音乐服务器测试报告
项目背景
- 该音乐服务器系统使用的是前后端分离的方式来实现,将相关数据存储到数据库中, 且将其部署到云服务器上. 前端主要构成部分有: 登录页面, 列表页面, 喜欢页面, 添加歌曲4个页面组成. 通过结合后端实现了主要的功能: 登录, 播放音乐, 添加音乐, 收藏音乐, 删除音乐, 删除收藏音乐.
- 但是这个项目还存在很大的缺陷, 没有设计好用户注册的功能,只能提前在数据库中存储用户信息后经过校验登录; 没有实现注销的功能; 收藏页面没有实现批量删除功能; 用户只能通过本地来上传音乐而不能通过网络来上传; 前端没有进行分页处理,当歌曲数量很多时不利于用户使用; 没有实现MV功能;
项目功能
该项目的主要功能: 登录, 播放音乐, 添加音乐, 收藏音乐, 删除音乐, 删除收藏音乐.
- 登录功能: 在用户名和密码输入正确后, 会跳转到列表页面. 列表页面会有查询搜索框,喜欢, 删除等按钮,且要是在未登录的情况下访问这个页面且它的令牌也失效后会自动跳转都登录页面. 而要是在登录时用户名或者密码不正确会进行弹窗提示.
- 播放音乐功能: 在列表和喜欢列表页面,会有播放音乐按钮和右下角的音乐控件. 按钮可以指定播放音乐,音乐空间可以暂停音乐和继续播放音乐.
- 收藏音乐功能: 在列表页面点击收藏音乐按钮, 如果音乐没有被收藏,则会提示收藏成功,反之.
- 删除音乐功能: 在列表页面有删除音乐按钮和批量删除. 点击删除按钮即可删除单个歌曲, 批量选择点击批量删除按钮后即可删除已选择的歌曲.
- 删除音乐功能: 在收藏页面只有删除按钮, 点击后即可删除单个歌曲.
测试计划
功能测试
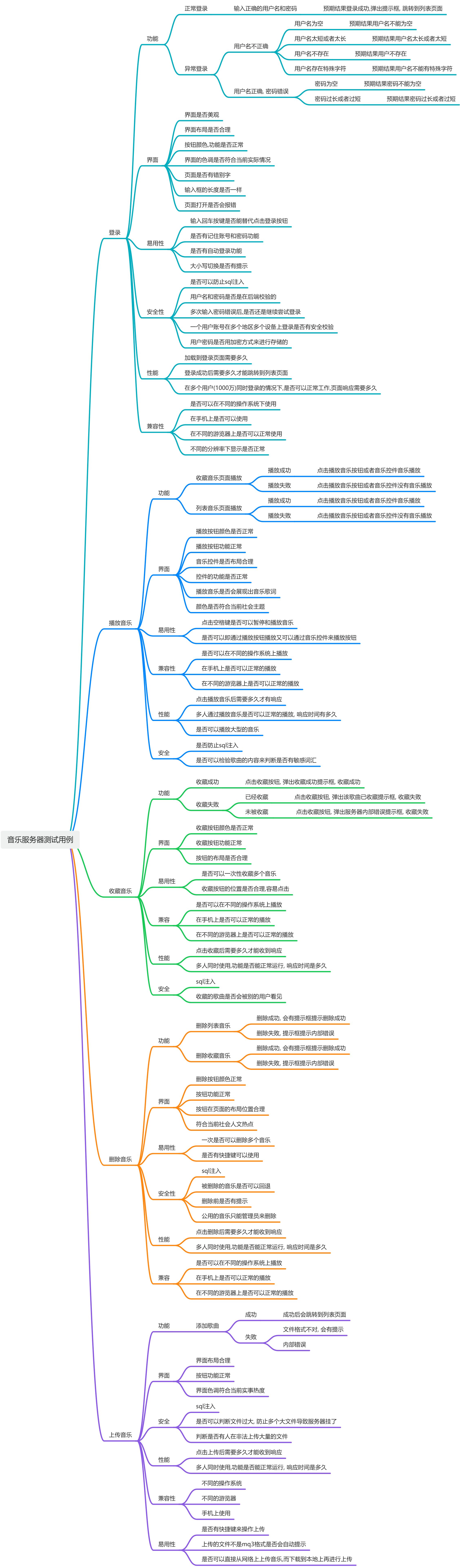
测试用例

执行测试的部分操作截图
正常登录:
输入正确的用户和密码, 弹出提示框,跳转到列表页面.



播放音乐:
点击播放按钮进行了播放音乐, 点击控件进行暂停.

收藏音乐:
点击收藏音乐, 会弹出收藏成功提示框,前往喜欢列表可以发现收藏成功.


上传音乐:
点击添加歌曲,会跳转到添加歌曲页面,在本地选择文件,输入歌手名,再点击上传,就会提示上传成功.点击确定后会跳转到音乐列表.




删除单个音乐:
点击删除音乐,会弹出删除成功按钮.刷新页面.

删除多个音乐:
将需要删除的音乐选中后,点击删除选中,会弹出删除成功按钮,刷新页面.

删除收藏音乐:
在收藏页面,点击删除.

