微信小程序页面制作——婚礼邀请函(含代码)

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:微信小程序开发实战
✨特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序页面制作——婚礼邀请函(含代码)

文章目录
- 一、案例分析
- 二、知识储备
- 1. 导航栏配置
- 2. 标签栏配置
- 3. vw、vh单位
- 4. video组件
- 5. 表单组件
- 三、案例实现
- 1. 准备工作
- 2. 项目初始化
- 3. 实现“邀请函”页面的结构
- 4. 实现“邀请函”页面的样式
- 5. 实现“照片”页面的结构
- 6. 实现“照片”页面的样式
- 7. 实现“美好时光”页面的结构
- 8. 实现“美好时光”页面的样式
- 9. 实现“宾客信息”页面的结构
- 10. 实现“宾客信息”页面的样式
- 资源下载
一、案例分析
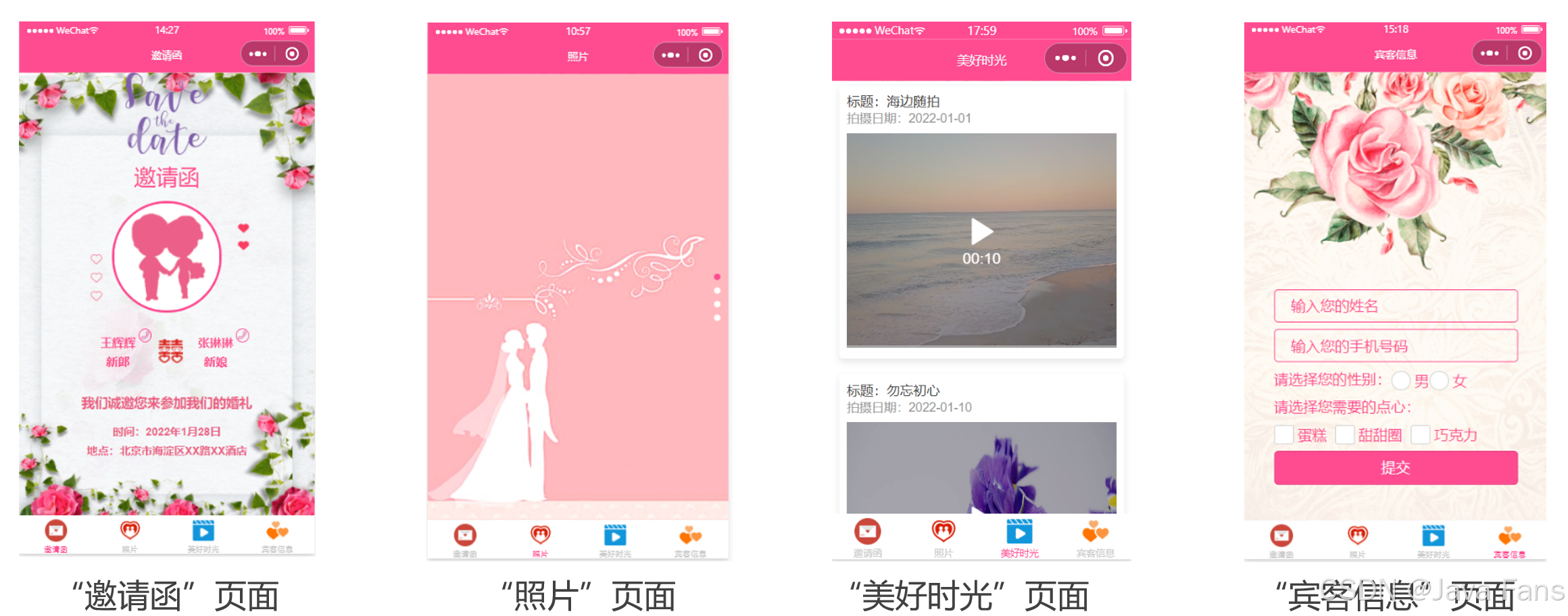
“婚礼邀请函”微信小程序由4个页面组成,分别是“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面。

每个页面顶部的导航栏和底部的标签栏是公共部分,在每个页面中都会出现;页面中间的部分是页面内容,每个页面的内容都不同。
“邀请函”页面各部分位置说明:
“邀请函”页面用于展示顶部图片、标题、合照、新郎和新娘的姓名,以及婚礼信息。

“照片”页面各部分位置说明:
“照片”页面用于展示新郎和新娘的婚纱照,该页面采用纵向轮播的方式进行展示。每一张轮播的图片都占满整个页面的图片区域,纵向滑动屏幕可以实现图片的纵向切换,并且右侧会显示指示点。在用户无操作时,图片会自动无缝轮播。

“美好时光”页面各部分位置说明:
“美好时光”页面用于展示一对新人拍摄的一些视频,该页面显示了一个视频列表,列表中的每一项都包含标题、拍摄日期和视频。视频可以显示出进度条、视频时长,并支持全屏显示。

“宾客信息”页面各部分位置说明:
“宾客信息”页面提供了一个表单,用于填写宾客的信息,包括姓名、手机号、性别和需要的点心。

二、知识储备
1. 导航栏配置
在微信小程序中,有时为了页面美观,需要更改导航栏的样式。此时可以通过页面配置文件或全局配置文件对导航栏的样式进行配置。
导航栏的相关配置项如下表:

在页面配置文件中对导航栏进行配置:以pages/index/index.json页面配置文件为例,通过navigationBarTitleText配置项设置导航栏标题为“微信小程序”。
{"navigationBarTitleText": "微信小程序"
}
在全局配置文件中对导航栏进行配置:在全局配置文件app.json中,通过window配置项可以对全局默认窗口进行配置,配置后会对所有页面都会生效,且优先级低于页面级配置。例如,将导航栏的相关配置项写在app.json文件的window配置项中作为全局配置使用。
"navigationBarTitleText": "微信小程序"
默认导航栏标题文字与修改后的导航栏标题文字的对比如下图:

2. 标签栏配置
通过标签栏可以很方便地在多个页面之间进行切换。在微信小程序的全局配置文件app.json中添加tabBar配置项即可实现标签栏配置。
tabBar配置项的属性如下表:

标签栏数量
注意:微信小程序中的标签栏分为顶部标签栏和底部标签栏,标签数量一般在2~5个之间。
演示tabBar配置项的属性使用
"tabBar": {"color": "#ccc","selectedColor": "#ff4c91","borderStyle": "black","backgroundColor": "#fff","list": []
},
list数组中的每个元素都是一个代表标签按钮的对象,通过配置该对象的属性可以对标签栏中的每个标签按钮进行配置。list数组中最少需要配置2个标签按钮,最多只能配置5个标签按钮。
标签按钮的相关属性如下表:

"list": [{"pagePath": "pages/index/index","iconPath": "images/home.png","selectedIconPath": "images/home-active.png","text": "首页"
}, {"pagePath": "pages/list/list","iconPath": "images/contact.png","selectedIconPath": "images/contact-active.png","text": "联系我们"
}]
需要注意的是,pages/index/index和pages/list/list这两个页面都必须在pages数组中配置并提前创建好对应的文件。
标签栏的效果如下图:

3. vw、vh单位
在使用CSS编写移动端的页面样式时,由于不同手机的屏幕宽高不同,屏幕适配会比较麻烦。针对这类型问题,通过视口单位可以有效解决。
视口表示可视区域的大小,视口单位主要包括vw(Viewport Width)和vh(Viewport Height),在CSS中很常用。
在微信小程序中也可以使用vw和vh单位。使用视口单位时,系统会将视口的宽度和高度分为100份,1vw占用视口宽度的百分之一,1vh占用视口高度的百分之一。vw、vh是相对长度单位,永远以视口作为参考。例如,屏幕宽度为375px,那么1vw = 375px / 100 = 3.75px。
4. video组件
微信小程序提供了video组件用来播放视频,video组件的默认宽度为300px,高度为225px,可通过WXSS代码设置宽高。
video组件的常用属性如下表:



演示将视频在页面上循环播放
video组件的src属性用于设置要播放视频的资源地址
<video src="http://localhost:3000/01.mp4" loop="true"></video>
video组件的loop属性的属性值设置为true,表示循环播放视频
5. 表单组件
微信小程序中的表单组件与HTML中的表单类似。微信小程序在HTML基础上做了封装,并且增加了一些组件。表单组件通常用于用户信息的填写,以便于把用户填写的信息提交给服务器。
常用的表单组件如下表:

- form组件
form组件表示表单容器,没有任何样式,需要配合其他表单组件一起使用,用于提交用户输入的信息和选择的选项。
form组件内部可以包含若干个供用户输入或选择的表单组件,允许提交的表单组件为switch、input、 checkbox、slider、radio和picker组件。表单中携带数据的组件(如输入框)必须带有name属性值,否则无法识别提交的内容。
form组件的常用属性如下表:

- button组件
button组件表示按钮,功能比HTML中的button按钮丰富。
button组件的常用属性如下表:


演示button组件的使用
利用button组件的type属性改变按钮的样式,type属性的可选值有3个,分别是primary(绿色)、default(白色)、warn(红色)。
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
3种按钮如下图:

第1个为普通按钮的样式类型,
第2个为主色调按钮的样式类型,
第3个为警告按钮样式类型。
- input组件
input组件与HTML中的标签作用类似,都用于接收用户的输入。在微信小程序中,input组件增加了很多属性,使input组件使用起来更加简单、方便。
input组件的常用属性如下表:


input组件的type属性的可选值如下表:

演示input组件的使用
设置type属性值为text,表示在微信客户端中运行的微信小程序出现文本输入键盘
<input type="text "/>
<input type="number" />
设置type属性值为number,表示在微信客户端中运行的微信小程序出现数字输入键盘

- checkbox和checkbox-group组件
checkbox组件表示多选项目,在进行多项选择时会用到。checkbox组件一般与checkbox-group组件搭配使用,checkbox-group组件表示多项选择器,内部由多个checkbox组件组成。建议将不同组的checkbox组件嵌套在不同的checkbox-group组件中,从而方便管理和区分。
checkbox组件的常用属性如下表:

演示checkbox和checkbox-group组件的使用
<checkbox-group><checkbox>蛋糕</checkbox><checkbox>甜甜圈</checkbox><checkbox>巧克力</checkbox>
</checkbox-group>

- radio和radio-group组件
radio组件为单选项目,是表单中常用的组件,用于在从多个选项中选出一个,选项之间是互斥关系。radio组件一般与radio-group组件搭配使用,radio-group组件表示单项选择器,内部由多个radio组件组成。建议将不同组的radio组件分别嵌套在不同的radio-group组件中,从而方便管理和区分。
radio组件的常用属性如下表:

- 演示radio和radio-group组件的使用
通过radio和radio-group组件实现性别的单项选择。
<radio-group><radio>男</radio><radio>女</radio>
</radio-group>

三、案例实现
1. 准备工作
-
创建项目:在微信开发者工具中创建一个新的微信小程序项目,项目名称为“婚礼邀请函”,模板选择“不使用模板”。
-
创建页面:在app.json中配置4个页面,分别是pages/index/index、pages/guest/guest、pages/video/video和pages/picture/picture。
-
复制素材:复制images文件夹到本项目中。
-
目录结构:

- 安装Node.js
- 启动服务器
2. 项目初始化
项目初始化主要包含以下3个方面。

标签栏配置的实现步骤
在app.json文件中添加tabBar配置项完成标签栏的配置,具体步骤如下:
1、编写标签栏样式的相关配置;
2、在list数组中完成对标签按钮的配置,为每个标签按钮配置页面路径、未选中时的图标路径、选中时的图标路径,以及按钮文字。
各个导航栏标题的配置
为“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面设置导航栏标题,分别设置为“邀请函”“照片”“美好时光”和“宾客信息”。在每一个页面打开的过程中,导航栏的标题也会随之变化。
全局样式文件中导航栏样式的配置
在app.json文件中编写导航栏样式的配置。
{"pages": ["pages/index/index","pages/guest/guest","pages/video/video","pages/picture/picture"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#ff4c91","navigationBarTextStyle": "white"}, "tabBar": {"color": "#ccc","selectedColor": "#ff4c91","borderStyle": "white","backgroundColor": "#fff","list": [{"pagePath": "pages/index/index","iconPath": "images/invite.png","selectedIconPath": "images/invite.png","text": "邀请函"}, {"pagePath": "pages/picture/picture","iconPath": "images/marry.png","selectedIconPath": "images/marry.png","text": "照片"}, {"pagePath": "pages/video/video","iconPath": "images/video.png","selectedIconPath": "images/video.png","text": "美好时光"}, {"pagePath": "pages/guest/guest","iconPath": "images/guest.png","selectedIconPath": "images/guest.png","text": "宾客信息"}]},"style": "v2","sitemapLocation": "sitemap.json"
}
公共样式的编写
在app.wxss文件中定义公共样式。
/**app.wxss**/
/* 定义公共样式 */
page {display: flex;flex-direction: column;justify-content: space-between;box-sizing: border-box;
}3. 实现“邀请函”页面的结构
实现步骤:
- 实现“邀请函”页面的背景图片;
- 编写内容区域的整体结构;
- 编写新郎和新娘的姓名区域的结构;
- 编写婚礼信息区域的结构。
<!--index.wxml-->
<!-- “邀请函”页面的背景图片 -->
<image class="bg" src="/images/bg_1.png"></image>
<!-- 内容区域的整体结构 -->
<view class="content"><!-- 顶部图片 --><image class="content-gif" src="/images/save_the_date.gif"></image><!-- 标题 --><view class="content-title">邀请函</view><!-- 合照 --><view class="content-avatar"><image src="/images/avatar.png"></image></view><!-- 新郎和新娘的名字 --><view class="content-info"><view class="content-name"><image src="/images/tel.png"></image><view>王辉辉</view><view>新郎</view></view><view class="content-wedding"><image src="/images/wedding.png"></image></view><view class="content-name"><image src="/images/tel.png"></image><view>张琳琳</view><view>新娘</view></view></view><!-- 婚礼信息 --><view class="content-address"><view>我们诚邀您来参加我们的婚礼</view><view>时间:2022年1月28日</view><view>地点:北京市海淀区XX路XX酒店</view></view>
</view>
4. 实现“邀请函”页面的样式
实现步骤:
- 编写背景图片的样式;
- 编写内容区域中外层容器的样式;
- 编写顶部图片区域的样式;
- 编写标题区域的样式;
- 编写合照区域的样式;
- 编写新郎和新娘的姓名区域的样式;
- 编写新郎和新娘姓名区域中姓名的样式;
- 编写新郎和新娘姓名区域中电话图片的样式;
- 编写新郎和新娘姓名区域中“喜”字图片的样式;
- 编写婚礼信息区域的样式。
/**index.wxss**/
/* 背景图片的样式 */
.bg {width: 100vw;height: 100vh;
}
/* 内容区域外层容器的样式 */
.content {width: 100vw;height: 100vh;position: fixed;display: flex;flex-direction: column;align-items: center;
}
/* 顶部图片区域的样式 */
.content-gif {width: 19vh;height: 18.6vh;margin-bottom: 1.5vh;
}
/* 标题区域的样式 */
.content-title {font-size: 5vh;color: #ff4c91;text-align: center;margin-bottom: 2.5vh;
}
/* 头像区域的样式 */
.content-avatar image {width: 24vh;height: 24vh;border: 3px solid #ff4c91;border-radius: 50%;
}
/* 新郎和新娘的名字区域的样式 */
.content-info {width: 45vw;text-align: center;margin-top: 4vh;display: flex;align-items: center;
}
/* 新郎和新娘的名字区域中姓名区域的样式 */
.content-name {color: #ff4c91;font-size: 2.7vh;line-height: 4.5vh;font-weight: bold;position: relative;
}
/* 姓名区域中电话图片的样式 */
.content-name > image {width: 2.6vh;height: 2.6vh;border: 1px solid #ff4c91;border-radius: 50%;position: absolute;top: -1vh;right: -3.6vh;
}
/* 新郎新娘名字区域中“喜”字图片的样式 */
.content-wedding {flex: 1;
}
.content-wedding > image {width: 5.5vh;height: 5.5vh;margin-left: 20rpx;
}
/* 婚礼信息区域的样式 */
.content-address {margin-top: 5vh;color: #ec5f89;font-size: 2.5vh;font-weight: bold;text-align: center;line-height: 4.5vh;
}
