Fyne ( go跨平台GUI )中文文档- 架构 (八)完结
本文档注意参考官网(developer.fyne.io/) 编写, 只保留基本用法
go代码展示为Go 1.16 及更高版本, ide为goland2021.2
这是一个系列文章:Fyne ( go跨平台GUI )中文文档-入门(一)-CSDN博客
Fyne ( go跨平台GUI )中文文档-Fyne总览(二)-CSDN博客
Fyne ( go跨平台GUI )中文文档-绘图和动画(三)-CSDN博客
Fyne ( go跨平台GUI )中文文档-容器和布局 (四)-CSDN博客
Fyne ( go跨平台GUI )中文文档-小部件 (五)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 数据绑定 (六)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 扩展Fyne (七)-CSDN博客
Fyne ( go跨平台GUI )中文文档- 架构 (八)完结-CSDN博客
8 架构
8.1 几何学
Fyne 应用程序基于每个窗口 1 个画布。每个画布都有一个根 CanvasObject,它可以是单个小部件或许多子对象的容器,其大小和位置由布局控制。
位置
每个画布的原点位于左上角 (0, 0),UI 的每个元素都可以根据输出设备进行缩放,因此 API 不描述像素或精确测量值。例如,在 120DPI 显示器上,位置 (10, 10) 可能从原点向右和向下 10 像素,但在 HiDPI(或“Retina”)显示器上,这可能更接近 20 像素。
CanvasObject 引用的每个位置都相对于它的父级。这对于布局算法很重要,但对于Tappable.Tapped(PointEvent)处理程序等情况下的开发人员也很重要。这里的 X/Y 坐标将从按钮的左上角而不是整个画布计算。这是为了让代码尽可能独立。
像素大小
与其他基于矢量的 GUI 库一样,Fyne 坐标需要基于一些基线监视器分辨率。所有[缩放]都与此值相关。对于 fyne,分辨率为 120DPI。这意味着fyne.Size当您的显示器为 120DPI 并且比例值都设置为 1 时,其中提到的尺寸将为 1=1px。对于 HiDPI 屏幕,如上所述,实际 DPI 可能更接近 240,在移动设备上它可以甚至是360或更高。为了管理处理这种复杂性,工具包在内部管理缩放,因此您的应用程序将始终看起来正确的大小。如果用户将比例设置为更小,那么他们的应用程序将始终具有比正常字体、按钮等更小的字体,并且当他们指定更大时,您的应用程序将按比例放大以适应。
与Material Design相比,我们可以看到它们的基线 DPI 为160,尽管数学相似,但实际数字会有所不同。这意味着 Fyne 中与设备无关的尺寸使用较小的数字来表示相同的物理尺寸。例如,18在 Fyne 中较高的图标将24在标准材料设计(例如 Android)应用程序中调整大小。这在构建应用程序时无关紧要,但在与具有 Material Design 的设计师或专家合作时可能很重要。
如果您开始加载位图图像,那么像素大小会很重要。通常这些会适当缩放,但如果您指定 FillMode=fyne.FillOriginal,则由于像素密度,不同设备上的实际图像大小会有所不同。通常,此功能将在Scroll容器内使用。Fyne 还定义了一个canvas.Raster原语,它将精确地以输出设备的像素密度绘制像素。这使您的代码能够以尽可能高的输出分辨率进行绘制,而无需了解您正在运行的设备的详细信息。如果由于某种原因需要“像素完美”定位,则需要CanvasObject.Size()*Canvas.Scale().
8.2 缩放
Fyne 完全使用矢量图形构建,这意味着用 Fyne 编写的应用程序可以完美地缩放到任何大小(不仅仅是整数增量)。这对于移动设备和高端计算机上越来越受欢迎的高密度显示器来说是一个很大的好处。计算默认比例值以匹配您的操作系统 - 在某些系统上这是用户配置,而在其他系统上则根据屏幕的像素密度(DPI - 每英寸点数)。如果 Fyne 窗口移动到另一个屏幕,它将重新缩放并相应地调整窗口大小!我们称之为“自动缩放”,它旨在让应用程序用户界面在您更改显示器时保持相同大小。
您可以使用应用程序的FYNE_SCALE或通过使用环境变量fyne_settings设置特定比例来调整应用程序的大小。这些值可以使内容大于或小于系统设置,使用“1.5”将使内容变大 50% 或设置 0.8 将使其变小 20%。

8.3 小部件
Fyne 工具包中的小部件专为干净和愉快的用户交互而设计,遵循标准主题并支持快速应用程序开发、可靠测试和易于维护。有多种设计考虑可以促进这种雄心壮志,我们将在此页面中进行探讨。
行为 API
关于标准小部件,您会注意到的一件事是 API 完全与行为和状态有关 - 但很少控制元素的实际外观。这是设计使然。它使我们的代码和应用程序开发人员的代码能够专注于小部件的行为,以便它的渲染过程可以留给其他代码。这使得测试变得更加容易,事实上完整的应用程序可以通过内存中的单元测试运行,而无需渲染应用程序。
您可以[扩展现有小部件] 以添加新行为,而无需担心它是如何呈现的。也可以[编写自己的]组件,应用程序不限于使用提供的小部件集。在构建自己的小部件时,您会注意到渲染细节与状态完全分开 - 这是上面提到的设计的一部分。 WidgetRenderer(呈现代码Widget)通常包含对将呈现以访问状态或其他信息的小部件的引用。当小部件状态发生变化时,将Refresh()调用 - 然后将要求渲染器刷新并且它应该更新显示以反映新状态。建议自定义小部件使用当前的Theme但可以选择在需要的地方指定自己的尺寸、颜色和图标。
内容填充
标准小部件使用主题指定的填充在其图形组件周围留出适当的空间。在该v2.0.0版本中,大多数小部件的高度和基线都进行了标准化,以确保标准布局在默认情况下能够很好地对齐。如果您正在构建自定义小部件,建议您遵循这些准则。
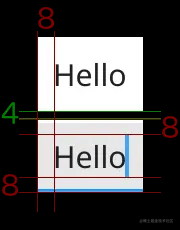
的值theme.Padding()在布局中用于分隔容器的元素,它在应用程序的各个部分周围创建标准化空间。然而,一些小部件的内容应该从范围的边缘插入。考虑一下Entry,它有一个背景和一个延伸到边缘的下划线,但它的内容应该是插入的。所以我们已经标准化了用于插入的间距量,以便对齐匹配。
小部件的标准插入或内容填充当前定义为2*theme.Padding(). padding的标准值是 4表示标准插图是8. 您可以看到(文本)内容Label 以及Entry如何插入这么多,以便它们的内容在彼此相邻放置时将水平和垂直对齐。

建议自定义小部件包含相似的尺寸,以便它们与标准小部件很好地配合。
8.4 组织和包
Fyne 项目分为许多包,每个包提供不同类型的功能。它们如下:
fyne.io/fyne/v2
这个导入提供了所有 Fyne 代码通用的基本定义
包括数据类型和接口。
fyne.io/fyne/v2/app
应用程序包提供启动新应用程序的 API。
通常你只需要app.New()或app.NewWithID()。
fyne.io/fyne/v2/canvas
canvas 包提供了 Fyne 中的所有绘图 API。
完整的 Fyne 工具包由这些原始图形类型组成。
fyne.io/fyne/v2/container
容器包提供了用于布局和组织应用程序的容器。
fyne.io/fyne/v2/data/binding
绑定包包含将数据源绑定到小部件的方法。
fyne.io/fyne/v2/data/validation
验证包为验证小部件内的数据提供收费。
fyne.io/fyne/v2/dialog
对话框包包含确认、错误和文件保存/打开等对话框。
fyne.io/fyne/v2/layout
布局包提供各种布局实现供使用
使用容器(在后面的教程中讨论)。
fyne.io/fyne/v2/storage
存储包提供存储访问和管理功能。
fyne.io/fyne/v2/test
使用测试中的工具可以更轻松地测试应用程序
包裹。
fyne.io/fyne/v2/widget
大多数图形应用程序都是使用一组小部件创建的。
Fyne 中的所有小部件和交互元素都在这个包中。
