理解 Vue 的 setup 应用程序钩子
title: 理解 Vue 的 setup 应用程序钩子
date: 2024/9/30
updated: 2024/9/30
author: cmdragon
excerpt:
摘要:本文详细介绍了Vue 3中setup函数的应用,包括其概念、特性、使用方法及重要性。setup函数作为组合API的核心,在组件实例化前被调用,用于设置响应式状态、计算属性、方法和生命周期钩子,支持在SSR和CSR中使用。
categories:
- 前端开发
tags:
- Vue
- setup
- 组件
- 响应式
- 计算属性
- 生命周期
- 方法


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
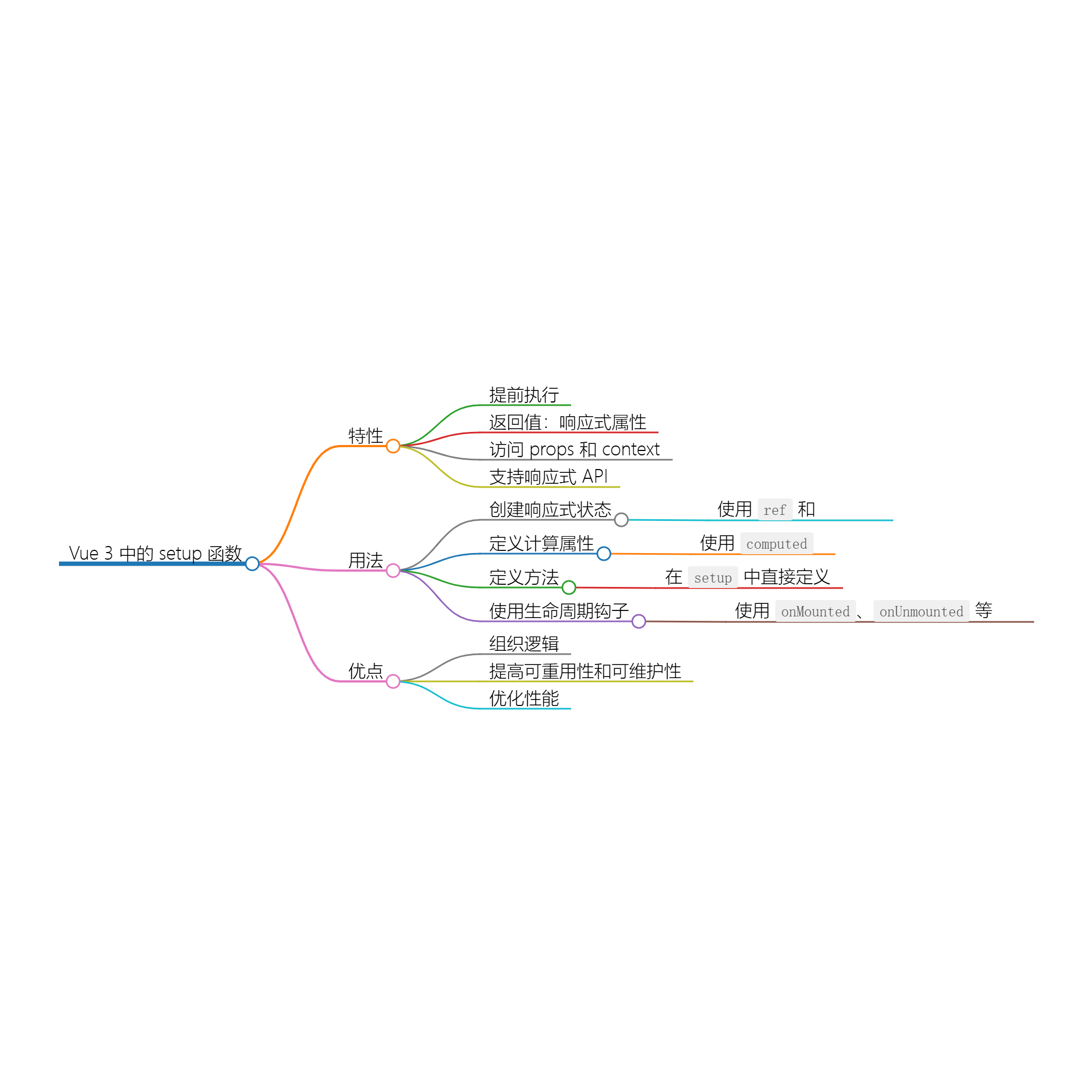
在 Vue 3 中,setup 函数是组合 API 的核心部分,它为开发者提供了一种新的方式来组织和使用组件的逻辑。在 setup 函数内,可以定义组件的响应式状态、计算属性、方法以及生命周期钩子等
