ArkTs面向对象编程
ArkTs面向对象编程
1.1 面向对象编程概述
1.1.1 什么是面相对象编程
面向对象编程是一种编程范式,它使用“对象”来设计软件和创建可重用的程序设计
对象是包含数据和方法的实体,可以与其他对象进行交互
面相对象编程鼓励使用已有的对象来组合或修改以适应新的需求,而不是重新编写代码
1.1.2 面向对象编程的特点
- 封装:将数据属性和方法封装在一个对象中,形成一个独立的实体
- 继承:允许一个类继承另一个类的属性和方法,从而重用代码并扩展功能,继承是指子类继承父类的属性的方法,使得子类可以复用父类的代码,提高代码的可重复性
- 继承的方式:单继承和多继承
- 继承的好处:提高代码的复用,提高代码的可读性和可维护性
- 多态:允许使用不同的对象对同一消息做出不同的相应,提高代码的可重用性
-
多态是指子类可以重写父类的方法,使得在调用时可以根据实际对象类型执行相应的方法
方法重写:子类提供与父类同名但参数列表不同的方法,称之为方法重写
-
多态的好处:提高代码的灵活性和可扩展性,方便程序的维护和修改
1.13 面向对象编程的优先
- 提高代码可重用性:通过继承和多态,可以重用已有的代码,减少重复工作
- 易于维护和扩展:面向对象编程使得代码结构变得更清晰,更容易理解和维护。同时,也更容易扩展功能和添加新特性
- 提高软件可扩展性:面相对象编程使得软件更容易扩展和适应新的需求,因为可以通过添加新的类或对象来扩展功能
2.1 类与对象
- 类(class):类是对象的抽象描述,它定义了对象的属性(成员变量)和方法(成员函数)
类的声明使用class关键字,类名与变量、函数等命名规则类似,这里要首写字母大写,类名后跟上一对花括号可以理解为类的主体,类的主题三部分组成:成员属性、构造函数、成员方法
class 类名 {
成员属性:在类中可以直接声明变量,也称为成员属性,另外在类中声明成员属性我们还可以使用关键字 private、public、protected来修饰构造方法:主要用于在创建对象时初始化对象、即对对象的成员变量进行赋值,并在创建对象的语句中与“new"运算符一起用在类中直接声明函数称为成员方法,注意这里函数时不需要加function关键词,成员方法要和对象有关联,例如eat方法(每个人都需要吃饭的)另外方法也可以使用public、private、protected等关键词声明}
代码实例
- 定义了一个Person类,类包含的结构,成员属性:年龄、名字;构造函数constructor();成员方法;公有的etc方法
class Person {//成员属性name:stringage:number//构造函数进行对成员属性初始化constructor(name:string,age:number) {this.name=namethis.age=age}sayHi():string {return `大家好,我叫`+this.name+",我现在"+this.age+"岁了"}
}
//对比Java: Person p1 = new Person("小程",20)
let p1=new Person("小程",20)
console.log(p1.name)
console.log(p1.sayHi())

- 对象(Object):对象是类的实例,它具有类所定义的属性和方法
- 实例化:通过类创建对象的过程称为实例化
2.1.1 如何实例化对象
类对象包含的是类的所有成员对象和类的实例化过程。这些成员对象可以是实例变量、实例方法、类变量和类方法等,它们构成了类对象的主体方法等,它们构成了类对象的主体部分,是类的具体实现。类对象还包含类的属性、关系和实例化过程等,这些内容共同构成了类的完整结构和功能
let 对象名 = new 类名()
let person =new Person()
没有对象,就可以使用new关键字new一个出来
2.1.2 成员访问修饰符
成员属性和成员函数都可以用关键词private、public、protected来修饰
- public:声明的属性/函数具有公有权限,在类的外部是可以被访问的,public这个关键词默认是可以不用写的
- private:声明的属性/函数具有私有权限,仅在当前类的内部可以被访问
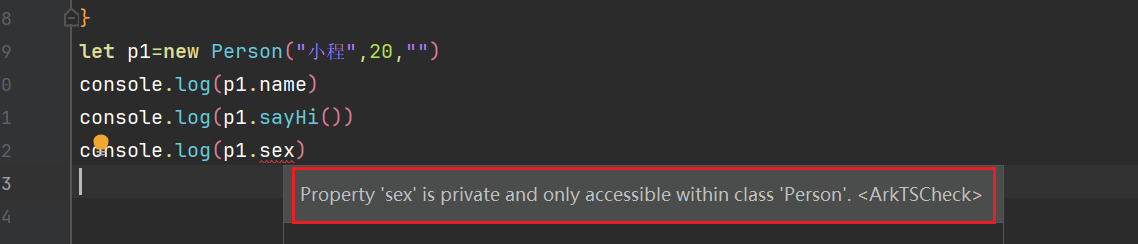
class Person {//成员属性name:stringage:numberprivate sex:string//构造函数进行对成员属性初始化constructor(name:string,age:number,sex:string) {this.name=namethis.age=agethis.sex='男'}sayHi():string {return `大家好,我叫`+this.name+",我现在"+this.age+"岁了"}// public getSex():string {// return this.sex// }
}
let p1=new Person("小程",20,"")
console.log(p1.name)
console.log(p1.sayHi())

