JavaScript函数
JavaScript函数
1. 1声明和调用函数
-
声明函数使用function关键字,这种开发称之为函数的定义
function 函数名(){ //函数封装的代码 //...... }
注意
- 函数名的命名规则和前面变量名的命名规则是相同的
- 函数名要尽量做到见名之意
- 函数定义完后里面的代码是不会执行的,函数必须调用才回执行
function sayHello() {//命名规范,括号后面有个空格console.log("HeloWold!")console.log("cyh")console.log("How are you!")}sayHello()//调用函数,只声明不调用,是不会执行的
练习
- 定义一个函数,打印一个人的个人信息
- 定义一个函数,函数中计算10和数字20数字的和
//练习一:function printInfo() {console.log("name:cyh")console.log("age:20")console.log("adress:安徽省黄山市")console.log("爱好:打乒乓球")}printInfo()printInfo()
//练习二
function sum() {var num1=10var num2=20var sum1=num1+num2console.log(`${num1}和${num2}的和是${sum1}`)
}
sum()
1.2函数的参数
- 函数,把具有独立功能的代码块组织为一个小块,在需要的时候调用
- 函数的参数,增加函数的通用性,针对相同的数据处理逻辑,能够适应更多的数据
- 在函数内部,把参数当做变量使用,进行更多的数据处理
- 函数调用时,按照函数定义的参数顺序,把希望在函数内部处理的数据,通过函数传递
//name/age/heigth称之为函数的参数(形参,形式参数)function printInfo(name,age,height) {console.log(`my name is ${name}`)console.log(`age is ${age} `)console.log(`height is ${height}`)}//why/18/1.61为函数的实参,实际参数printInfo("cyh",18,1.61)printInfo("why",20,1.88)
形参和实参
- 形参(parameter):定义函数时,小括号中的参数,是用来接受参数的,在函数内部作为变量来使用
- 实参(argument):调用参数时,小括号中的参数,是用来把数据传递给函数内部的
//练习一:和某人打招呼function sayHello(name) {
console.log(`Hello ${name}!`)}sayHello("cyh")//练习二:给某人唱生日歌function singBirthdaySong(name){console.log("happy birthday to you")console.log("happy birthday to you")console.log(`happy birthday to ${name}`)console.log("happy birthday to you")}singBirthdaySong('cyh')
1.3函数的返回值使用
回想我们之前使用的prompt函数,函数需要接受参数,并且会返回用户输入
所以说,函数不仅可以有参数,也可以有返回值
- 使用return关键字来返回结果
- 一旦在函数中执行return操作,那么当前函数会终止
- 如果函数中没有使用return语句,那么函数有默认的返回值:undefined
- 如果函数使用return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
//2.返回值的注意事项//注意事项一:所有的函数,如果没有写返回值,那么会默认返回unfinedfunction foo() {console.log("foo函数被执行~")}var result =foo()console.log("foo的返回值:",result)//注意事项二:我们也可以明确的写上return//写上return,但是什么都不写也是undefinedfunction bar() {console.log("bar 函数被执行~")return console.log("=====================")}bar()var result1=bar()console.log("bar的返回值:",result)//注意事项三:如果在函数执行到return关键字时,函数会立即停止执行//函数的具体返回值function sum(num1,num2){var result=num1+num2return result}var total=sum(10,20)console.log(`total:${total}`)
