MudBlazor:基于Material Design风格开源且强大的Blazor组件库
项目介绍
MudBlazor是一个基于Material Design风格开源、免费(MIT License)、功能强大的Blazor组件框架,注重易用性和清晰的结构。它非常适合想要快速构建Web应用程序的 .NET 开发人员,无需费力地处理 CSS 和 JavaScript。由于MudBlazor完全使用C#编写,因此你可以自由地调整、修复或扩展该框架。文档中有大量示例代码,能够帮助开发者快速理解和学习MudBlazor框架。
Blazor是什么?
Blazor是一个使用 .NET框架和C#编程语言Razor语法构建Web应用程序的UI框架,它可以用于构建单页应用(SPA)和 Web服务,它使用编译的C#来操纵HTML DOM来替代JavaScript。Blazor 的目标是让开发人员使用C#编程语言来编写 Web 应用程序,使得C#程序员可以在一个熟悉的编程语言中完成整个应用程序的开发。这样既可以提高开发效率,也可以减少学习成本。
-
全面的ASP.NET Core Blazor简介和快速入门
项目源代码

组件库引入
安装NuGet包
dotnet add package MudBlazor
将以下内容添加到 _Imports.razor中
@using MudBlazor
将以下内容添加到App.razor中
<MudThemeProvider/>
<MudPopoverProvider/>
<MudDialogProvider/>
<MudSnackbarProvider/>
将以下内容添加到index.html中
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" /><script src="_content/MudBlazor/MudBlazor.min.js"></script>

将以下内容添加到 Program.cs 的相关部分
using MudBlazor.Services;builder.Services.AddMudServices();
Bar Chart

<div><MudChart ChartType="ChartType.Bar" ChartSeries="@Series" @bind-SelectedIndex="Index" XAxisLabels="@XAxisLabels" Width="100%" Height="350px"></MudChart>
</div>
<MudText Typo="Typo.h6">Selected portion of the chart: @Index</MudText>
