新程序员必备的5个VS Code插件
如果你刚刚踏入编程的世界,可能会感到既兴奋又迷茫。编程就像是在探索一个全新的宇宙,充满了无限的可能性,但同时也伴随着各种挑战。今天和大家分享一些我个人在编程路上的小秘密——那些让我事半功倍的VS Code插件。这些插件对于新手来说,就像是新手村的神器,能帮你快速上手,避免很多不必要的麻烦。
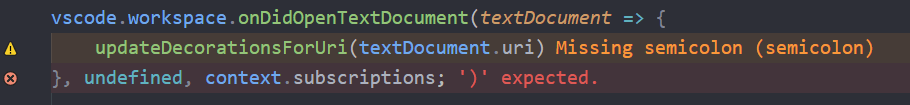
1. Error Lens:实时突出显示错误

我们都经历过这样的情况:一行又一行地编写代码,然后运行它,发现一个晦涩的错误消息。Error Lens通过在代码中直接实时显示错误和警告来消除这种痛苦。
大多数程序员没有意识到他们在代码库中寻找bug浪费了多少时间。根据JetBrains的一项调查,开发者花费**35%**的编码时间进行调试。Error Lens将错误消息放在边距中,并突出显示确切的问题行,让你能够立即修复问题,而不是无休止地滚动。

对于仍在习惯语法和基本规则的新程序员来说,这个扩展提供了即时反馈。你不必等到运行代码才知道出了问题。你越早发现错误,学习的速度就越快。
2. JavaScript (ES6) Code Snippets:写得更多,输入更少

你可能听说过这句话,“不要重新发明轮子”。嗯,这同样适用于编码。JavaScript (ES6) Code Snippets通过提供一系列常用的JavaScript代码片段来加速编码过程。从箭头函数到承诺,这个扩展为JavaScript中最常见的操作提供了预写的代码块。
对于仍在记忆JavaScript语法的初学者来说,这是一个游戏规则改变者。你可以在确保遵循最佳实践的同时,用最少的输入编写复杂的代码。此外,持续接触这些代码片段有助于你内化它们,这意味着更少地访问Stack Overflow。
有趣的事实:平均来说,开发者花费**50%**的时间查找代码示例。通过使用代码片段,你显著减少了搜索的需求,并开始学习如何自己实现这些结构。效率是关键,特别是对于试图在学习和生产力之间取得平衡的初学者。
3. Prettier Code Formatter:干净的代码,快乐的你

整洁一致的代码更容易阅读、调试和协作。进入Prettier,这个扩展为你处理格式化工作。不再担心你的代码是否完美对齐,或者你是否使用了两个或四个空格进行缩进。Prettier只需一键点击,就能在代码库中强制执行一致的样式。
为什么这对初学者很重要?在2023年的一项研究中,研究人员发现清晰的代码格式化提高了调试时间**25%**。对于仍在熟悉语言结构的新手来说,格式不佳的代码可能会使调试变成噩梦。Prettier确保你的代码整洁,使其更容易发现问题、与同行分享以及跟踪更改。
通过将格式化工作从你的盘子上拿走,Prettier为你释放了心理空间,让你可以专注于逻辑和功能。
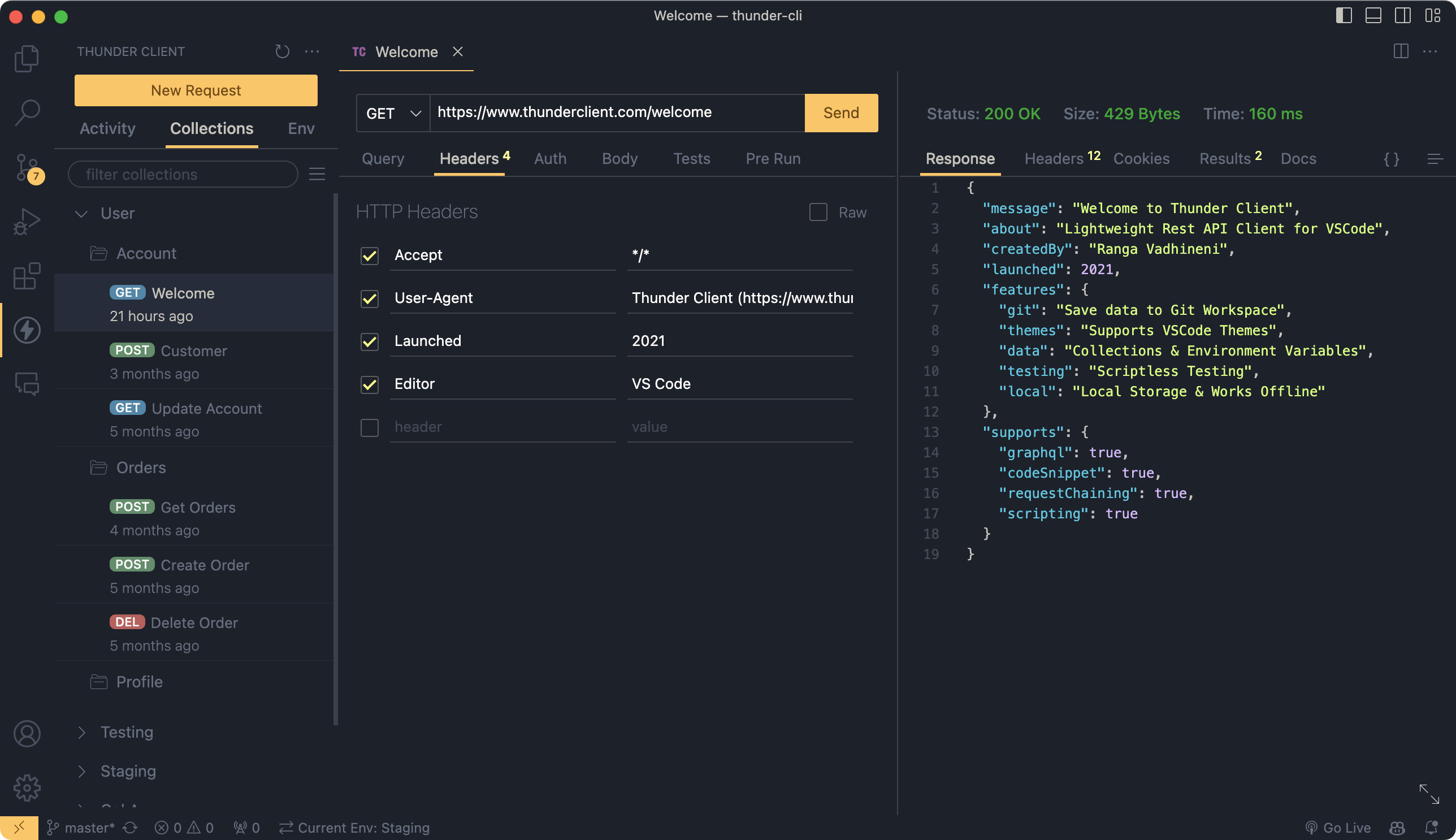
4. Thunder Client:在VS Code中进行API测试,无需离开

API是现代Web开发的重要组成部分,能够快速测试它们是至关重要的。与其在代码编辑器和像Postman这样的单独工具之间跳来跳去,Thunder Client将API测试直接带入VS Code。
这个扩展允许你在不离开开发环境的情况下发送请求、检查响应和测试端点。它被设计为轻量级、直观,非常适合REST API测试。

大多数初学者低估了测试API的重要性。根据2023年的Stack Overflow开发者调查,**62%**的开发者表示他们花费了大量时间集成和测试API。从第一天起就在你的工具包中拥有Thunder Client,不仅可以节省时间,还可以帮助你更好地理解API如何融入你的项目流程。
5. Auto-Rename Tag:保持你的HTML同步

如果你正在构建Web应用程序,你可能会编写大量的HTML。一个常见的挫折是更新一个开放或关闭标签,然后忘记改变它的配对标签。这听起来可能是小问题,但对于初学者来说,这是一个容易犯的错误——它可能导致难以追踪的错误。
Auto-Rename Tag在你更改开放标签时自动更新关闭标签(反之亦然)。这听起来可能很简单,但当你深入编码时,避免这些小错误可以大大提升生产力。
事实上,据估计,输入效率的小幅2%提升可以带来10%的整体编码生产力提升。保持你的标签同步可能只是一个小细节,但它确保你的HTML保持干净和功能,这样你就可以专注于大局。
结论:提升你编码水平的扩展
成为一名熟练的程序员不仅仅是学习语法和编写代码——它是关于更聪明地工作。有了这五款VS Code扩展——Error Lens, JavaScript (ES6) Code Snippets, Prettier, Thunder Client,和Auto-Rename Tag——你可以开始用更少的挫折构建更好的项目。这些工具简化了你的工作流程,保持你的代码干净,并让你专注于学习和创造。
所以,下次你打开VS Code时,花点时间安装这些扩展。重要的不是你写了多少小时的代码;而是每个小时的效率如何。有了正确的工具,你不仅会编写更好的代码——你还会享受这个过程。
本文由 mdnice 多平台发布
