视频融合共享平台LntonAIServer视频智能分析抖动检测算法和过亮过暗检测算法
LntonAIServer作为一款智能视频监控平台,集成了多种先进的视频质量诊断功能,其中包括抖动检测和过暗检测算法。这些算法对于提升视频监控系统的稳定性和图像质量具有重要意义。
以下是对抖动检测算法和过暗检测算法的应用场景及优势的详细介绍。
一、LntonAIServer过暗检测算法
定义与功能:
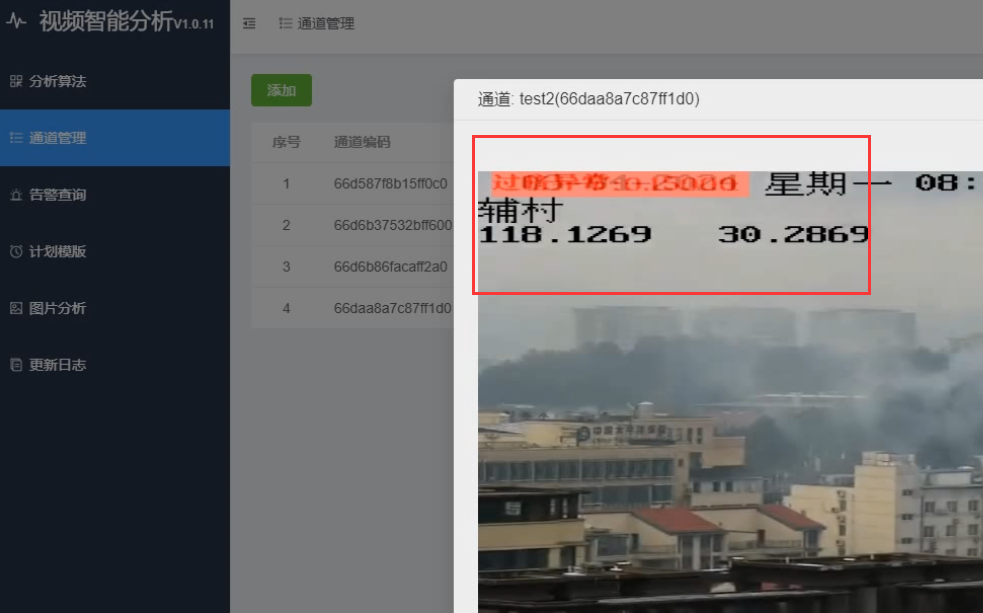
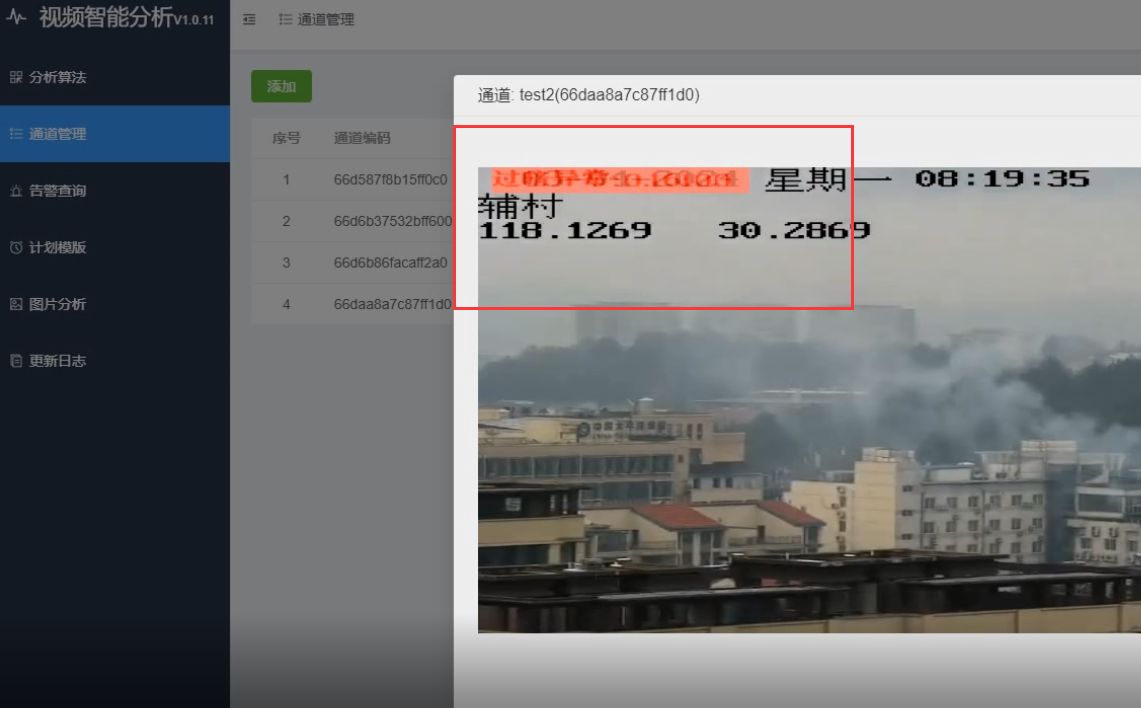
过暗检测算法是LntonAIServer用于提升视频监控图像质量的另一项重要功能。它旨在识别视频画面中亮度过低、细节难以分辨的情况,并尝试通过调整曝光设置或其他相关参数来改善图像质量。

二、LntonAIServer抖动检测算法
定义与功能:
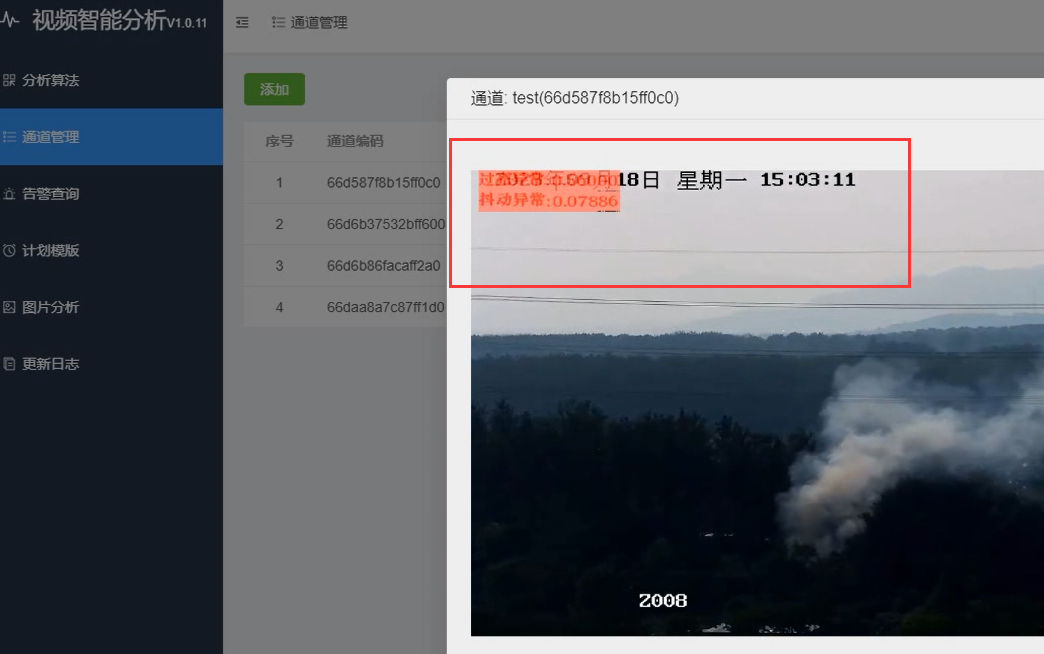