测试结论
测试结果发现, 大多数功能和预计设计时一致,但经测试发现, 删除收藏音乐后并不会第一时间刷新页面显示最新界面,需要自己手动刷新. 经过F12工具定位, 发现请求的参数正确, 个数正确,且返回的响应结果也是正确的. 就确定了是前端的问题,经过排查发现,是前端在接受到结果后没有使用location.herf来跳转页面.
自动化测试
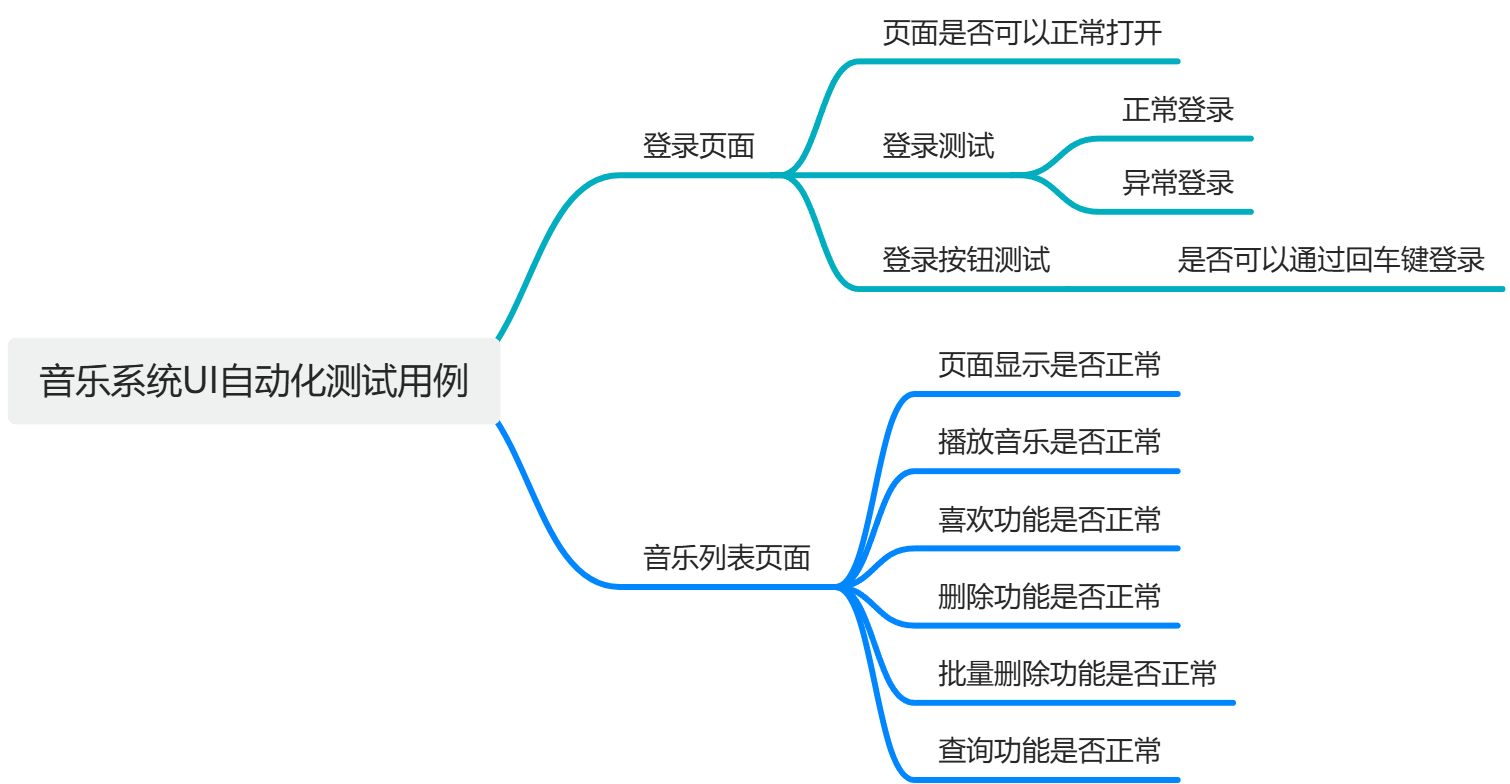
自动化测试用例
这里以功能测试用例为依据,以登录页面和列表页面为例来进行测试.

创建自动化项目,根据测试用例实现脚本
- 针对每个页面进行一个测试类, 在各个测试类中进行测试用例代码的编写
- 将公共属性方法放到一个公共类中,方便代码的复用.
- 使用测试套件进行运行
- 需要添加等待,确保页面加载正常.
登录页面:
查看页面是否可以正常打开显示
测试正常登录(多传参形式),注意回退
测试异常登录(用户名或者密码错误)
测试Enter按钮登录功能
注意顺序
清空输入内容才能下次继续输入
列表页面:
测试列表页面是否可以正常打开
测试各个功能按钮是否正常
注意执行顺序
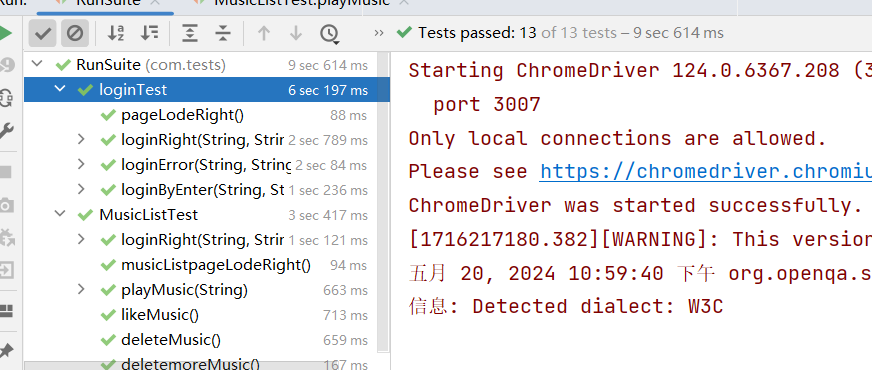
**测试代码: **自动化测试代码
测试结果: