Position:定位
Position:定位
绝对定位(跳出常规视图层)
position: absolute;会被放在<html>的外面,也就是初始容器中,初始容器就是浏览器视口,html也被放在初始容器中.当然,这是默认行为,如果它的父容器中声明了position且其属性值不是默认值static,那么绝对定位就会以父容器定位.个人经验,绝对定位要和相对定位配合使用效果才好,不然感觉用起来和固定位置(fixed)没啥区别,配合也很简单,在父容器中声明一个相对定位就行了.
固定位置(跳出常规视图层)
position: fixed;这个算是真的完全以视口宽度作为定位,在页面上固定一个位置,可以用来做固定导航,客服按钮等等.
相对定位
position: relative;还在原来的视图层,只不过可是用top/bottom/left/right来改变位置.
滚动定位(粘性定位/滚动索引)
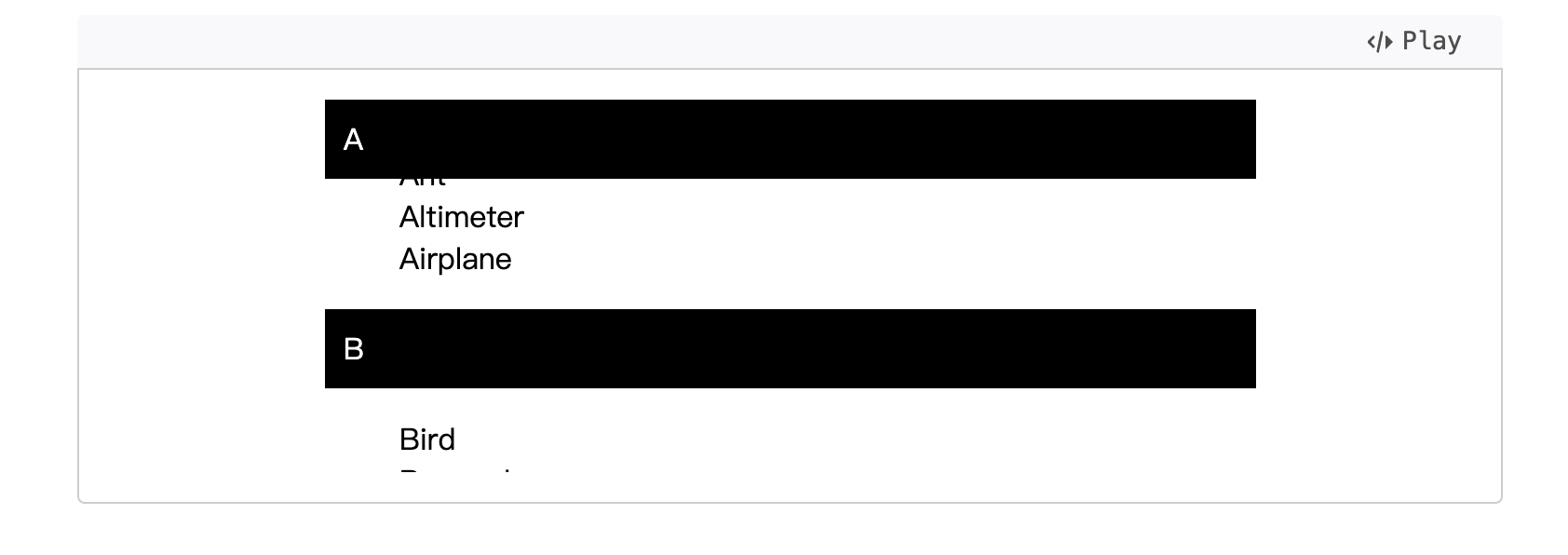
position: sticky;必须要设置一个top或left作为阈值,可以实现滚动菜单的效果.就是在滚动菜单项/列表项的时候其标题总是在顶部显示,当进入下一个分类的时候会被下一个标题覆盖.

同时如果出现多个定位元素,可以使用z-index:1来更改层叠顺序.
你可以更改堆叠顺序吗?是的,你可以使用z-index属性。 “z-index”是对 z 轴的参考。你可以从源代码中的上一点回想一下,我们使用水平(x 轴)和垂直(y 轴)坐标来讨论网页,以确定像背景图像和阴影偏移之类的东西的位置。 (0,0)位于页面(或元素)的左上角,x 和 y 轴跨页面向右和向下(适合从左到右的语言,无论如何)。
网页也有一个 z 轴:一条从屏幕表面到你的脸(或者在屏幕前面你喜欢的任何其他东西)的虚线。z-index 值影响定位元素位于该轴上的位置;正值将它们移动到堆栈上方,负值将它们向下移动到堆栈中。默认情况下,定位的元素都具有 z-index 为 auto,实际上为 0。
文档链接
- CSS Flexbox