练习:定义一个函数,传入宽高,计算矩形区域的面积
//练习二:传入宽高,返回面积function getRectangleArea(width,height){var area=width*heightreturn area}var area=getRectangleArea(10,10)console.log(area)
练习2:传入半径radius,返回面积
function getCircleArea(radius){return (Math.PI*radius*radius).toFixed(2)//保留两位小数}var area3=getCircleArea(6)console.log(`圆的面积是${area3}`)
练习3:传入一个数字n,计算1~n的数字和
function sumN(n){if(n<=0){console.log("你传入的数据有误")return}//加上对n的判断var sum=0for(var i=1;i<=n;i++){sum+=i}return sum}var sum=sumN(100)var result=sumN(5)console.log(sum)console.log(`1~5的和是${result}`)
练习3:对格式化数字工具,将较大数字转化为大单位
var playCount1=13687var playCount2=5433322var playCount3=876663333//封装一个工具函数:对数字进行格式化//10_0000_0000语法糖 语法糖就是一种简写或者特殊的写法,这种写法相对于原有的写法更加的方便或者阅读性更强//相当于原来的写法,有一点点甜头,称之为语法糖function formatCount(count) {var resultif(count>=10_0000_0000){//超过10_0000_0000值进行转化result=Math.floor(count/1_0000_0000)+"亿"}else if(count>=10_0000){result=Math.floor(count/10_000)+"万"}else{result=count}return result}console.log(formatCount(playCount1))console.log(formatCount(playCount2))console.log(formatCount(playCount3))
1.4函数的arguments变量的使用
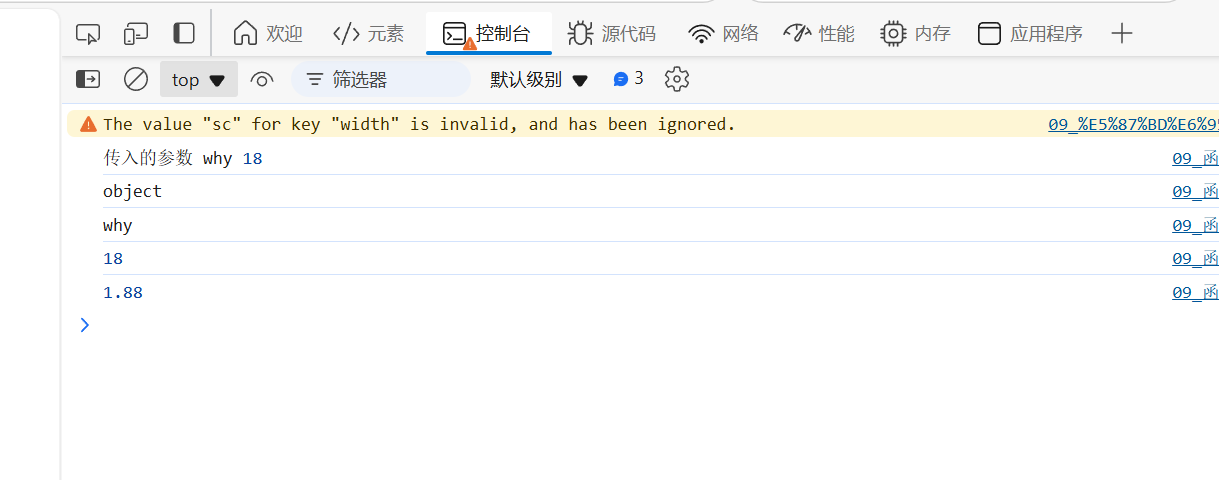
function foo(name,age){console.log("传入的参数",name,age)//在函数中都存在一个变量,叫arguments///arguments是一个多想1console.log(typeof arguments)//对象内部包含了所有传入的参数console.log(arguments[0])console.log(arguments[1])console.log(arguments[2])}foo("why",18,1.88,"广州市")//所有传入的实参,都放在arguments对象里面

function foo(name,age){console.log("传入的参数",name,age)//在函数中都存在一个变量,叫arguments///arguments是一个多想1console.log(typeof arguments)//对象内部包含了所有传入的参数console.log(arguments[0])console.log(arguments[1])console.log(arguments[2])console.log("================")//对arguments进行遍历for(var i=0;i<arguments.length;i++){console.log(arguments[i])}}foo("why",18,1.88,"广州市")//所有传入的实参,都放在arguments对象里面//2.arguments案例function sum(...args){var total=0for(var i=0;i<arguments.length;i++){console.log(arguments[[i]])total+=num}return total}console.log(10,20)console.log(10,20,30)console.log(10,20,30,40)</script>