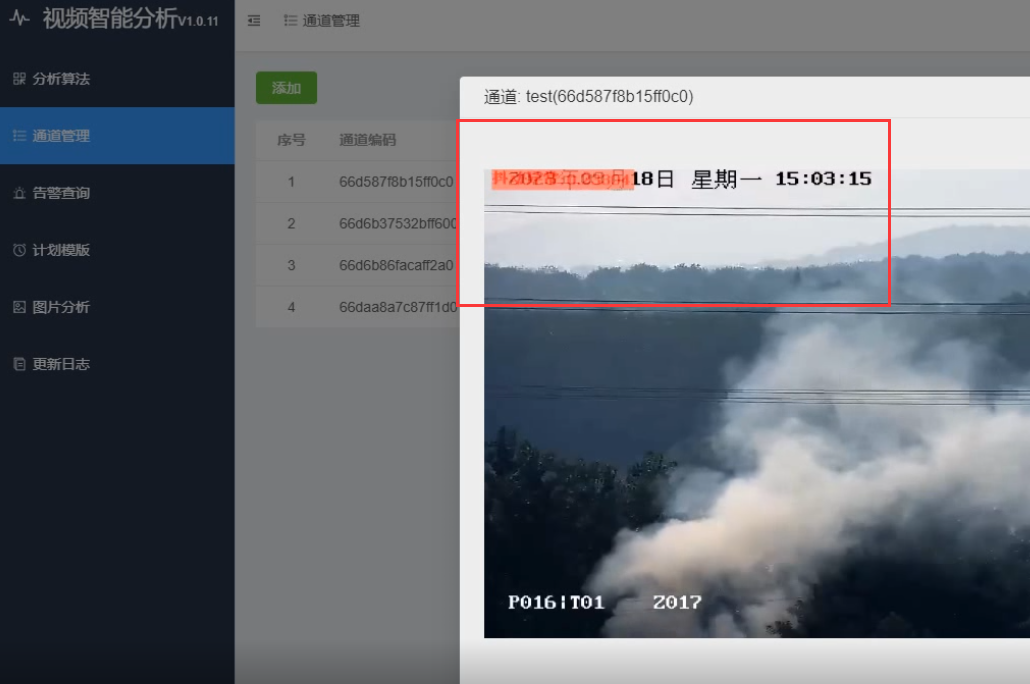
抖动检测算法是LntonAIServer视频质量诊断功能的一部分,专门用于识别和纠正视频流中的抖动问题。抖动现象可能由摄像头安装不稳、外部振动、风力影响或视频信号传输不稳定等原因造成,会导致视频质量下降,影响视频监控系统的有效性。
该算法通过监测视频帧间不必要的运动,分析连续视频帧之间的差异,以识别异常运动,并尝试通过算法或硬件调整进行校正,以恢复视频稳定性。
三、应用场景
1. 公共安全
- 楼宇监控:在办公楼、酒店、医院等建筑物内部安装抖动和过暗检测系统,确保视频监控的稳定性和可见性。
- 交通监控:在交通要道、十字路口等地方安装抖动和过暗检测系统,确保交通监控的有效性。

2. 工业生产
- 生产监控:在生产线上安装抖动和过暗检测系统,确保生产过程的监控质量。
- 安全监控:在危险区域安装抖动和过暗检测系统,确保安全监控的有效性。
3. 家庭安全
- 智能家居系统:在家庭安防系统中集成抖动和过暗检测功能,提高家庭安全防护水平。
- 夜间监控:在夜间或低光照条件下,确保视频监控的质量。

4. 野外监控
- 野生动物监测:在野外安装抖动和过暗检测系统,确保野生动物监测的有效性。
- 边境监控:在边境地区安装抖动和过暗检测系统,确保边境监控的稳定性。
四、优势
- 高效准确:利用先进的图像处理技术,能够快速准确地检测视频中的抖动和过暗情况。
- 实时性强:适用于实时监控场景,能够即时反馈检测结果。
- 适应性强:通过不断的数据积累和模型优化,可以适应不同环境和光照条件。

- 成本效益:相比传统的人工巡查方法,自动化程度高,降低了人力成本。
综上所述,LntonAIServer的抖动检测和过暗检测算法是确保视频监控系统图像质量和稳定性的关键技术之一。通过精确的算法检测和校正,该系统不仅提升了视频的清晰度和稳定性,还增强了整个监控系统的可靠性和有效性。
