Qt容器类控件——QGroupBox和QTabWidget
文章目录
- QGroupBox
- 又来点餐
- QTabWidget
- 使用演示
QGroupBox
容器类控件即里面可以容纳其他的控件
QGroupBox叫做分组框,可以把其他控件放在里面作为一组
QGroupBox的存在,只是为了让界面更好看一点,并不实现实质性的功能。当界面较复杂的时候,分组框就可以将具有关联关系的控件,组织到一起。
| 属性 | 说明 |
|---|---|
| title | 分组框的标题 |
| alignment | 分组框内部内容的对齐方式 |
| flat | 是否为“扁平”模式 |
| checkable | 是否可选择 设置为true,则在title前方多出一个可勾选的部分 |
| checked | 描述分组框的选择状态 |
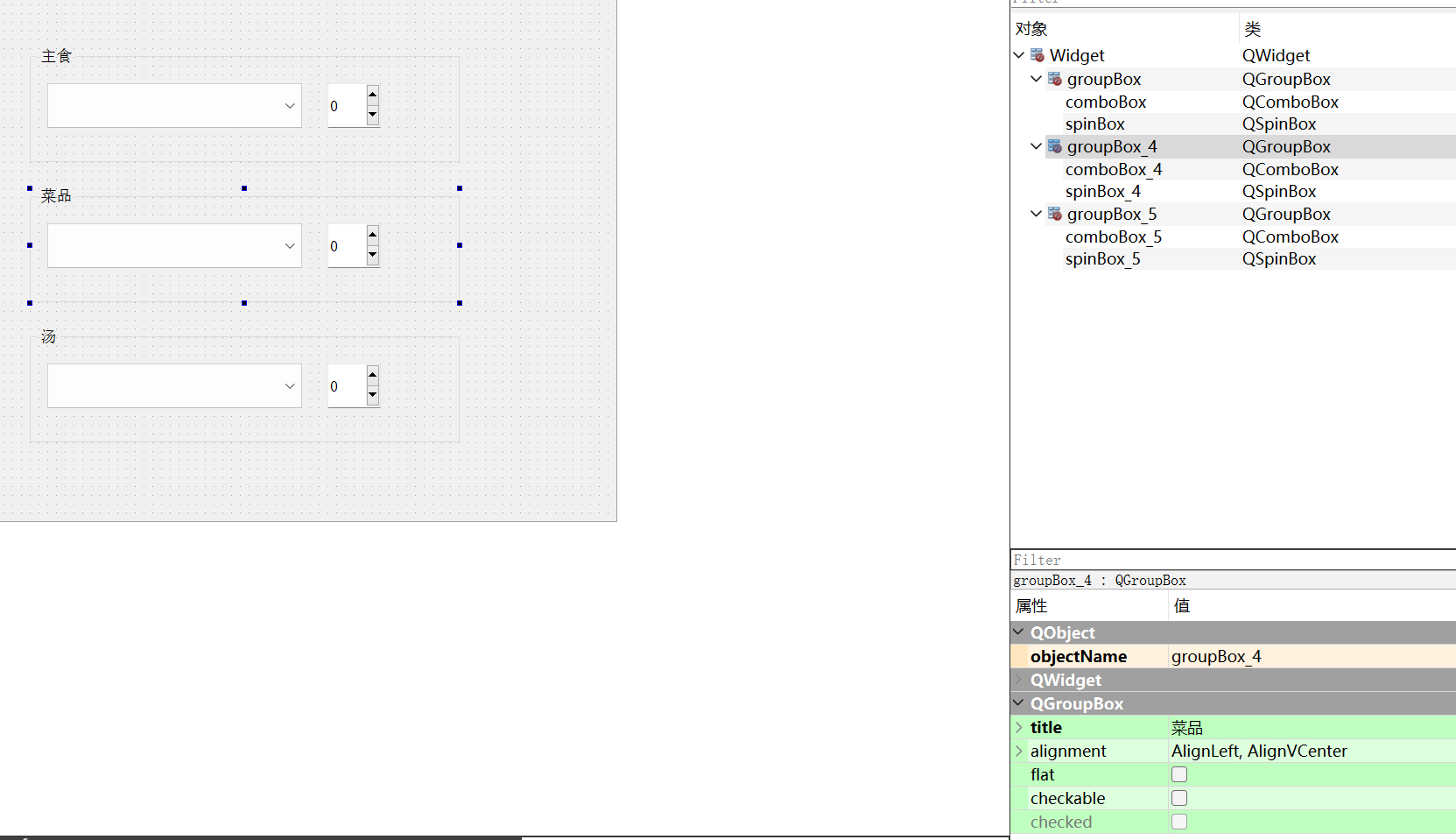
又来点餐
界面属性设置:

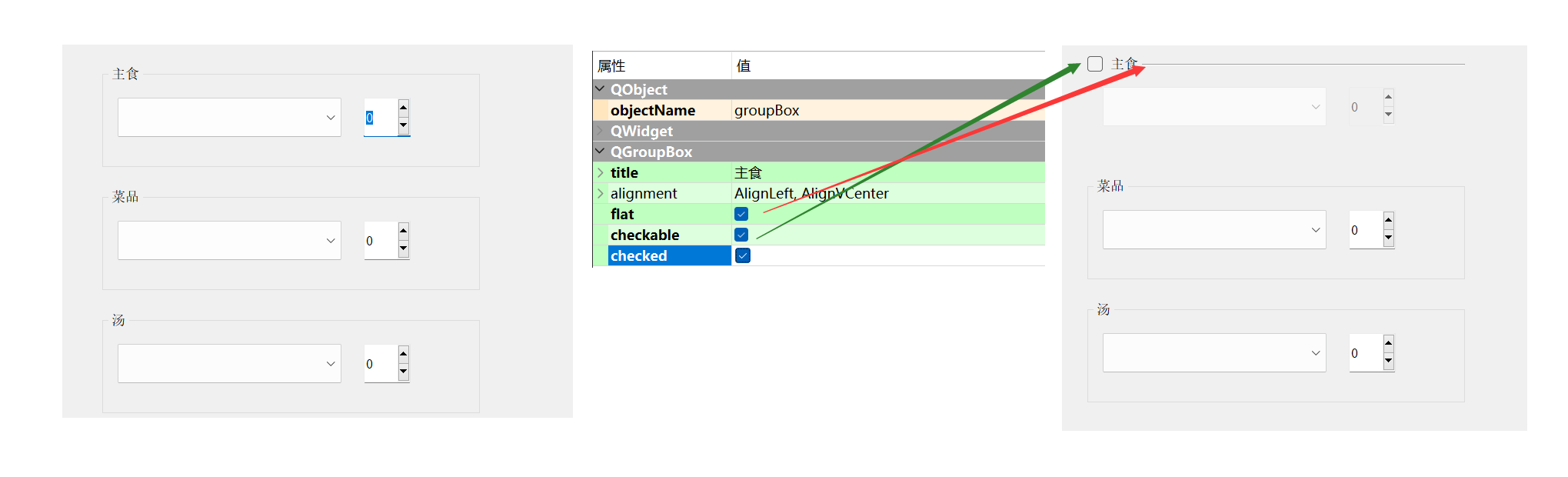
