Vue智慧商城项目
创建项目
vue组件库 — vant-ui(常用于移动端)
Vant 2 - 轻量、可靠的移动端组件库
安装vant
npm i vant@latest-v2 -S
引入组件
按需导入和全部导入
全部导入
整个组件库的所有组件都导进来,缺点是增加了代码包体积
main.js
import Vue from 'vue'import Vant from 'vant'
import 'vant/lib/index.css'//插件安装初始化:内部会将vant所有组件进行导入注册
Vue.use(Vant)自动按需导入
安装插件:npm i babel-plugin-import -D
-D:仅在开发过程中使用
--force 会无视冲突,并强制下载npm库资源,当有资源冲突时覆盖掉原先的版本
--legacy-peer-deps-告诉npm忽略项目中引入的 各个modules之间的相同modules 但不同版本的问题 并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存
babel.config.js中配置

main.js

测试使用
 效果展示:
效果展示:

问题:按需导入的配置会很长

解决:抽离,专门封装到utils文件夹下的js文件里


项目中的vw适配
postcss 插件实现px到vw的自动转换
- 安装插件
yarn add postcss-px-to-viewport@1.1.1 -D
- 根目录新建postcss.config.js文件,填入配置
module.exports = {plugins: {'postcss-px-to-viewport': {//vw 适配的标准屏的宽度viewportWidth: 375}}
}比如设计图拿的是750;2倍图调成1倍图375 => 适配375标准屏幕
640 320 => 适配320标准屏幕;viewportWidth就要改成320

路由设计配置
怎么区分一级路由和二级路由:单个页面,独立展示的是一级路由;带导航的,里面嵌的是二级路由
配置所有的一级路由

配置二级路由
先实现底部的tabber
- 在vant-ui.js中按需引入

- layout.vue粘贴官方代码

- 改文字
- 改图标

- 改颜色
 效果展示:
效果展示:
 基于底部导航,完成二级路由的配置
基于底部导航,完成二级路由的配置
- 配置二级路由规则

- 配置导航链接


- 配置路由出口

一个小问题:网页默认访问 / ;我们给 / 添加一个重定向,重定向到home

效果展示:

登录页静态布局
头部的样式定制
按需导入

使用


通用样式覆盖 —— 所有页面左箭头变成灰黑色


上面那种写法等价于
或者改成
选择器权重问题
在 CSS 里面,如果有多个选择器作用在同一元素上面,那么会按照优先级顺序进行样式的选取;优先级越高,浏览器最终就显示哪种样式
举例说明:
下方静态结构
login/index.vue
<template><div class="login"><!-- 头部 - vant当中的NavBar导航栏组件 --><!-- left-arrow 左箭头 @click-left="$router.go(-1)" 返回上一页 --><van-nav-bar title="会员登录" left-arrow @click-left="$router.go(-1)" /><!-- 主体 --><div class="container"><div class="title"><h3>手机号登录</h3><p>未注册的手机号登录后将自动注册</p></div><div class="form"><div class="form-item"><input class="inp" maxlength="11" placeholder="请输入手机号码" type="text"></div><div class="form-item"><input class="inp" maxlength="5" placeholder="请输入图形验证码" type="text"><img src="@/assets/code.png" alt=""></div><div class="form-item"><input class="inp" placeholder="请输入短信验证码" type="text"><button>获取验证码</button></div></div><div class="login-btn">登录</div></div></div>
</template><script>
export default {name: 'LoginPage'
}
</script><style lang="less" scoped>
.container {padding: 49px 29px;.title {margin-bottom: 20px;h3 {font-size: 26px;font-weight: normal;}p {// 网页中每行文字之间的距离line-height: 40px;font-size: 14px;color: #b8b8b8;}}.form-item {border-bottom: 1px solid #f3f1f2;padding: 8px;margin-bottom: 14px;display: flex;align-items: center;.inp {display: block;border: none;outline: none;height: 32px;font-size: 14px;flex: 1;}img {width: 94px;height: 31px;}button {height: 31px;border: none;font-size: 13px;color: #cea26a;background-color: transparent;padding-right: 9px;}}.login-btn {width: 100%;height: 42px;margin-top: 39px;background: linear-gradient(90deg,#ecb53c,#ff9211);color: #fff;border-radius: 39px;box-shadow: 0 10px 20px 0 rgba(0,0,0,.1);letter-spacing: 2px;display: flex;justify-content: center;align-items: center;}
}
</style>
效果展示:

request模块 — axios封装
目标:将axios请求方法,封装到request模块
接口文档:wiki - 智慧商城-实战项目
以获取图形验证码为例
- 安装axios
yarn add axios
- 新建request模块
utils/request.js
- 创建axios实例
Axios 实例 | Axios中文文档 | Axios中文网

- 配置导出实例
配置
什么是拦截器
在发请求和获取服务器响应数据的过程中,可以设置拦截器将请求或响应的数据流拦截下来,做相关操作以后再放行,有请求拦截器和响应拦截器两种

导出

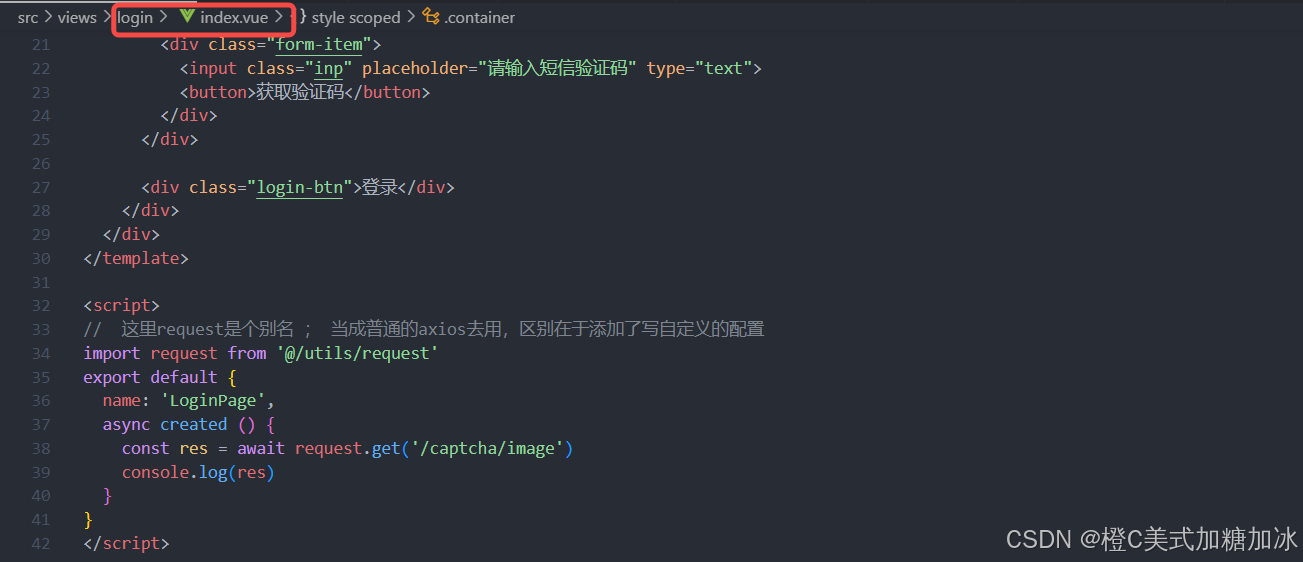
- 测试








 图片验证码功能
图片验证码功能