练习一:
//利用arguments求任意个数内的最小值function minNum(...args) {var minNum=arguments[0]for(var i=1;i<arguments.length;i++){if(arguments[i]<minNum){minNum=arguments[i]}}return console.log(minNum)}minNum(10,11,13,4,2)1.5函数的递归调用
- 在开发中,函数内部是可以调用另一个函数的
function bar(){
console.log("foo函数被调用")}
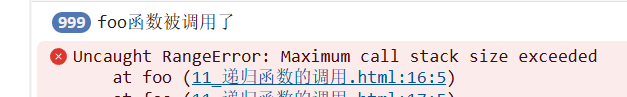
- 函数可以调用别的函数,那么也可以自己调用自己,但是函数调用自己必须要有结束条件,否则会产生无线调用,造成报错
unction foo(){//一个函数如果本身自己调用了自己,那么我们把它称为递归调用console.log("foo函数被调用了")foo()//默认情况会产生无线调用,栈内存会被耗尽}

- 事实上,函数调用自己还有一个专业的名词,叫做递归
我们可以理解为:从前有座山,山里有座庙,庙里有个老和尚,正在给小和尚讲故事!故事是从前有……
- 作用:可以将一个复杂的任务,转化为可以重复执行的相同的任务
1.6局部变量和外部变量
在JavaScript(E55之前)中没有块级作用域的概念,但是函数可以定义自己的作用域
- 作用域(Scope)表示一些标识符的作用有效范围(所以也被翻译为有效范围的)
- 函数的作用域表示在函数内部定义的变量,只有在函数内部可以被访问的
- 定义在函数内部的变量,被称之为局部变量
- 定义在函数外部的变量,被称之为外部变量
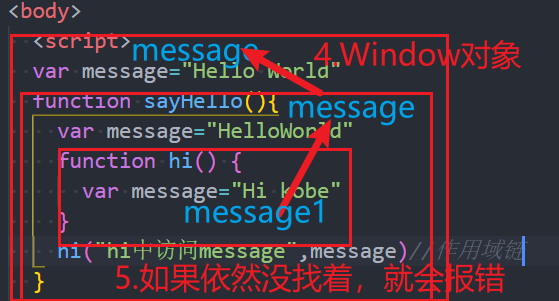
var message="Hello World"//1.全局变量:在全局script(元素中)定义一个变量,那么这个变量是可以在定义之后的任何范围内被访问到的,那么这个变量就称之为一个全局变量//在函数中访问messagefunction sayHello() {//外部变量:在函数内部访问函数函数之外的变量,访问的变量称之为外部变量console.log("sayHello中访问message:",message)var nickname="coderwhy"//2.局部变量:在函数内部定义的变量,只有在函数内部才能进行访问,称之为局部变量function hi() {console.log("hi function~")//message是一个外部变量console.log("hi中访问message:",message)//nickname也是一个外部变量console.log("hi中访问nickname",nickname)}}sayHello()-
什么事全局变量
- 在函数之外声明的变量(在script中声明的),称之为全局变量
- 全局变量在任何函数中都是可见的
- 通过var声明的全局变量会在Window对象上添加一个属性
-
变量的访问顺序

在函数中,变量的访问顺序是优先访问自己函数的变量,没有找到时,在外部中访问
1.7函数表达式(Function Expressions)
在javaScript中,函数并不是一种神奇的语法结构,而是一种特殊的值
前面定义函数的方式,我们称为函数的声明(Function Declaration)
- 函数的表达式写法
var bar=function(){//把函数赋值给变量
console.log("bar函数被执行~")}
注意:function关键字后面没有函数名
- 函数表达式语序省略函数名(名字没有意义)
- 无论函数是如何创建的,函数都是一个值(这个值的类型是一个对象,对象的概念后面会讲到)
- 函数声明V函数表达式
