《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— Tabs底部导航栏》
简介
通过学习HarmonyOS Next,实战项目WanAndroid 鸿蒙版,API接口均来自WanAndroid 开源接口,我们一起来做个App吧。
玩Android 开放API:https://www.wanandroid.com/blog/show/2
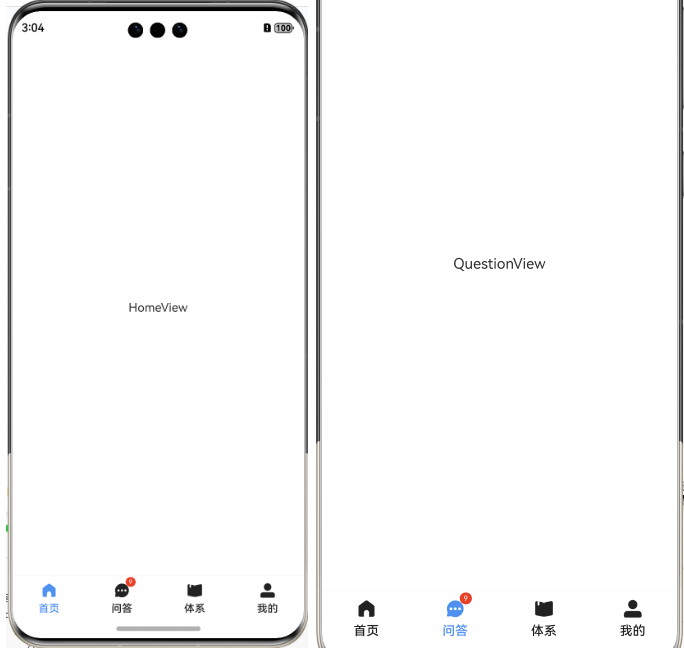
效果图

创建每个模块下的各个目录
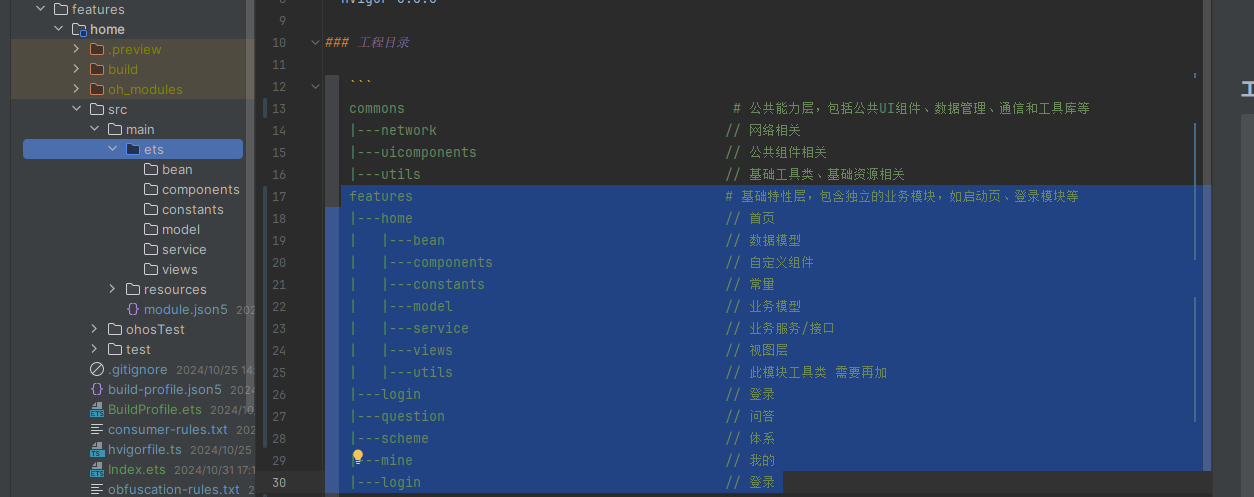
1、features基础特性层下面的模块对应的目录
features # 基础特性层,包含独立的业务模块,如启动页、登录模块等 |---home // 首页| |---bean // 数据模型| |---components // 自定义组件| |---constants // 常量| |---model // 业务模型| |---service // 业务服务/接口| |---views // 视图层| |---utils // 此模块工具类 需要再加 |---login // 登录|---question // 问答|---scheme // 体系|---mine // 我的|---login // 登录

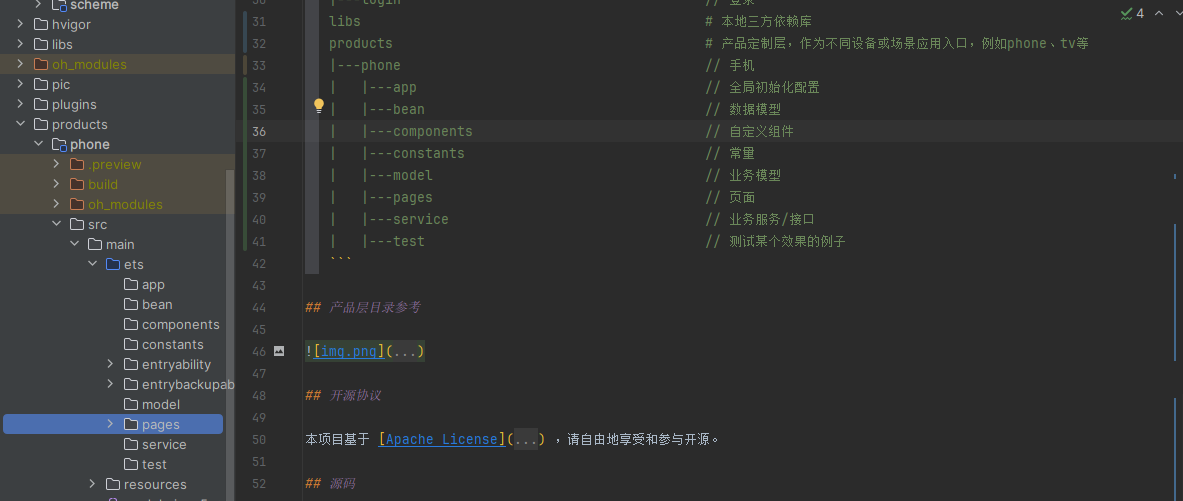
2、products产品定制层下面的模块对应的目录
products # 产品定制层,作为不同设备或场景应用入口,例如phone、tv等|---phone // 手机| |---app // 全局初始化配置| |---bean // 数据模型| |---components // 自定义组件 | |---constants // 常量| |---model // 业务模型| |---pages // 页面 | |---service // 业务服务/接口| |---test // 测试某个效果的例子

创建后就可以搭建了。
使用Tabs搭建底部导航栏
- 详细使用步骤还得去官方(选项卡 (Tabs))去学习,再来看就一目了然了.
1、通过上面图一底部导航栏分为上面图片,下面是文字,选中都变颜色,定义一个对象的结构,命名为TabModel,因为后期可能为公共的,所以位置放在uicomponents模块model目录。
export interface TabModel {index: number; // 下标title: string; // 标题selectImage: Resource; // 选中图片// unSelectImage: Resource; // 未选中图片}
2、组装数据,定义一个首页底部Tab数据,图片资源都在源码里。
/*** 首页底部Tab显示数据*/export const tabBarModel: Array<TabModel> = [{index: 0,title: '首页',selectImage: $r('app.media.ic_bottom_bar_home'),},{index: 1,title: '问答',selectImage: $r('app.media.ic_bottom_bar_ques'),},{index: 2,title: '体系',selectImage: $r("app.media.ic_bottom_bar_scheme"),},{index: 3,title: '我的',selectImage: $r('app.media.ic_bottom_bar_mine'),}]
3、搭建Tabs
- 定义一个选中的index
- 设置为底部导航时,需要将barPosition设置为BarPosition.End。
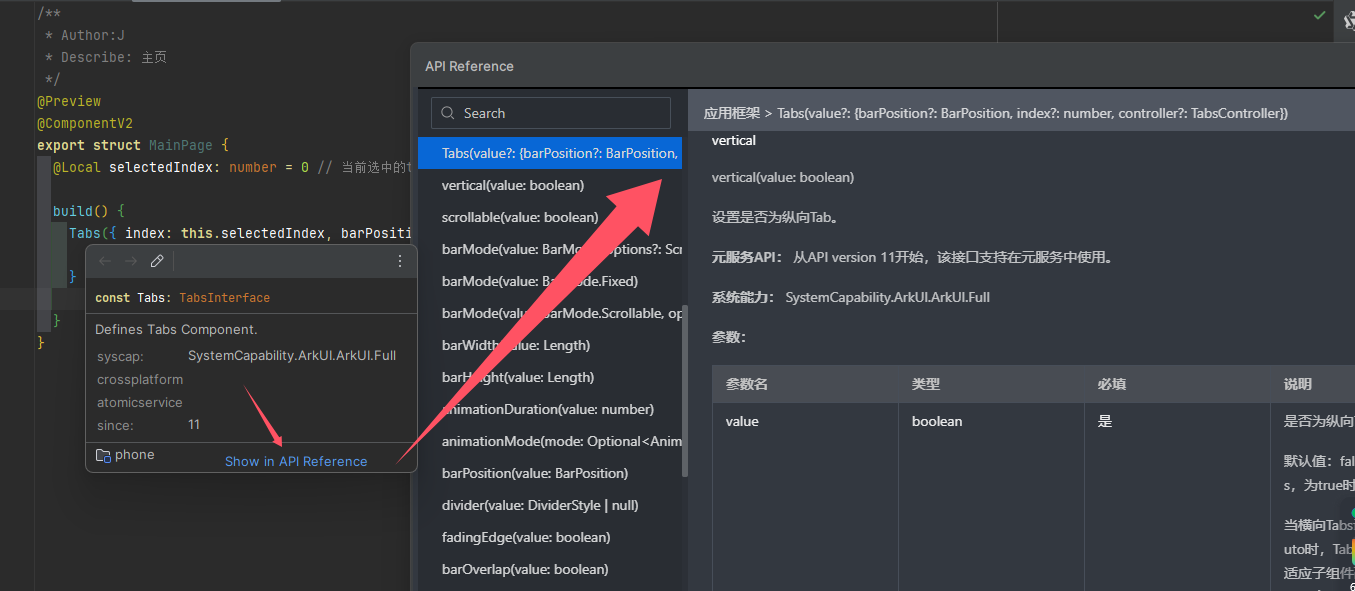
- 鼠标放到Tabs上,可以查看对应的API,很方便

- 自定义导航栏,通过TabContent的tabBar
Column() {Divider().color($r('app.color.color_F0F0F0'))Badge({count: index != 1 ? 0 : this.msgCount,position: BadgePosition.RightTop,style: {fontSize: 8,badgeSize: 13}}) {Image(item.selectImage /*this.selectedIndex == index ? item.selectImage : item.unSelectImage*/).colorBlend(this.selectedIndex == index ? $r('app.color.colorPrimary') : $r('app.color.color_222222')).height(24).margin(4)}.margin({ top: 4 })Text(item.title).width(CommonConst.FULL_PARENT).fontSize(14).fontWeight(500).textAlign(TextAlign.Center).fontColor(this.selectedIndex == index ? $r('app.color.colorPrimary') : $r('app.color.color_222222')).margin({ bottom: 4 })}.width(CommonConst.FULL_PARENT).height(CommonConst.FULL_PARENT).backgroundColor($r('app.color.white'))
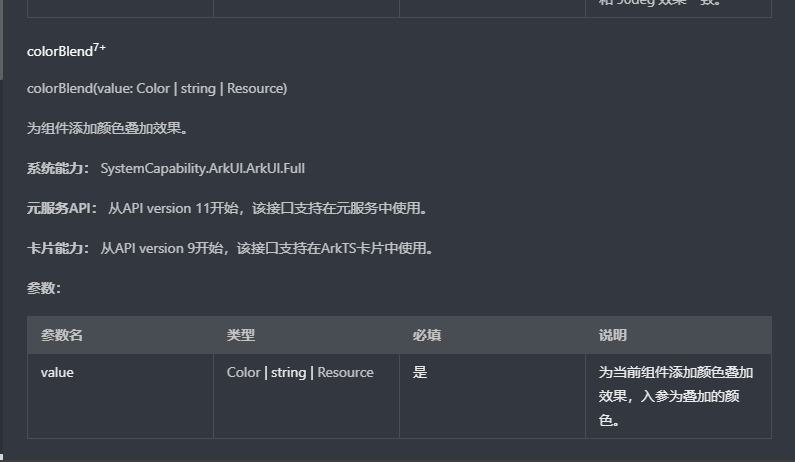
- !!!选中的图片如果只是变了颜色,其实不用再单独设置一个选中的图片,可以通过Image的colorBlend来设置选中图片


4、效果为

- 把中间内容区域换成每个模块对应的页面,分别是
@Builder
tabContentBuilder(item: TabModel) {if (item.index == 0) {// 首页HomeView()} else if (item.index == 1) {// 问答QuestionView()} else if (item.index == 2) {// 体系SchemeView()} else if (item.index == 3) {// 我的MineView()}}
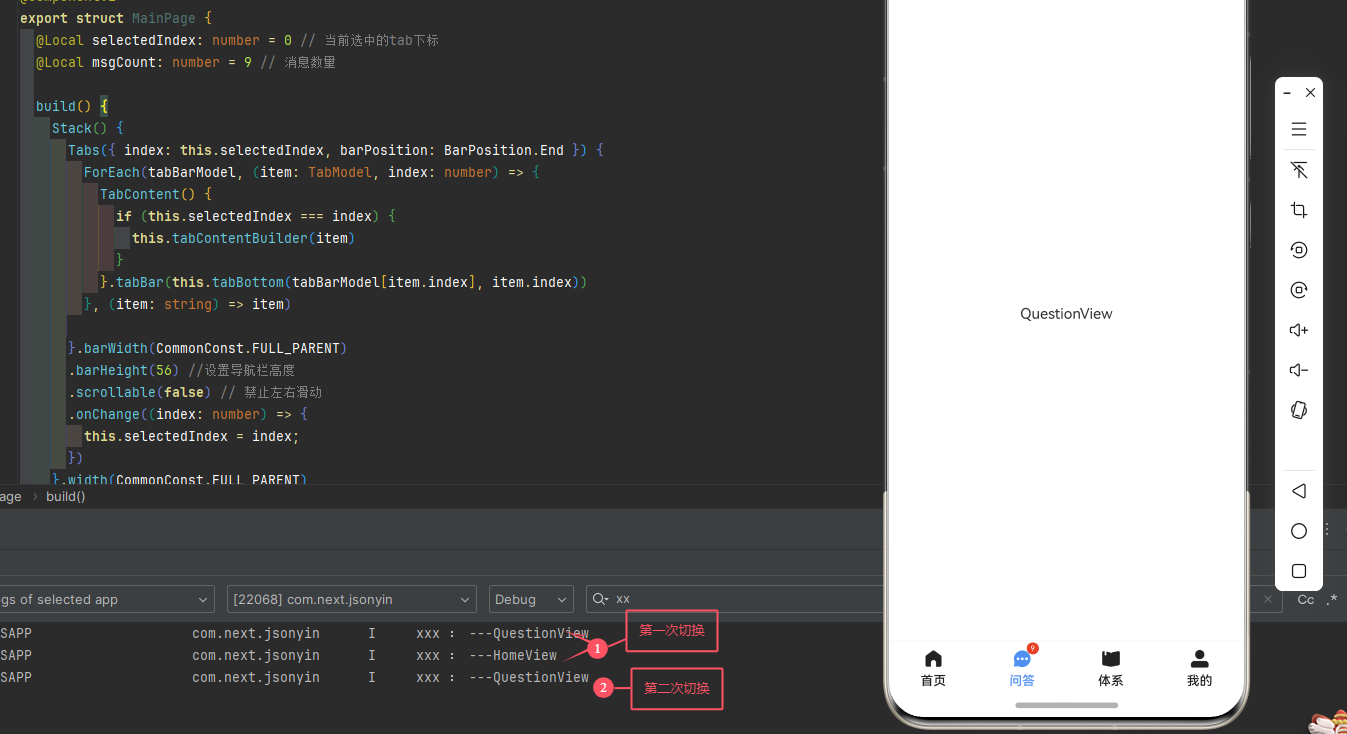
切换导致的问题
- 每次切换都重新加载,这肯定对用户的体验是不好的,那我们通过存储每个页面的状态来实现,就初始化一次。

- 定义一个数组,存储状态
//存储页面状态@Local tabContentArr: boolean[] = [true, false, false, false]
- 切换的时候状态设置为true
.onChange((index: number) => {this.selectedIndex = index;this.tabContentArr[index] = true;})
- 加载视图判断
if (this.selectedIndex === index || this.tabContentArr[index]) {this.tabContentBuilder(item)}
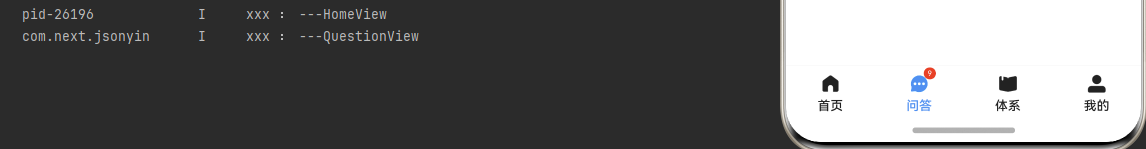
- 最终效果为

完整代码
