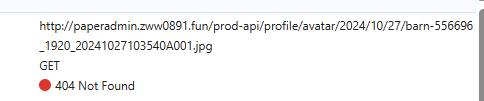
若依框架部署到服务器后头像资源访问404
排错过程

第一开始以为是代理出问题了
官网给出的解决方案

第一种是用代理后端接口,第二种是重写路径直接访问静态文件

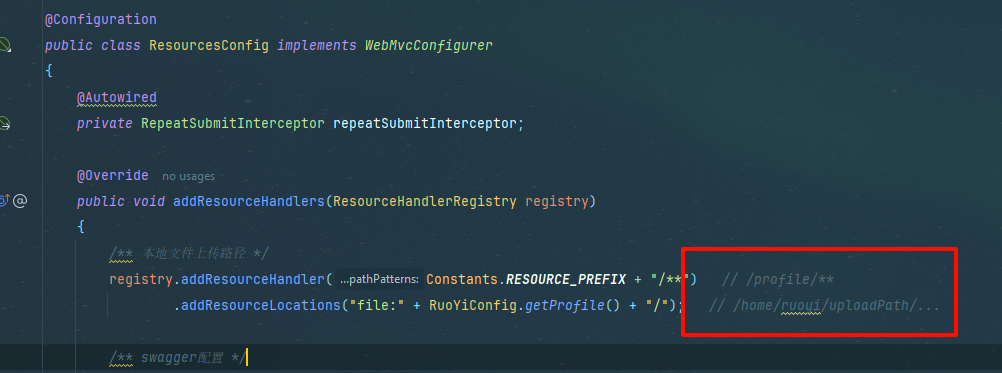
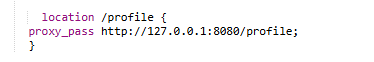
接口通过捕获profile开头的路径/profile/avatar…,转为/home…/avatar找到我们在该路径下的文件

但是我想了一下,我nginx是已经做好代理的
也就是能成功从prod-api到我的后端服务器。所以第一种代理问题排除

转念一想,我在本地开发的时候,也就是用idea开发的时候是可以代理的,所以不是后端服务器的锅,问题锁定在nginx上
估计是nginx没有给我处理由后端转发的路径
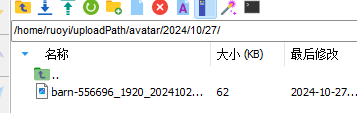
/home/ruoyi/…/xx.jpg ,我们用nginx直接访问试试看

nginx直接访问静态资源不行,需要加一个别名转发


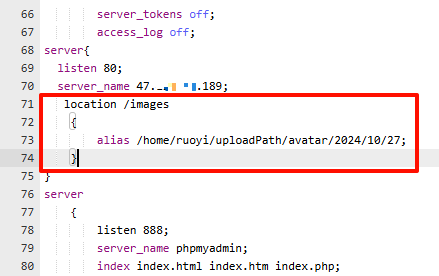
还是不行,应该是当前站点的配置文件有问题,我们到nginx的根配置文件配置一个试试