@code {private int Index = -1; //default value cannot be 0 -> first selectedindex is 0.public List<ChartSeries> Series = new List<ChartSeries>(){new ChartSeries() { Name = "United States", Data = new double[] { 40, 20, 25, 27, 46, 60, 48, 80, 15 } },new ChartSeries() { Name = "Germany", Data = new double[] { 19, 24, 35, 13, 28, 15, 13, 16, 31 } },new ChartSeries() { Name = "Sweden", Data = new double[] { 8, 6, 11, 13, 4, 16, 10, 16, 18 } },};public string[] XAxisLabels = { "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep" };
}
Basic Pie

<MudPaper Class="pa-4"><MudChart ChartType="ChartType.Pie" InputData="@data" @bind-SelectedIndex="Index" InputLabels="@labels" Width="300px" Height="300px" />
</MudPaper>
<MudPaper Class="pa-4 mt-2 d-flex justify-center"><MudButton OnClick="AddDataSize" Variant="Variant.Filled" Color="Color.Primary">Add</MudButton><MudButton @onclick="RandomizeData" Variant="Variant.Filled" Class="mx-4">Randomize</MudButton><MudButton OnClick="RemoveDataSize" Variant="Variant.Filled" Color="Color.Secondary">Remove</MudButton>
</MudPaper>
<MudText Typo="Typo.h6">Selected portion of the chart: @Index</MudText>
