鸿蒙Next星河版基础用例
目录:
- 1、鸿蒙箭头函数的写法
- 2、鸿蒙数据类型的定义
- 3、枚举的定义以及使用
- 4、position绝对定位及层级zIndex
- 5、字符串的拼接转换以及数据的处理
- (1)字符串转数字
- (2)数字转字符串
- (3)布尔值转换情况
- (4)数组的增删改查
- 6、三元表达式
- 7、鸿蒙for循环的几种写法
- 7.1、基本用法
- 7.2、foreach的渲染控制用法
- 8、鸿蒙中class类的extend和super用法
- 9、泛型的用法
- 10、自定义组件用法
- 11、@prop单向数据传递和 @Link的双向数据绑定
- 12、@Provide和@Consume的用法
- 13、@Observed 和@ObjectLink 的用法
- 14、router路由的用法
- 15、鸿蒙页面和组件的生命周期函数
- 16、Stage模型应用组件-UIAbility
- (1)Ability的生命周期
- (2)WindowStageCreate和WindowStageDestroy状态
- (3)同模块Ability拉起
- 1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
- 2、准备(配置)want,作为UIAbility启动参数
- 3、拉起方法
- (4)跨模块Ability拉起
- 1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
- 2、准备(配置)want,作为UIAbility启动参数
- 3、拉起方法
1、鸿蒙箭头函数的写法
(param1, param2) => param1 + param2
用作属性如下:
cancel?: () => void | undefinedconfirm?: () => void | undefined
用作函数参数如下:
function f(funcCB: () => void) {
}
函数定义如下:
function 函数名(参数1, 参数2, ...) {// 函数体return 返回值; // 可选
}//可以省略void返回类型
function greet(name: string): void {console.log('Hello ' + name + '!');
}
greet('World'); // 输出: Hello World!
2、鸿蒙数据类型的定义
1、number(数字):表示数字,包括浮点数和整数。例如:
let a:number=100;
let b:number=-33;
let c:number=2.5;2、string(字符串):表示文本数据。可以使用双引号或单引号表示字符串。例如:
let str:string='你好,鸿蒙';
let str1:string='hello world';3、boolean(布尔值):表示真(true)或假(false)。例如:
let flag:boolean=true;
let pass:boolean=false;4、array(数组):由一系列元素组成,可以是数字、字符串或其他类型的数组。例如:
let arr:number[]=[1,2,3];
let b:string[]=['你好','鸿蒙'];5、object(对象):表示一系列由属性名称和属性值组成的数据类型。例如:
let person:{name:string,age:number,gender:string}={name:"旧约",age:24,gender:'男'};6、联合类型的写法
let val: string | number = 12;
console.log("数字为 " + val);
val = "Runoob";
console.log("字符串为 " + val);示例:
function disp(name: string | string[]): void {if (typeof name === "string") {console.log(name);} else {for (let i = 0; i < name.length; i++) {console.log(name[i]);}}
}
disp("Runoob");
disp(["Runoob", "Google", "Taobao", "Facebook"]);3、枚举的定义以及使用
enum Direction {Up = 'UP',Down = 'DOWN',Left = 'LEFT',Right = 'RIGHT'
}function move(direction: Direction): void {console.log(`移动方向: ${direction}`);
}move(Direction.Up); // 输出: 移动方向: UP
move(Direction.Down); // 输出: 移动方向: DOWN
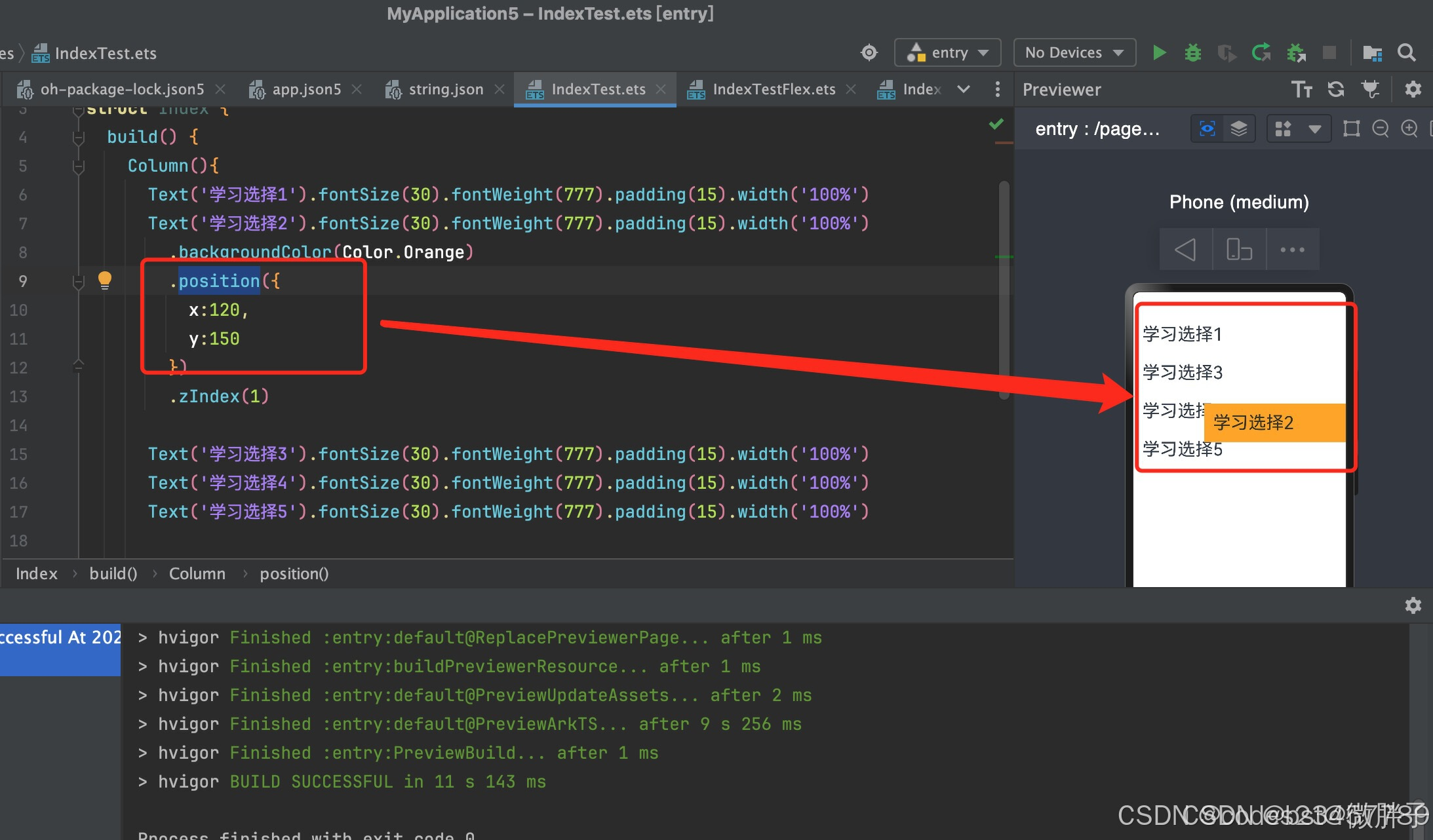
4、position绝对定位及层级zIndex