.content-address view:first-child {font-size: 3vh;padding-bottom: 2vh;
}5. 实现“照片”页面的结构
该页面采用纵向轮播的方式展示图片,并且在用户无操作时,可以实现自动无缝衔接滑动。
<!--pages/picture/picture.wxml-->
<swiper indicator-color="white" indicator-active-color="#ff4c91" indicator-dots autoplay interval="3500" duration="1000" vertical circular><swiper-item><image src="/images/timg1.jpg"></image></swiper-item><swiper-item><image src="/images/timg2.jpg"></image></swiper-item><swiper-item><image src="/images/timg3.jpg"></image></swiper-item><swiper-item><image src="/images/timg4.jpg"></image></swiper-item>
</swiper>6. 实现“照片”页面的样式
在pages/picture/picture.wxss文件中编写“照片”页面样式,使页面更加美观。
/* pages/picture/picture.wxss */
swiper {height: 100vh;
}
image {width: 100vw;height: 100vh;
}7. 实现“美好时光”页面的结构
在pages/video/video.wxml文件中编写“美好时光”页面的结构。
<!--pages/video/video.wxml-->
<view class="video"><view class="video-title">标题:海边随拍</view><view class="video-time">拍摄日期:00:15:00</view><video src="http://localhost:3000/01.mp4" objectFit="fill"></video>
</view>
<view class="video"><view class="video-title">标题:勿忘初心</view><view class="video-time">拍摄日期:00:15:00</view><video src="http://localhost:3000/02.mp4" objectFit="fill"></video>
</view>
<view class="video"><view class="video-title">标题:十年之约</view><view class="video-time">拍摄日期:00:15:00</view><video src="http://localhost:3000/03.mp4" objectFit="fill"></video>
</view>8. 实现“美好时光”页面的样式
实现步骤:
- 编写“美好时光”页面中的3个外层view组件的样式;
- 编写标题和拍摄日期区域的样式;
- 编写视频区域的样式。
/* pages/video/video.wxss */
/* “美好时光”页面中的3个外层view组件的样式 */
.video {box-shadow: 0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);margin: 10rpx 25rpx;margin-bottom: 30rpx;padding: 20rpx;border-radius: 10rpx;background: #fff;
}
/* 标题和拍摄日期区域的样式 */
.video-title {font-size: 35rpx;color: #333;
}
.video-time {font-size: 26rpx;color: #979797;
}
/* 视频区域的样式 */
.video video {width: 100%;margin-top: 20rpx;
}9. 实现“宾客信息”页面的结构
实现步骤:
- 实现“宾客信息”页面的背景图片;
- 编写内容区域的整体页面结构;
- 编写姓名区域的结构;
- 编写手机号码区域的结构;
- 编写性别区域的结构;
- 编写需要的点心区域的结构。
<!--pages/guest/guest.wxml-->
<!-- 页面的背景图片 -->
<image class="bg" src="/images/bj_2.png"></image>
<form><view class="content"><!-- 姓名 --><view class="input"><input name="name" placeholder-class="phcolor" placeholder="输入您的姓名" /></view><!-- 手机号码 --><view class="input"><input name="phone" placeholder-class="phcolor" placeholder="输入您的手机号码" /></view><!-- 性别 --><view class="radio"><text>请选择您的性别:</text><radio-group><radio>男</radio><radio>女</radio></radio-group></view><!-- 需要的点心 --><view class="check"><text>请选择您需要的点心:</text><checkbox-group><checkbox>蛋糕</checkbox><checkbox>甜甜圈</checkbox><checkbox>巧克力</checkbox></checkbox-group></view><button>提交</button></view>
</form>10. 实现“宾客信息”页面的样式
实现步骤:
- 编写背景图片的样式;
- 编写内容区域中外层容器的样式;
- 编写姓名和手机号码区域的样式;
- 编写性别区域的样式;
- 编写需要的点心区域的样式;
- 编写“提交” 按钮的样式。
/* pages/guest/guest.wxss */
/* 背景图片的样式 */
.bg {width: 100vw;height: 100vh;
}
/* 内容区域外层容器的样式 */
.content {width: 80vw;position: fixed;left: 10vw;bottom: 8vh;
}
/* 编写输入框的样式 */
.content .input {font-size: large;border: 1rpx solid #ff4c91;border-radius: 10rpx;padding: 1.5vh 40rpx;margin-bottom: 1.5vh;color: #ff4c91;
}
/* 手机号码区域的样式 */
.content .radio {font-size: large;margin-bottom: 1.5vh;color: #ff4c91;display: flex;
}
/* 需要的点心区域的样式 */
.content .check {font-size: large;margin-bottom: 1.5vh;color: #ff4c91;
}
.check checkbox-group {margin-top: 1.5vh;color: #ff4c91;
}
.check checkbox-group checkbox {margin-left: 20rpx;
}
.check checkbox-group checkbox:nth-child(1) {margin-left: 0;
}
/* 提交按钮的样式 */
.content button {font-size: large;background: #ff4c91;color: #fff;
}
.content .phcolor {color: #ff4c91;
}资源下载
案例下载链接:婚礼邀请函
码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