@code {private int Index = -1; //default value cannot be 0 -> first selectedindex is 0.int dataSize = 4;double[] data = { 77, 25, 20, 5 };string[] labels = { "Uranium", "Plutonium", "Thorium", "Caesium", "Technetium", "Promethium","Polonium", "Astatine", "Radon", "Francium", "Radium", "Actinium", "Protactinium","Neptunium", "Americium", "Curium", "Berkelium", "Californium", "Einsteinium", "Mudblaznium" };Random random = new Random();void RandomizeData(){var new_data = new double[dataSize];for (int i = 0; i < new_data.Length; i++)new_data[i] = random.NextDouble() * 100;data = new_data;StateHasChanged();}void AddDataSize(){if (dataSize < 20){dataSize = dataSize + 1;RandomizeData();}}void RemoveDataSize(){if (dataSize > 0){dataSize = dataSize - 1;RandomizeData();}}
}
Time Series Chart

@using MudBlazor.Components.Chart.Models<div><MudTimeSeriesChart ChartSeries="@_series" @bind-SelectedIndex="Index" Width="100%" Height="350px" ChartOptions="@_options" CanHideSeries TimeLabelSpacing="TimeSpan.FromMinutes(5)" /><MudGrid><MudItem xs="6"><MudText Typo="Typo.body1" Class="py-3">Selected: @(Index < 0 ? "None" : _series[Index].Name)</MudText></MudItem><MudItem xs="6"><MudSlider @bind-Value="_options.LineStrokeWidth" Min="1" Max="10" Color="Color.Info">Line Width: @_options.LineStrokeWidth.ToString()</MudSlider></MudItem></MudGrid>
</div>
@code
{private int Index = -1; //default value cannot be 0 -> first selectedindex is 0.private ChartOptions _options = new ChartOptions{YAxisLines = false,YAxisTicks = 500,MaxNumYAxisTicks = 10,YAxisRequireZeroPoint = true,XAxisLines = false,LineStrokeWidth = 1,};private TimeSeriesChartSeries _chart1 = new();private TimeSeriesChartSeries _chart2 = new();private TimeSeriesChartSeries _chart3 = new();private List<TimeSeriesChartSeries> _series = new();private readonly Random _random = new Random();protected override void OnInitialized(){base.OnInitialized();var now = DateTime.Now;_chart1 = new TimeSeriesChartSeries{Index = 0,Name = "Series 1",Data = Enumerable.Range(-360, 360).Select(x => new TimeSeriesChartSeries.TimeValue(now.AddSeconds(x * 10), _random.Next(6000, 15000))).ToList(),IsVisible = true,Type = TimeSeriesDiplayType.Line};_chart2 = new TimeSeriesChartSeries{Index = 1,Name = "Series 2",Data = Enumerable.Range(-360, 