「Mac畅玩鸿蒙与硬件47」UI互动应用篇24 - 虚拟音乐控制台
本篇将带你实现一个虚拟音乐控制台。用户可以通过界面控制音乐的播放、暂停、切换歌曲,并查看当前播放的歌曲信息。页面还支持调整音量和动态显示播放进度,是音乐播放器界面开发的基础功能示例。

关键词
- UI互动应用
- 音乐控制
- 播放控制
- 动态展示
- 状态管理
- 按钮与进度条
一、功能说明
虚拟音乐控制台支持以下功能:
- 播放/暂停控制:通过按钮切换播放与暂停状态。
- 歌曲切换:点击“下一首”按钮切换到歌曲列表中的下一首。
- 进度条动态更新:实时显示当前播放进度,播放结束后自动切换到下一首歌曲。
- 音量调节:通过滑块调整音量,音量值实时更新在界面上。
- 歌曲信息展示:显示当前播放的歌曲名称和状态。
- 图片展示:在界面顶部添加一张图片,提升视觉效果。
二、所需组件
@Entry和@Component装饰器Column和Row布局组件Text组件用于显示当前歌曲信息Button组件用于音乐播放控制(播放、暂停、下一首)Slider组件用于音量调节Progress组件用于动态显示播放进度Image组件用于展示示例图片@State修饰符用于状态管理
三、项目结构
- 项目名称:
VirtualMusicControl - 自定义组件名称:
MusicControlPage - 代码文件:
MusicControlPage.ets、Index.ets
四、代码实现
// 文件名:MusicControlPage.ets@Component
export struct MusicControlPage {@State isPlaying: boolean = false; // 播放状态@State currentSong: string = '歌曲1'; // 当前播放的歌曲@State songList: string[] = ['歌曲1', '歌曲2', '歌曲3']; // 歌曲列表@State songIndex: number = 0; // 当前歌曲索引@State songProgress: number = 0; // 当前播放进度(百分比)@State volume: number = 50; // 音量(0-100)private intervalId: number | null = null; // 定时器 ID// 切换到下一首歌曲nextSong(): void {this.songIndex = (this.songIndex + 1) % this.songList.length;this.currentSong = this.songList[this.songIndex];this.songProgress = 0; // 播放新歌曲时重置进度条}// 播放/暂停切换togglePlayPause(): void {this.isPlaying = !this.isPlaying;if (this.isPlaying) {this.startTimer();} else {this.clearTimer();}}// 更新播放进度updateProgress(): void {if (this.isPlaying) {this.songProgress += 2; // 每秒增加2%if (this.songProgress >= 100) {this.songProgress = 0; // 播放结束时重置进度this.nextSong(); // 自动切换到下一首}}}// 启动定时器startTimer(): void {if (!this.intervalId) {this.intervalId = setInterval(() => this.updateProgress(), 1000); // 每秒更新进度}}// 清理定时器clearTimer(): void {if (this.intervalId) {clearInterval(this.intervalId);this.intervalId = null;}}onInit(): void {this.startTimer(); // 页面加载时启动定时器}onDestroy(): void {this.clearTimer(); // 页面销毁时清理定时器}build(): void {Column({ space: 20 }) {// 添加图片Image($r('app.media.cat')) // 添加一张图片.width(158).height(188);Text('虚拟音乐控制台').fontSize(24).fontWeight(FontWeight.Bold).alignSelf(ItemAlign.Center);// 显示当前歌曲信息Text(`当前播放: ${this.currentSong}`).fontSize(18).alignSelf(ItemAlign.Center);// 播放/暂停按钮Button(this.isPlaying ? '暂停' : '播放').onClick(() => this.togglePlayPause()).margin({ top: 10 });// 下一首按钮Button('下一首').onClick(() => this.nextSong()).margin({ top: 10 });// 播放进度条Progress({value: this.songProgress,total: 100,type: ProgressType.Linear,}).color(Color.Green).height(8).margin({ top: 10 });// 显示音量Text(`音量: ${this.volume}`).fontSize(18).alignSelf(ItemAlign.Center).margin({ top: 10 });// 音量调节滑块Slider({value: this.volume,min: 0,max: 100,}).blockColor(Color.Blue).trackColor(Color.Gray).onChange((value: number) => (this.volume = value));}.padding(20).width('100%').height('100%');}
}
// 文件名:Index.etsimport { MusicControlPage } from './MusicControlPage';@Entry
@Component
struct Index {build() {Column() {MusicControlPage() // 调用虚拟音乐控制台页面}.padding(20)}
}
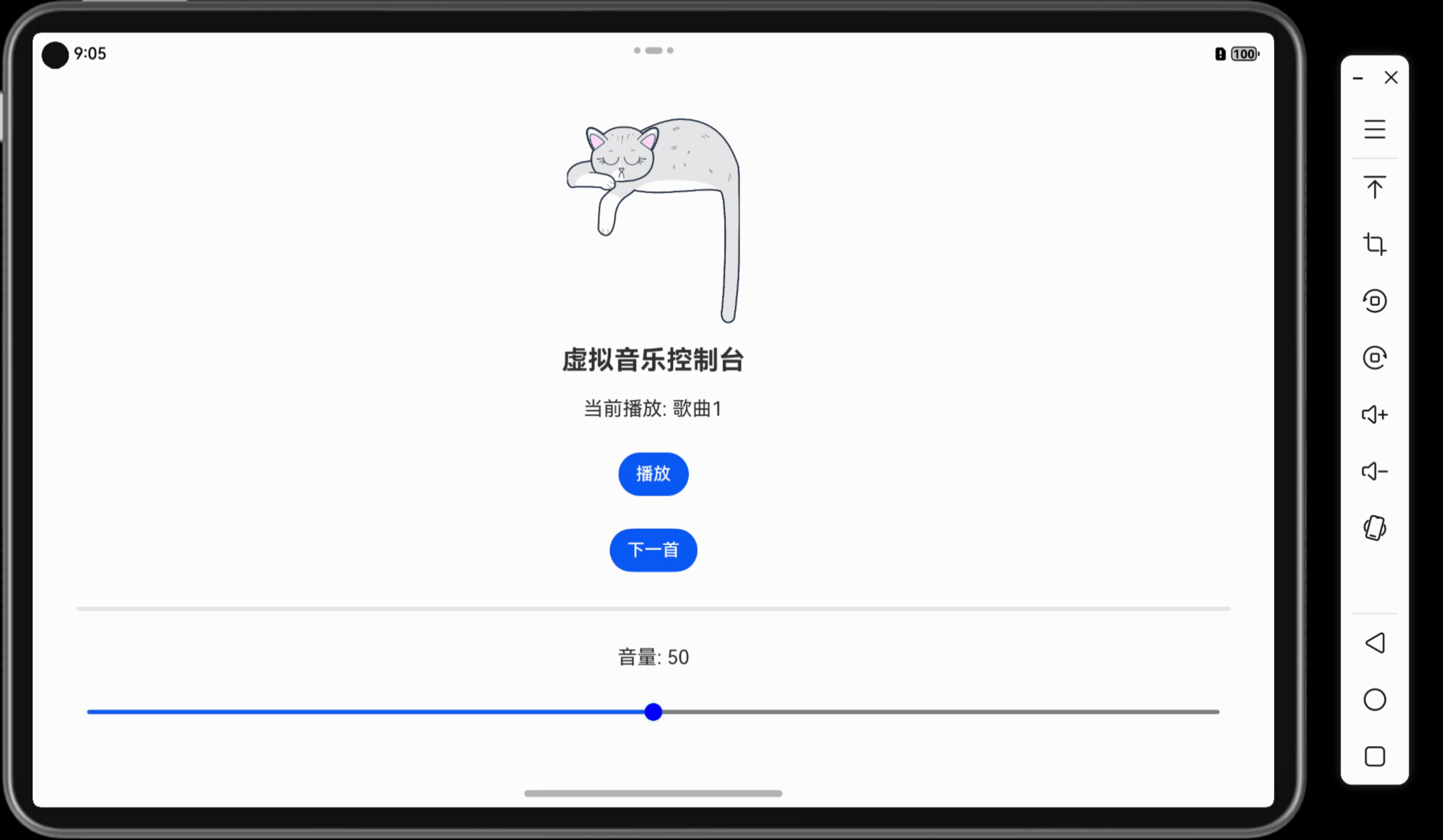
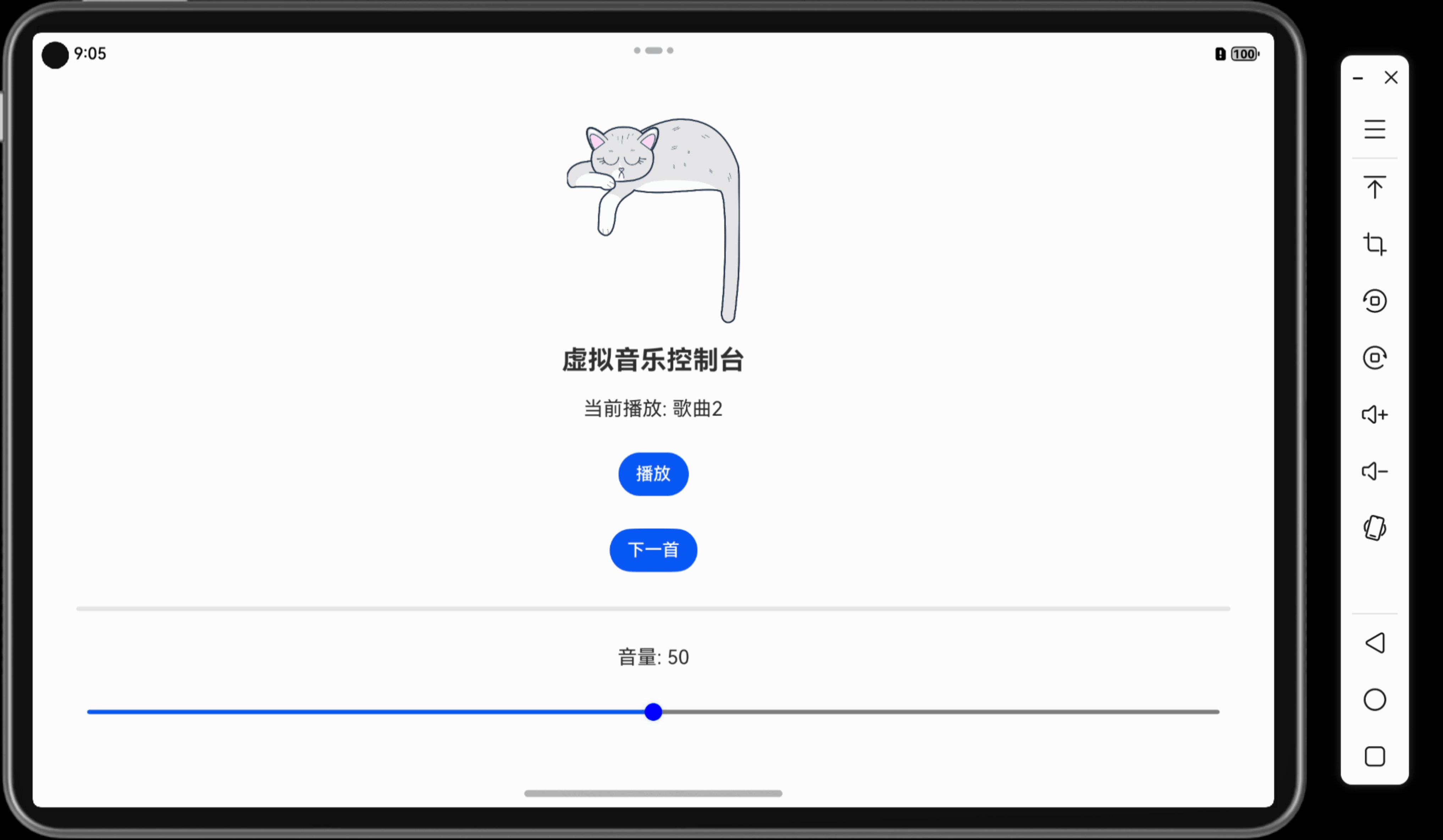
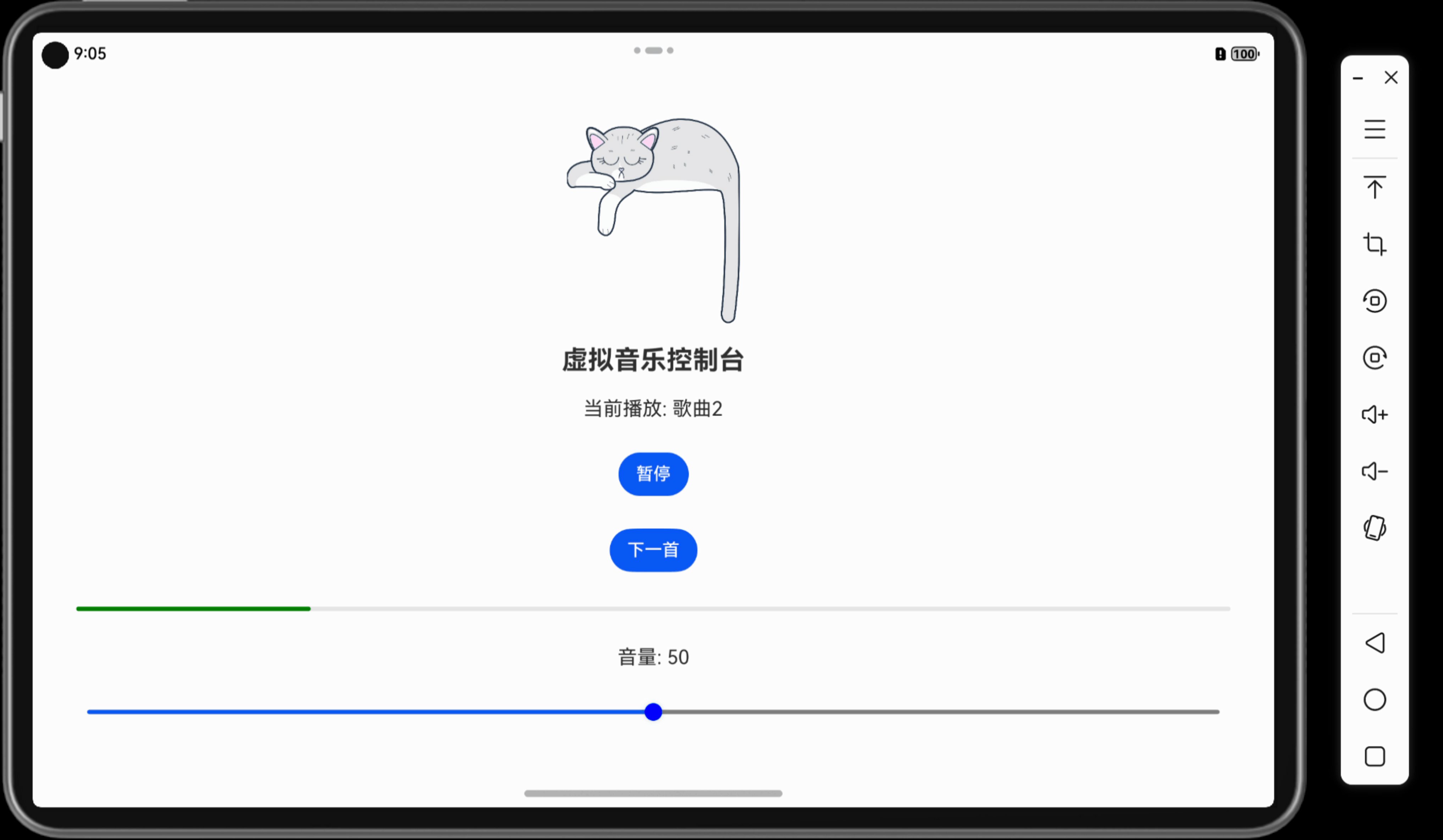
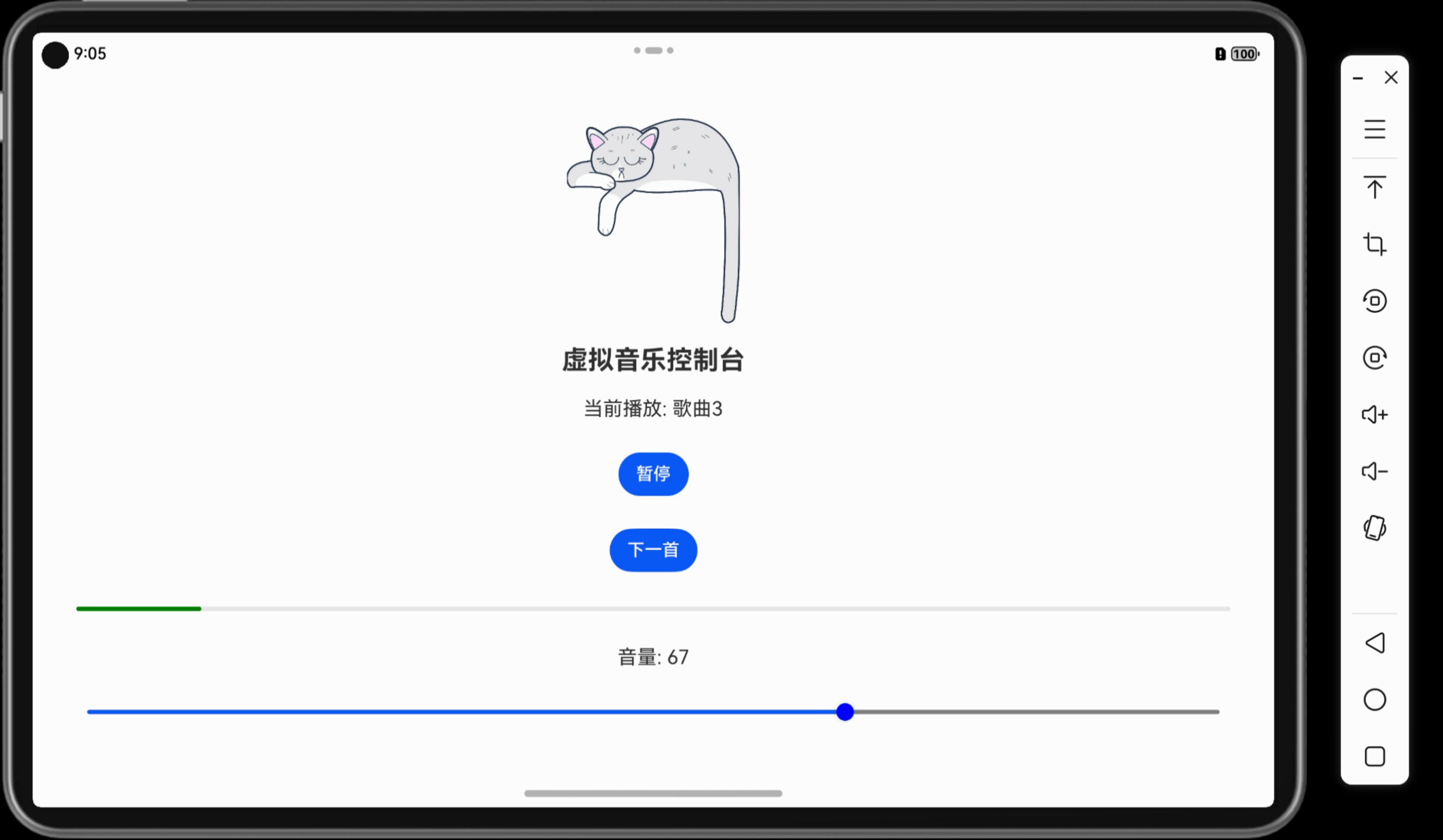
效果示例:用户可以通过播放/暂停按钮控制音乐的播放,通过下一首按钮切换歌曲,进度条展示当前播放进度。界面顶部还显示了一张图片,增强了视觉效果。
五、代码解读
-
图片展示
- 使用
Image组件加载图片,放置在界面顶部,宽度158px,高度188px。
- 使用
-
播放控制