勾选“扁平化”和是否可选择:

QTabWidget
QTabWidget实现一个带有标签页的控件,可以往里面添加widget。然后就可以通过标签页来切换。
核心属性
| 属性 | 说明 |
|---|---|
| tabPosition | 标签页所在位置:North上方South下方West左侧East右侧 |
| currentIndex | 当前选择了第几个标签页(从0开始就算) |
| currentTabText | 当前选择的标签页文本 |
| currentTabName | 当前选中的标签页的名字 |
| currentTabIcon | 当前选中标签页的图标 |
| currentTabToolTip | 当前选中的标签页的提示信息 |
| tabsCloseable | 标签页是否可以关闭 |
| moveable | 标签页是否可以移动 |
核心信号:
| 信号 | 说明 |
|---|---|
| currentChanged(int) | 在标签页发生切换时触发,参数为被点击的选项卡编号 |
| tabBarClicked(int) | 在点击选项卡的标签条的时候触发,参数为被点击的选项卡编号 |
| tabBarDoubleClicked(int) | 双击选项卡的标签条的时候触发,参数为被点击的选项卡编号 |
| tabCloseRequest(int) | 在标签页关闭时触发,参数为被关闭的选项卡编号 |
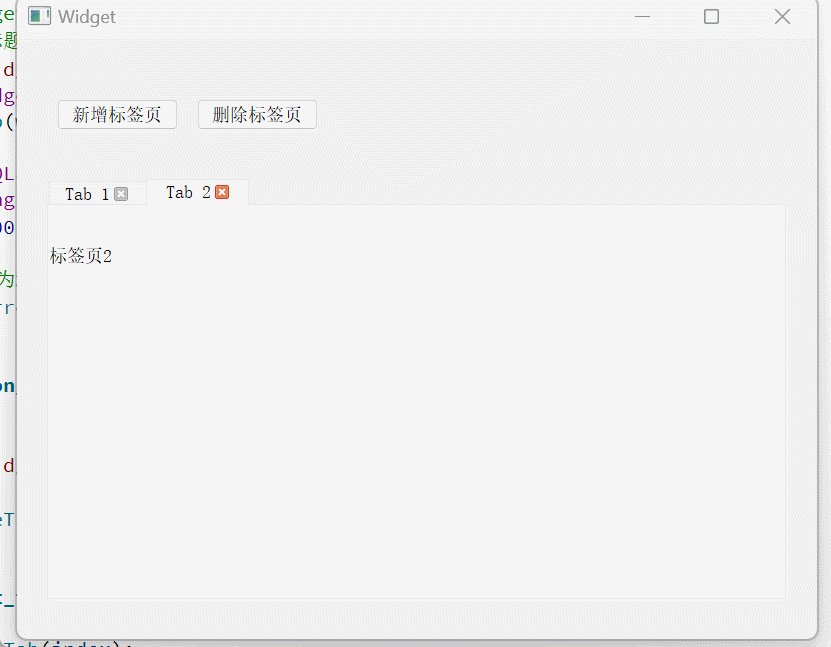
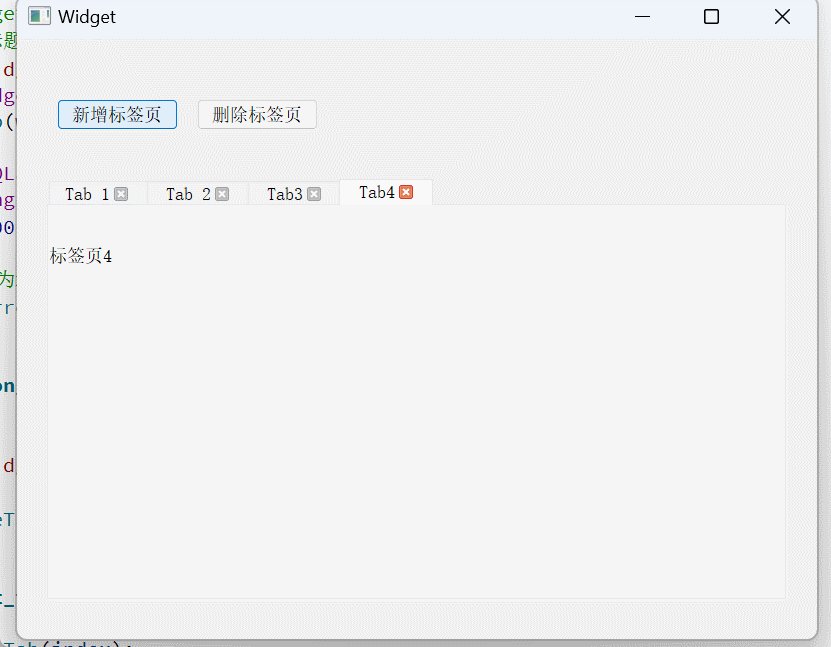
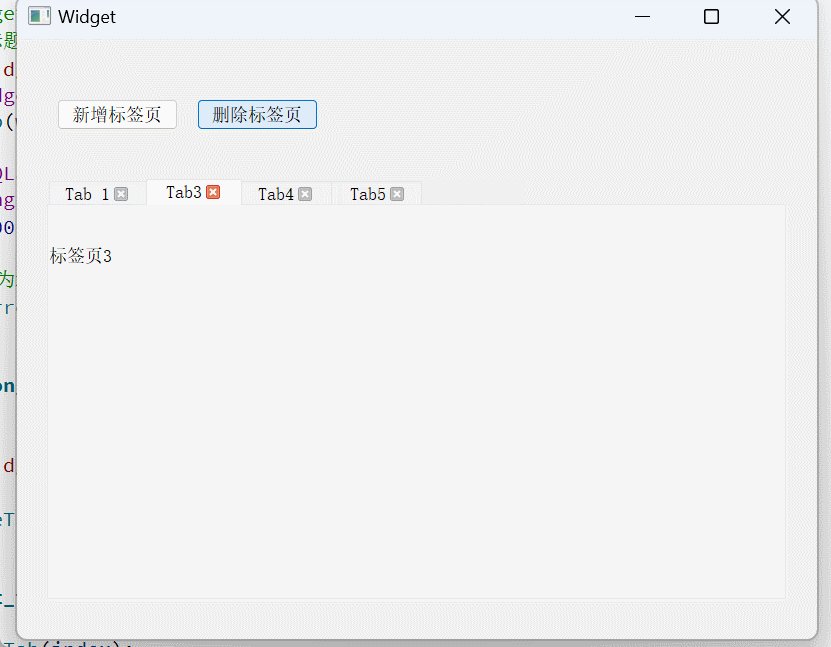
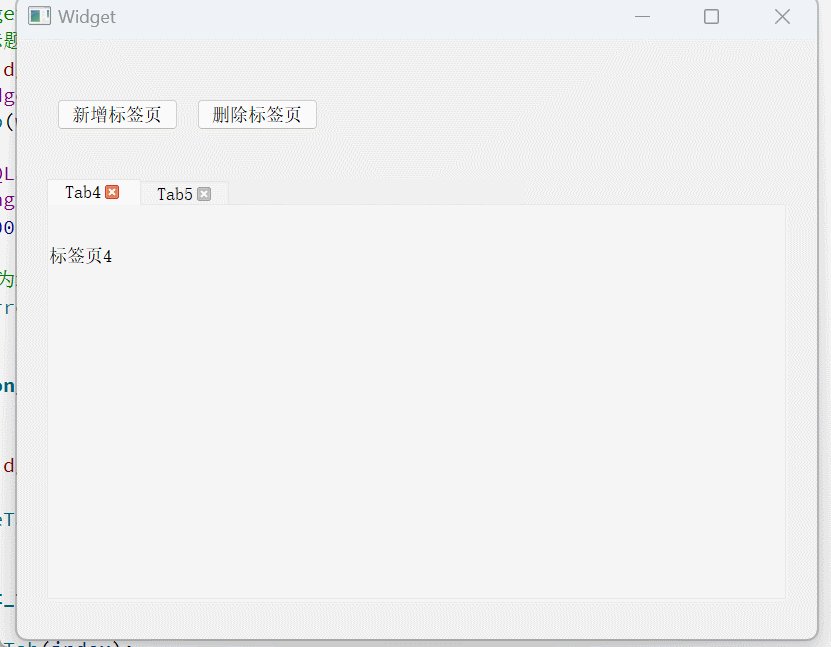
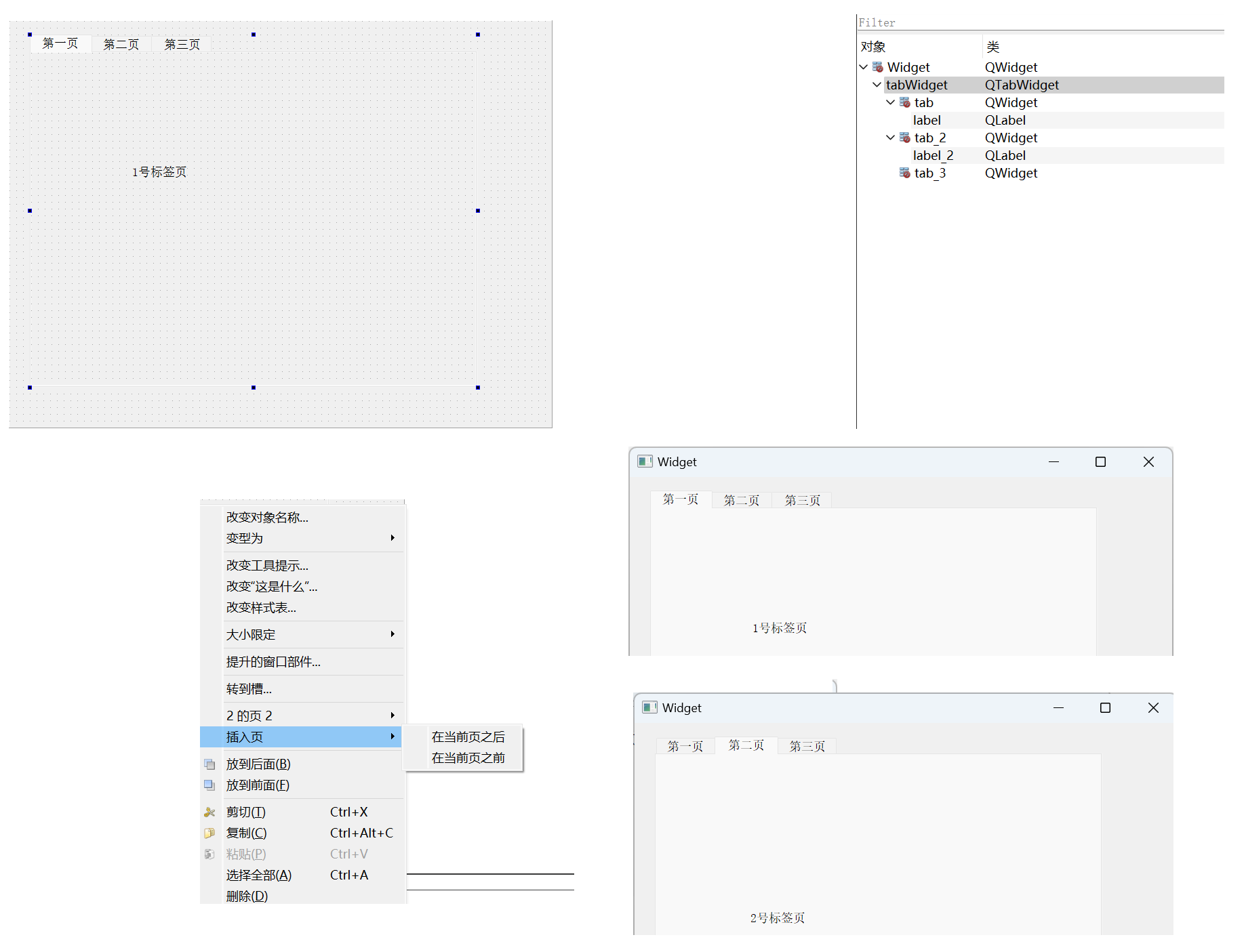
使用演示
图形化示例:

创建一个程序,带有一个TabWidget作为标签页,设置2个按钮,可以新增和删除标签页
代码示例:
#include "widget.h"
#include "ui_widget.h"
#include<QLabel>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->tabWidget->setTabsClosable(true);//标签页当中,添加一个labelQLabel* label1 = new QLabel(ui->tab);label1->setText("标签页1");label1->resize(100, 100);QLabel* label2 = new QLabel(ui->tab_2);label2->setText("标签页2");label2->resize(100, 100);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_clicked()
{//addTab创建//参数1 指定一个QWidget//参数2 指定标签页的标题int count = ui->tabWidget->count();QWidget* w = new QWidget();ui->tabWidget->addTab(w, QString("Tab") + QString::number(count+1));QLabel* label = new QLabel(w);label->setText(QString("标签页") + QString::number(count+1));label->resize(100, 100);//新增完毕之后,设置新增为选中ui->tabWidget->setCurrentIndex(count);
}void Widget::on_pushButton_2_clicked()
{//获取当前标签页下标int index = ui->tabWidget->currentIndex();//删除标签页ui->tabWidget->removeTab(index);
}void Widget::on_tabWidget_tabCloseRequested(int index)
{ui->tabWidget->removeTab(index);
}