360).Select(x => new TimeSeriesChartSeries.TimeValue(now.AddSeconds(x * 10), _random.Next(0, 7000))).ToList(),IsVisible = true,Type = TimeSeriesDiplayType.Area};_chart3 = new TimeSeriesChartSeries{Index = 2,Name = "Series 3",Data = Enumerable.Range(-90, 60).Select(x => new TimeSeriesChartSeries.TimeValue(now.AddSeconds(x * 30), _random.Next(4000, 10000))).ToList(),IsVisible = true,Type = TimeSeriesDiplayType.Line};_series.Add(_chart1);_series.Add(_chart2);_series.Add(_chart3);StateHasChanged();}
}
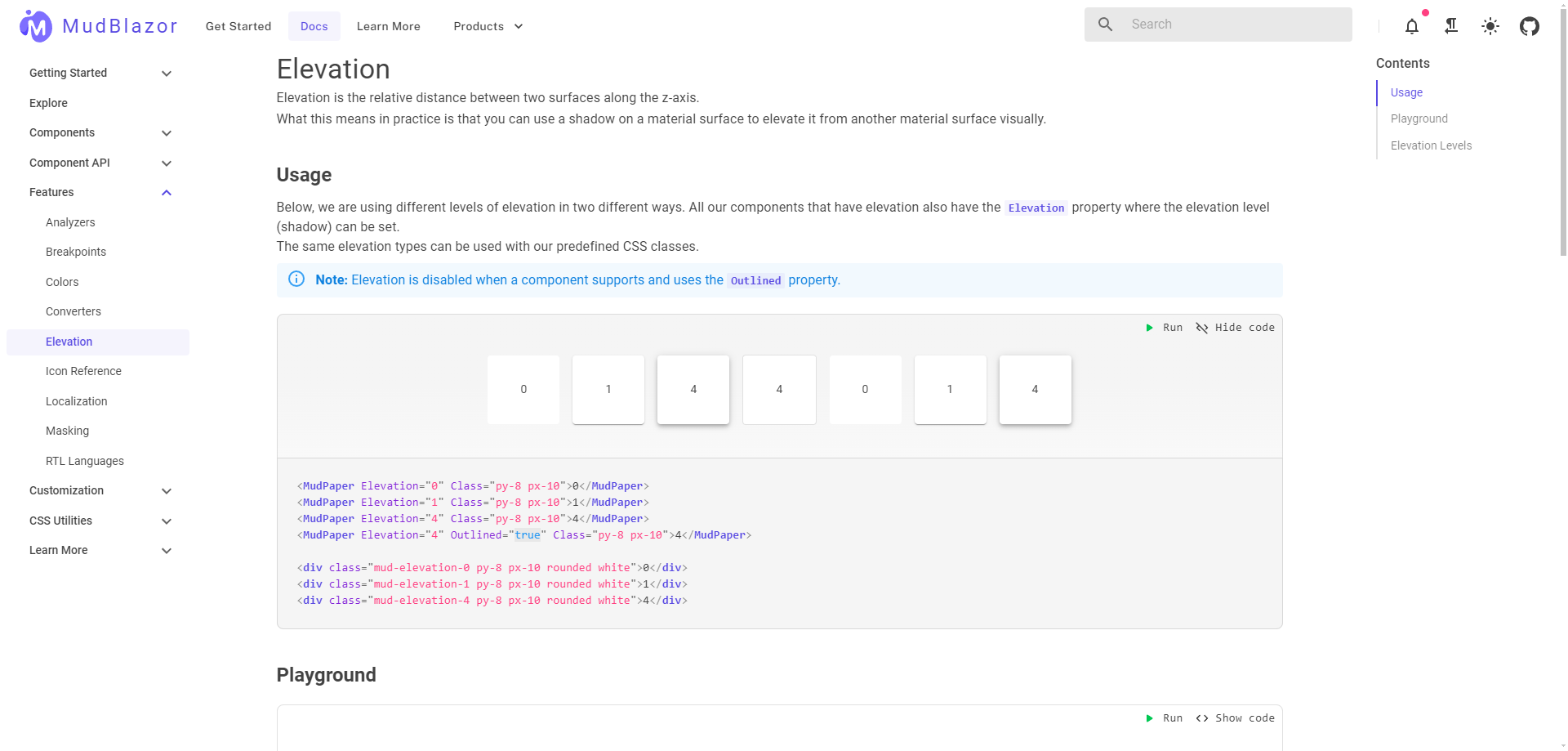
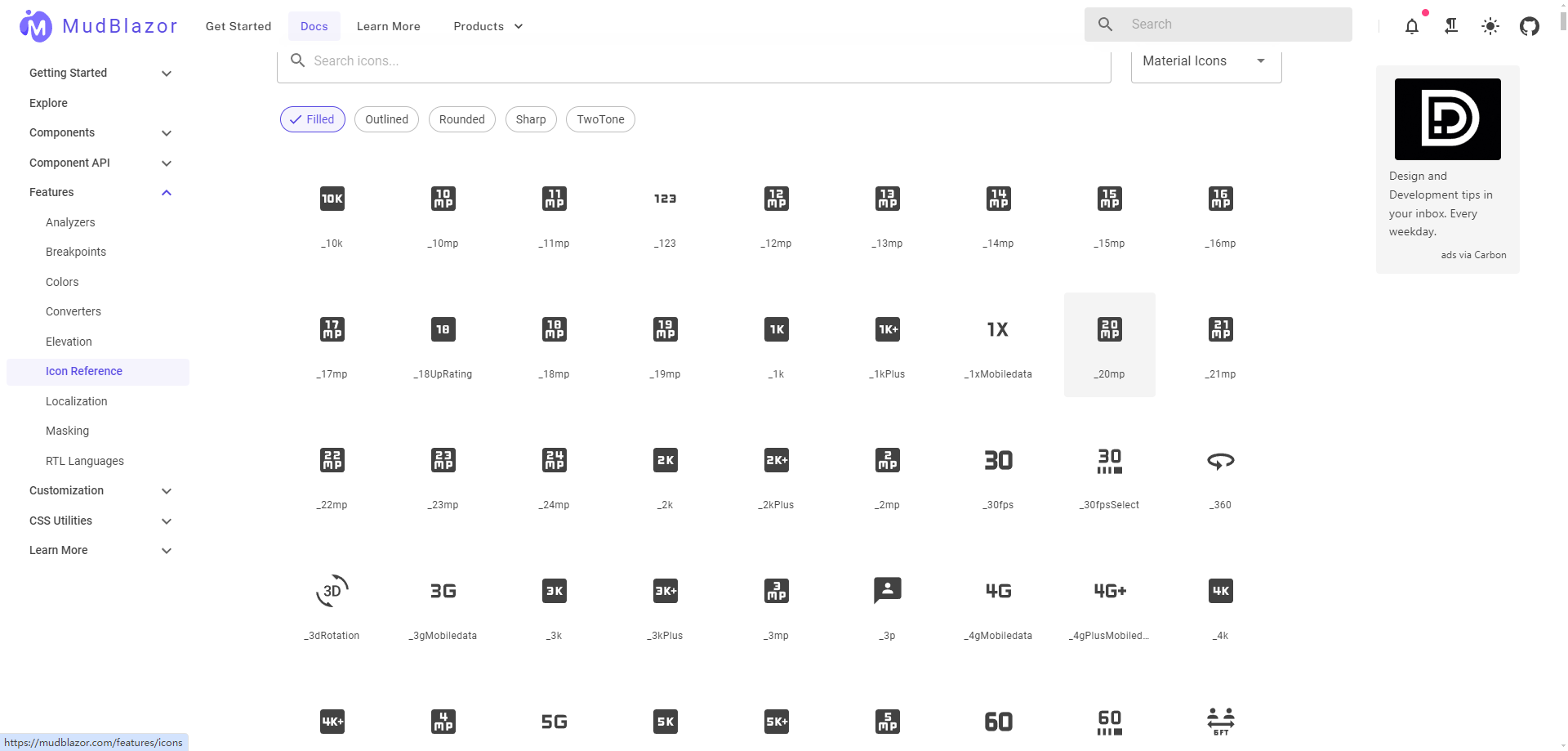
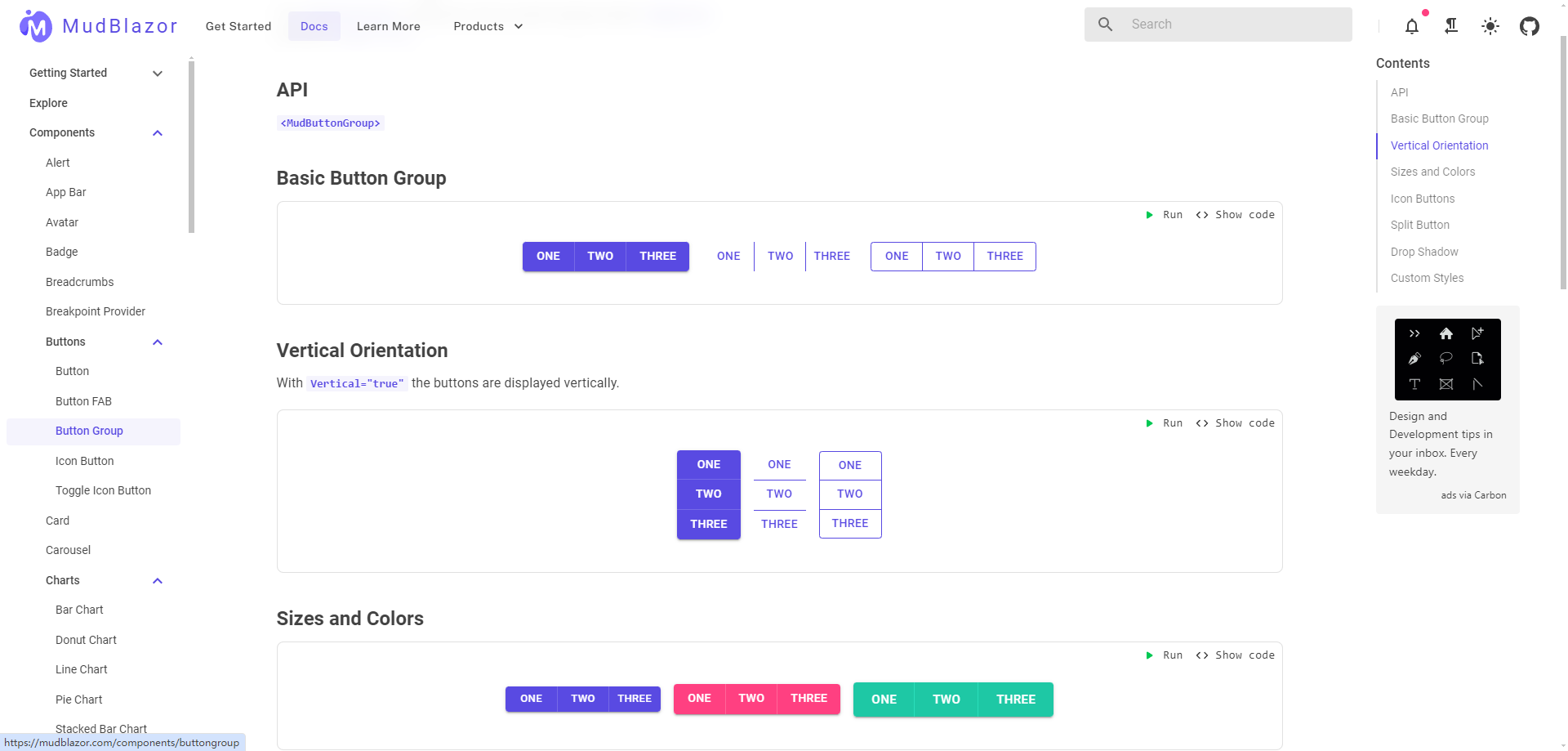
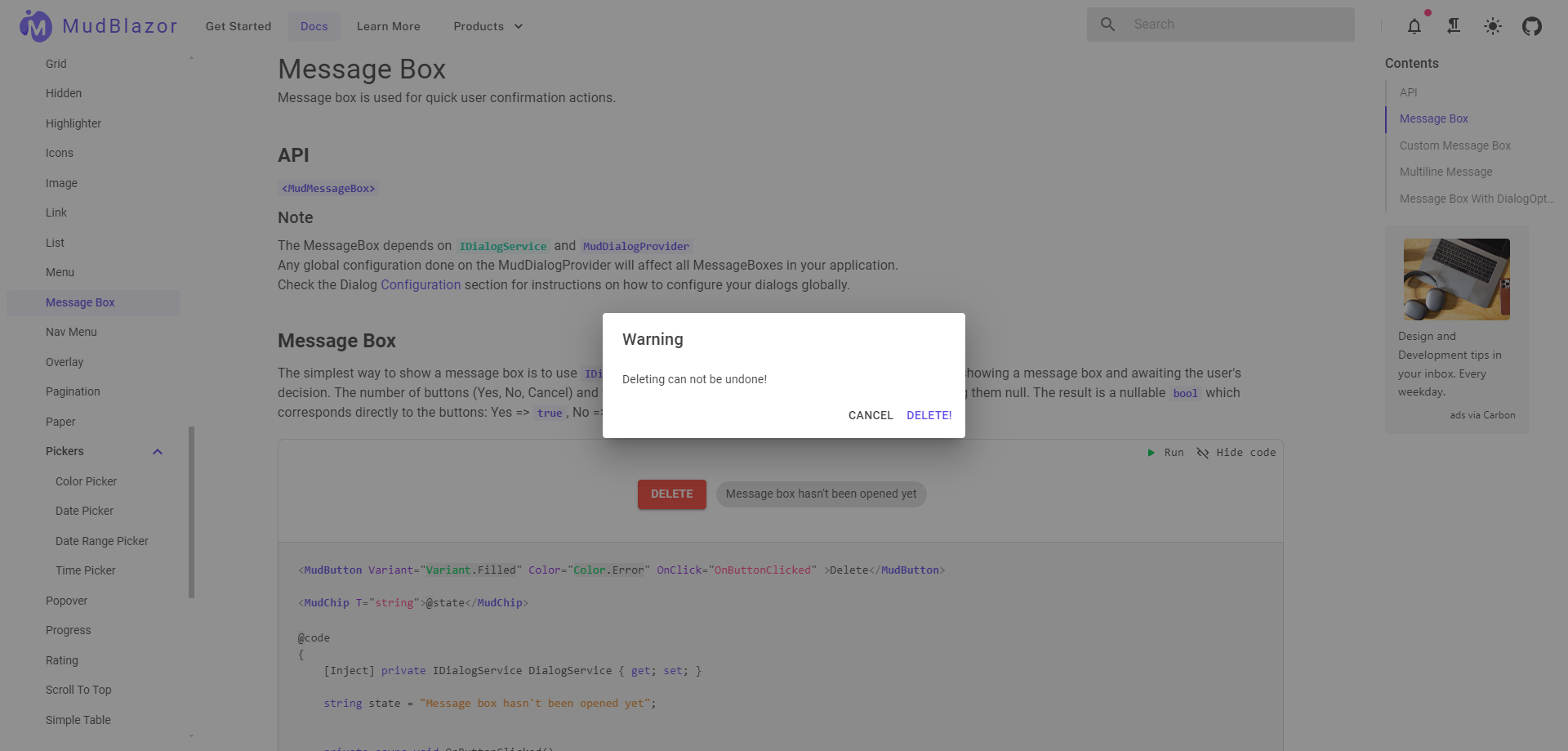
更多组件库样式展示










项目源码地址
更多项目实用功能和特性欢迎前往项目开源地址查看👀,别忘了给项目一个Star支持💖。
-
开源地址:https://github.com/MudBlazor/MudBlazor
-
在线文档:https://mudblazor.com/docs/overview
优秀项目和框架精选
该项目已收录到C#/.NET/.NET Core优秀项目和框架精选中,关注优秀项目和框架精选能让你及时了解C#、.NET和.NET Core领域的最新动态和最佳实践,提高开发工作效率和质量。坑已挖,欢迎大家踊跃提交PR推荐或自荐(让优秀的项目和框架不被埋没🤞)。
-
GitHub开源地址:https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
-
Gitee开源地址:https://gitee.com/ysgdaydayup/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.md
