的使用 div 和span 这两个没有语义的布局标签
●标签:<div><span>
●特点:
●div标签:
●一行只显示一个(独占一行)
●宽度默认是父元素的宽度,高度默认由内容撑开
●可以设置宽高(width、height)
●span标签:
●一行可以显示多个
●宽度和高度默认由内容撑开
●不可以设置宽高(width、height)