WPF+MVVM案例实战(二十一)- 制作一个侧边弹窗栏(AB类)
文章目录
- 1、案例效果
- 1、侧边栏分类
- 2、AB类侧边弹窗实现
- 1.文件创建
- 2、样式代码与功能代码实现
- 3、功能代码实现
- 3 运行效果
- 4、源代码获取
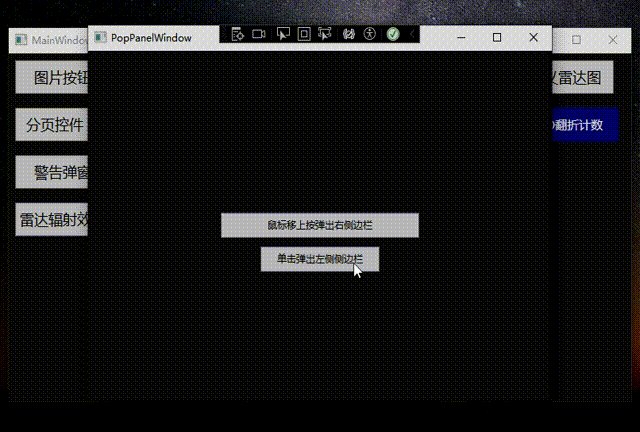
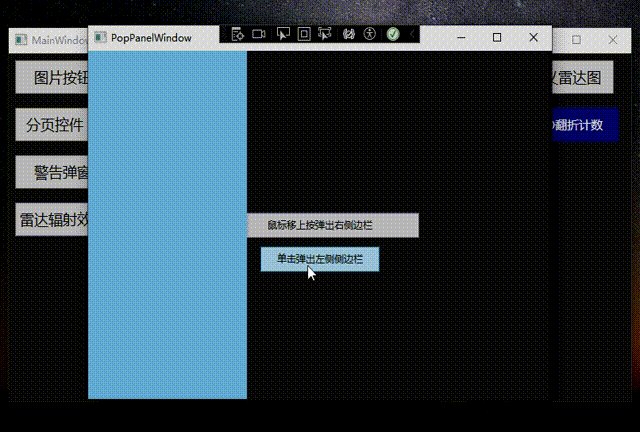
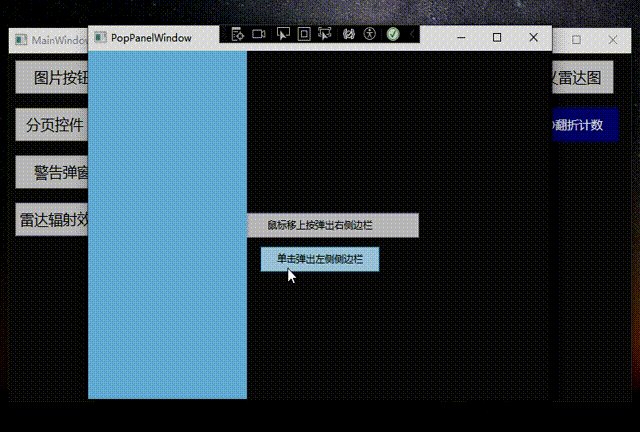
1、案例效果

1、侧边栏分类
- A类 :左侧弹出侧边栏
- B类 :右侧弹出侧边栏
- C类 :顶部弹出侧边栏
- D类 :底部弹出侧边栏
2、AB类侧边弹窗实现
1.文件创建
打开项目 Wpf_Examples ,在Views 文件夹下创建窗体界面文件 PopPanelWindow.xaml 。如下所示:

2、样式代码与功能代码实现
1、弹出床的两种实现,一种是鼠标移上按钮就触发,点击弹窗面板关闭效果。第二种是 单击按钮弹出侧边栏,鼠标点击其他空白区域退出弹窗栏。这里我们把第一种做成右侧弹出栏,第二种做成左侧弹出栏。
PopPanelWindow.xaml 界面样式如下所示:
<Window x:Class="Wpf_Examples.Views.PopPanelWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:Wpf_Examples.Views"mc:Ignorable="d"Title="PopPanelWindow" Height="450" Width="600" Background="#2B2B2B"><Grid><Button Width="250" Height="30" Content="鼠标移上按弹出右侧边栏"><Button.Triggers><!-- 用按钮的鼠标进入事件来触发进入动画 --><EventTrigger RoutedEvent="MouseEnter"><BeginStoryboard><!-- 进入动画 --><Storyboard Storyboard.TargetName="border" Storyboard.TargetProperty="RenderTransform.X"><DoubleAnimation From="120"To="0"Duration="0:0:1"><DoubleAnimation.EasingFunction><!-- 设置缓动模式和振荡次数 --><BackEase Amplitude="0.5" EasingMode="EaseOut" /></DoubleAnimation.EasingFunction></DoubleAnimation></Storyboard></BeginStoryboard></EventTrigger></Button.Triggers></Button><!-- 侧边栏 --><Border x:Name="border"Width="200"HorizontalAlignment="Right"Background="LightSkyBlue"><!--位移效果--> <Border.RenderTransform><TranslateTransform x:Name="tt" X="200" /></Border.RenderTransform><Border.Effect><DropShadowEffect Direction="205"Opacity="0.6"ShadowDepth="1"Color="Black" /></Border.Effect><Border.Triggers><!-- 鼠标的左键按下事件来触发退出动画 --><EventTrigger RoutedEvent="MouseLeftButtonDown"><BeginStoryboard><!-- 退出动画 --><Storyboard Storyboard.TargetName="tt" Storyboard.TargetProperty="X"><DoubleAnimation From="0"To="200"Duration="0:0:0.8" /></Storyboard></BeginStoryboard></EventTrigger></Border.Triggers></Border><Button Width="150" Height="30" Margin="0 80 0 0" Content="单击弹出左侧侧边栏" Click="Button_Click"/><!-- 左侧边栏 --><Border x:Name="leftPanel"Width="200"HorizontalAlignment="Left"Background="LightSkyBlue"Visibility="Collapsed"><!-- 位移效果 --><Border.RenderTransform><TranslateTransform x:Name="toRight" X="0" /></Border.RenderTransform><Border.Effect><DropShadowEffect Direction="225" Opacity="0.6" ShadowDepth="1" Color="Black" /></Border.Effect></Border></Grid>
</Window>3、功能代码实现
PopPanelWindow.cs 按钮事件代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;namespace Wpf_Examples.Views
{/// <summary>/// PopPanelWindow.xaml 的交互逻辑/// </summary>public partial class PopPanelWindow : Window{public PopPanelWindow(){InitializeComponent();// 注册窗口的鼠标点击事件this.MouseLeftButtonDown += PopPanelWindow_MouseLeftButtonDown;}private void Button_Click(object sender, RoutedEventArgs e){// 触发进入动画leftPanel.Visibility = Visibility.Visible;Storyboard enterStoryboard = new Storyboard();DoubleAnimation enterAnimation = new DoubleAnimation{From = 0,To = 200,Duration = TimeSpan.FromSeconds(1),EasingFunction = new BackEase { Amplitude = 0.5, EasingMode = EasingMode.EaseOut }};Storyboard.SetTarget(enterAnimation, toRight);Storyboard.SetTargetProperty(enterAnimation, new PropertyPath("X"));enterStoryboard.Children.Add(enterAnimation);enterStoryboard.Begin();}private void PopPanelWindow_MouseLeftButtonDown(object sender, MouseButtonEventArgs e){// 检查点击的位置是否在侧边栏之外if (!leftPanel.IsMouseOver && leftPanel.Visibility == Visibility.Visible){// 触发退出动画Storyboard exitStoryboard = new Storyboard();DoubleAnimation exitAnimation = new DoubleAnimation{From = 200,To = 0,Duration = TimeSpan.FromSeconds(0.6)};Storyboard.SetTarget(exitAnimation, toRight);Storyboard.SetTargetProperty(exitAnimation, new PropertyPath("X"));exitStoryboard.Children.Add(exitAnimation);exitStoryboard.Completed += (s, ev) => leftPanel.Visibility = Visibility.Collapsed;exitStoryboard.Begin();}}}
}3 运行效果

4、源代码获取
源代码是包含上下左右侧边弹出栏全部功能的。代码下载后直接运行即可。
CSDN下载链接:WPF实战案例系列-侧边弹窗等案例