提供一个set方法,把sex属性返回出去
public getSex():string {return this.sex}console.log(p1.getSex())
- Protected:protected 成员对于该类及其子类是可见的,但对于该类的实例或外部代码是不可见的。这意味着子类可以访问和修改 protected 成员,但类外部的代码不能。声明的属性/函数具有保护权限,在类的派生内部可以被访问
class MyClass { protected myProperty: string; constructor() { this.myProperty = "Hello, protected!"; }
} class MySubClass extends MyClass { public displayProperty() { console.log(this.myProperty); // 正确:'MySubClass' 可以访问 'MyClass' 中的 'protected' 成员 }
} const obj = new MyClass();
console.log(obj.myProperty); // 错误:'myProperty' 是受保护的,不能在类外部访问 const subObj = new MySubClass();
subObj.displayProperty(); // 正确:'MySubClass' 的方法内部可以访问 'protected' 成员2.1.3 案例练习
案例练习一:创建Person类,有四个属性和方法,分别有一个私有和受保护
class Person {private name:stringprotected age:numberStudentclass:stringsex:stringconstructor(name:string,age:number,Studentclass:string,sex:string) {this.name=namethis.age=agethis.Studentclass=Studentclassthis.sex=sex}public getName(): string{return this.name
}
public getAge():number{return this.age
}private eating():string{return "I am eating snack"
}protected drinking():string{return "I am drinking juice"}playing():void{console.log("I am playing baseball")}joying():void{console.log("I am feeled very excited")}public getPlaying():string{return this.eating()}public getEating():string{return this.drinking()}}
let student1=new Person("小张",13,"软件一班","女")
console.log(student1.getName()+"今年"+student1.getAge()+"岁了,我的班级是"+student1.Studentclass+",我的性别是"+student1.sex)
console.log(student1.getEating())
console.log(student1.getEating())
student1.playing()
student1.joying()
案例练习2:创建Person类,有四个属性和方法,分别有一个私有和受保护
class Animal {breed:stringage:number
private name:stringprotected sex:stringconstructor(breed:string,age:number,name:string,sex:string) {this.breed=breedthis.age=agethis.name=namethis.sex=sex}public getName(): string{return this.name}public getSex():string{return this.sex}private swimming():string{return "I am eating snack"}protected walking():string{return "I am drinking juice"}running():void{console.log("I am running")}jumping():void{console.log("I am jumping")}public Getswimming():string{return this.swimming()}public Getwalking():string{return this.walking()}}
let Cat= new Animal("小橘猫",3,"球球","母")
let Cat= new Animal("小橘猫",3,"球球","母")
console.log(Cat.getName()+"今年"+Cat.age+"岁了,我的品种是"+Cat.breed+",我的性别是"+Cat.getSex())
console.log(Cat.Getswimming())
console.log(Cat.Getwalking())
Cat.running()
Cat.jumping()

3.1 接口与抽象
3.1.2 接口概念
接口的作用:在面向对象的编程中,接口是种规范的定义, 它定义了行为和动作的规范, 在程序设计里面,接口起 到一种限制和规范的作用。接口定义了某-批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不关心这些类里方法的实现细节,它只规定这批类里必须提供某些方,提供这些方法的类就可以满足实际需要。
ArkTs接口(interface)定义是一种在HarmonyOs系统中用于定义对象之间交互规则的方式。通过使用ArkTS接口,开发者可以明确的规范一个类必须实现的方法和属性,从而确保代码的健壮性和可维护性
3.1.2 ArkTs接口定义的核心概念
方法定义:在ArkTs接口中,你可以定义一个或多个方法的签名,包括方法名、参数列表和返回类型
interface MyInterface {myMethod(Parameter:number):void
}
属性定义:除了方法之外,ArkTs接口中还可以定义属性
interface MyInterface {myProperty:number;
}
实现接口:一旦你定义了一个接口,你可以让类来实现该接口,一个类实现一个接口意味着该必须提供接口中定义的所有方法的具体实现
class MyClass implements MyInterface {myMethod(param:number) {console.log(`Called myMethid with param ${param}`);}
}
3.1.3 ArkTS接口操作
-
定义接口interface,实现接口用implements,以下是定义接口和实现接口的用例
-
定义Style接口,包含接口属性,方法
interface Style {
colorValue:string //属性
color(x:stirng) //方法
}
- 定义StyledRectangle类,实现Style接口方法
class StyledRectangle implements Style {private colorValue:string = ""color(x:string)this.color = x
}
案例练习
interface StyleC {colorValue:stringcolor(c:string):void//方法
}
interface ExtendedStyle extends StyleC {setWidth(x:number):void //设置宽度//获取宽度getWidth():string}//接口实现
class TestStyle implements ExtendedStyle{colorValue: stringmWidth:numberconstructor(colorValue:string,_Width:number) {this.colorValue=colorValue;this.mWidth=_Width}color(c:string):void {// this.colorValue = cconsole.log("嘻嘻嘻嘻嘻")}setWidth(x: number): void {// this.mWidth = xconsole.log("哈哈哈哈哈")}getWidth():string{return '宽度为'+this.mWidth+",颜色为"+this.colorValue}}
//创建实例化对象
let Style = new TestStyle('blue',500)
console.log(Style.getWidth())