togglePlayPause()切换播放和暂停状态,同时启动或清理定时器。
-
歌曲切换
nextSong()切换歌曲,重置播放进度,支持循环播放。
-
动态进度条
Progress组件绑定songProgress,实时更新播放进度。
-
音量调节
Slider实现音量调节,用户拖动滑块实时调整音量值。
-
状态管理
- 使用
@State管理播放状态、歌曲信息和音量,实现界面与功能的实时同步。
- 使用
六、优化建议
- 增加“上一首”按钮,支持更多的播放控制功能。
- 添加播放列表展示,允许用户选择播放的歌曲。
- 通过后端支持真实音频播放,扩展实际应用场景。
七、效果展示
- 图片展示:顶部显示一张图片,增加视觉元素。
- 播放控制:用户通过按钮控制播放、暂停和切换歌曲。
- 动态进度条:实时更新歌曲播放进度。
- 音量调节:滑块调整音量,实时更新界面显示。
八、相关知识点
- 「Mac畅玩鸿蒙与硬件15」鸿蒙UI组件篇5 - Slider和Progress组件
- 「Mac畅玩鸿蒙与硬件11」鸿蒙UI组件篇1 - Text和Button组件详解
小结
通过本篇教程,用户学会了构建一个交互式的虚拟音乐控制台,包括播放控制、动态进度条更新和音量调节功能,展示了鸿蒙 UI 组件的组合使用。
下一篇预告
在下一篇「UI互动应用篇25 - 简易购物车功能实现」中,我们将探讨如何实现一个简易购物车功能,支持商品的添加、移除和总价计算。
上一篇: 「Mac畅玩鸿蒙与硬件46」UI互动应用篇23 - 自定义天气预报组件
下一篇: 「Mac畅玩鸿蒙与硬件48」UI互动应用篇25 - 简易购物车功能实现
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=503
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