5、字符串的拼接转换以及数据的处理
let name: string = '悟空'
let age: number = 500
console.log('name: ',name+age+'岁')
console.log('年龄',18+age+2)
运行结果:

console.log('',`我的名字是${name}`)
(1)字符串转数字
//Number转换
console.log('Number',Number(str))//保留整数
console.log('parseInt',parseInt(str))
(2)数字转字符串
let num1: number = 1.3531
let num2: number = 1.4341console.log('',num1.toString())
console.log('',num2.toString())
let num1: number = 1.3531
let num2: number = 1.4341
//查看数据类型 typeof
console.log('',typeof num2.toString())
//toFixed(保留小数位数)
console.log('tofixed',num1.toFixed(2))
console.log('tofixed',num2.toFixed(2))
(3)布尔值转换情况
//转false情况
console.log('',Boolean(NaN))
console.log('',Boolean(0))
console.log('',Boolean(``))
console.log('',Boolean(undefined))
console.log('',Boolean(false))

(4)数组的增删改查
//定义一个数组
let arr: string[] = ['悟空','八戒','牛魔王']
//查找(悟空)
console.log('name: ',arr[0])
//修改牛魔王
arr[2] = '沙僧'
console.log('names: ',arr)//向前添加
arr.unshift('唐僧','牛魔王')
console.log('unshift',arr)//向后添加 push
arr.push('红孩儿','犀牛怪')
console.log('push',arr)//删除前面的元素-只删除一个arr.shift()
console.log('shift',arr)
//删除后面的元素
arr.pop()
console.log('pop',arr)
//任意位置删除或添加元素
arr.splice(0,2,'黑神话','如来')
console.log('splice',arr)
6、三元表达式
@override
Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Multi-condition Rendering Example'),),body: Center(child: () {if (isLoggedIn) ...[return Text('欢迎回来!');] else if (isGuest) ... [return Text('欢迎,游客!');] else ... [return Text('请登录以继续。');]}(),),);
}
改造成三元表达式写法:
@override
Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Ternary Operator Example'),),body: Center(child: Text(isLoggedIn ? '欢迎回来!' : '请登录以继续。',style: TextStyle(fontSize: 24),),),);
}
7、鸿蒙for循环的几种写法
7.1、基本用法
for (int i = 1; i <= 10; i++) {print(i);
}
for (int i in arr) {print(i);
}
for (let char of str) {print(char);
}int i = 1;
while (i <= 5) {print(i);i++;
}7.2、foreach的渲染控制用法
@Entry
@Component
struct Parent {@State simpleList: Array<string> = ['one', 'two', 'three'];build() {Row() {Column() {ForEach(this.simpleList, (item: string) => {ChildItem({ item: item })}, (item: string) => item)}.width('100%').height('100%')}.height('100%').backgroundColor(0xF1F3F5)}
}@Component
struct ChildItem {@Prop item: string;build() {Text(this.item).fontSize(50)}
}
8、鸿蒙中class类的extend和super用法
class Parent {constructor(name) {this.name = name;}
}class Child extends Parent {constructor(name, age) {super(name); // 调用父类的构造方法this.age = age; // 初始化子类特有的属性}
}9、泛型的用法
interface KeyValuePair<K, V> {key: K;value: V;
}class Stack<T> {private arr: T[] = [];public push(item: T) {this.arr.push(item);}public pop() {return this.arr.pop();}
}10、自定义组件用法
1、定义自定义组件:使用@Component装饰器修饰一个struct类型的结构体,该结构体定义了组件的名称和build函数。例如:
@Component struct MyComponent {@State message: string = 'Hello, World!'build() {Row() {Text(this.message).onClick(() => {this.message = 'Hello, ArkUI!'})}}
}
2、使用自定义组件:在其他组件中引用自定义组件时,需要使用import关键字导入自定义组件,并在需要使用的地方通过@Entry装饰器创建实例。例如:
@Entry @Component struct ParentComponent {msg: string = 'Hello, World!'build() {Column() {Text('Parent Component')MyComponent({ message: this.msg })}}
}
11、@prop单向数据传递和 @Link的双向数据绑定
@ComponentstructParent{@State countDownStartValue:number=16;build(){Column(){Text(`父组件当前数字 ${this.countDownStartValue}`)Button(`父组件改变数字`).onClick(()=>{this.countDownStartValue+=1;})Child({count:this.countDownStartValue})}}
}
@ComponentstructChild{//这里其他都一样,使用link后,子组件修改值,父组件也可以同步变化//@Link count:number=0;@Prop count:number=0;build(){Column(){Text(`子组件当前数字 ${this.count}`)Button(`子组件改变数字`).onClick(()=>{this.count+=1;})}}
}
父组件点击按钮修改值,子组件可以收到父组件传递的count的值。
12、@Provide和@Consume的用法
// 祖先组件
@Entry @Component struct GrandfatherComponent {build() {Column() {Text('祖先组件').fontSize(30).fontWeight(900)ParentComponent()}}
}
// 父级组件
@Entry @Component struct ParentComponent {@Provide count: number = 0; // 提供状态变量count给后代组件使用build() {Column() {Button('增加') { this.count += 1 } // 按钮点击增加count值}}
}
// 后代组件(孙组件)
@Entry @Component struct ChildComponent {@Consume count: number; // 消费祖先组件提供的count变量build() {Text('当前值:${this.count}') // 显示当前值}
}13、@Observed 和@ObjectLink 的用法
// 需要监控的组件使用@Observed装饰
@Observed class Task {static id: number = 1;name: string = '任务名称' + Task.id++;finished: boolean = false;
}// 新组件内部引用对象使用@ObjectLink装饰
@ObjectLink var task: Task = new Task();在这个例子中,Task 类被 @Observed 装饰,而 task 变量被 @ObjectLink 装饰。这样,当 Task 类的属性发生变化时,使用 task 变量的组件也会相应更新。
14、router路由的用法
import router from '@ohos.router';// 跳转到新的页面,保留当前路由栈,并传递参数
router.pushUrl({url: 'pages/HomePage',params: { id: 1 }
}, router.RouterMode.Standard, (err) => {if (err) {console.log('路由失败');}
});// 获取传递的参数
let param = router.getParams()['id']; // 获取id的值路由跳转模式:
- router.pushUrl:目标页不会替换当前页,而是压入页面栈,保留当前页的状态,可以通过返回键或调用router.back方法返回到当前页。
- router.replaceUrl:目标页会替换当前页,并销毁当前页,无法返回到当前页。
15、鸿蒙页面和组件的生命周期函数
页面生命周期函数:
- onPageShow:当页面显示时触发。
- onPageHide:当页面隐藏时触发。
- onBackPress:当用户点击返回按钮时触发(注意,这不同于使用router.back()返回时的触发)。
组件生命周期函数:
- aboutToAppear:组件即将出现时触发,具体时机为创建自定义组件的新实例后,在执行其build()函数之前。
- aboutToDisappear:在自定义组件即将析构销毁时触发。
16、Stage模型应用组件-UIAbility
(1)Ability的生命周期
- Create状态:Create状态为在应用加载过程中,UIAbility实例创建完成时触发,系统会调用onCreate()回调。可以在该回调中进行应用初始化操作,例如变量定义资源加载等,用于后续的UI展示。
- Foreground状态:切换至前台时触发,对应onForeground()回调
- Background状态:切换至后台时触发,对应onBackground()回调
- Destroy状态:Destroy状态在UIAbility实例销毁时触发。可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。