@Preview@ComponentV2export struct MainPage {@Local selectedIndex: number = 0 // 当前选中的tab下标@Local msgCount: number = 9 // 消息数量//存储页面状态@Local tabContentArr: boolean[] = [true, false, false, false]build() {Stack() {Tabs({ index: this.selectedIndex, barPosition: BarPosition.End }) {ForEach(tabBarModel, (item: TabModel, index: number) => {TabContent() {if (this.selectedIndex === index || this.tabContentArr[index]) {this.tabContentBuilder(item)}}.tabBar(this.tabBottom(tabBarModel[item.index], item.index))}, (item: string) => item)}.barWidth(CommonConst.FULL_PARENT).barHeight(56) //设置导航栏高度.scrollable(false) // 禁止左右滑动.onChange((index: number) => {this.selectedIndex = index;this.tabContentArr[index] = true;})}.width(CommonConst.FULL_PARENT).height(CommonConst.FULL_PARENT)}@BuildertabContentBuilder(item: TabModel) {if (item.index == 0) {// 首页HomeView()} else if (item.index == 1) {// 问答QuestionView()} else if (item.index == 2) {// 体系SchemeView()} else if (item.index == 3) {// 我的MineView()}}@BuildertabBottom(item: TabModel, index: number) {Column() {Divider().color($r('app.color.color_F0F0F0'))Badge({count: index != 1 ? 