成功响应,ok了,站点配置文件一行一行开始看,再次缩小范围
看下哪些是跟静态资源有关的

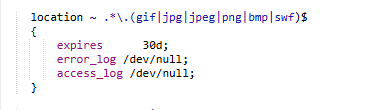
正则匹配url路径,如果是以图片资源结尾则进行缓存,第二次访问从缓存里拿资源
有效期30天
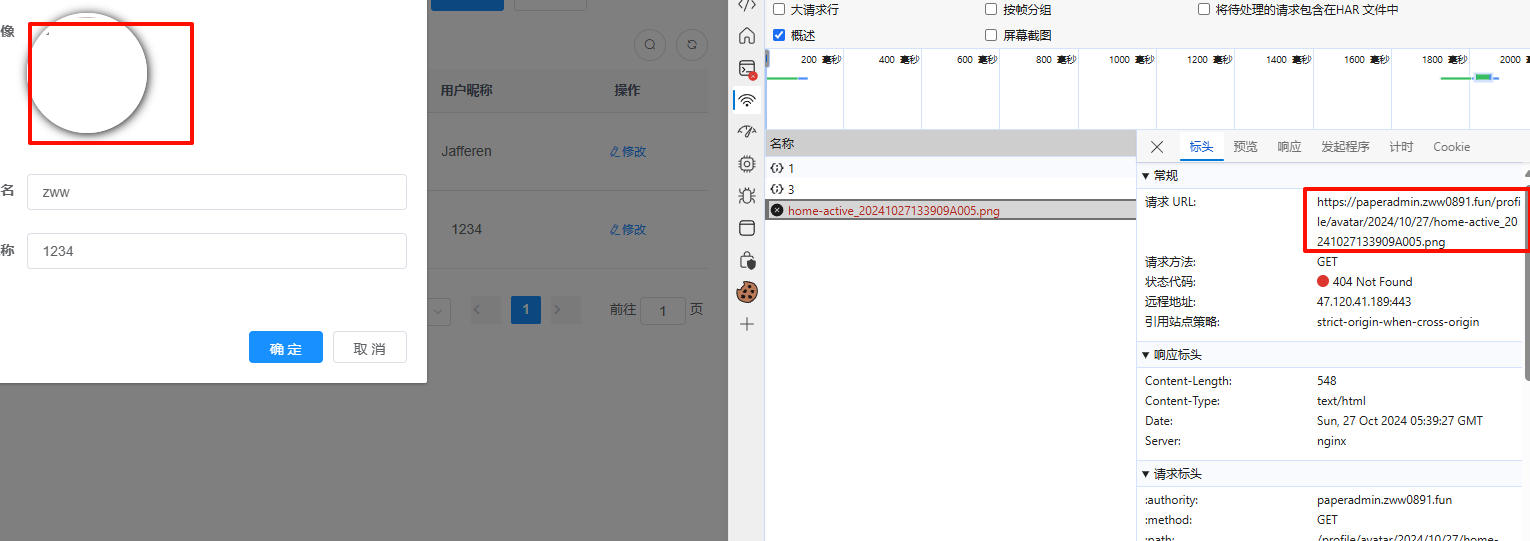
这个配置将我们的profile/xxxx/.jpg 请求后端服务器 当成了静态资源的访问
也就是说绕过了后端服务器将profile/xxxx/.jpg 转换为/home/xxx/.jpg的过程,直接访问了一个不存在的profile/xxxx/.jpg资源
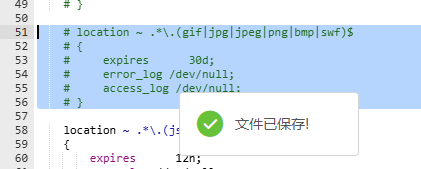
我们将其注释调即可
上面配置文件是宝塔生成的,如果你是自己手动配就不会出现问题,不过我感觉大部分都是用这个配的站点,自己手动太鸡肋了
解决方法
注释掉站点配置文件的如下配置

重载nginx配置文件生效后重新访问

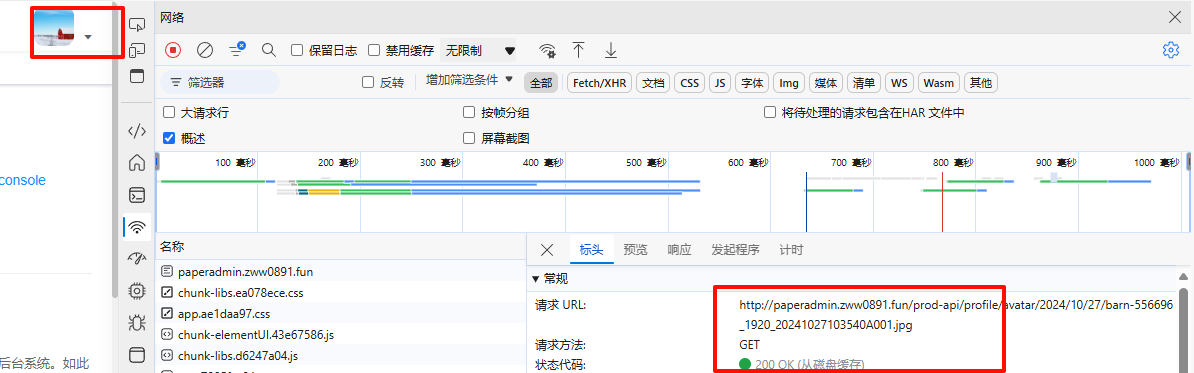
成功加载
补充,这种是经过prod-api代理的请求,如果是后续上传的不走这个代理的而是profile…还得配置个代理或者别名,不然就这样了,噢噢官方那个常见问题就是这个好像

如下修改

img src请求结果