(2)WindowStageCreate和WindowStageDestroy状态
UIAbility实例Create完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI加载、设置WindowStage的事件订阅。

在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on(‘windowStageEvent’)方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。
对应onWindowStageCreate()回调。在UIAbility实例销毁之前,则会先进入onWindowStageDestroy()回调,可以在该回调中释放UI资源。例如在onWindowStageDestroy()中注销获焦/失焦等WindowStage事件。
(3)同模块Ability拉起
项目中同模块下有多个UIAbility,从一个ability 唤起另一个 ability(同模块):
1、准备want 作为UIAbility的启动参数
2、利用上下文的 context方法,调用starAbility启动。
1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
// import Want from ‘@ohos.app.ability.Want’
// import {common} from ‘@kit.AbilityKit’

2、准备(配置)want,作为UIAbility启动参数

3、拉起方法

注意:this.context.startAbility() 方法中返回的结果是promise对象,工作中可以不写,但是如果报错或拉起失败可在promise的catch中查看报错信息等。
(4)跨模块Ability拉起
项目中同模块下有多个UIAbility,从一个ability 唤起另一个 ability(同模块):
1、准备want 作为UIAbility的启动参数
2、利用上下文的 context方法,调用starAbility启动。
1、跳转页引入 want和common 两个模块,want 为启动参数的载体,common用来调取上下文。
// import Want from ‘@ohos.app.ability.Want’
// import {common} from ‘@kit.AbilityKit’

2、准备(配置)want,作为UIAbility启动参数
注意:跨模块和同模块拉起新的UIAbility区别不大,但是在配置want时,一定注意moduleName,这块要配置你要拉起的模块名字

3、拉起方法

注意:this.context.startAbility() 方法中返回的结果是promise对象,工作中可以不写,但是如果报错或拉起失败可在promise的catch中查看报错信息等。