0 : this.msgCount,position: BadgePosition.RightTop,style: {fontSize: 8,badgeSize: 13}}) {Image(item.selectImage /*this.selectedIndex == index ? item.selectImage : item.unSelectImage*/).colorBlend(this.selectedIndex == index ? $r('app.color.colorPrimary') : $r('app.color.color_222222')).height(24).margin(4)}.margin({ top: 4 })Text(item.title).width(CommonConst.FULL_PARENT).fontSize(14).fontWeight(500).textAlign(TextAlign.Center).fontColor(this.selectedIndex == index ? $r('app.color.colorPrimary') : $r('app.color.color_222222')).margin({ bottom: 4 })}.width(CommonConst.FULL_PARENT).height(CommonConst.FULL_PARENT).backgroundColor($r('app.color.white'))}}
工程目录,请看README.md
https://gitee.com/jiaojiaoone/explore-harmony-next/blob/master/README.md
- 以往系列文章
- 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— 模块化基础篇》
- 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— 构建基础特性层》
- 《探索 HarmonyOS NEXT(5.0):开启构建模块化项目架构奇幻之旅 —— 构建公共能力层》
若本文对您稍有帮助,诚望您不吝点赞,多谢。
有兴趣的同学可以点击查看源码
- gitee:https://gitee.com/jiaojiaoone/explore-harmony-next.git
- github:https://github.com/JasonYinH/ExploreHarmonyNext.git
