HeidiSQL 数据库密码如何恢复
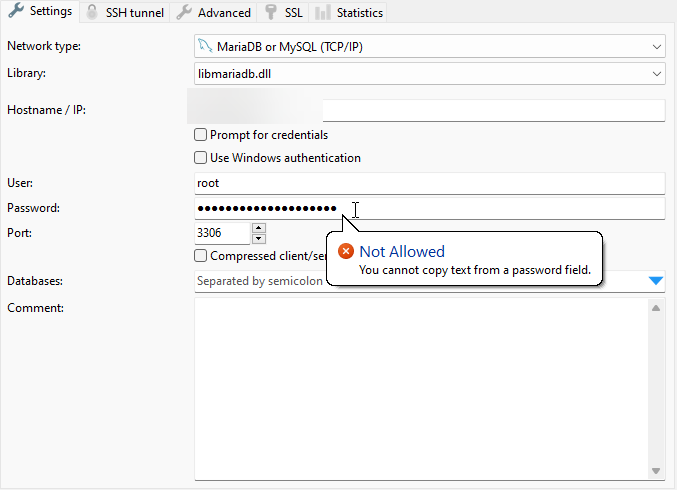
有时候我们会把数据库的连接密码保存在 HeidiSQL 中,但随着时间的流逝,我们可能希望重新找回保存在 HeidiSQL 中的密码,但 HeidiSQL 中保存的密码是无法被复制的。

这时候,我们需要想办法找到原始的密码。
加密算法
HeidiSQL 中存储的密码使用了加密算法,但这个不是单向加密的,是可以恢复回来的。
使用下面的方法就可以找回原始密码。
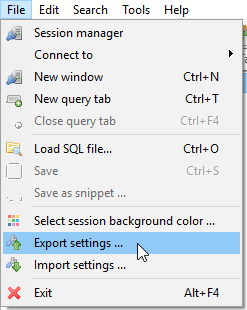
- 打开 HeidiSQL and select File > Export Settings 把当前保存在 HeidiSQL 的配置导出成为文本。

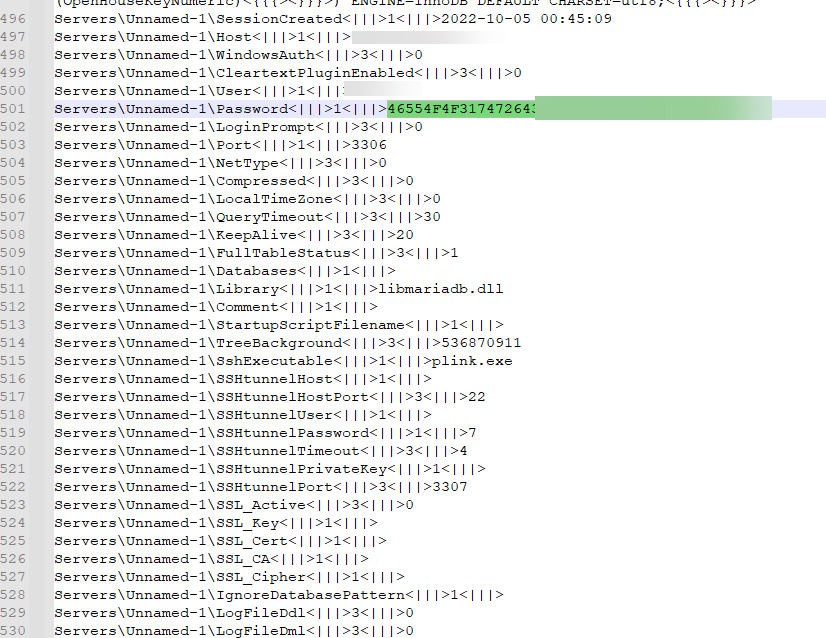
2. 使用记事本打开导出的文本。
3. 在记事本打开的文本中,找到类似 755A5A585C3D8141 这样的字符串,并且把这个字符串先保存下来。

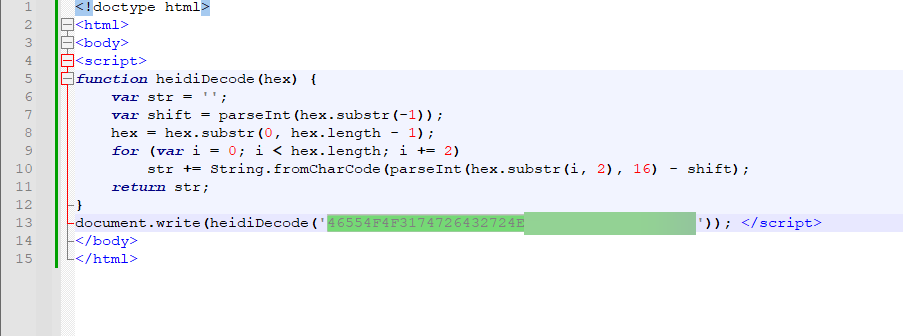
- 拷贝下面的 HTML 代码到记事本中,然后修改后缀名为 html
<!doctype html>
<html>
<body>
<script>
function heidiDecode(hex) {var str = '';var shift = parseInt(hex.substr(-1));hex = hex.substr(0, hex.length - 1);for (var i = 0; i < hex.length; i += 2) str += String.fromCharCode(parseInt(hex.substr(i, 2), 16) - shift); return str;
}
document.write(heidiDecode('[ENCODED_PASSWORD]')); </script>
</body>
</html>
- 把从 HeidiSQL 到处的配置文件中有关密码的加密字符串,替换掉 [ENCODED_PASSWORD] 。
- 将上述的 HTML 文件保存,然后双击打开浏览器,在浏览器中就可以查看解密后的密码原文。

上面代码的核心就是这个解密函数。
function heidiDecode(hex) {var str = '';var shift = parseInt(hex.substr(-1));hex = hex.substr(0, hex.length - 1);for (var i = 0; i < hex.length; i += 2) str += String.fromCharCode(parseInt(hex.substr(i, 2), 16) - shift); return str;
}
你也可以拷贝上面的代码到任何在线的 JS 编辑网站上,直接运行字符串就行。
为了简单的调试,我们嵌入这个 JavaScript 代码到:https://jsfiddle.net/xmzn6309/

在这上面直接运行就好。
https://www.isharkfly.com/t/heidisql/16404
